外边距合并也叫作外边距塌陷,那什么是外边距塌陷?
满足以下条件就会产生外边距塌陷现象:
1,子元素在父元素里面
2,子元素中有margin-top或者margin-bottom值
此时已经产生外边距塌陷

那么该怎么解决呢,个人认为有七种方式:
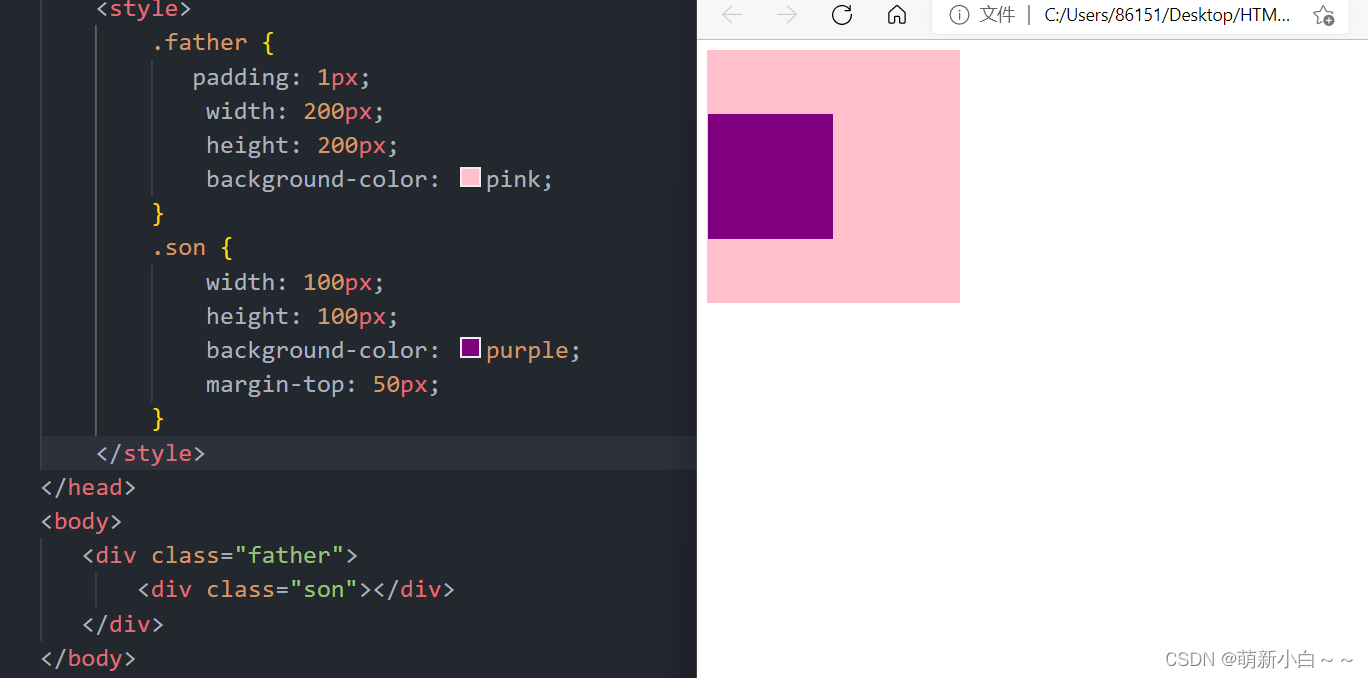
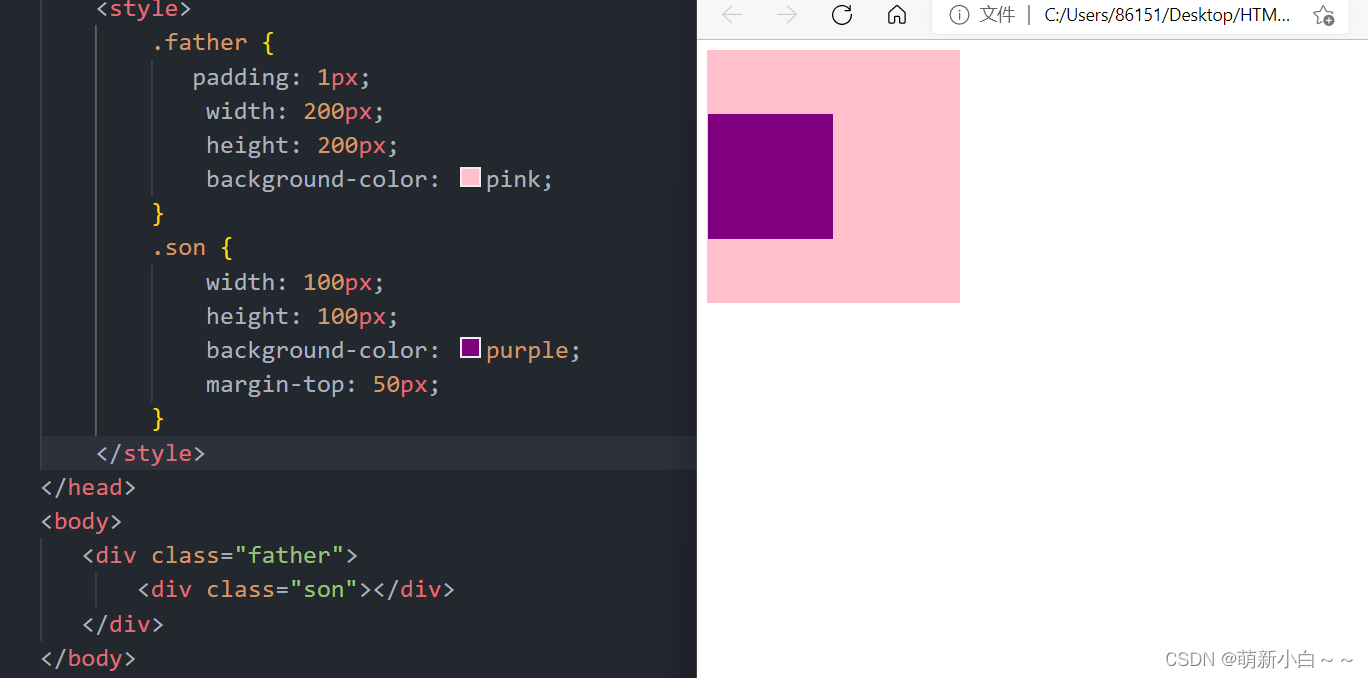
