103
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | 软件工程实践2022年春-F班 |
|---|---|
| 这个作业要求在哪里 | 软件工程实践——结对作业一 |
| 结对学号 | 221900438、221900435 |
| 这个作业的目标 | 1、阅读《构建之法》,掌握需求分析的方法(NABCD模型)2、根据客户需求进行网页的原型设计 |
| 其他参考文献 | CSDN、博客园等 |
随着2022年北京冬奥会的举办,其各项赛事成为热门话题。全国大众对冬奥赛程、奖牌的关注度持续提高,他们需要一个每天都可以提供当日冬奥赛况并记录各代表团的奖牌获取情况的网页。上次作业只通过简单的文字来显示,界面不够简洁美观,数据不够直观具体,对用户不够友好。因此,某体育赛事网站希望能够设计一个对用户友好的平台,通过图表、数据可视化等形式来直观显示奖牌总榜、每日赛程,还可以查看具体某个项目的各个小场赛况。
(1)以网页的形式进行原型开发,同时设置页面导航栏便于页面之间的切换。
(2)具体设计奖牌总榜、每日赛程、奖牌地图、了解更多、详细赛况等页面展示数据。
(3)奖牌总榜页面以高亮的形式显示中国队成绩,并显示各国代表团的奖牌数及最终排行。
(4)每日赛程页面通过筛选查询可以查看具体的赛程信息,同时也可以通过点击查看详细赛况。
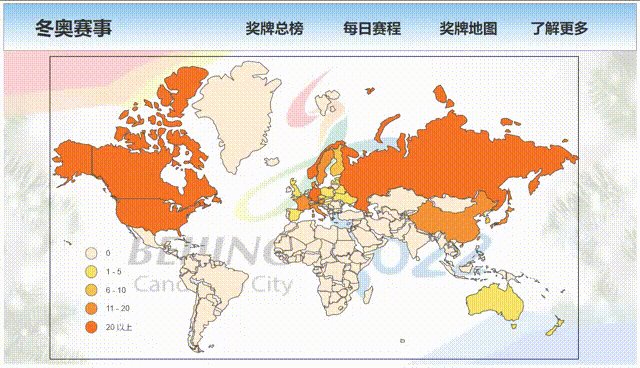
(5)奖牌地图页面通过世界地图各国颜色的深浅表示各国奖牌数的多少,并通过光标的点击或移动高亮显示国家区域和奖牌信息。
(6)了解更多页面通过图片与文字的结合来介绍冬奥会的赛事项目。
(7)详细赛况页面具体选择3个不同类型的比赛展示单项比赛的比赛数据,具体的页面根据所需展示的赛事数据进行页面布局。
(1)以图表的形式展示数据,对数据进行可视化,使用户体验感更好。
(2)简洁美观的界面,使平台更具有吸引力。
(3)操作难度低,用户易于上手。
(4)网页的形式,用户可以随时随地使用。
与我们设计的网站相似的产品还有央视网的冬奥专栏。
我方优势:
(1)通过高亮的形式,用户可以更迅速地了解中国代表团的奖牌数及排行。
(2)通过筛选比赛日期、项目、场馆的形式,用户可以更方便地选择希望查看的赛程。
(3)通过世界地图的形式,用户可以更直观地了解各国奖牌数。
(4)相比官方网站繁琐复杂的界面,我们网站的页面更加简洁美观。
平手:
(1)均可查看各国代表团的奖牌数及最终排行
(2)均可展示各项目的详细赛程
(3)均可展示单项赛程的成绩公报
我方劣势:
(1)冬奥专栏为官方网站,更具备权威性,更得群众信赖;我们的网站没有任何群众基础。
(2)冬奥专栏的赛事数据更全面具体,我们网站的数据均来自于冬奥专栏。
(3)冬奥专栏栏目更多,满足更多人的不同需求;我们的网站无法提供视频、赛事报道等内容。
