113
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享本文将介绍在BI自助分析工具中基于现有的BI组件开发新的BI组件,我们称之为子组件运用。
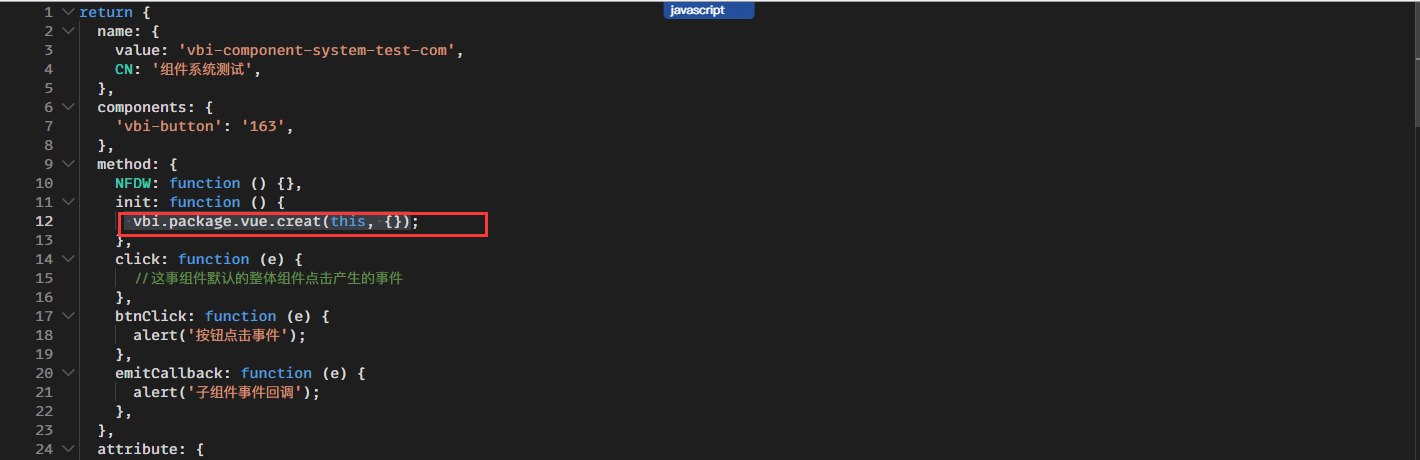
请注意,子组件只能在vue类型的BI自助分析组件中使用,即组件脚本初始化(init)函数中使用下列API创建的组件。如图-1:

(图-1)
同时组件开发者应具有使用VUE框架开发组件/页面的经验。
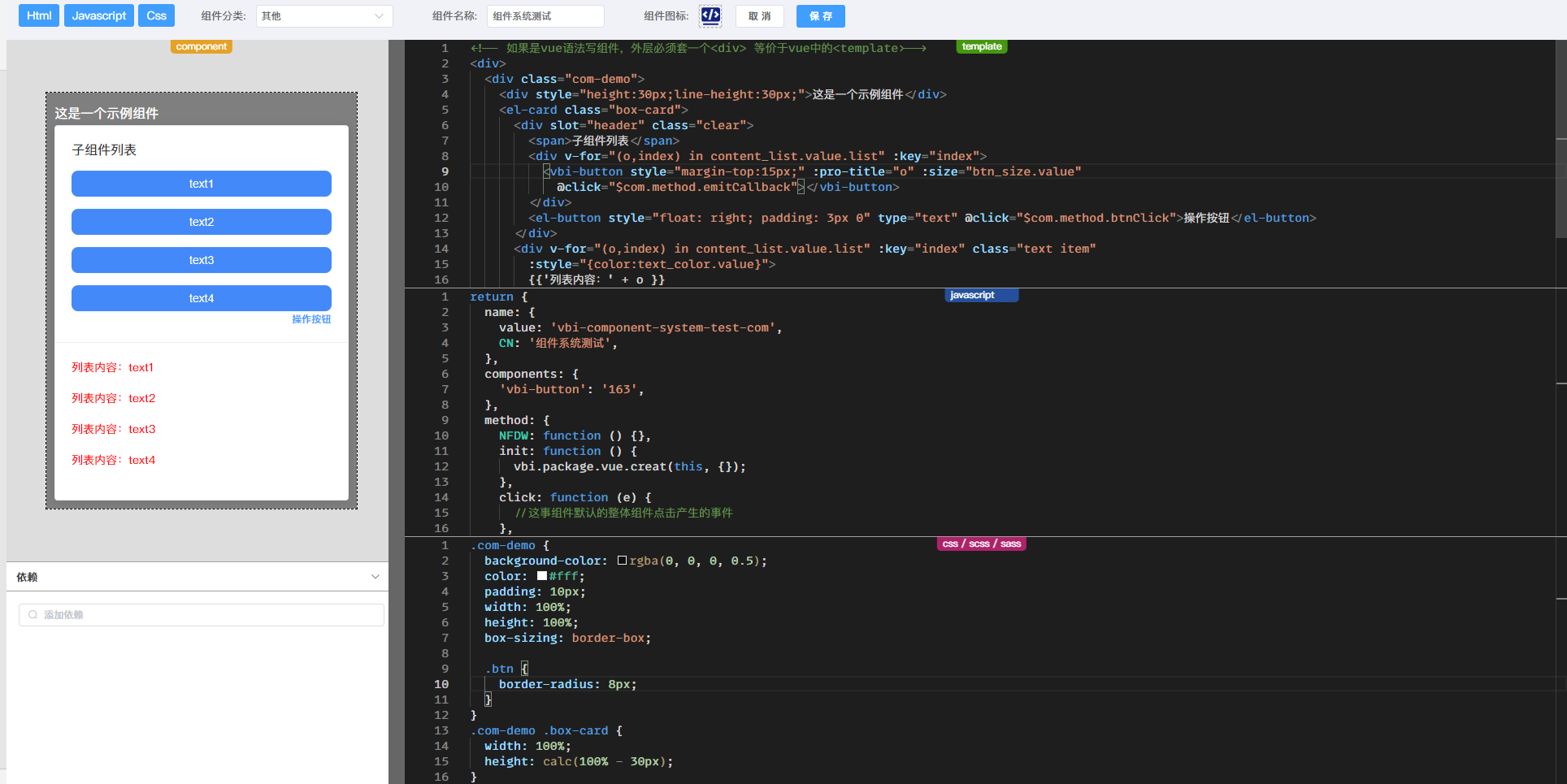
在BI自助分析工具组件库中编辑或新增组件,打开BI自助分析工具组件编辑器。

(图-2)
1. 在父组件脚本定义内容中新增子组件导入配置。

(图-3)
如上图,组件自定义脚本中新增components 配置节点,其中vbi-button:163 表示将组件标识为 163的BI自助分析组件注册为名称为vbi-button的子组件导入到当前编辑的父组件中。
1)组件标识可从组件编辑器的页面地址栏中获取:
![]()
2)注册到父组件的子组件名称,支持自定义,但多个不同标识的子组件的导入名称不允许重复。
3)子组件名称应采用 kebab-case 命名方式命名。
