113
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
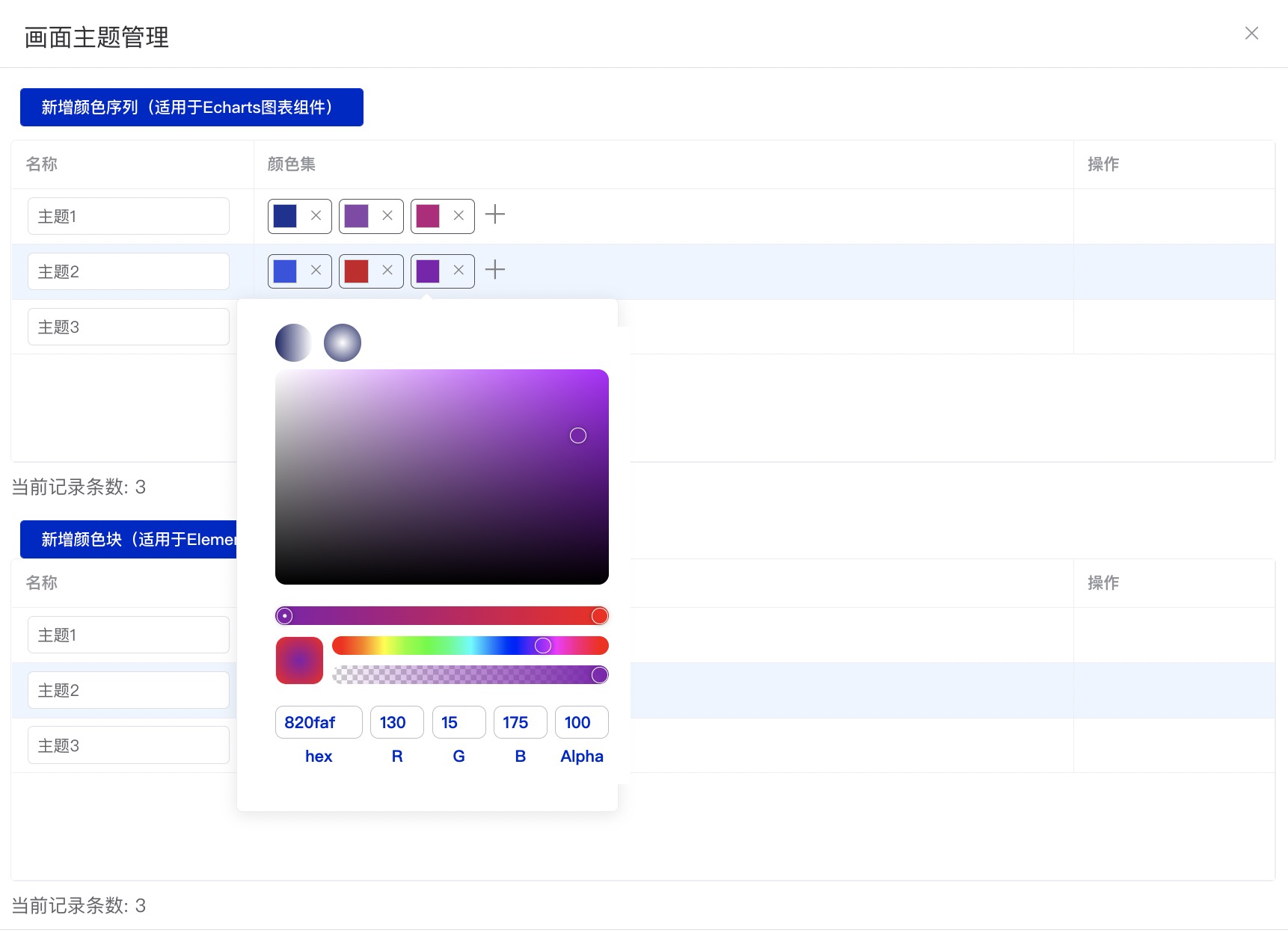
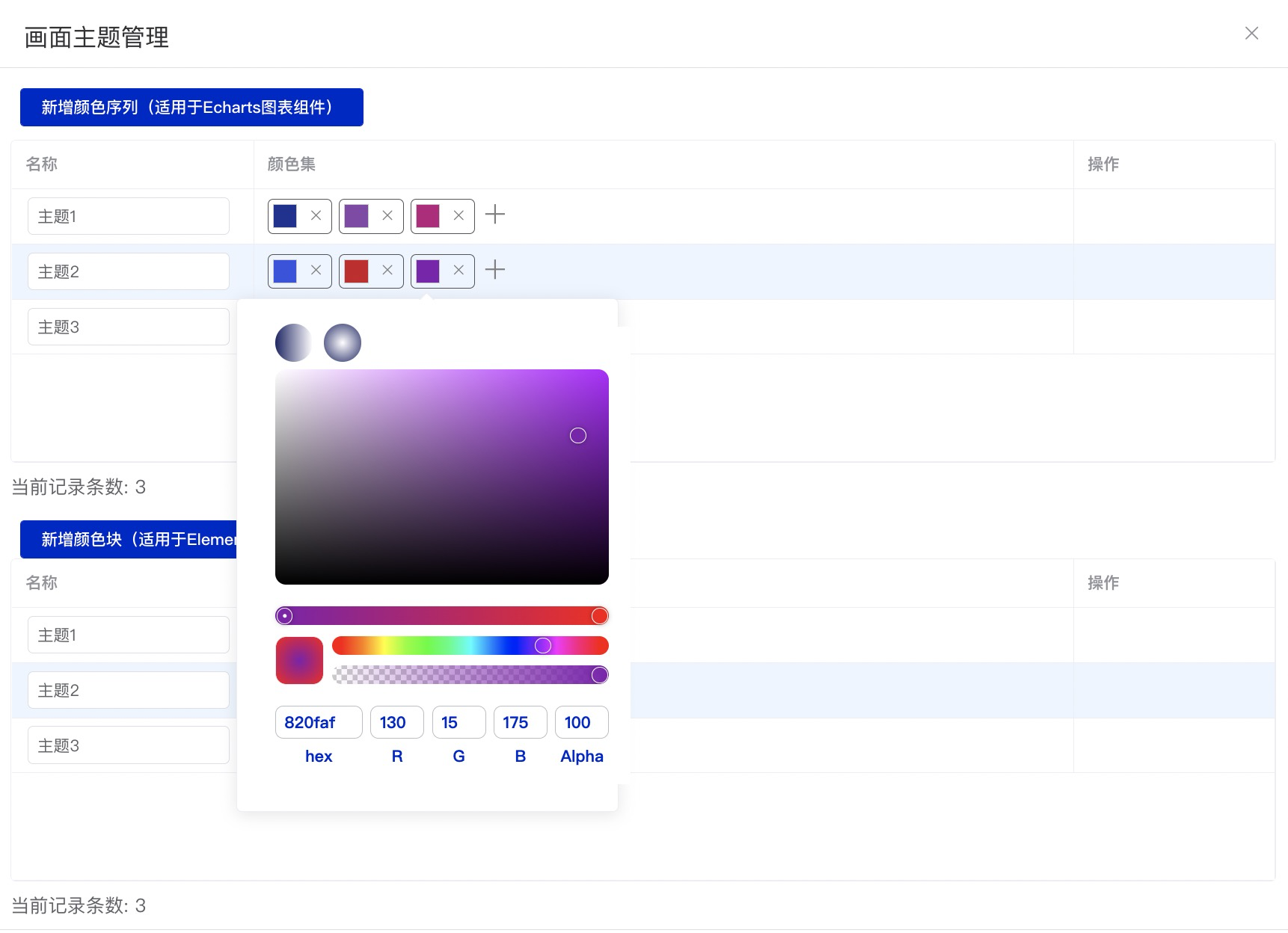
分享点击BI设计器右上角设置下面的”画面主题管理”, 点击窗口的添加按钮。