第一种:给父元素增加内边距padding值,如图所示:

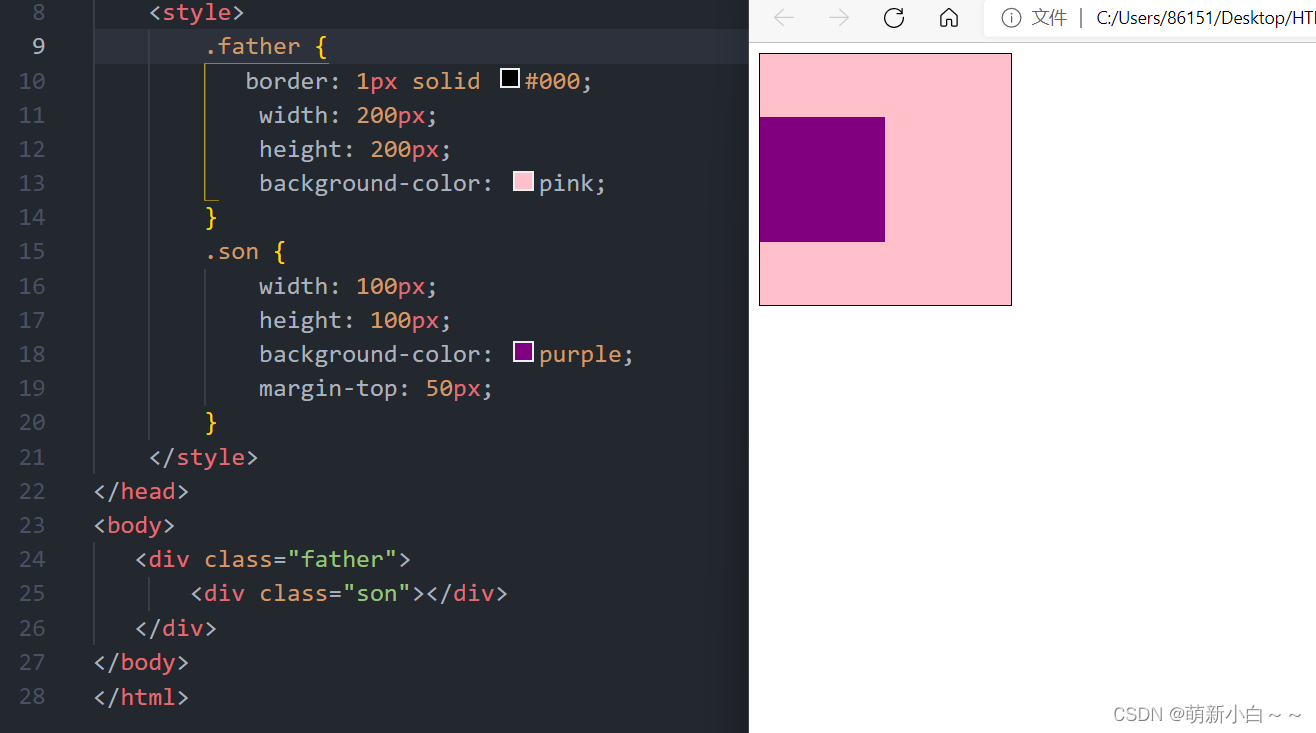
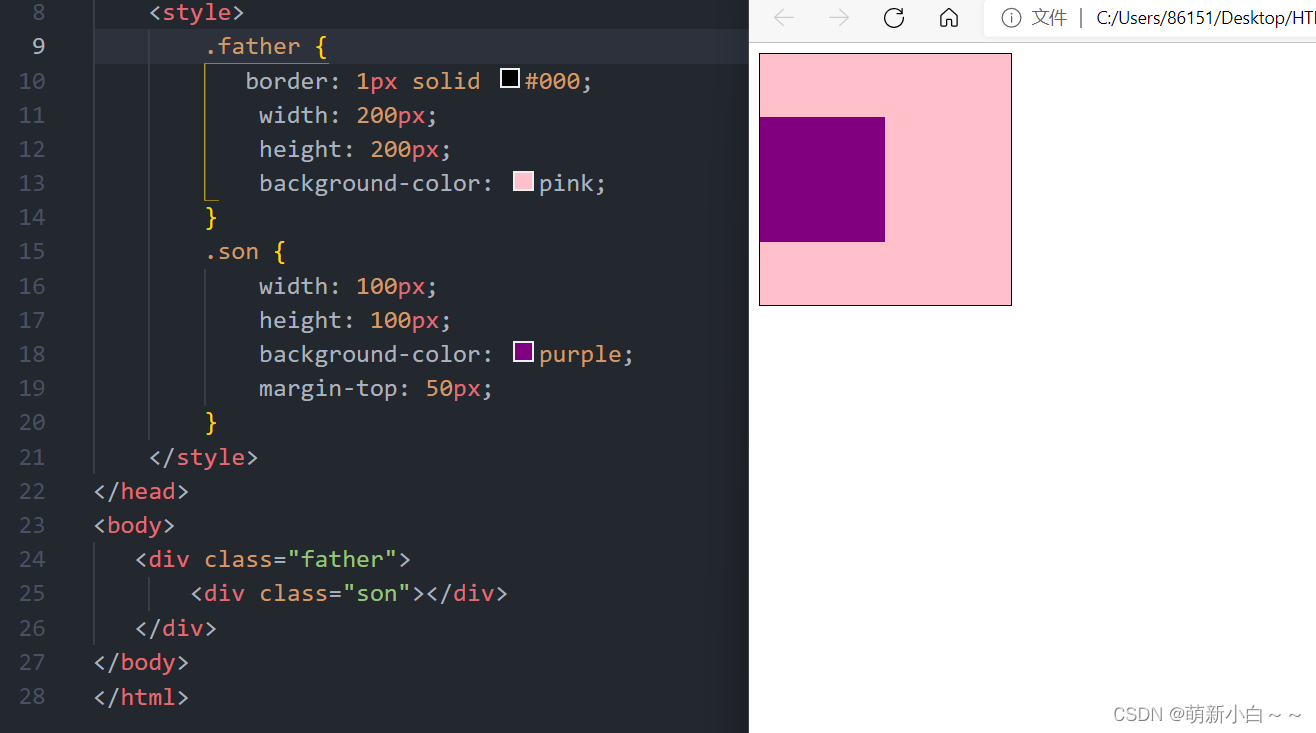
第二种方式:父元素增加边框border值,如图所示:

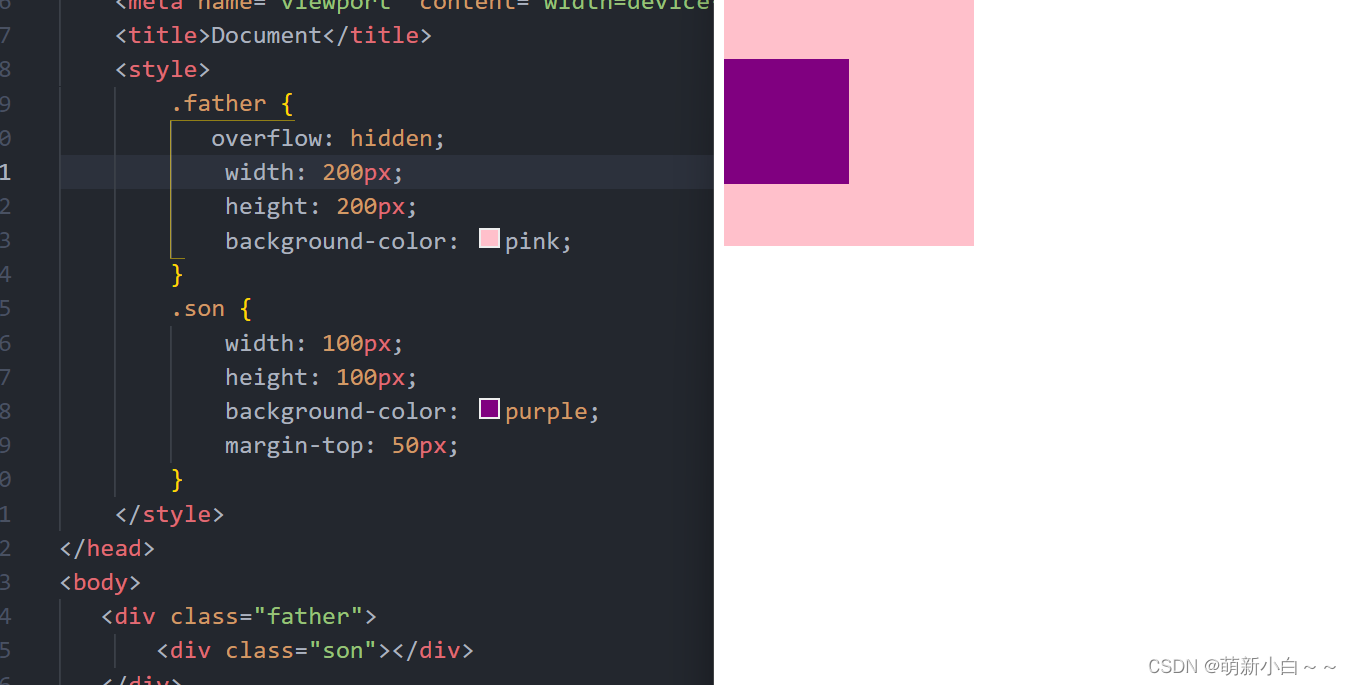
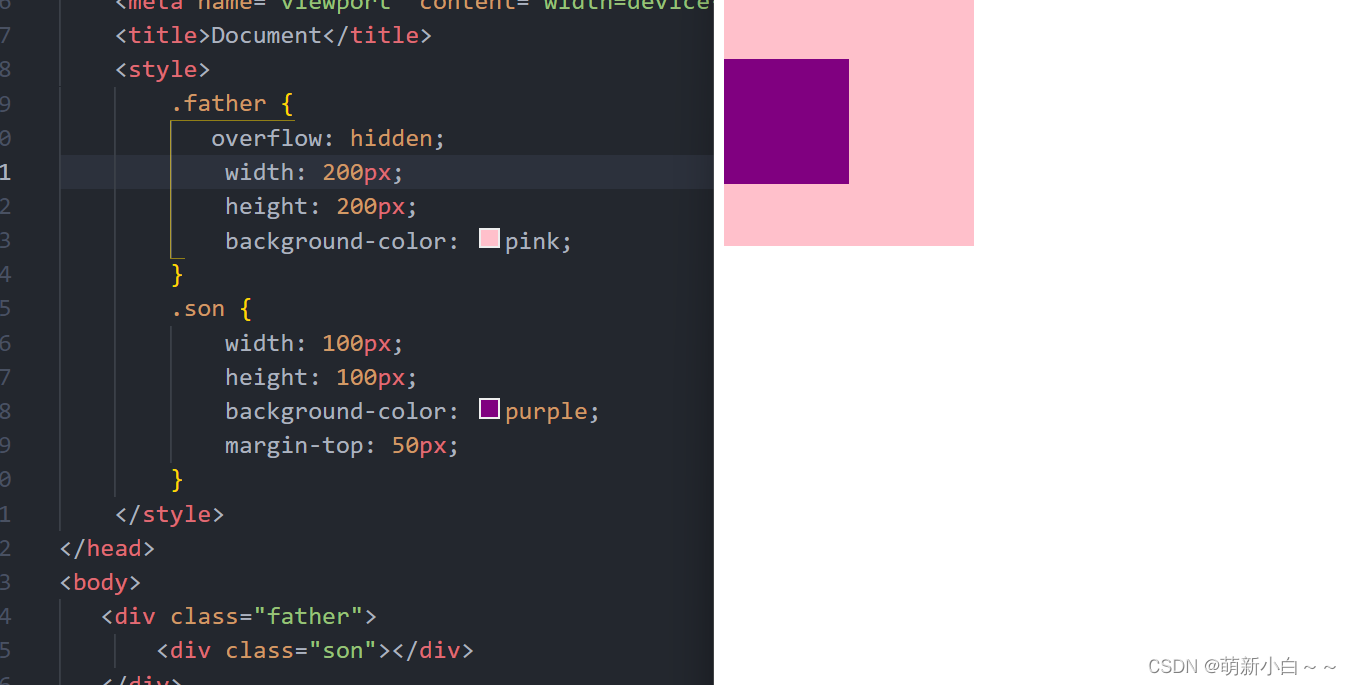