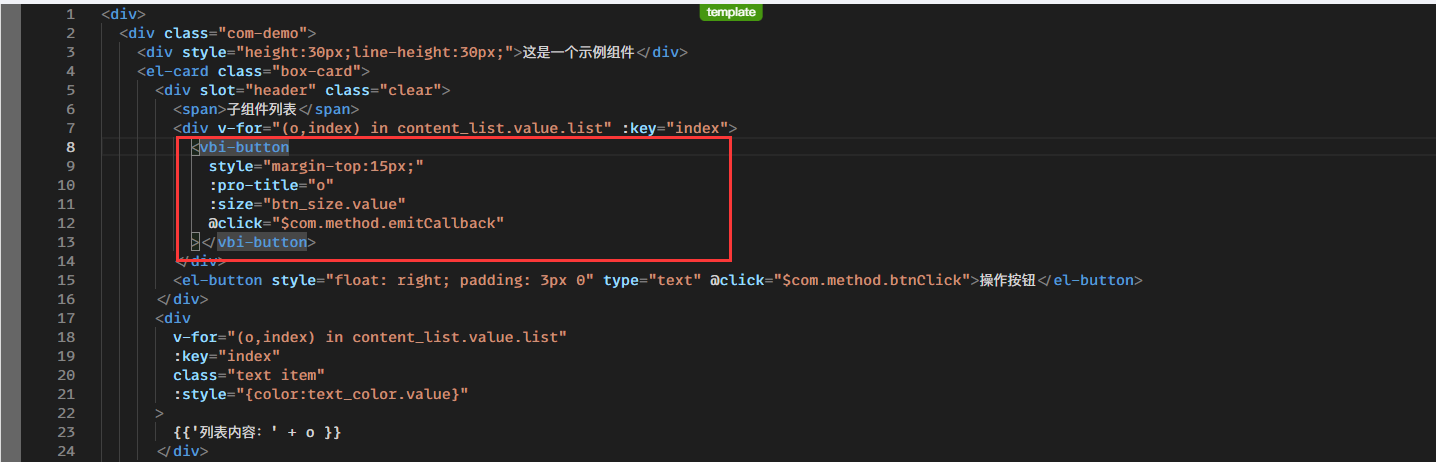
2. 在父组件模板定义内容中编写导入的子组件模板。

(图-4)
1)子组件 名称应与子组件导入配置中的名称一致。
2)子组件的prop、特性、行内样式、事件、class在父组件模板中的绑定方式与VUE开发方式一致,具体使用方法可查看VUE官方文档。
请注意,子组件prop通过子组件的custom定义自动生成,因此子组件开发时无需再定义prop。
同时在为子组件进行prop传参时也应采用 kebab-case 书写prop名称,如图-4中 :pro-title 对应子组件custom中的proTitle属性定义。
3)父子组件间通信可通过为组件prop传参和订阅子组件事件函数名称实现。
请注意,父组件可订阅的子组件事件通过子组件method定义自动生成。即当子组件任意事件函数被调用完成时,子组件将自动emit对应事件给父组件。因此子组件无需主动emit事件。
子组件自动emit事件时,emit参数传参逻辑为:如子组件对应的事件函数有返回值,则传参参数为该返回值;没有返回值时,则传参参数为调用该事件函数的参数;否则emit事件没有参数传参。
