376,430
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享最近遇到了一个棘手但影响不紧急的BUG
本地运行一切正常,但是发布到正式环境后,body的style会丢失,导致页面无法滚动
![]()
先说解决办法,再说分析
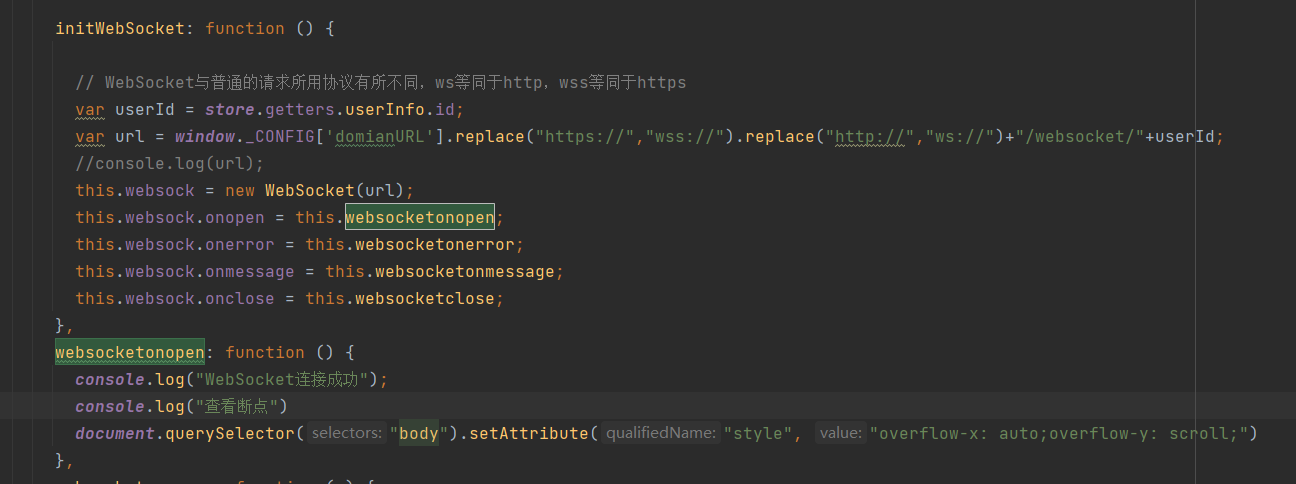
我这边的解决思路是在页面加载的时候,body的style会经历数次覆盖,在主要的几次覆盖加上console.log 和强行赋值,来判断问题出现点
console.log("查看断点")
document.querySelector("body").setAttribute("style", "overflow-x: auto;overflow-y: scroll;")
最后发现在连接WebSocket后进行强行覆盖style能解决问题

问题分析,原因猜测:
问题触发点为连接WebSocket,结合之前网站为http的时候没有此问题,再转化为https后才出现该问题,推测为我使用的Ant Design的版本的此处方法在网站为https的情况下会存在异常,导致其内的style赋值异常