第三种方式:父元素增加overflow:hidden,如图所示:

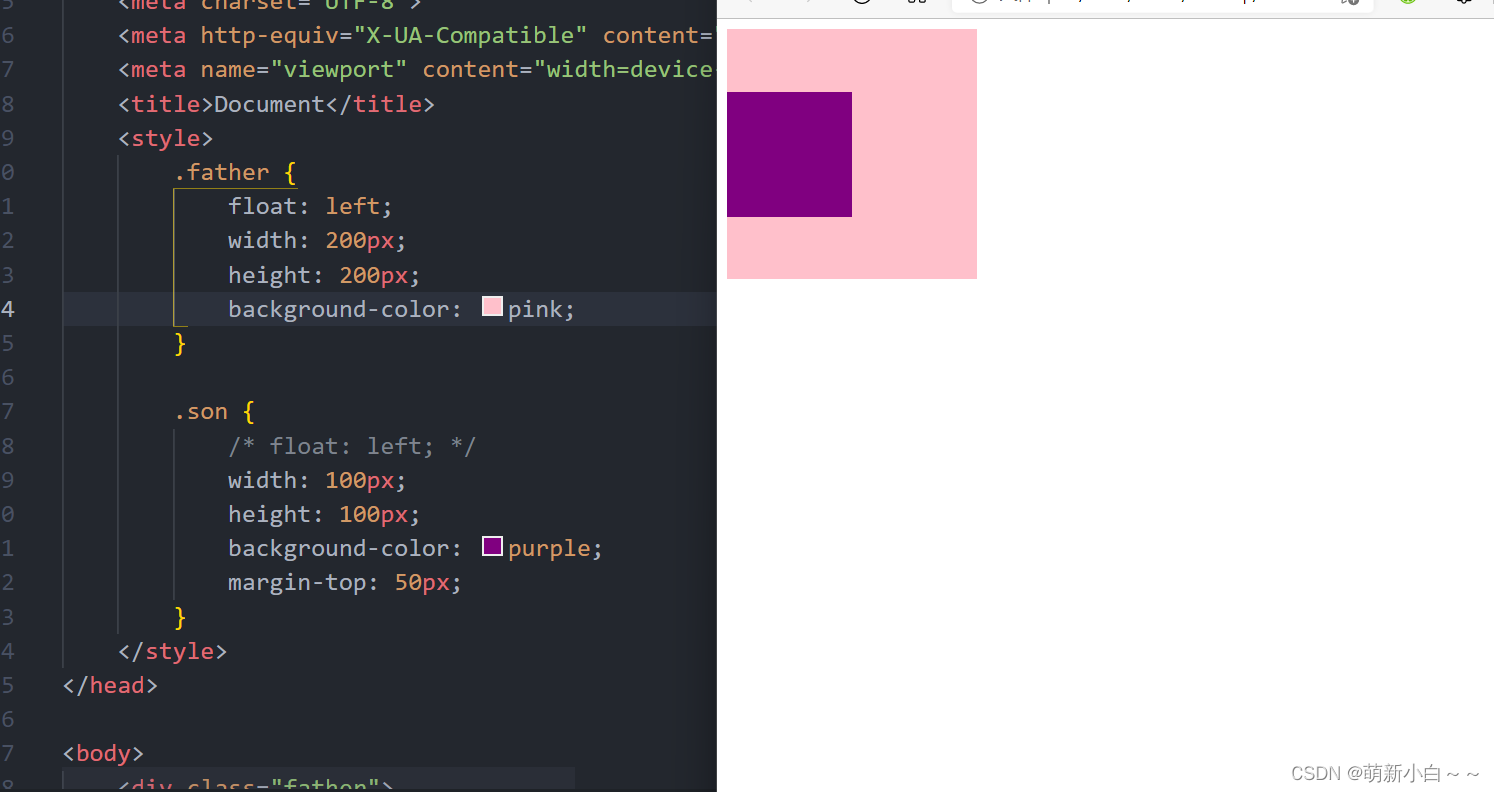
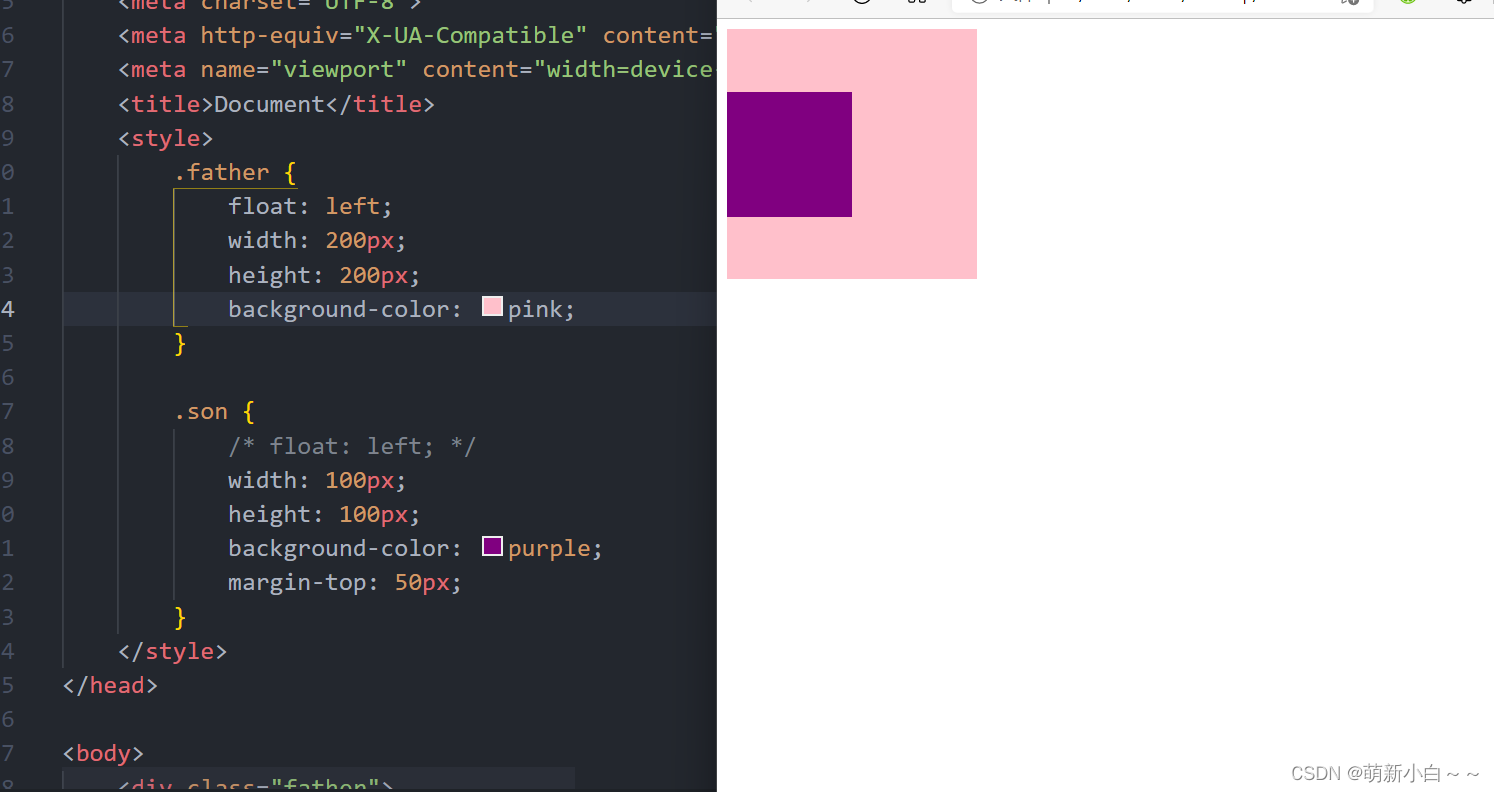
第四种方式:给父元素或者子元素增加浮动,让其脱离标准流都可以,如图所示:

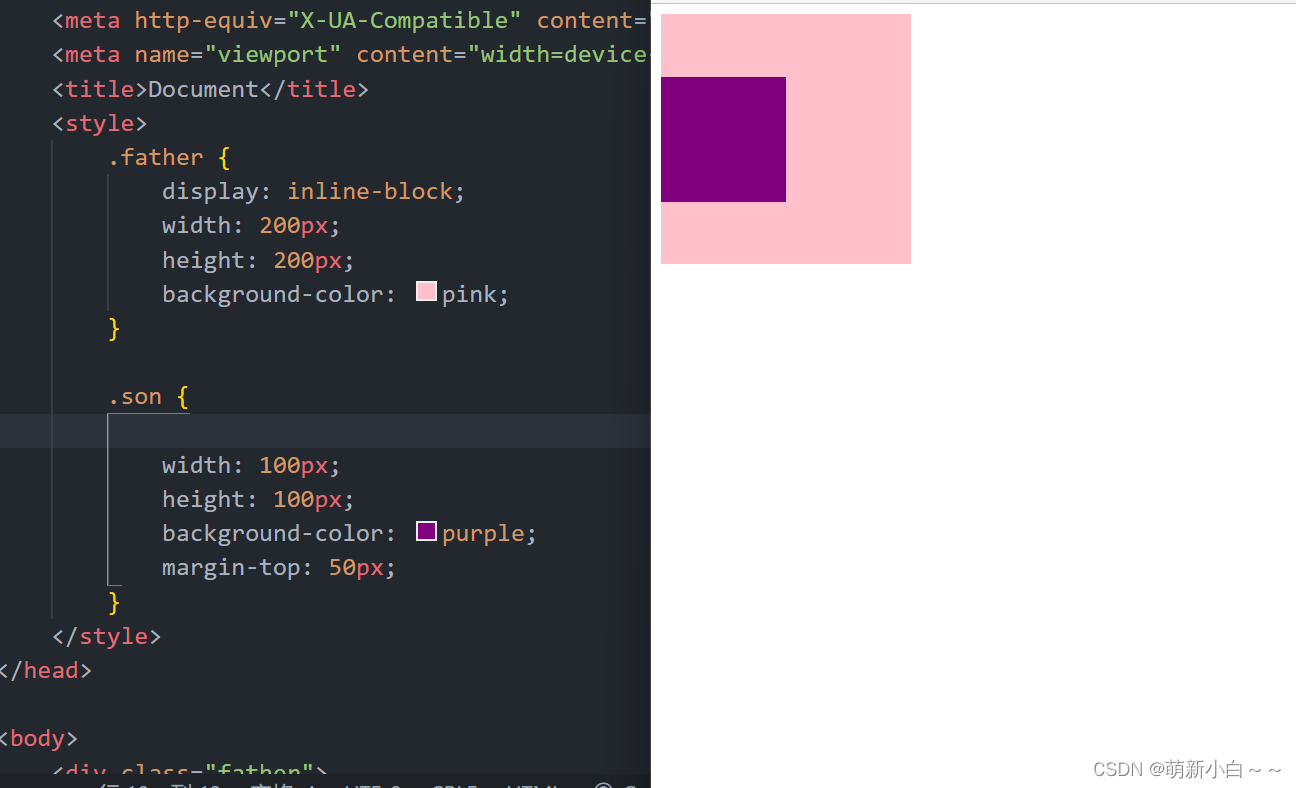
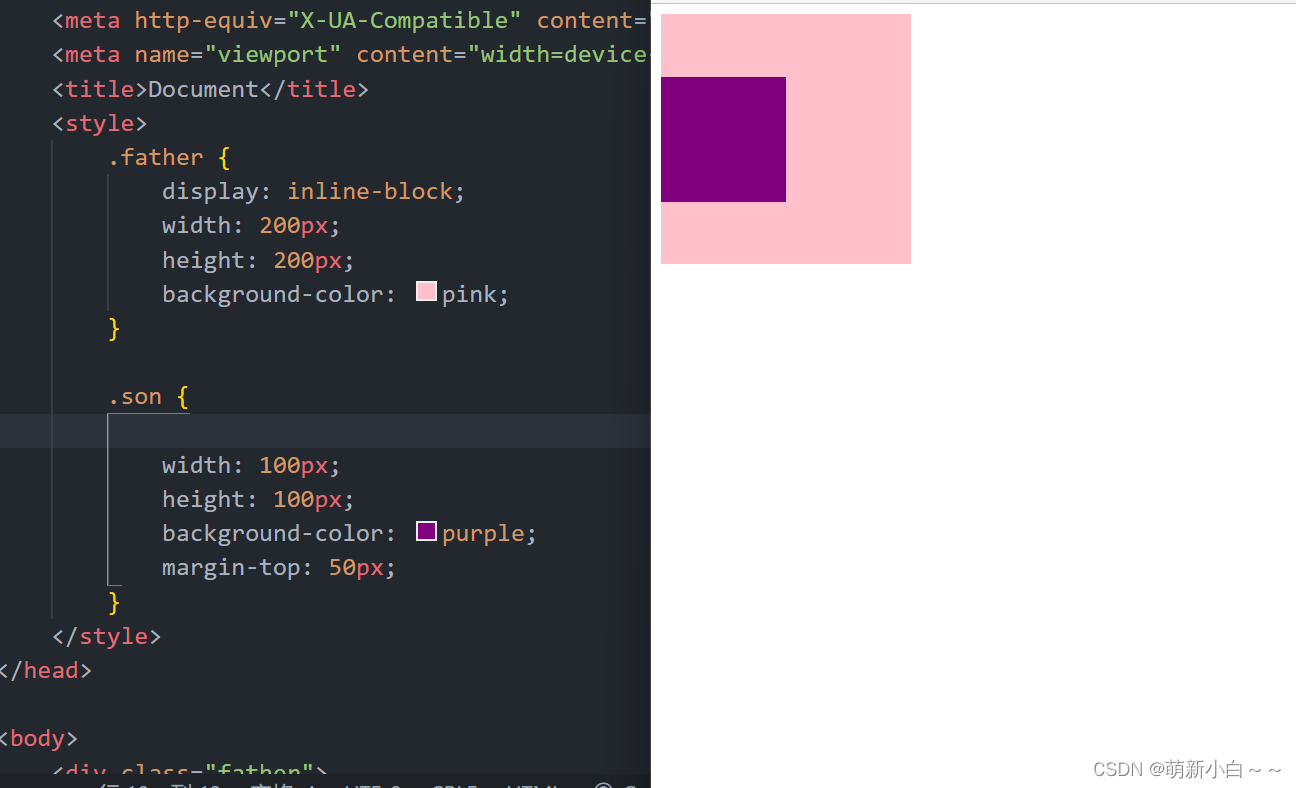
