113
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享本文向读者介绍如何在BI自助分析工具中定义并使用自定义字体。
在【资源管理】模块的【文件管理】界面上传需要用到的自定义字体文件到文件服务器,支持多种格式的字体文件,包括 .ttf 、.otf、.woff 、.woff2。
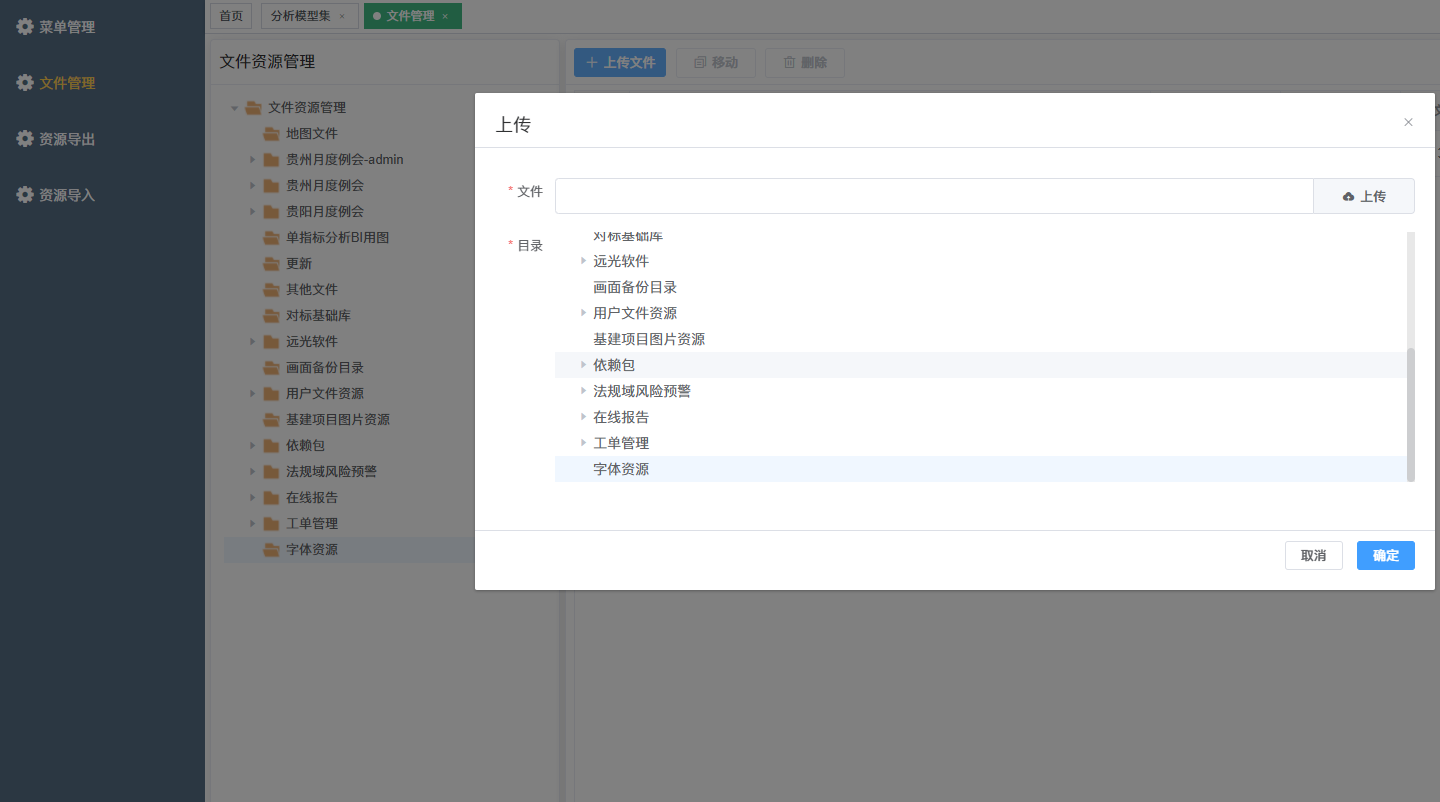
选择适当的上传目录,点击【上传文件】按钮打开上传界面:

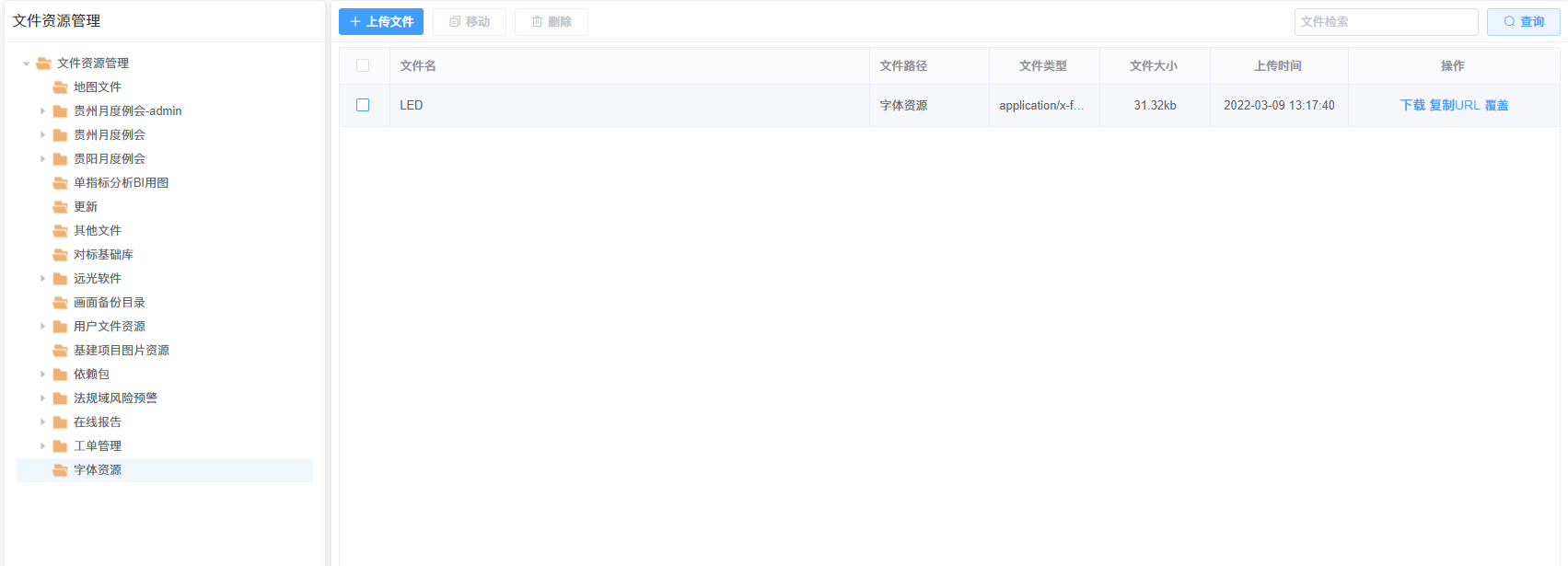