如图-4所示,本文例子的按钮子组件每当被点击时,子组件的click事件函数将被调用,调用完成后则自动emit名为click的事件;父组件在模板中绑定click事件订阅(@click)为父组件的emitCallback事件函数,最终该事件函数会被调用。
特别提醒:如果是在BI自助分析工具的设计器中先修改的父组件模板去订阅子组件事件,再去定义相应的事件函数,则需要重新保存一下组件模板,此时会重新编译组件模板,才能使事件回调成功绑定(因为先行修改模板时绑定的事件函数尚未定义)。
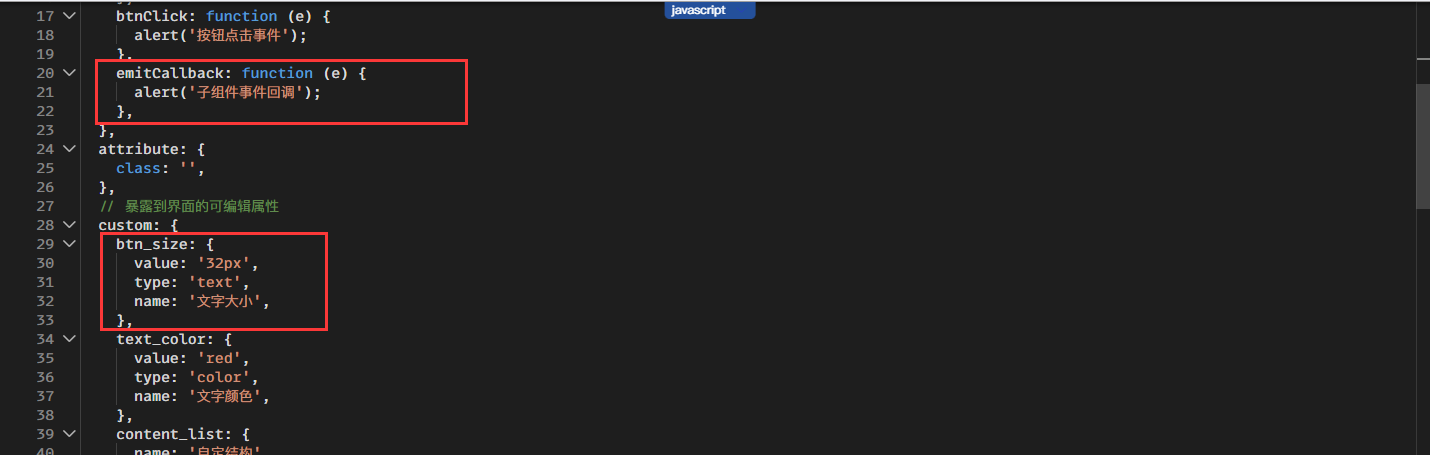
4)子组件绑定的回调函数或组件props值,来源于父组件中定义的属性或组件函数。如图-4中的btn_size属性及emitCallback事件函数定义如下:

(图-5)
3. 子组件层叠样式运用
在父组件覆盖子组件样式时,通过组件预览界面查看网页源码查看子组件的层叠类名,并按需要覆盖即可。

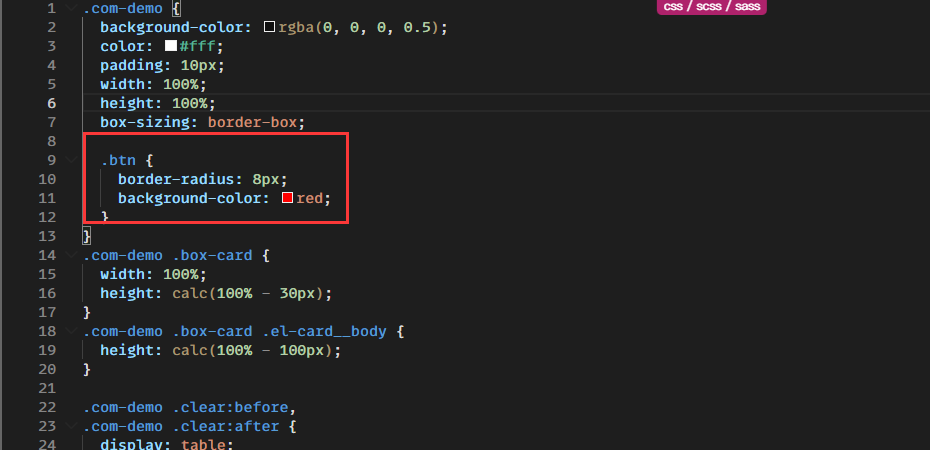
(图-6)
如图-6所示,本文的案例中将子组件的背景色覆盖为红色,并修改按钮圆角为8px。


4. 在组件编辑预览中验证并完成子组件运用开发。

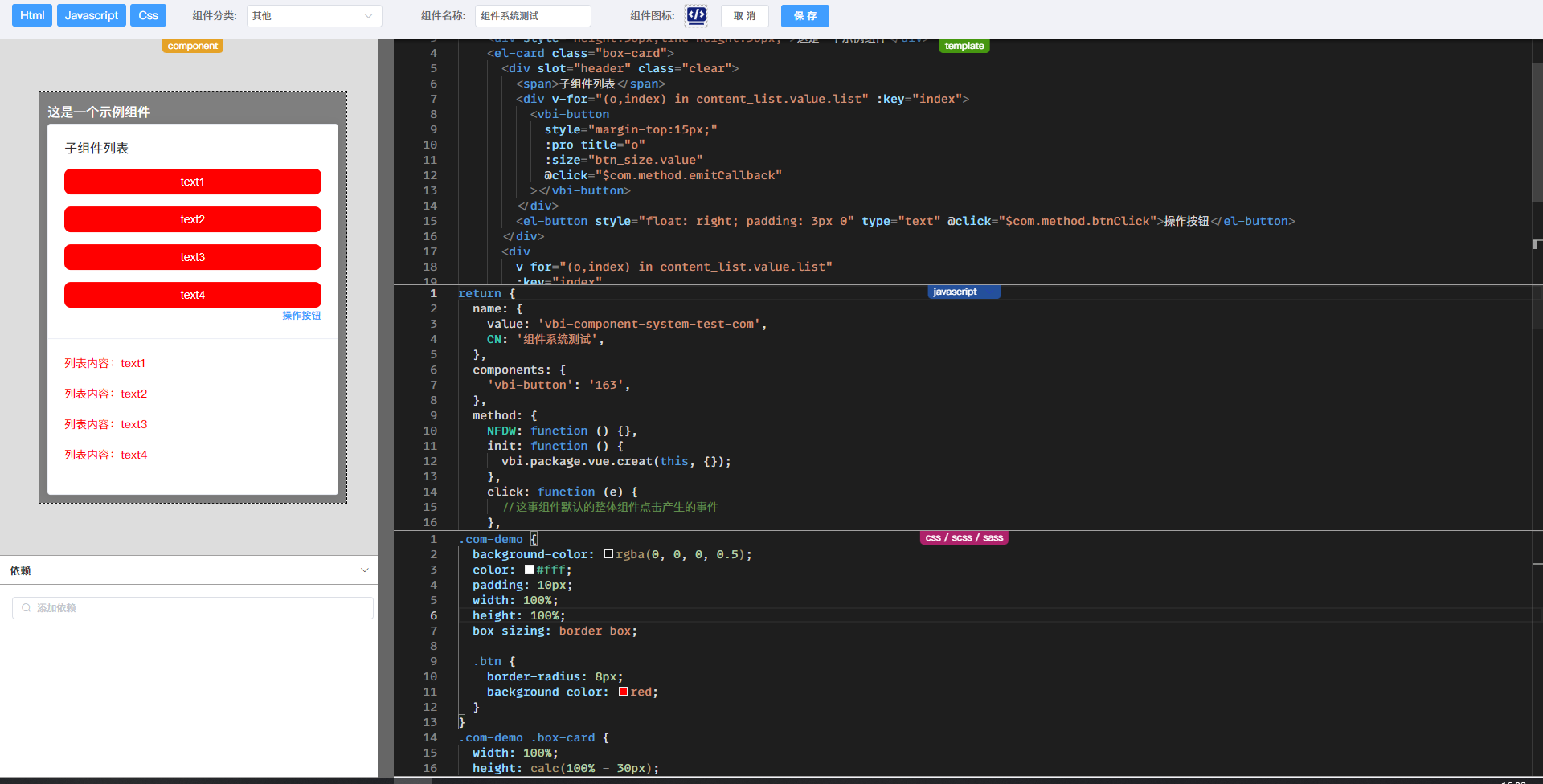
(图-7)