(4)冬奥专栏创建时间更早,具有先发优势。
(1)首先可以先推荐给身边的亲戚朋友使用,并根据他们使用后的反馈对网站进行改善。
(2)接着可以在QQ空间、朋友圈开展活动(如转发有奖、分享朋友圈抽奖等方式)推广,进一步扩大用户群体。
(3)还可以尝试在社交媒体(如微博、小红书)进行适当的广告投放,增加网站的流量。
工具:Axure Rp
在选择原型开发工具时,首先先是决定从使用人数更多的Axure Rp和墨刀中选择,接着,上网查询这两款工具的差异及各自的优劣:Axure Rp作为老牌的原型图工具,功能更齐全,交互更多样,基本可以实现所有效果,但其组件使用起来相当繁琐,素材库也比较一般,通常需要从外部导入;而墨刀相比较来说,更适合新手使用,但是对交互效果、控件组合的选择都不够灵活。经讨论后,由于墨刀对于我们本次作业的部分需求难以实现,最后我们选择了Axure Rp作为原型开发工具。
对所有页面进行统一设置,寻找以冬奥会为主题的图片作为背景。每个页面背景图片的透明度依据内容的多少进行调整。所有页面均设置顶部导航栏。
(1)首页
首先设计顶部导航栏,并通过鼠标单击事件将各个页面关联起来,最后加上背景图片。
(2)奖牌总榜
首先设置一个总体栏目,用蓝色填充,用三级标题添加文字;再放一个中继器,双击中继器放一个矩形,矩形内部添加相关文字,作为后续中继器载入每项时填充数据的位置,将上次作业的total.json转为excel,再将excel内容复制到中继器中,并设置关联。
(3)每日赛程
首先用三级标题设置日期,做三个下拉列表与按钮,再设置一个总体栏目,用蓝色填充,用三级标题添加文字;再放一个中继器,双击中继器放一个矩形,矩形内部添加相关文字,作为后续中继器载入每项时填充数据的位置,将上次作业的0205.json转为excel,再将excel内容复制到中继器中,并设置关联。
(4)详细赛况
首先由于不同的比赛类型需要展示的数据不同,我们特地选择循环赛、小组赛、资格赛作为代表类型。我们在页面上方放置了该赛事项目的图标以增添页面的美观性。每个详细赛况页面根据要显示的赛事数据进行合理布局,并用简单的元件组合加以实现。实现页面的操作难度不大,但数据图片的保存及填入较为繁琐。
(5)奖牌地图
首先将地图svg转成形状,参照世界地图将得奖国家按不同的奖牌区间用不同的颜色进行区分,并在左下角说明不同颜色对应的奖牌区间;(以中国为例)用热区覆盖中国形状,设置热区交互:移入热区时选中中国形状 + 移出热区时取消选中,设置中国形状交互:选中时改变颜色作为高亮同时筛选中继器内容 + 取消选中时隐藏中继器。
(6)了解更多
为了让用户对冬奥会赛事项目有进一步的了解,我们特地设置了解更多这个板块对本次冬奥会的项目进行了图文并茂的介绍。首先将首页复制过来,调整背景透明度;再从冬奥会官网保存介绍赛事项目的图片和文字。我们将页面分成两栏进行布局,接着用文本段落、三级标题、图片组件等进行具体的排版。
(1)首页

