33
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
源码
<script type="text/javascript">
var dom = document.getElementById('container');
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var app = {};
var option;
$.get('https://geo.datav.aliyun.com/areas_v2/bound/440000_full.json', function (geoJson){
//$.get('map.json', function (geoJson) {
echarts.registerMap('guangdong', geoJson);
$.get("广东.json").done(function (data1) {
data1.sort(function (a, b) {
return a.value - b.value;
});
// var data= JSON.parse(data);
mapoption = {
title: {
left:'center',
text: '2020年广东省各市人口数量地图',
},
tooltip: {
trigger: 'item',
formatter: '{c}万人'
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
visualMap: {
min: 100,
max: 1000,
text: ['High', 'Low'],
realtime: false,
calculable: true,
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
},
calculable: true
},
series: [
{
id: 'population',
name: '广东20区人口密度',
type: 'map',
mapType: 'guangdong',
label: {
show: true
},
roam: true,
animationDurationUpdate: 1000,
universalTransition: true,
data: data1,
nameMap: {
}
}
]
};
baroption = {
title: {
left:'center',
text: '2020年广东省各市人口数量柱状图'
},
tooltip: {
trigger: 'item',
axisPointer: {
type: 'shadow'
},
formatter: '{c}万人'
},
legend: {bottom:0,},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
animationDurationUpdate: 1000,
yAxis: {
rotate: 30,
type: 'category',
data: data1.map(function (item) {
return item.name;})
},
series:
{
name: '2020年',
id: 'population',
type: 'bar',
data: data1.map(function (item) {
return item.value;
}),
universalTransition: true,
}
};
var i=2;
let currentOption = mapoption;
myChart.setOption(mapoption);
myChart.on('click',function (params){
if(i%2==0)
{
currentOption = baroption;
myChart.setOption(currentOption,true);
i=i+1;}
else{
currentOption = mapoption;
myChart.setOption(currentOption,true);
i=i+1;}
})
});
});
</script>
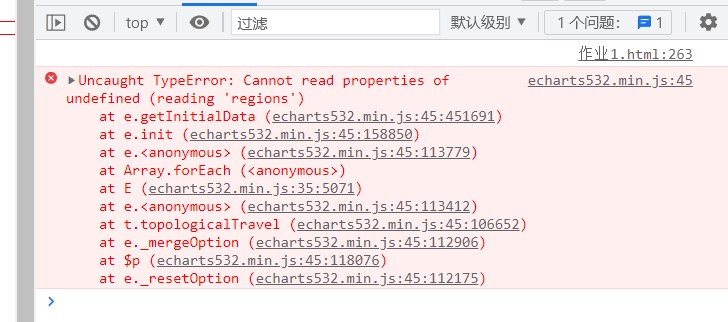
加在汇总网页里边报上面这个错,单独一个网页不报错
请救救孩子