第五种:将父元素转变为行内块元素,display:inline-block,如图所示:

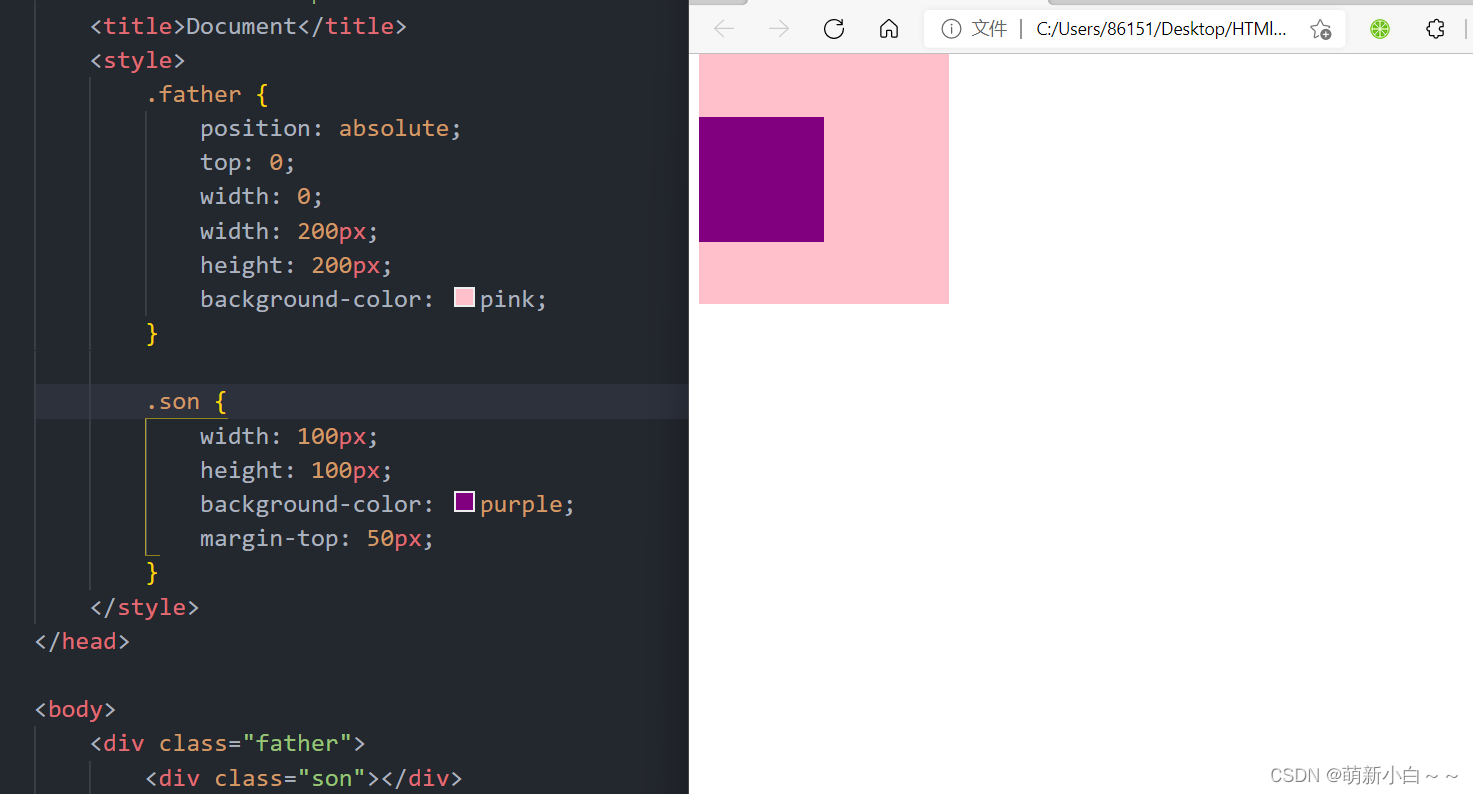
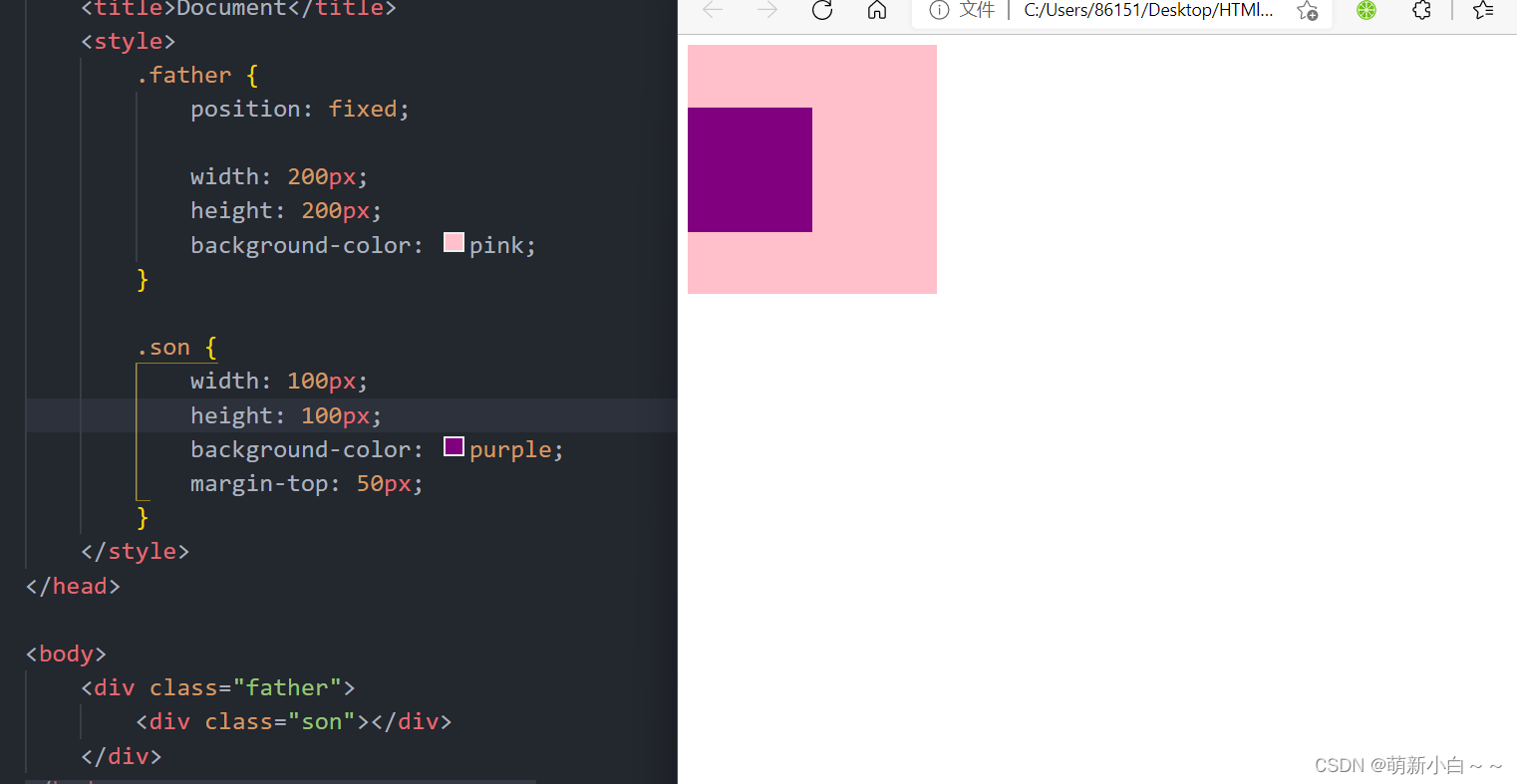
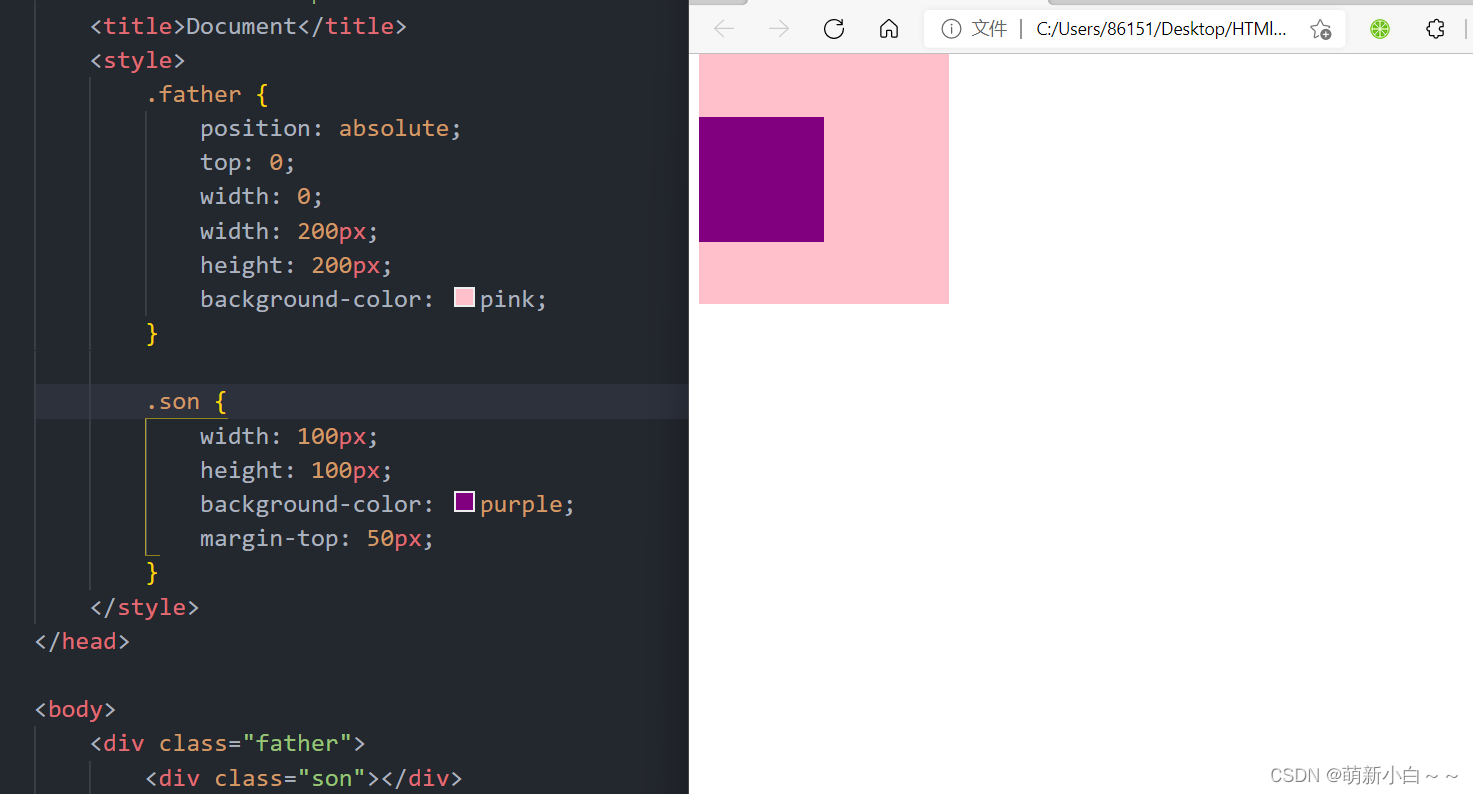
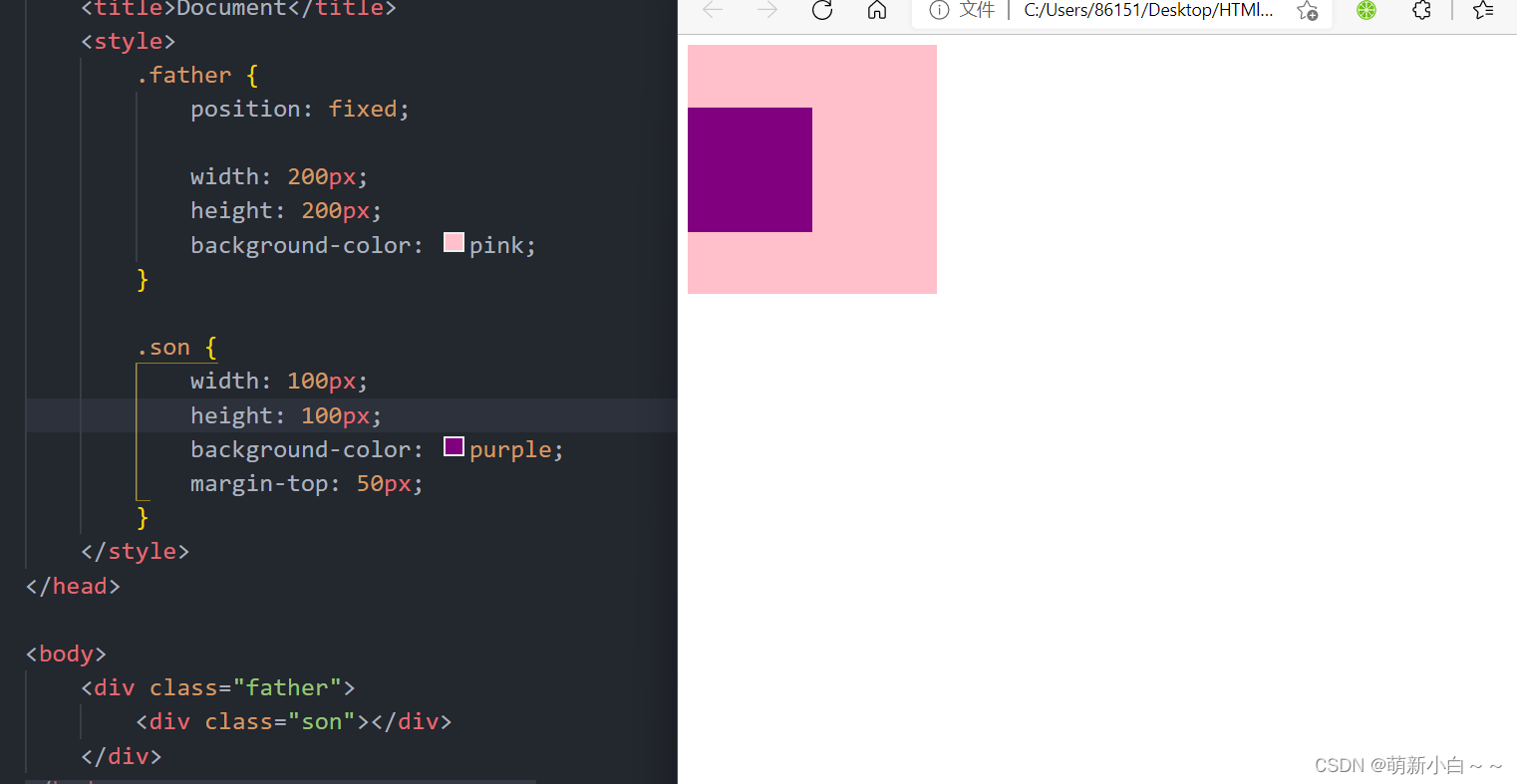
