5,628
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
写本文是因为,昨天群友在群里就遇到了这类的问题。并且我想想很多初学者的朋友也会有这样的问题,也有很多入门着也会有这样的情况。面试过程中面试官也比较喜欢文元素定位一类的问题。本文就为你揭晓selenium元素定位,定位不到的情况有哪些,并一一举例出来!
另如果有想进群的朋友可以加我VX:qing_an_an,热爱测试的朋友,拥有上进心的朋友,欢迎你的加入!
在HTML页面中,元素定位不到通常需要考虑到是不是需要考虑切换句柄,切换iframe,元素是不是隐藏了,元素是不是写错了,遇到了弹窗,遇到了下拉框,还有就是是不是姿势不对。
目录
注意:此处的元素错误指的是你的定位元素写错了,而不是指元素本身错误。看看例子:

我们定位百度输入框时采用find_by_element_id的方式进行定位,这里是id=kw,当我们写成其他的元素如id=wk
from selenium import webdriver
fox = webdriver.Firefox()
fox.get("https://www.baidu.com")
fox.find_element_by_id("wk").send_keys('清安')
fox.quit()
此处定位不到是因为元素写错了,所以这也是初学者最容易放的错误。首先要检查的就是这个问题。其次,我们可以看控制台错误警告:

看到这个错误就应该知道是元素错误了。正确的应该是:
from selenium import webdriver
fox = webdriver.Firefox()
fox.get("https://www.baidu.com")
fox.find_element_by_id("kw").send_keys('清安')
fox.quit()
切换句柄是什么意思呢。就是你从百度搜索到下面例子的京东界面,浏览器中打开了两个网页,你需要从百度的界面跳转到这么界面。如下:

这里元素定位输入框是id=key但是你会发现定位不到。
from time import sleep
from selenium import webdriver
fox = webdriver.Firefox()
fox.get("https://www.baidu.com")
fox.find_element_by_id("kw").send_keys('京东')
fox.find_element_by_id("su").click()
fox.find_element_by_xpath('/html/body/div[1]/div[4]/div[1]/div[3]/div[1]/div/div/div[1]/div/div[1]/div/h2/a[1]/em').click()
sleep(2)
fox.find_element_by_id('key').send_keys('python')
fox.quit()

所以你需要切换句柄,怎么操作呢?看代码
from time import sleep
from selenium import webdriver
fox = webdriver.Firefox()
fox.get("https://www.baidu.com")
fox.find_element_by_id("kw").send_keys('京东')
fox.find_element_by_id("su").click()
fox.find_element_by_xpath('/html/body/div[1]/div[4]/div[1]/div[3]/div[1]/div/div/div[1]/div/div[1]/div/h2/a[1]/em').click()
sleep(2)
# 获取当前句柄
ele = fox.current_window_handle
print(f"当前句柄是:{ele}")
#获取所有句柄
ele_all = fox.window_handles
print(f"所有句柄号:{ele_all}")
# 切换句柄号
fox.switch_to.window(ele_all[-1])
fox.find_element_by_id('key').send_keys('python')
fox.quit()
切花句柄为什么我写的是-1,因为我想去最后一个句柄,你也可以看打印出来的句柄号是什么,直接指定切换即可。写法:fox.switch_to.window('123456')。
句柄号截图我就不摆出来了,浏览器不一样,句柄号格式不一样。
超链接<a>标签,很多人在不注意的时候一股脑的就猛的定位,然后定位不到了就疯狂的找原因改其他的标签定位。看例子

