67,944
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
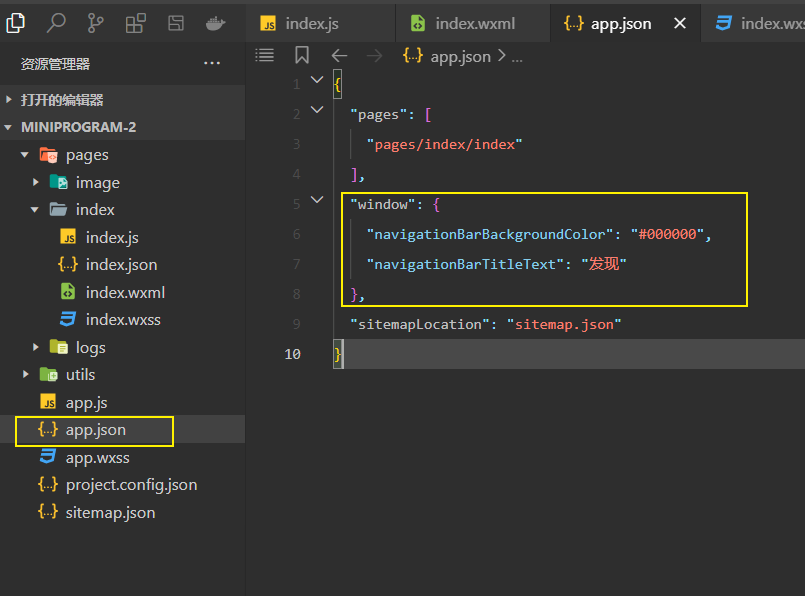
分享删除所有不必要的代码,接着到 app.json 中更改配置文件:
"window": {
"navigationBarBackgroundColor": "#000000", //更改导航栏的背景颜色 为黑色
"navigationBarTitleText": "发现" //导航标题 “发现”
},

在index.wxml中添加一个view

并编写一个样式使这个 view 的布局为垂直布局
.flexstyle{
height: 100vh; /*高度视窗 */
display: flex; /* 布局为flex */
flex-direction: column; /* 垂直布局 */
background-color: silver; /* 背景色 */
}

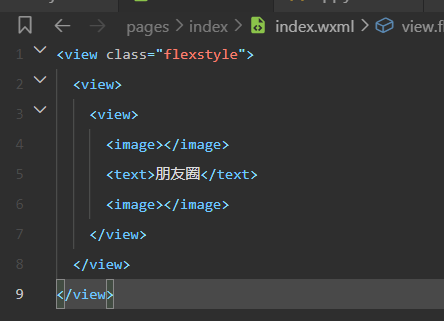
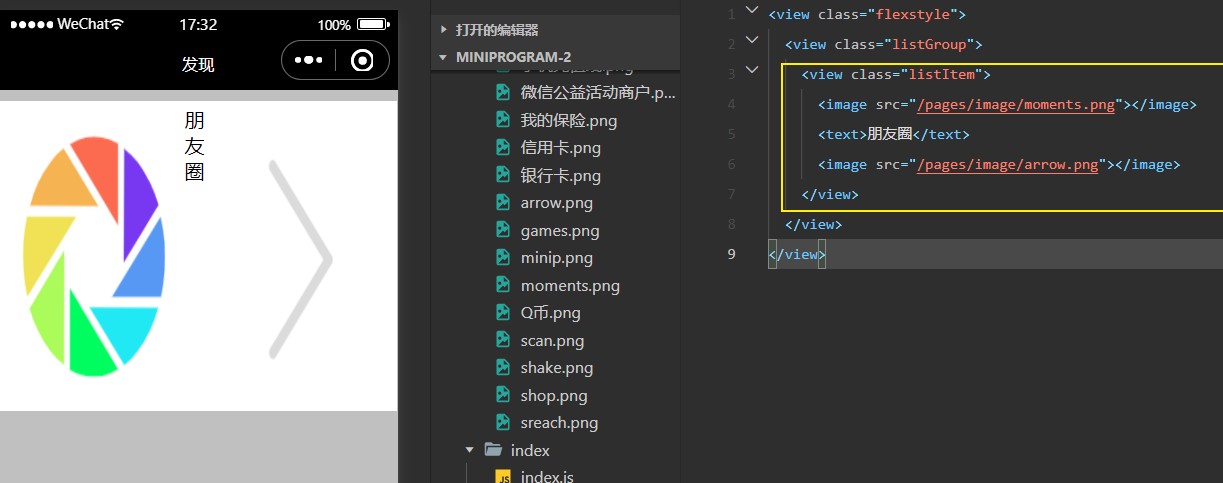
编写view中的内容:

接下来先给包裹朋友圈的 view 一个样式:
.listGroup{
background-color: white; //背景色
margin: 20rpx 0; //上下外边距 20rpx距离,左右距离为0
}
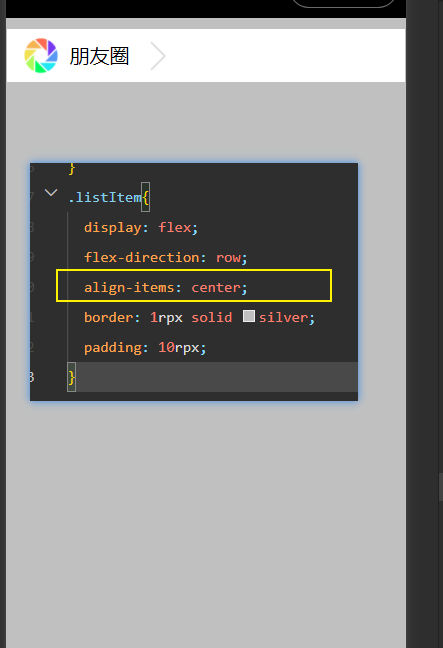
接着给这个朋友圈栏目一个 flex 的横向布局:
.listItem{
display: flex; //flex布局
flex-direction: row; //横向为flex布局
border: 1rpx solid silver; //四周边框为1px 的边框
padding: 10rpx; //内边距为10rpx
}
点击文件夹新建按钮在页面中新建一个文件夹,命名为 image 将素材放到image文件夹中
随后我们在 index.wxml 中给 image 标签添加图片来源:

这个时候图片过大 需要在样式文件 index.wxss 对 image 添加样式,限制image 大小
image{
width: 80rpx;
height: 80rpx;
margin: 0 15rpx;
}

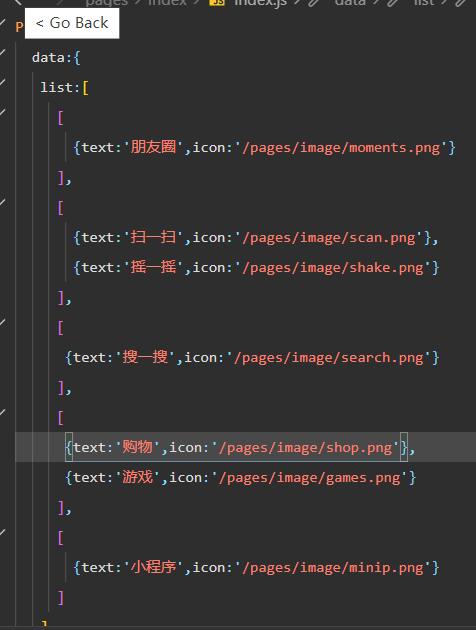
接下来我们在 index.js 中创建数据,使前端栏目可以动态创建。
此时点击 index.js 在 Page 中编写数据(切记js文件中只有一个data)

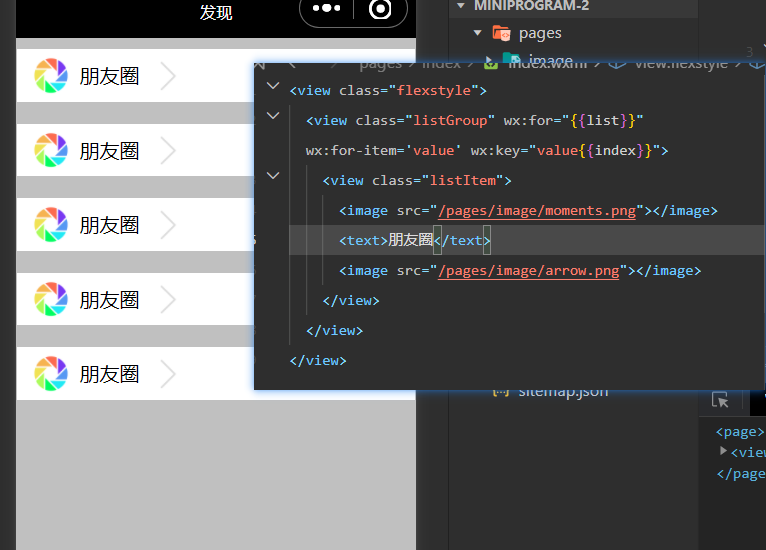
接着我们在 index.wxml 中使用 for 循环遍历添加的数据:
wx:for="{{list}}" wx:for表示循环 {{list}} 表示取到的值
wx:for-item='value' 中 wx:for-item 可以理解为这个所遍历的值起一个别名 别名为 value
wx:key="value{{index}}" 中 wx:key 表示当前的key 值 添加了value 防止重复 {{index}} 表示当前索引值
<view class="flexstyle">
<view class="listGroup" wx:for="{{list}}" wx:for-item='value' wx:key="value{{index}}">
<view class="listItem">
<image src="/pages/image/moments.png"></image>
<text>{{value1.text}}</text>
<image src="/pages/image/arrow.png"></image>
</view>
</view>
</view>

遍历到只是一组一组数据,这一组数据中可能有些包含大于1个数据的值, 所以在栏目的view中 再加一个循环
此时就可以为循环遍历到的数组再多次进行循环。
<view class="flexstyle">
<view class="listGroup" wx:for="{{list}}" wx:for-item='value' wx:key="value{{index}}">
<view class="listItem" wx:for="{{value}}" wx:for-item='value1' wx:key="valuee1{{index}}">
<image src="{{value1.icon}}"></image>
<text>{{value1.text}}</text>
<image src="/pages/image/arrow.png"></image>
</view>
</view>
</view>