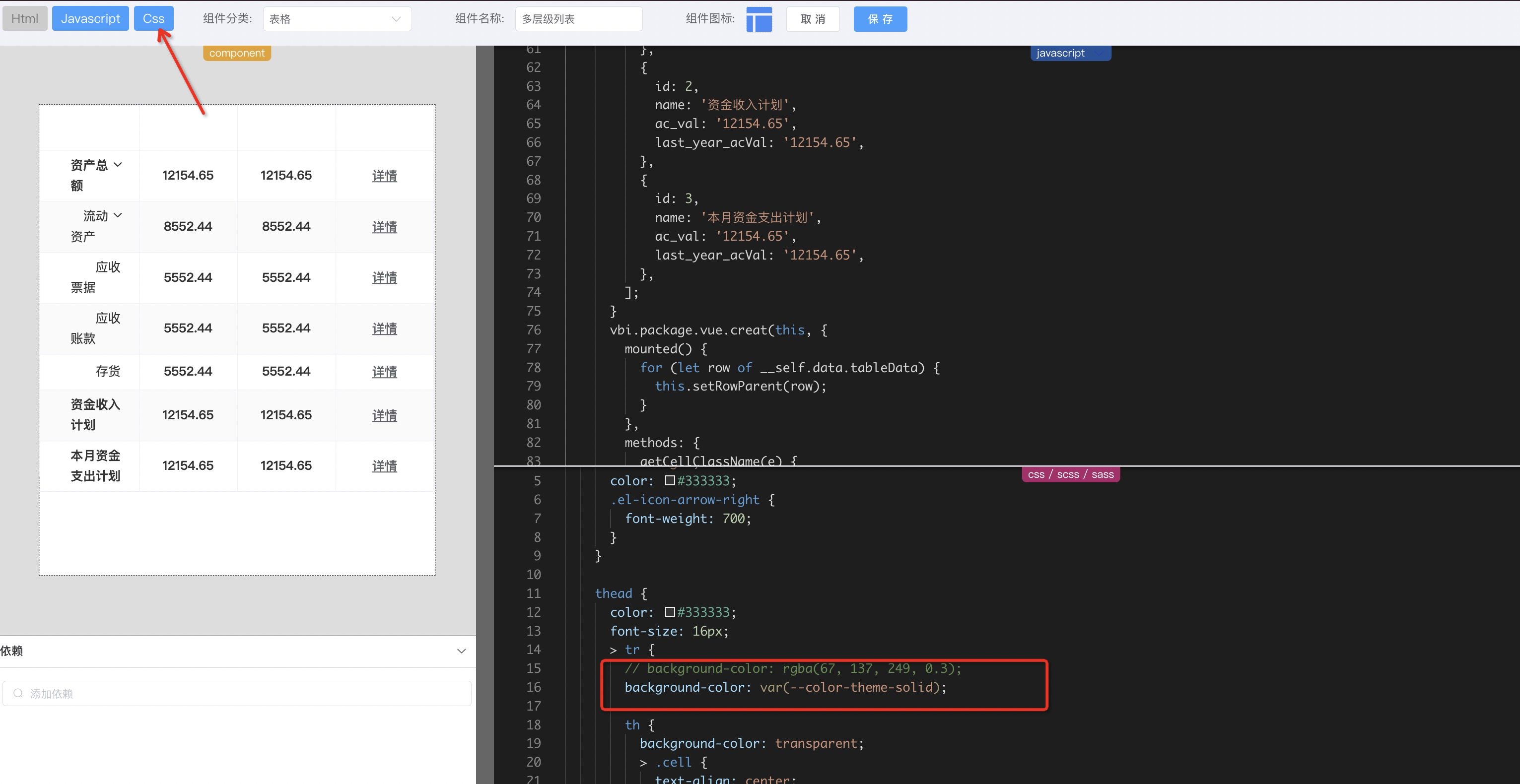
1)Element 组件
在css中使用 var(--color-theme-solid)。

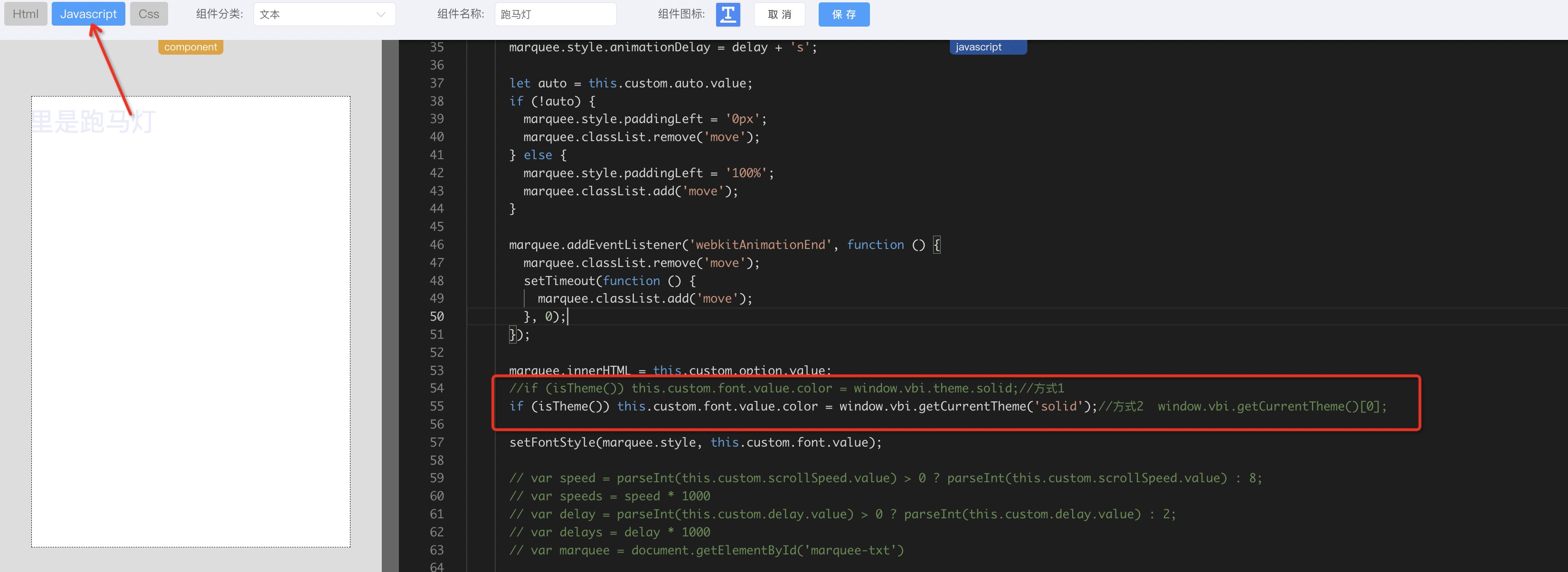
2)自定义组件
在Javascript中使用 vbi.theme.solid 。 