注意:这里明确告诉你超链接不能直接定位,但是可以告诉你的是,超链接不能直接定位难道辅助定位还不行吗。
from time import sleep
from selenium import webdriver
fox = webdriver.Firefox()
fox.get("https://www.baidu.com")
fox.find_element_by_id("kw").send_keys('清安无别事')
fox.find_element_by_id("su").click()
fox.find_element_by_xpath('/html/body/div[1]/div[4]/div[1]/div[3]/div[3]/h3/a/em').click()
sleep(2)
fox.quit()
这里举例我想定位2021年01月_清欢无别事_这条超链接内容并点击,那么这里你就用xpath定位,定位到红色字体的清安无别事。如果你要问为什么,那就是那里有一个em标签,你想定位红色字体以外的你想定位的超链接是定位不到的。很多时候你可以看到超链接里面放入了id,name等元素,你可以依靠这些进行定位。
这里还需要注意的就是,想这种随着时间的更新页面会发生变化的,xpath是不准的,所以需要自己维护。
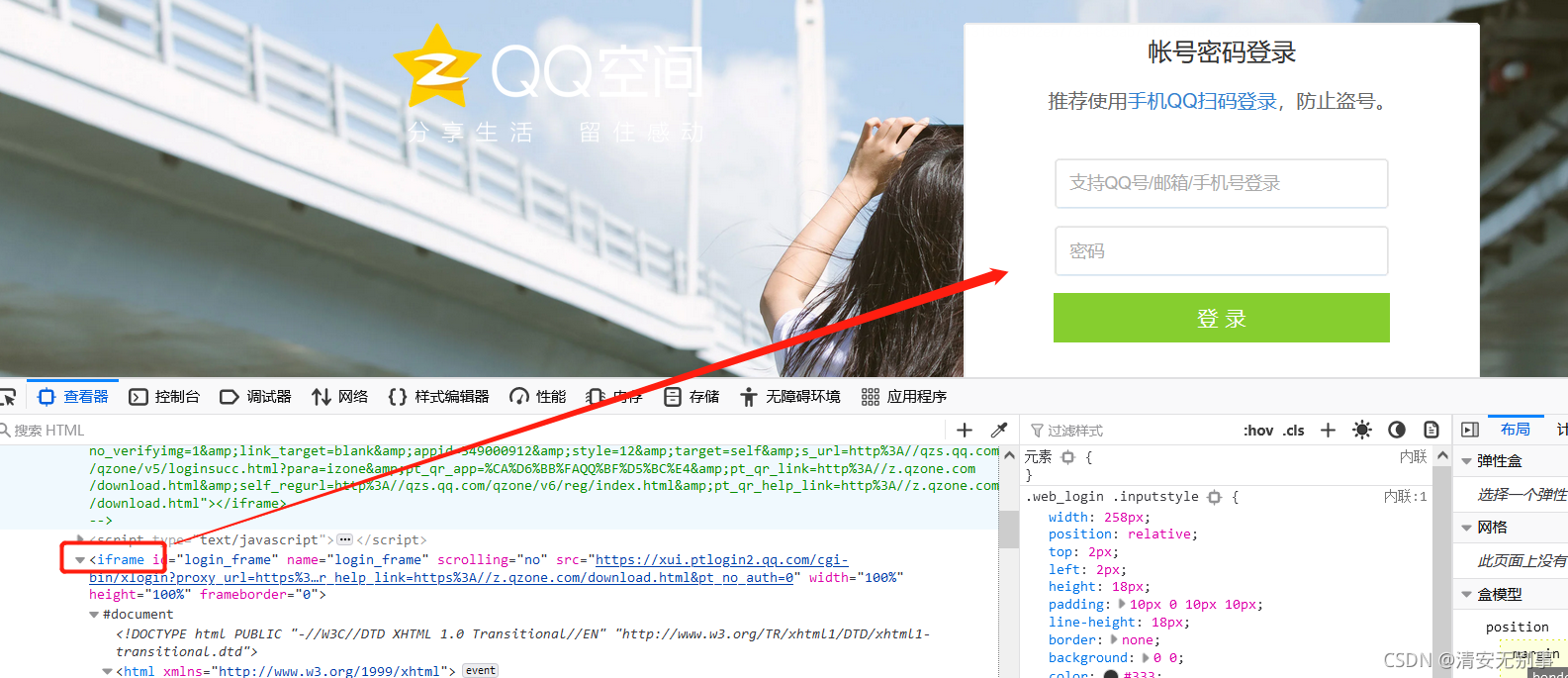
这个标签通常在登录的时候会看到,像知乎,QQ空间等登录界面都会看到,我们看图:

iframe标签里面可以嵌套一个HTML网页,所以,定位不到的时候记得看看是不是也有这个原因。
from selenium import webdriver
fox = webdriver.Firefox()
fox.get("https://qzone.qq.com/")
fox.find_element_by_id('switcher_plogin').click()
fox.find_element_by_id('u').send_keys('清安无别事')
fox.find_element_by_id('p').send_keys('欢迎入坑')
fox.quit()
看到此处代码,如果你想直接去定位,得到的就是:

所以此处我们需要想切换句柄一样去切换到这个标签上去!
from selenium import webdriver
fox = webdriver.Firefox()
fox.get("https://qzone.qq.com/")
# 定位标签
ifranme = fox.find_element_by_id('login_frame')
# 切换到标签上
fox.switch_to.frame(ifranme)
fox.find_element_by_id('switcher_plogin').click()
fox.find_element_by_id('u').send_keys('清安无别事')
fox.find_element_by_id('p').send_keys('欢迎入坑')
fox.quit()
此处是有id有那么的情况,如果没有这些呢,我们也可以用标签名来进行定位fox.find_element_by_tag_name(),所以不要慌。
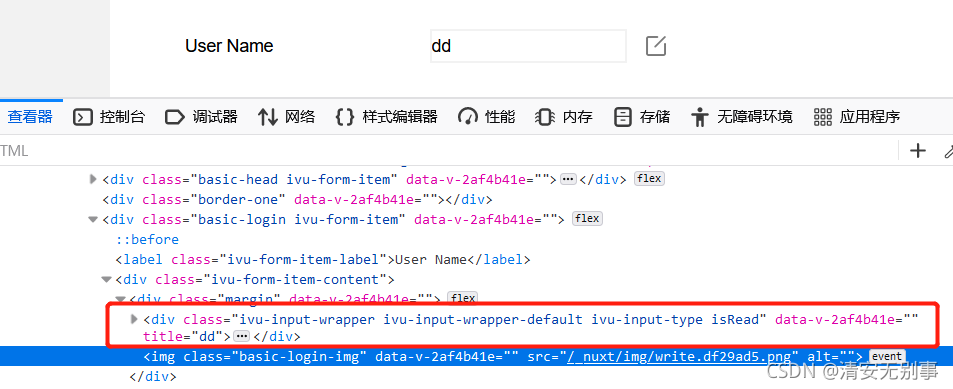
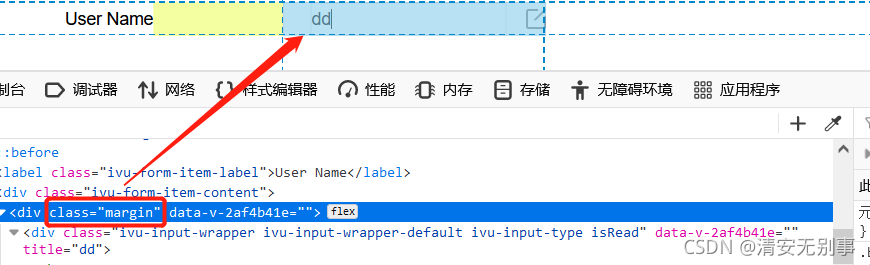
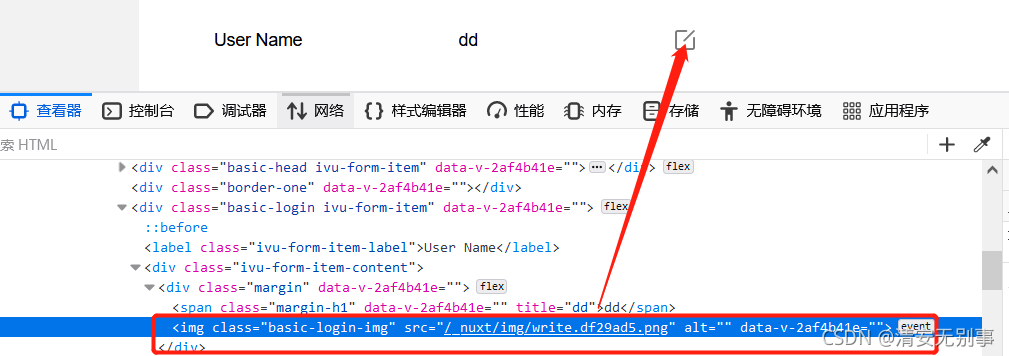
在实际的项目中,你是否遇到了有隐藏元素或隐藏标签的情况。今天就来举例一个这种情况,以及解决办法。先看两张图:


上面两张图,后者是因为点击了dd右边的图标才显示的元素,遇到这样的情况你会怎么办?
是不是首先想到的就是先点击图标再去定位输入框,输入字符?我们来看看代码。
from time import sleep
from selenium import webdriver
fox = webdriver.Firefox()
fox.get("https://xxxxxxxx/account/basic")
fox.find_element_by_id('fm-login-id').send_keys('清安无别事')
fox.find_element_by_class_name('ivu-input.ivu-input-default.ivu-input-with-suffix').send_keys('qing_an_an')
fox.find_element_by_class_name('fm-button').click()
sleep(3)
# 定位图标
fox.find_element_by_class_name('basic-login-img').click()
# 定位输入框更改字符
fox.find_element_by_class_name('ivu-imput-wrapper.ivu-input-wrapper-default.ivu-input-type.isRead').send_keys('清安')
fox.quit()