上传字体文件,查看字体文件上传是否成功:

打开BI自助分析工具设计器,在任意分析模型页面的页面全局样式中定义字体。
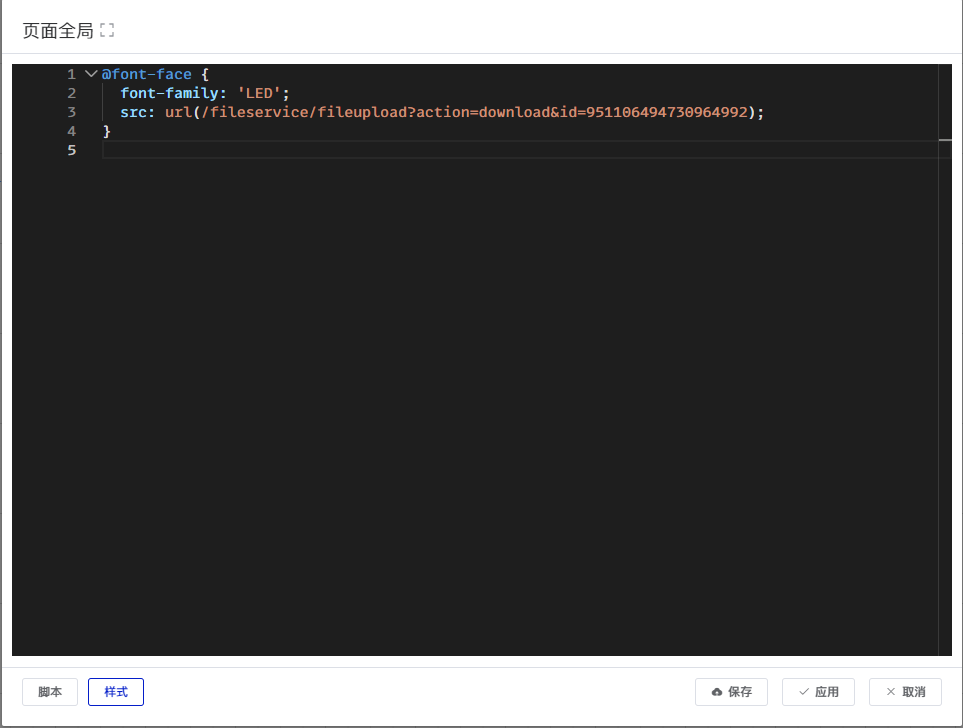
从设计器顶部工具栏,打开页面全局样式界面

注意:建议字体定义在分析模型的全局样式中,而不应定义到页面中的组件或分析单元中,避免重复定义和加载。
复制字体文件资源路径
从文件管理界面中复制字体文件的资源路径,复制方法如下图。

定义font-face字体
@font-face {
font-family: 'LED';
