67,944
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<html>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
HTML 段落是通过 <p> 标签进行定义的。
HTML 链接是通过 <a> 标签进行定义的。
HTML 图像是通过 <img> 标签进行定义的。
属性:
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定。
<h1> 定义标题的开始。例<h1 align="center"> 拥有关于对齐方式的附加信息。
<body> 定义 HTML 文档的主体。例<body bgcolor="yellow"> 拥有关于背景颜色的附加信息。
<table> 定义 HTML 表格。例<table border="1"> 拥有关于表格边框的附加信息
标题:<h1> 定义最大的标题。<h6> 定义最小的标题。h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
标签:<hr /> 标签在 HTML 页面中创建水平线。hr 元素可用于分隔内容。
注释:例: <!--这是一段注释。注释不会在浏览器中显示。-->
段落:在不产生一个新段落的情况下进行换行(新行),使用 <br /> 标签。<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
注册时把程序账号设置成了游戏搞了挺久,不同的功能对应的文件目录等都不同。
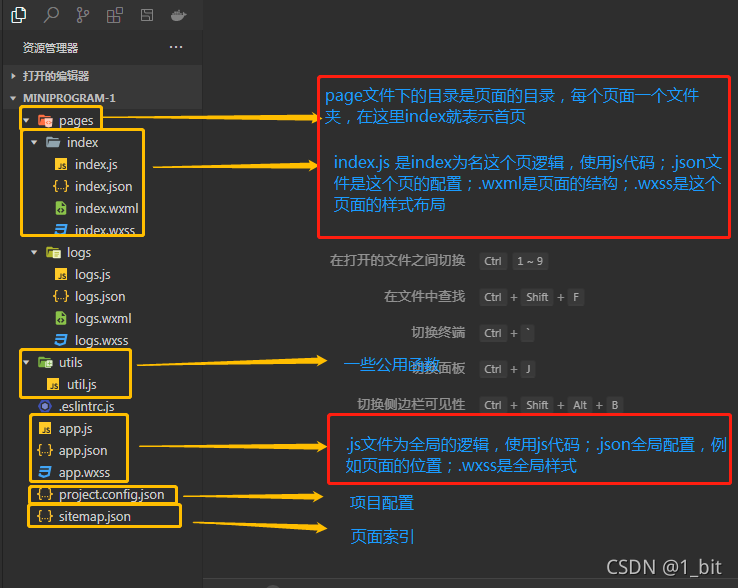
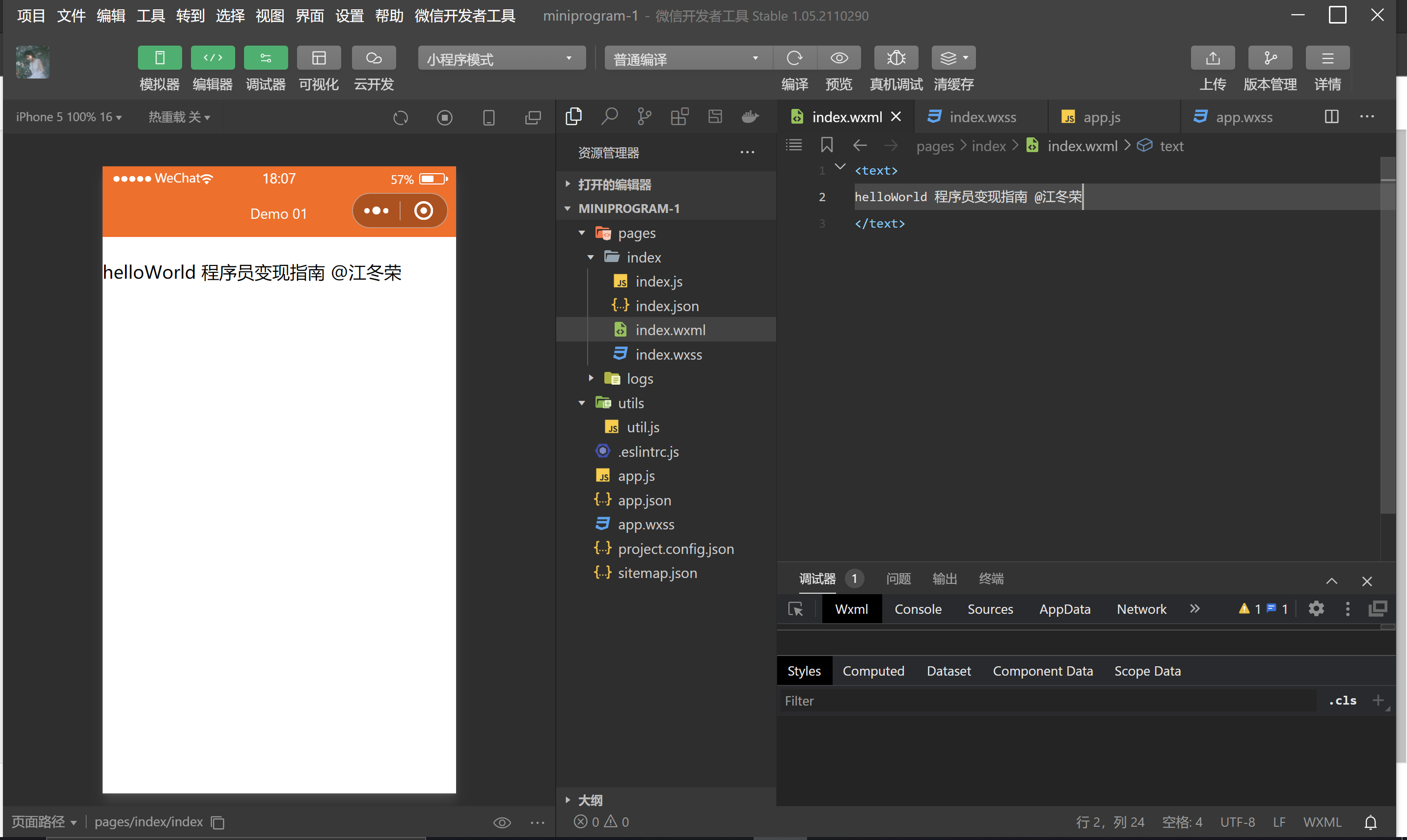
项目加载完成显示有:演示区、文件目录、代码区、调试等
具体文件目录说明见下:

在app.json中navigationBarBackgroundColor 对应的是小程序导航栏的背景色,更改对应的值将会使导航栏状态更改;navigationBarTitleText 是导航栏的标题。
最后演示界面:

很不错的内容,干货满满,已支持师傅,期望师傅能输出更多干货,并强烈给师傅五星好评
另外,如果可以的话,期待师傅能给正在参加年度博客之星评选的我一个五星好评,您的五星好评都是对我的支持与鼓励(帖子中有大额红包惊喜哟,不要忘记评了五星后领红包哟)
⭐ ⭐ ⭐ ⭐ ⭐ 博主信息⭐ ⭐ ⭐ ⭐ ⭐
博主:橙留香Park
本人原力等级:5
链接直达:https://bbs.csdn.net/topics/611387568
微信直达:Blue_Team_Park
⭐ ⭐ ⭐ ⭐ ⭐ 五星必回!!!⭐ ⭐ ⭐ ⭐ ⭐
点赞五星好评回馈小福利:抽奖赠书 | 总价值200元,书由君自行挑选(从此页面参与抽奖的同学,只需五星好评后,参与抽奖)
可以