建议加上 isTheme()判断,只在播放态有效果。
方式1: if (isTheme()) this.custom.font.value.color = window.vbi.theme.solid;
方式2: if (isTheme()) this.custom.font.value.color = window.vbi.getCurrentTheme('solid');//或 window.vbi.getCurrentTheme()[0];
说明:window.vbi.getCurrentTheme(‘solid’ 色块、 ‘serials’序列颜色[可不传])

点击色块在弹出颜色选择器中设置颜色值。

如果对已有颜色不满意,可以通过点击色块的方式进行再次调整。
上述操作完成后,手动点击画面主题管理弹出框右下角的保存按钮。
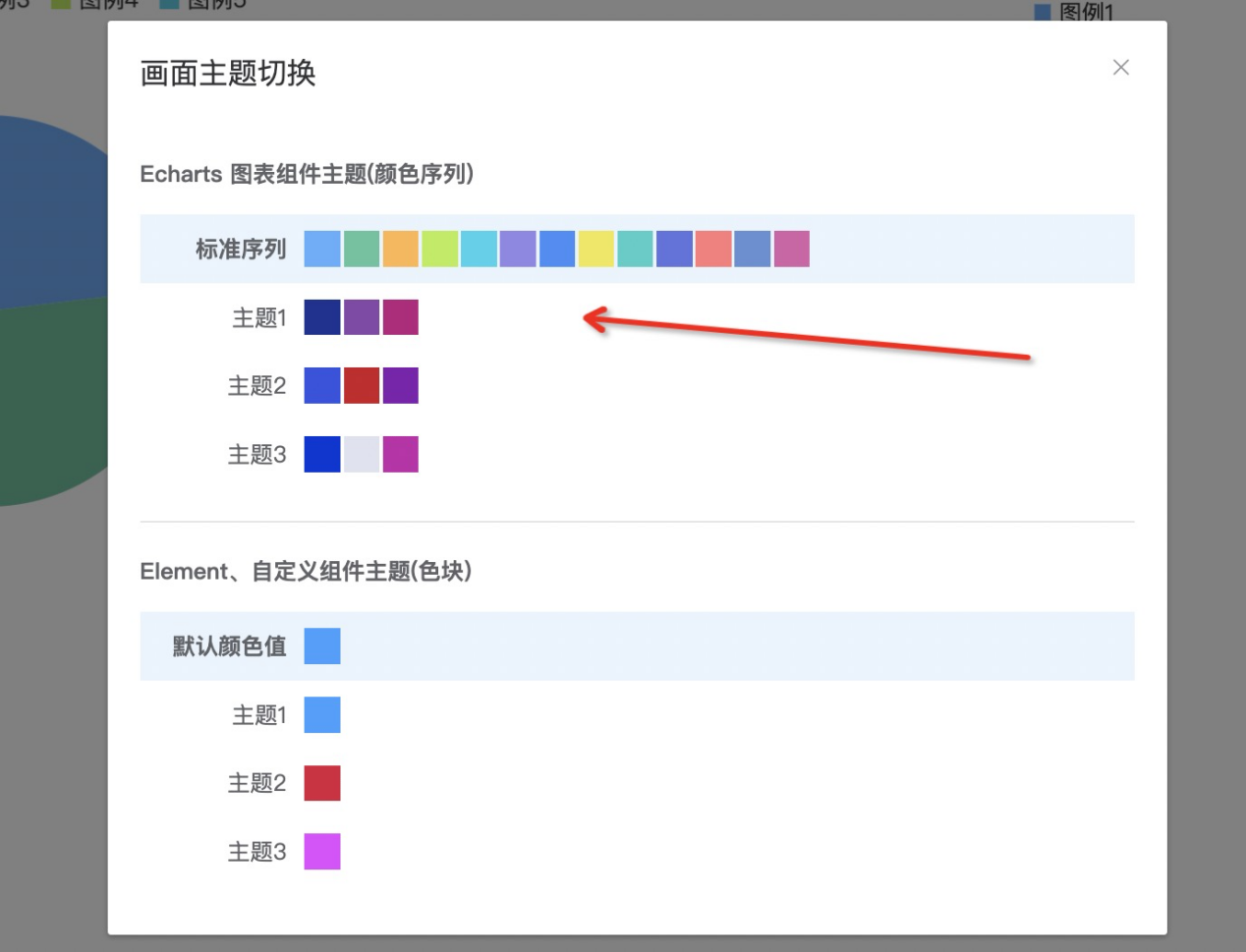
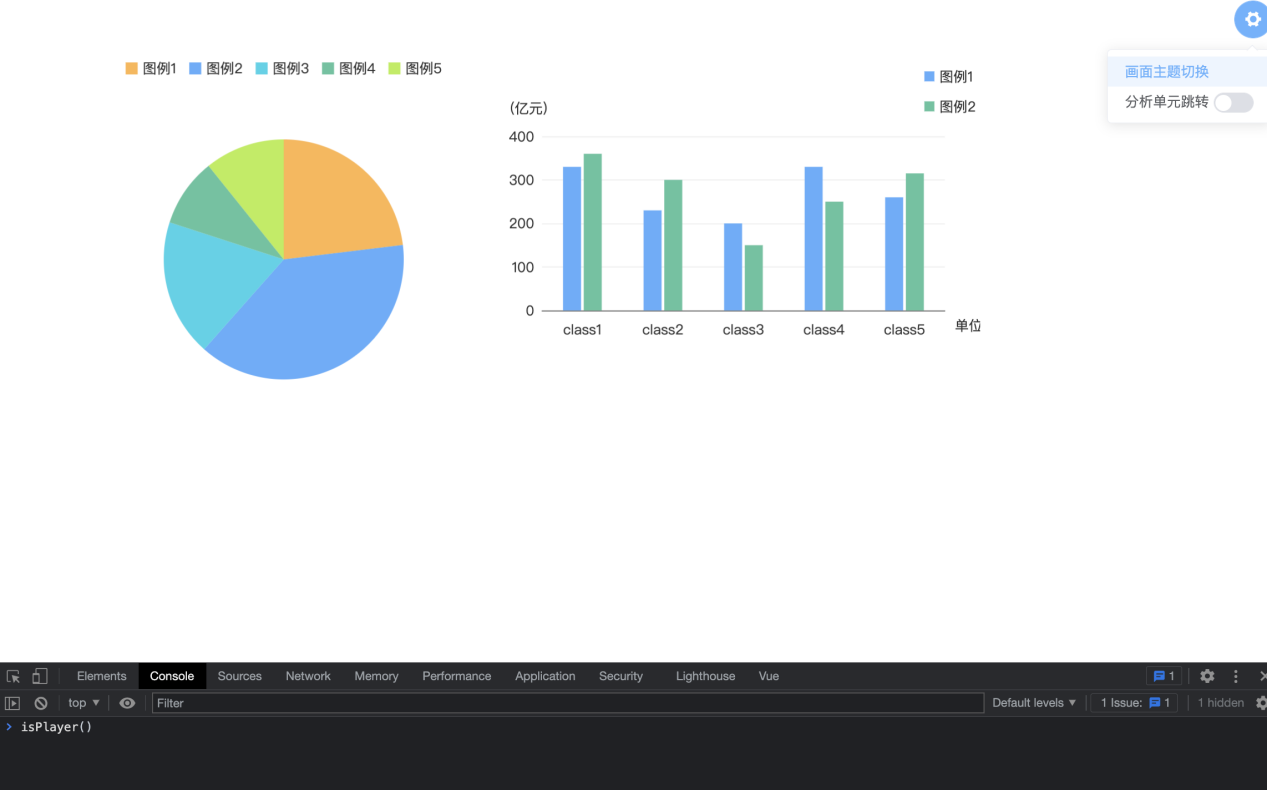
在浏览器预览画面,F12控制台 键入isPlayer(),回车。这时页面右上角出现齿轮按钮。点击“画面主题切换”

在弹出框中,选择需要的主题