①具有顶部导航栏,点击想查看的内容即可切换页面,对于用户来说操作简洁,一目了然。
②色调与背景契合本次原型“冬奥会”的主题,美观又清晰。
(2)奖牌总榜

①标题栏设为“排名 国家/地区 金牌 银牌 铜牌 总数”,该栏目下内容均与标题栏相对应。
②本次原型设计只粗略地展示了几个国家的数据,后续如有需要,将在实现原型编码时补全。
③在所有国家排名中,中国队用蓝色进行了高亮。
(3)每日赛程

①拥有三个可用于查询的下拉列表,每个列表的默认项分别为:“选择比赛日期”、“选择比赛项目”、“选择比赛”,(默认项不能作为查询、筛选的条件);标题栏设为“时间 大项 比赛 场馆 比赛状态 数据”,该栏目下内容均与标题栏相对应。
②点击查询后,将显示查询条件下相应的所有赛程信息。本次原型设计只粗略地展示了02月05日的赛程信息,没有将进行筛选、交互后的内容变换展现出来,后续如有需要,将在实现原型编码时补全。
(4)详细赛况
所有页面上方均说明了比赛的基本信息:比赛、馆场、时间。
①混双循环赛第七轮 澳大利亚4:10挪威

页面主体内容包括“两队分局”、“出场名单”、“循环赛排名”。
②单板滑雪女子坡面障碍技巧资格赛第1轮

页面主体内容为本次比赛的“赛事数据”。
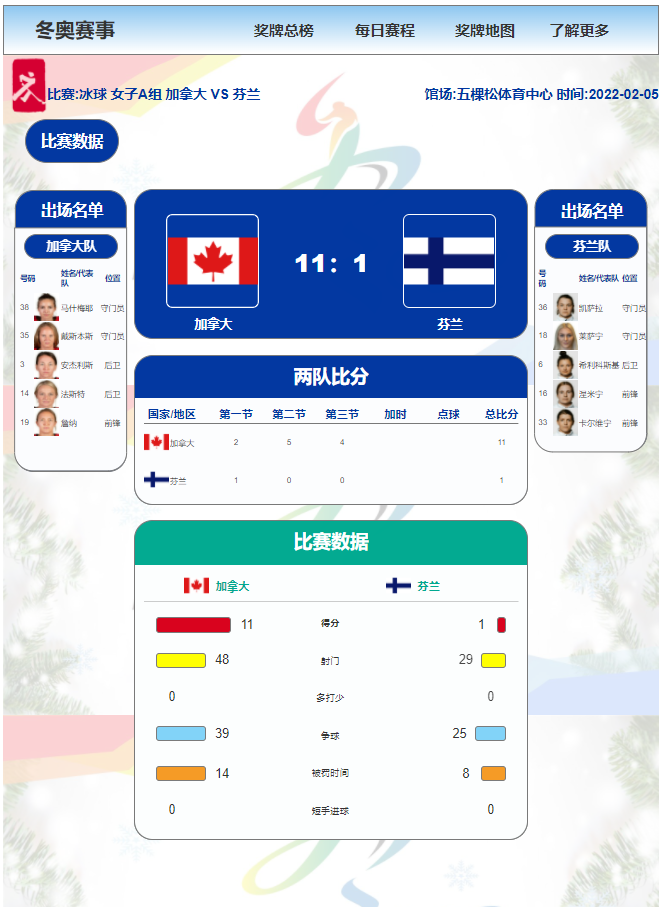
③冰球 女子A组 加拿大 VS 芬兰

页面主体内容为本次比赛的“出场名单”、“两队比分”、“比赛数据”。
(5)奖牌地图

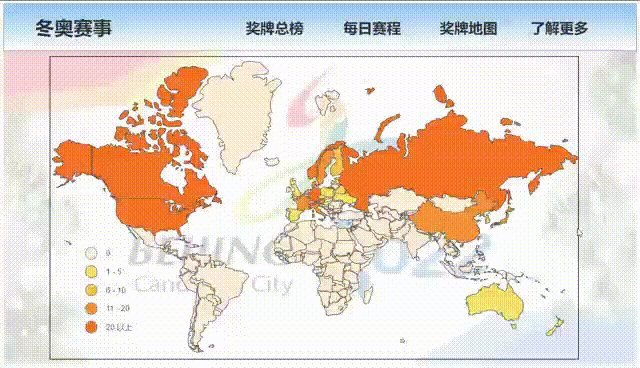
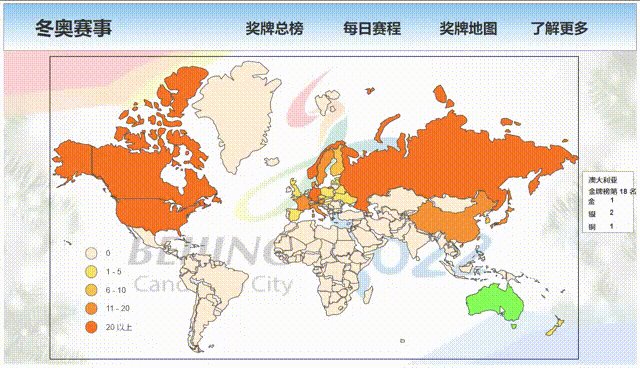
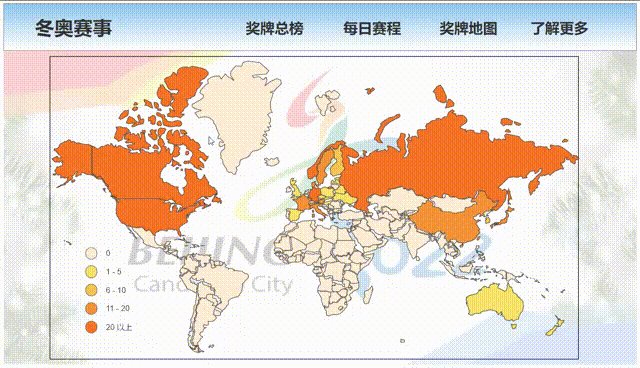
①主要部分是一张世界地图,用不同的颜色表示获得奖牌的个数区间,整个地图表示了奥运奖牌的分布情况,某个国家的颜色越深,表明奖牌越多。
②鼠标移动到某个国家上会将该国家高亮,并在地图右侧显示国家名字、金牌排名、金银铜牌的个数。
(6)了解更多