第六种:给父元素或者子元素定位都可以,原理同样是使其脱离标准流,不过只能用绝对定位和固定定位,如图所示:


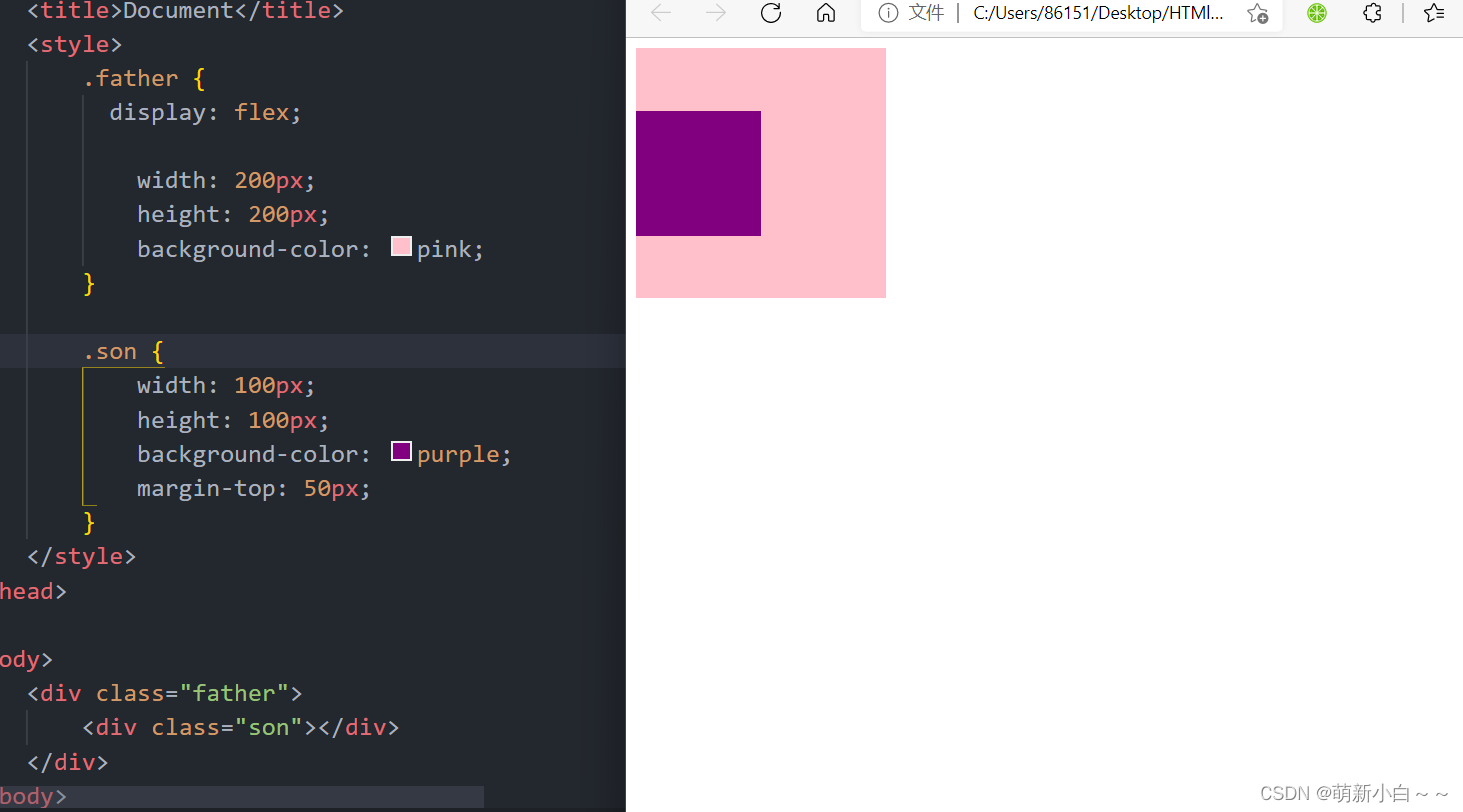
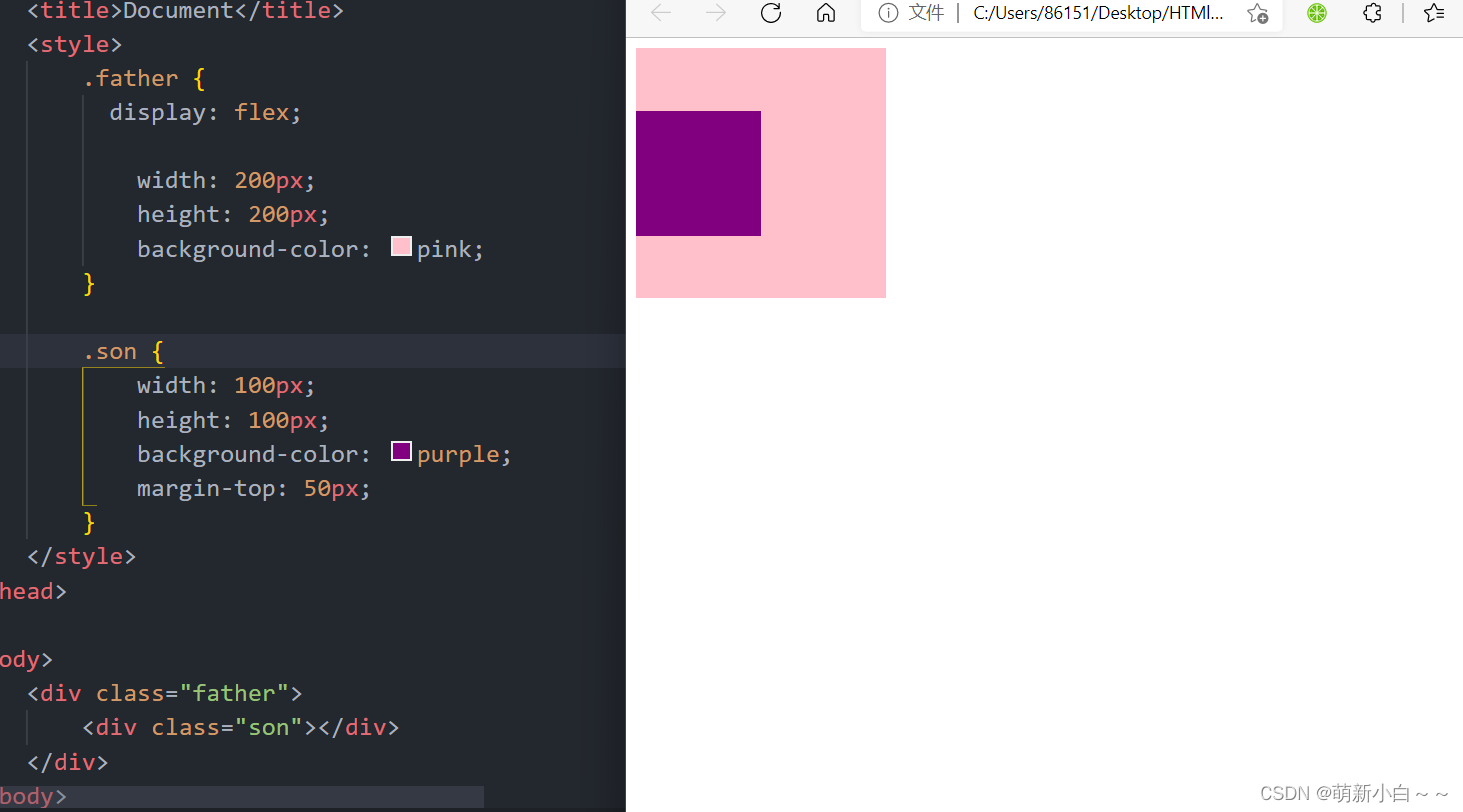
第七种:给父盒子增加flex或者inline-flex,如图所示:

好了,以上就是解决外边距塌陷的七种方法,如果还有其他方法,本人愿意请教。
