67,944
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享.js--逻辑后缀,eg:index.js--页逻辑
.json--配置后缀,eg:index.json--页配置;sitemap.json--页面索引
.wxml--结构后缀,eg:index.wxml--页结构
.wxss-- 布局/样式后缀,index.wxss--页布局
<image></image>插图用的,需要图片所在位置的链接
eg:<image src="{{userInfo.avatarUrl}}",读取头像图片
<button></button>一个按钮图标,可在预览图中点击进入
在此可用bindtap来绑定事件,eg:bindtap="getUserProfile"
<text></text>显示文本信息,输入什么显示什么
getUserProfile函数,输入后点击它提示的函数就会给你生成一个差不多的模板,没必要全部手打
data:{}表示设置变量,eg:userInfo:null,表示设置了变量userInfo,其初值为null
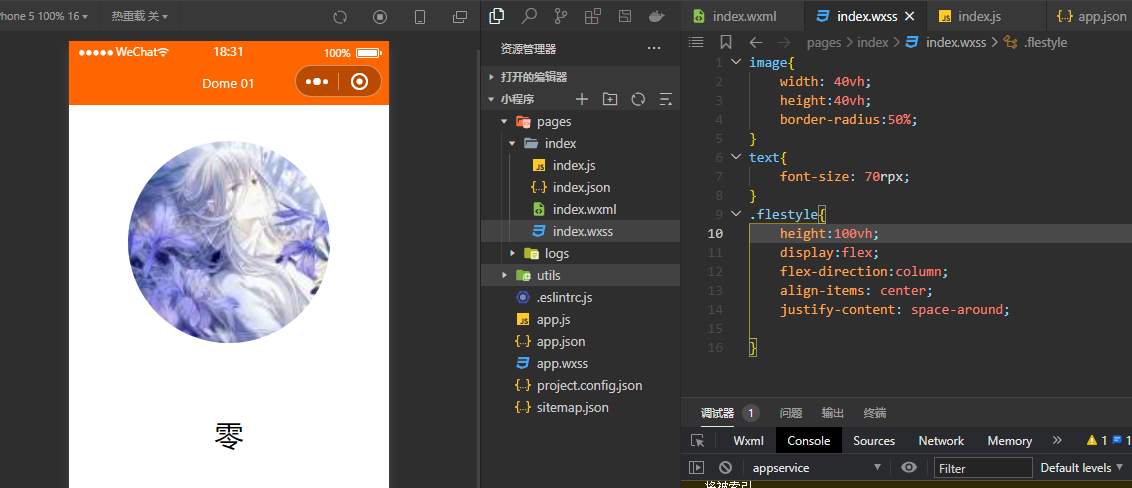
在index.wxss中完善布局,eg:
image{ 在此对图片加入参数进行修改,
vh:视窗高度 单位 n vw:视窗高度的n%
width:10vh
border-radius:50%;圆角设置,调为50%会让图片变圆形,低于50%看起来就没有那么圆了
}
.flexstyle{ 类样式,定义后需要在前面用class引用才有用
display:flex;将对象作为弹性伸缩盒表示
flex-direction:column;确定主轴方向为垂直,即垂直布局
align-items:center;居中对齐
justify-content:space-around;两侧间距相等
}
这是最后的成果: 
今天就这样了,写这玩意比我上手要痛苦,,,