src: url(/fileservice/fileupload?action=download&id=951106494730964992);
}
使用复制的字体资源路径作为font-face的src值,本文以上传的LED数字字体为例。

为需要使用自定义字体的组件样式设置font-family值为全局样式中定义的字体名称。

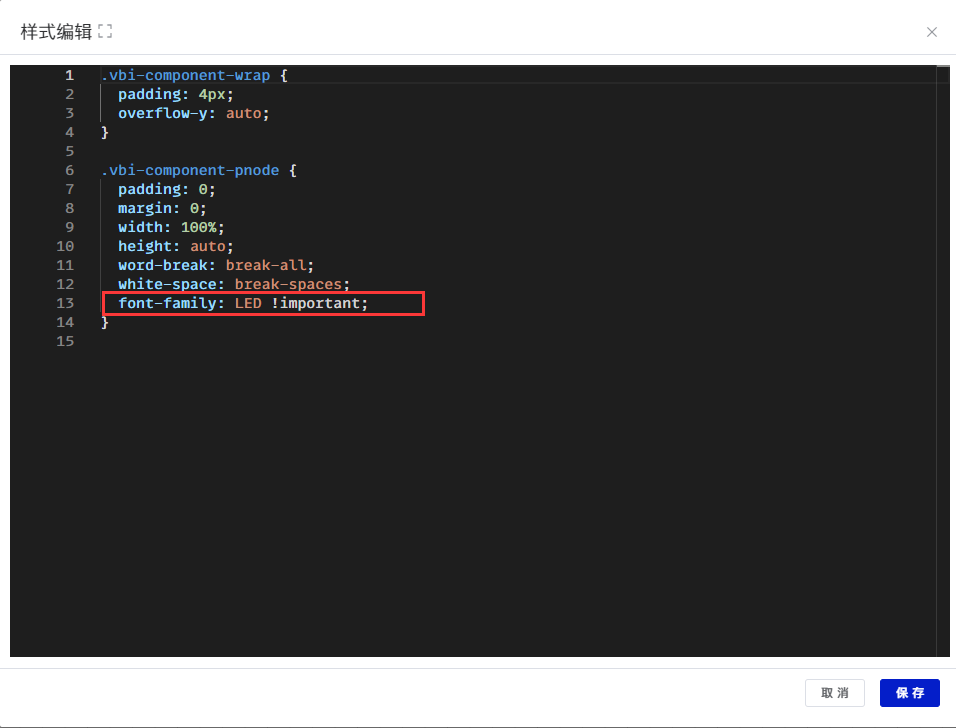
注意:部分组件应用自定义字体时可能需要提高自定义字体的样式优先级,如上图添加的
!important规则。
