322,570
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享在用JEECG-BOOT的框架时
有的时候,我们显示一个表单可能需要对里面的某一列加点特别的东西
这时候就需要用到 customRender 或 scopedSlots 两个属性
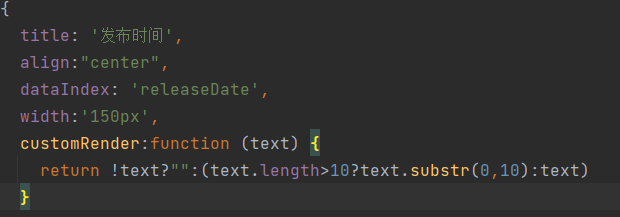
1.如果只是简单的对单元格的文字做一个变化,customRender就足够了

function内的属性可以使用 text(dataIndex对应的字段值) 、record(整条数据)、index
function (text, record, index)
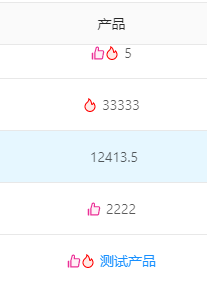
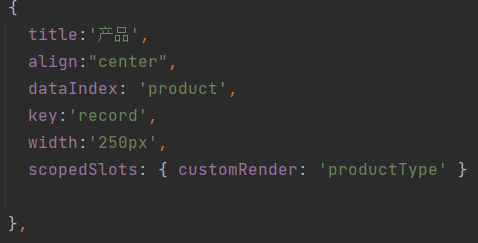
2.如果需要加点元素啥的,可以使用scopedSlots
在<a-table>内添加一个<template>将solt属性值与column中配的scopedSlots的customRender属性值一样
然后在<template>中加想要的标签即可

<a-table
ref="table"
size="large"
bordered
rowKey="id"
:columns="columns"
:dataSource="dataSource"
:pagination="ipagination"
:loading="loading"
:scroll="{ x:800, y: 250 }">
<span slot="action" slot-scope="text, record">
<a-divider type="vertical" />
<a-dropdown>
<a class="ant-dropdown-link">更多 <a-icon type="down" /></a>
<a-menu slot="overlay">
</a-menu>
</a-dropdown>
</span>
<template
slot="productType"
slot-scope="text, record" >
<a-icon v-if="record.ifReco==='Y'" type="like" style='color: red;' theme="twoTone" two-tone-color="#eb2f96"/>
<a-icon v-if="record.ifNew==='Y'" type="fire" style='color: red' theme="twoTone" two-tone-color='red'/>
<a-span v-if='record.fileName ===null' style='margin-left: 5px' >{{text}}</a-span>
<a v-if='record.fileName !=null' @click="downfile(record)" style='margin-left: 5px' >{{text}}</a>
</template>
</a-table>