使用下列内容分别覆盖到BI自助分析工具的新增组件编辑界面的模板、脚本、样式内 ,即可查看本文中创建的子组件运用示例组件。
1. 组件模板
<div>
<div class="com-demo">
<div style="height:30px;line-height:30px;">这是一个示例组件</div>
<el-card class="box-card">
<div slot="header" class="clear">
<span>子组件列表</span>
<div v-for="(o,index) in content_list.value.list" :key="index">
<vbi-button
style="margin-top:15px;"
:pro-title="o"
:size="btn_size.value"
@click="$com.method.emitCallback"
></vbi-button>
</div>
<el-button style="float: right; padding: 3px 0" type="text" @click="$com.method.btnClick">操作按钮</el-button>
</div>
<div
v-for="(o,index) in content_list.value.list"
:key="index"
class="text item"
:style="{color:text_color.value}"
>
{{'列表内容:' + o }}
</div>
</el-card>
</div>
</div>
2. 组件定义脚本
return {
name: {
value: 'vbi-component-system-test-com',
CN: '组件系统测试',
},
components: {
'vbi-button': '163',
},
method: {
NFDW: function () {},
init: function () {
vbi.package.vue.creat(this, {});
},
click: function (e) {
//这事组件默认的整体组件点击产生的事件
},
btnClick: function (e) {
alert('按钮点击事件');
},
emitCallback: function (e) {
alert('子组件事件回调');
},
},
attribute: {
class: '',
},
// 暴露到界面的可编辑属性
custom: {
btn_size: {
value: '32px',