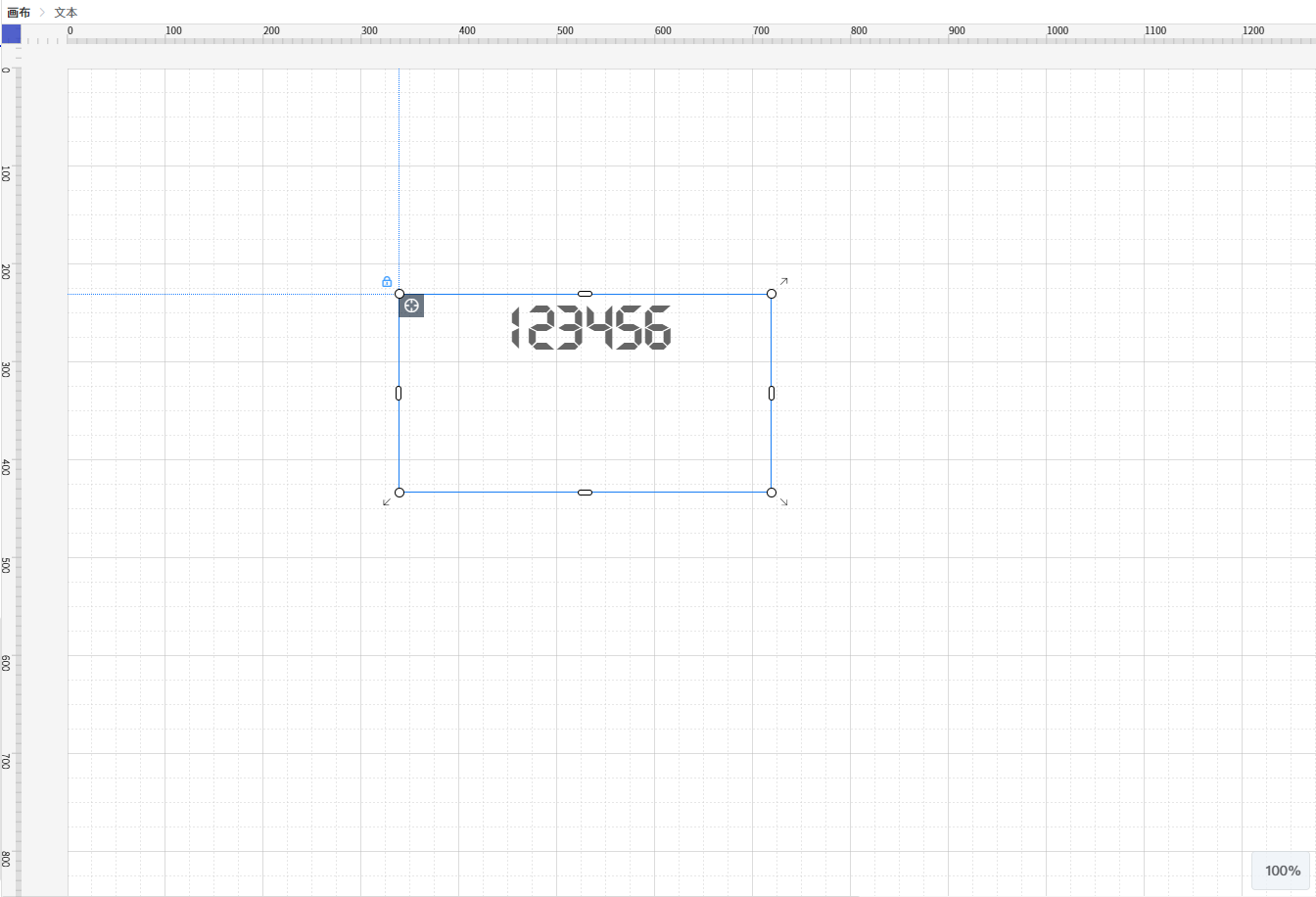
本文以【文本】组件为例。
.vbi-component-wrap {
padding: 4px;
overflow-y: auto;
}
.vbi-component-pnode {
padding: 0;
margin: 0;
width: 100%;
height: auto;
word-break: break-all;
white-space: break-spaces;
font-family: LED !important;
}
如图,【文本】组件现在使用自定义LED字体显示数字。