这里因为是实际的项目,所以还不能公布。见谅!这里提供一定的解决办法。这里之所以定位不到是因为点击图标的时候隐藏的输入框才会显现。待你再次点击其他地方的时候就会再次隐藏掉。所以个人拙见,这类操作不符合selenium的一种写法操作。
对于这类的情况,本人能力有限。只能准备了两种解决办法。一种是JS一种是鼠标操作。一起看看吧:
鼠标操作前面出过文,不清楚的可以去看看,下面的鼠标操作处结合这张图看:

from time import sleep
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
fox = webdriver.Firefox()
fox.get("https://www.kameymall.com/account/personal/basic")
fox.find_element_by_id('fm-login-id').send_keys('1084460197@qq.com')
fox.find_element_by_class_name('ivu-input.ivu-input-default.ivu-input-with-suffix').send_keys('88888888')
fox.find_element_by_class_name('fm-button').click()
sleep(3)
# 定位图标
fox.find_element_by_class_name('basic-login-img').click()
# 实例化鼠标操作
action = ActionChains(fox)
# 定位到输入框
ele1 = fox.find_element_by_class_name('margin')
# 鼠标点击并输入名字
action.click(ele1)
action.send_keys('清安').perform()
fox.quit()
这里我用的火狐,不同的浏览器复制的定位略有不同,所以你要是用的谷歌,IE只要能定位到就好,不必差异:

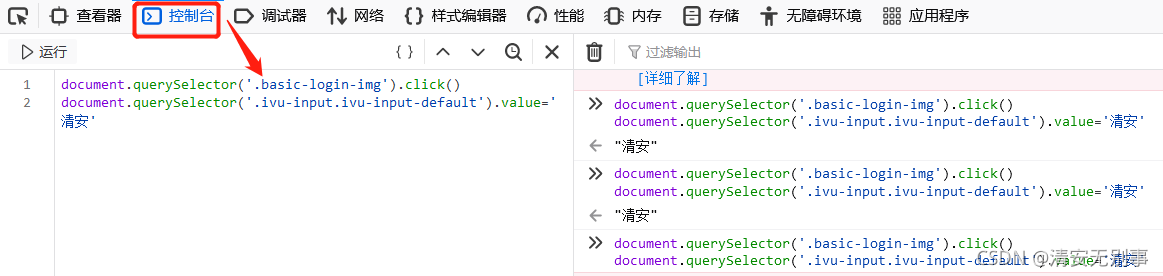
首先用JS去点击这个图标,点击图标后隐藏的一些列元素就会展现出来。

这里我点击跟输入值一起操作了,自己操作的时候可以一步步来:

看这,这个隐藏的input标签就显示出来了,然后我们再次去做输入的操作即可,看看完整出代码:
from time import sleep
from selenium import webdriver
fox = webdriver.Firefox()
fox.get("https://xxxxxx")
fox.find_element_by_id('fm-login-id').send_keys('100000000@qq.com')
fox.find_element_by_class_name('ivu-input.ivu-input-default.ivu-input-with-suffix').send_keys('88888888')
fox.find_element_by_class_name('fm-button').click()
sleep(3)
# 定位图标
js_res = "document.querySelector('.basic-login-img').click())"
fox.execute_script(js_res)
js_value = "document.querySelector('.ivu-input.ivu-input-default').value='清安'"
fox.execute_script(js_value)
fox.quit()
这里最后一种情况就是下拉框的情况了,很多朋友不知道下拉框如何定位,一般定位下拉框往往需要伴随切换标签到另一个HTML页面上去。并且下拉框也需要导入一个库来使用,所以此处需要特别注意一下。
此处项目给到各位,可以自行练习。
from time import sleep
from selenium import webdriver
from selenium.webdriver.support.ui import Select
fox = webdriver.Firefox()
fox.implicitly_wait(2)
fox.get("http://shop.aircheng.com/ucenter/address")
fox.find_element_by_name('login_info').send_keys('nswe')
fox.find_element_by_name('password').send_keys('111111')
fox.find_element_by_class_name('input_submit').click()
fox.find_element_by_partial_link_text('地址管理').click()
sleep(2)
fox.find_element_by_class_name('fa.fa-map-marker').click()
# 定位标签
ifranme = fox.find_element_by_name('OpenaddressWindow')
# 切换到标签上
fox.switch_to.frame(ifranme)
sleep(3)
# 导入select标签
ele = fox.find_element_by_name('province')
Select(ele).select_by_value('440000')
ele_city = fox.find_element_by_name('city')
Select(ele_city).select_by_visible_text('深圳市')
ele_area = fox.find_element_by_name('area')
Select(ele_area).select_by_index(5)
sleep(5)
fox.quit()
一搬面试官问元素定位不到一般性指的是前几种情况,也还有元素还没加载完导致元素定位不到--需要添加等待时间,也有是因为部分控件是不支持元素定位的,比如 canvas画布控件等啧需要人工去验证了。这也恰巧说明了自动化其实不能完全代替人为测试。各位细细体会。最后这种下拉框情况是博主自己加上的。解决方法给到各位,看到这,在此也感谢各位能看完这篇文章。同时也欢迎各位留言!