type: 'text',
name: '文字大小',
},
text_color: {
value: 'red',
type: 'color',
name: '文字颜色',
},
content_list: {
name: '自定结构',
type: 'json',
value: {
list: ['text1', 'text2', 'text3', 'text4'],
},
},
},
// 暴露到界面的可编辑行内样式
style: {
width: '100%',
height: '100%',
},
// 绑定面板定义 如果行、列、值字段绑定个数不设限制则直接移除count属性即可
binds: {
rows: {
display: true,
label: '行',
},
columns: {
display: false,
label: '列',
},
values: {
display: true,
label: '值',
},
wheres: {
display: true,
},
orders: {
display: true,
},
rowCount: {
display: true,
},
options: {
display: true,
},
},
config: {
defaultBox: {
width: 400,
height: 32,
},
},
// 不支持IE9属性 默认false支持 true不支持
nIE: false,
};
3. 组件样式
.com-demo {
background-color: rgba(0, 0, 0, 0.5);
color: #fff;
padding: 10px;
width: 100%;
height: 100%;
box-sizing: border-box;
.btn {
border-radius: 8px;
background-color: red;
}
}
.com-demo .box-card {
width: 100%;
height: calc(100% - 30px);
}
.com-demo .box-card .el-card__body {
height: calc(100% - 100px);
}
.com-demo .clear:before,
.com-demo .clear:after {
display: table;
content: '';
}
.com-demo .clear:after {
clear: both;
}
.com-demo .text {
font-size: 14px;
}