在最后,给大家附上我前几天问大佬该问题,大佬给我的回复
来自大佬 CSDN专家-天际的海浪 的对于此问题的回复
让元素形成BFC的布局就可以解决外边距塌陷
BFC全称是box-formatting-context (块级格式化上下文) 它是一个独立的渲染区域规定了内部block-level的盒子如何渲染并且不影响外部元素。
BFC的规则或者说是特点
1.独立且隔离的一个区域
2.里面的盒子垂直排列
3.属于同一个BFC相邻的俩个盒子(父子关系 相邻的兄弟关系)会有内边距重叠
4.BFC的区域不会与float重叠;
5.计算BFC的高度时,浮动元素也参与计算。
创建BFC(解决方案):
1、border-top:1px solid;(这个解决方法最好,但它其实并不是BFC,相当于加了一堵墙不让margin-top冲出去。下面的 2-6 都是BFC,虽然可以解决问题,但有一些副作用,很有可能会影响原来元素的功能,比如父元素本来不应该浮动,虽然你设置浮动之后解决margin塌陷但是使得元素本来的正常功能受到影响)
2、浮动元素(元素的 float 不是 none)
3、绝对定位元素(元素的 position 为 absolute 或 fixed)
4、行内块元素
5、overflow 值不为 visible 的块元素
6、弹性元素(display为 flex 或 inline-flex元素的直接子元素)
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享