参照冬奥网官网的项目简介,并将其重新排版,用于对部分冬奥会项目进行介绍。
(1)困难描述:中继器如何展现数据,以及如何快速导入数据
(2)解决尝试:参考Axure8.0教程--中继器的使用(一);可以尝试通过json转excel,复制excel内容到中继器数据中。
(3)是否解决:是
(4)有何收获:中继器每项的样式可以双击中继器进入设置,这样能展现的数据更美观。
(1)困难描述:鼠标移动到每个国家会高亮显示奖牌信息的实现
(2)解决尝试:①将svg转化为形状,axure能自动切割每个国家①了解到形状能进行样式交互,通过改变填充颜色实现高亮的交互②显示奖牌信息的实现参考Axure 教程:中国地图和世界地图:通过中继器将奖牌信息录入,通过设置热区进行选中交互。
(3)是否解决:是
(4)有何收获:形状的样式交互只能选中形状后右击设置,不能在右侧交互栏中找到;遇到重叠的形状可以用热区辅助交互。
(1)困难描述:如何在axure上进行团队合作
(2)解决尝试:在axure上创建团队项目后,在axure云上邀请伙伴,伙伴再获取并打开团队项目,通过签入签出完成项目。
(3)是否解决:是
(4)有何收获:项目的在线协作有效避免了合并项目带来的麻烦,大大提高了合作的效率。
分工细节:
221900438负责奖牌总榜、奖牌地图、了解更多、博客撰写。
221900435负责首页、每日赛程、详细赛况、博客撰写。
过程描述:
首先,我们俩由于已经多次合作过,这次作业也自然地组成了一队。而且,我们宿舍邻近,沟通起来很方便。我们通常通过QQ聊天或者宿舍见面来探讨具体细节。我们先是对这次任务的需求进行分析,预估各模块花费的时间。接着我们经讨论后决定使用的原型开发工具。然后我们针对需求进行了相应的分工安排。各自完成任务过程中我们时不时QQ聊天或者见面讨论,沟通彼此遇到的困难及解决方案,了解彼此进度。最后完成各自任务后,我们整理了具体的设计,并共同进行了博文的撰写。
由于我们宿舍就在隔壁,也经常一起去教学楼,大多数的交流讨论都是面对面完成的,聊天记录截图相对较少。
结对图片:

聊天记录截图:



221900435:一加一的力量是远远大于二的。相比一个人完成任务来说,两个人的结对更能取长补短,你擅长这块,我擅长这方面,我们可以根据各自的特长更好地分配任务。对于你来说的难题,也许对对方来说轻而易举。若是两人共同遇到难题,也可以彼此激励,互相讨论,避免各自的想法走入误区,大大缩短解决问题的时间。
221900438:两个人合作肯定是比一个人自己做的效率高很多,解决问题的时候也因为能够融合两个人的思路,找到了更多的解决方法,一起攻克难关,结对过程中沟通很顺畅,合作也很愉快,非常棒!
221900438:因为之前有结对过,一方面因为住的近,基本是线下沟通,比较方便,另一方面觉得她比较靠谱,组织能力强,效率很高,学习新东西也很快。
221900435:跟她合作过好几次了,已经有一定的默契度了,所以这次结对作业仍然选择跟她合作。我的队友相当负责任,也很勤奋好学,碰到不会的地方上网搜索或者询问其他同学,最后总能解决问题。而且我们俩宿舍近,沟通起来也很方便,沟通效率高。是个很好的搭档!
PSP表格
PSP是卡耐基梅隆大学(CMU)的专家们针对软件工程师所提出的一套模型:Personal Software Process (PSP, 个人开发流程,或称个体软件过程)。
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 20 |
| • Estimate | • 估计这个任务需要多少时间 | 30 | 20 |
| Development | 开发 | 450 | 650 |
| • Analysis | • 需求分析 | 30 | 30 |
| • Study Tools | • 学习原型设计工具 | 60 | 100 |
| • Discuss | • 结对讨论 | 60 | 60 |
| • Rank Design | • 奖牌总榜设计 | 60 | 60 |
| • Match Design | • 每日赛程设计 | 60 | 100 |
| • Detail Design | • 详细赛况设计 | 60 | 60 |
| • Map Design | • 奖牌地图设计 | 90 | 180 |
| • Design Review | • 设计复审 | 30 | 60 |
| Reporting | 报告 | 70 | 110 |
| • Size Measurement | • 计算工作量 | 10 | 10 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 60 | 100 |
| 合计 | 550 | 780 |
(1)效率低下的子任务:
学习原型设计工具、每日赛程设计、奖牌地图设计、事后总结。
(2)分析原因:
①由于第一次接触Axure Rp这个工具,一切都要从头学起,耗费了比预估时间更多的时间来学习其基本操作。
②每日赛程设计中的查询操作相对比较难实现,通过进一步学习了中继器的使用才得以解决问题。
③奖牌地图设计中的地图素材的寻找、地图的设计及交互的实现远远没有想象中的简单。找到合适的svg,同时查阅地图找到各个国家的位置并设置热区进行交互耗费的时间远超预计的时间。
④事后总结中关于博文的撰写也耗费了一定的时间。
(3)改进方法:
①在课余时间可以多去学习一些常用软件的基本操作,这样如果下次用到这个软件能大大缩短上手时间。
②关于具体技术实现的时间估计应更加准确,估计可能遇到的困难,并适当增加预估时间;同时也应该增强自身的问题理解能力和学习能力,通过更高效的信息搜索方式得到解决方法。
③在进行具体设计时,应该随时记录自己遇到的困难,解决后也应及时撰写解决方案,而不是等完成设计进行博文撰写时,才开始回忆遇到的困难。博文应实时撰写,而不是事后编写。
博客写的非常细致,原型设计的也比较美观。值得赞许