1,585
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享从之前的文章中我们了解到 EdgerOS 为 APP 设定了一个完全隔离的沙盒环境,应用都是独立运行的。EdgerOS 为前端应用提供了一个工具包,可以使用这些接口更好地进行应用交互。今天我们来看一下 EdgerOS 应用前端开发中比较关心的几个点。
1. Web-SDK 的引用及使用
2. APP 安全区域的设定
Web-SDK 的安装比较简单,只需要在前端项目根目录下执行以下命令:
npm install @edgeros/web-sdk
安装成功之后我们可以在 node_modules/@edgeros 目录中看到已安装的 web-sdk 文件夹

这里我们可以有两种方式来引用 Web-SDK。
第一种是在使用了前端框架(Vue/React 等)的情况下:
import { edger } from '@edgeros/web-sdk';
// 之后我们就可以正常在应用通过 edger 调用相应 API
第二种是使用 script 标签方式引用 Web-SDK,将node_modules/@edgeros/web-sdk/sdk.min.js单独复制出来添加到我们的入口 index.html 中。如果有条件也可以将此文件放入到 CDN 环境下来引用。
<html>
<script src="./sdk.min.js"></script>
<body style="background: #fff;">Hello world!</body>
</html>
需要注意的是在使用 script 标签引用时,edger 对象是挂载在 window 对象上的。
<script src="./sdk.min.js"></script>
<script>
// 为了方便,可以将 edger 对象提出来使用
const edger = window.edger
......
</script>
在成功引用 Web-SDK 之后我们就可以根据官网提供的各种接口来进行交互了。
edger.version().then(data => {
// 获取 SDK 版本
console.log('Version:', data.version);
}).catch(error => {
console.error(error);
});
关于 Web-SDK 中更多的 API 可以参考官网。
官网链接:https://www.edgeros.com/edgeros/api/FRONT-END%20SDK/frontend.html
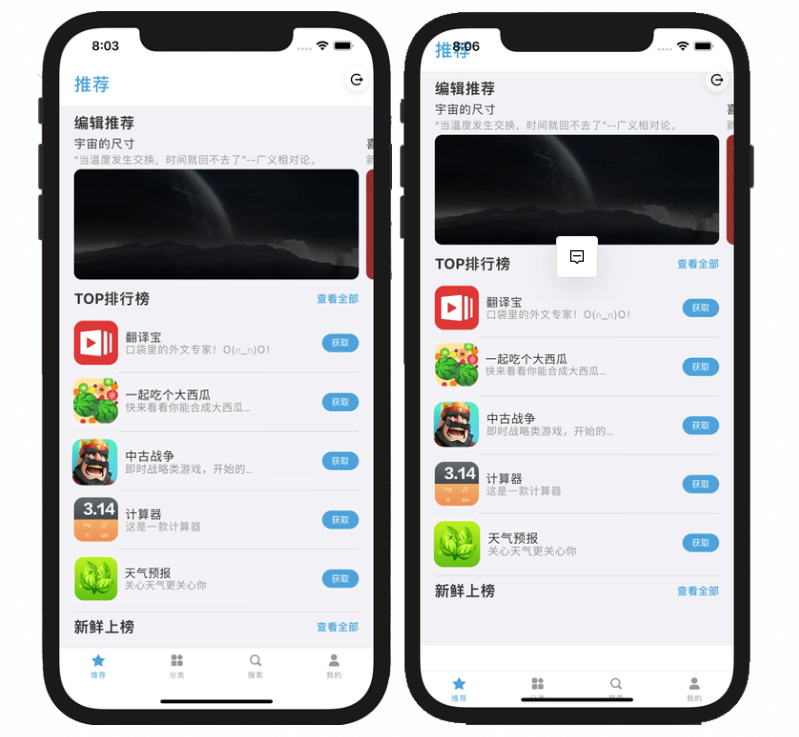
EdgerOS APP 在手机设备中是满屏显示的,当在有刘海屏的手机上,我们就需要添加安全区域适配,否则会导致显示区域与顶部(状态栏)和底部(iOS 中操作条)的显示区域重叠。
以下是给出适配了安全区域和没有适配安全区域的对比(以 iOS 设备为例)。

通过对比,就显而易见了。爱智贴心地为我们解决了这个问题,只需要简单两步就可以完成。
首先在 index.html 中添加viewport-fit属性的meta标签。
<html>
<meta name="viewport" content="width=device-width, viewport-fit=cover">
<script src="./sdk.min.js"></script>
<body style="background: #fff;">Hello world!</body>
</html>
其次在 css 文件中添加--edger-safe-area-inset-top和--edger-safe-area-inset-bottom的显示支持,如果不设置这个值,可能存在小黑条遮挡页面最底部内容的情况。
<style>
/* 这里的 .page 只是示例,根据自己的应用选择对应标签 */
.page {
...
bottom: 50px(假设值);
padding-top: 0;
...
/* 适配安全区 */
bottom: calc(50px(假设值) + var(--edger-safe-area-inset-bottom));
padding-top: var(--edger-safe-area-inset-top);
}
</style>
另外需要注意的是,如果应用存在横竖屏切换,那么我们可以在应用中监听屏幕方向的变化,然后动态去修改这个安全属性。修改方法也很简单:
import { edger } from "@edgeros/web-sdk";
// 监听屏幕方向的变化,动态修改安全区的属性值
edger.onAction("orientation", (data) => {
// 屏幕方向变化,执行 `edger.layout.safeArea` 方法
edger.layout.safeArea();
});
到这里我们就已经完成了适配的步骤,接下来就是放心大胆地开发应用了,EdgerOS 通过 Web-SDK 注入到应用的属性会为我们处理安全区域的问题,是不是 so easy!