.com-demo .item {
margin-bottom: 18px;
}
在设计器画布中选择任意的vue类型的BI自助分析组件实例,即组件脚本初始化(init)函数中使用vbi.package.vue.creat api创建的组件。

1. 组件实例的子组件配置
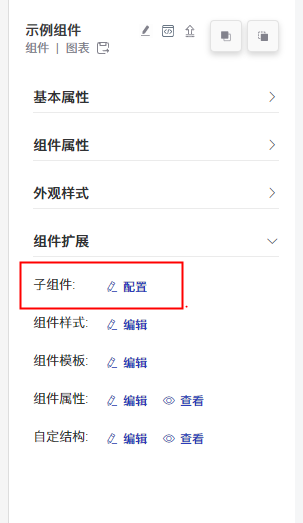
在组件属性面板,展开组件扩展折叠面板,如下图:

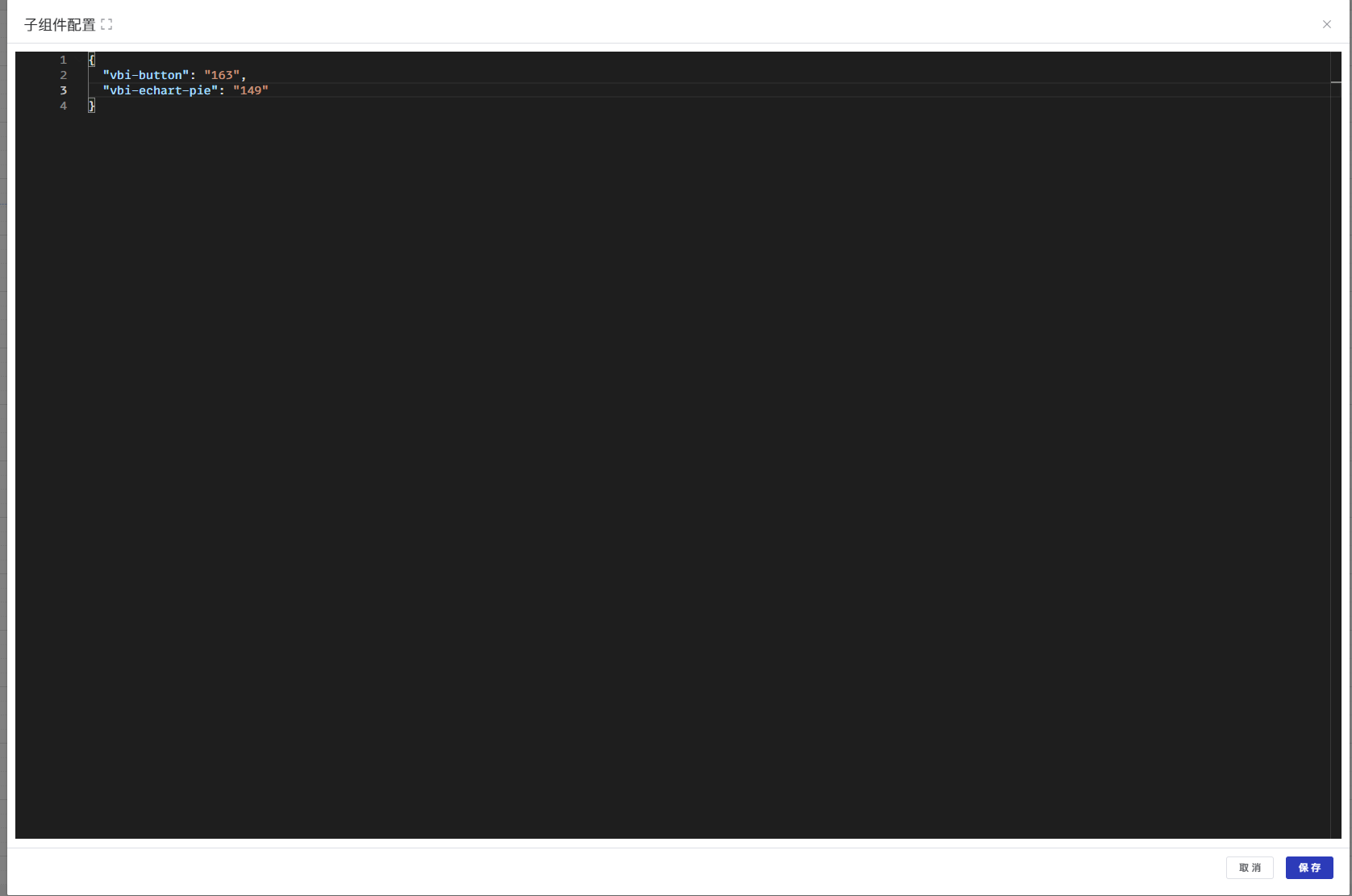
点击配置,打开子组件配置界面。然后按需配置需要的子组件导入配置,配置方法与在组件编辑器中子组件导入配置类似。

上图中,本文作为示例为组件新增了一个饼图的子组件导入配置。
2. 组件实例的组件模板配置
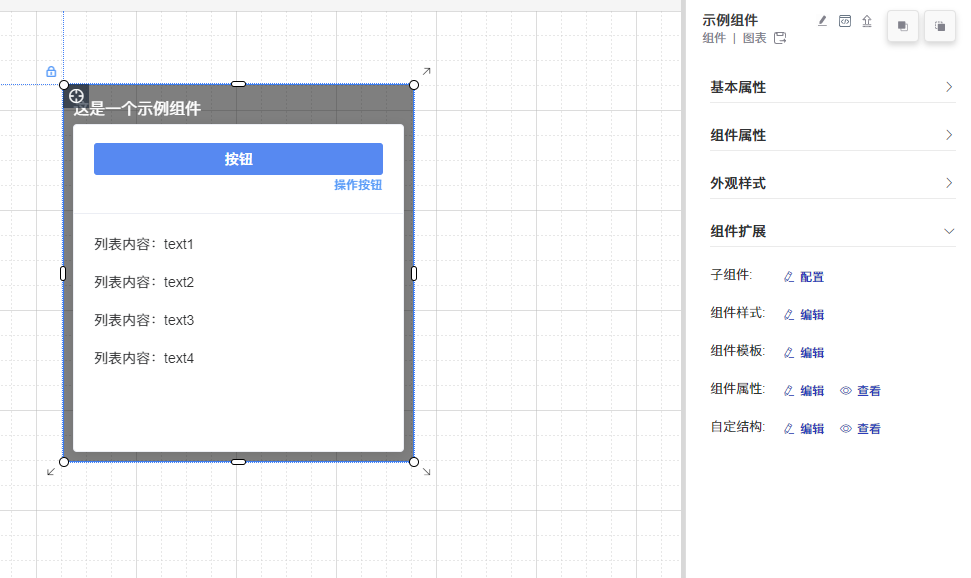
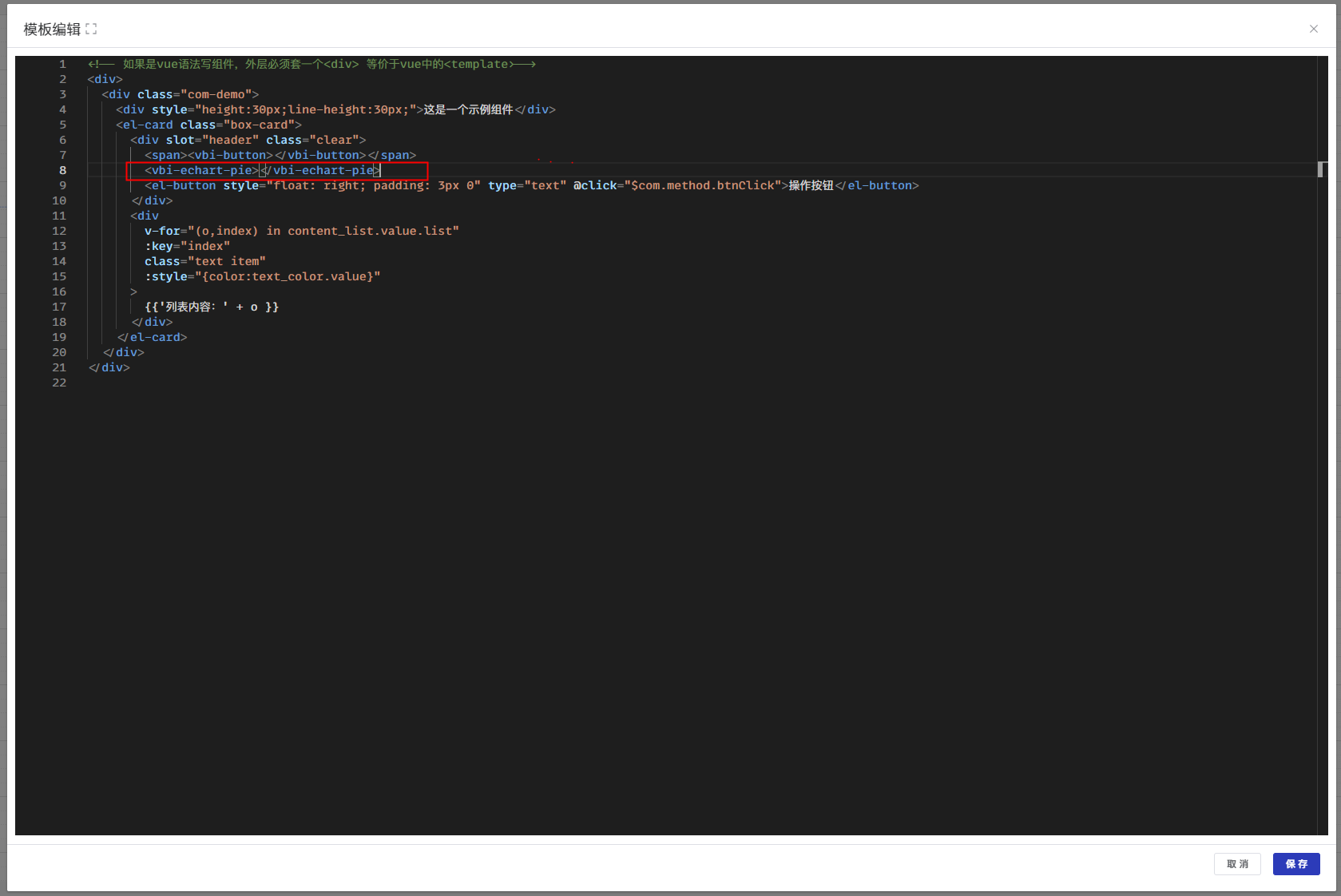
配置并保存好子组件配置后,即可通过组件扩展编辑组件模板使用导入的子组件,如下图:

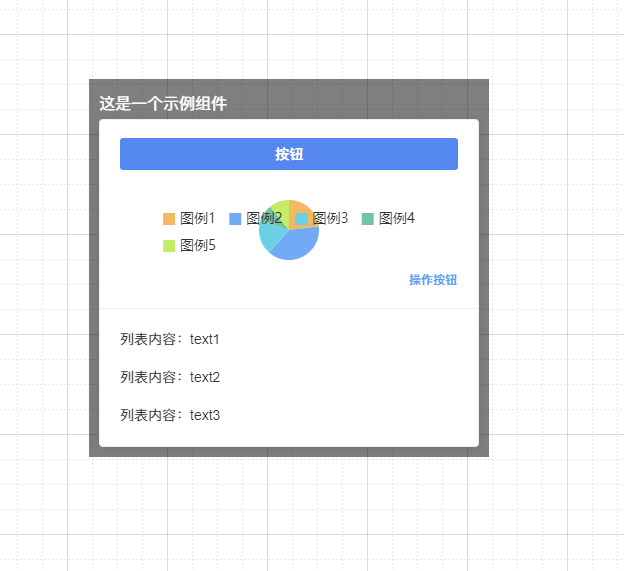
组件模板编辑并保存,即可预览组件已采用新的组件模板进行渲染, 其中包含新导入的子组件,如下图。

子组件怎么写回调啊