5,340
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享原文:想学习eTS开发?教你开发一款IQ-EQ测试应用,点击链接查看更多技术内容。
开发者Mack基于HarmonyOS的ArkUI框架开发的IQ- EQ测试应用。此应用采用eTS语言开发,包含启动页面、测试入口页面、答题页面和得分页面等多个页面,功能非常完善。
IQ- EQ测试应用的实现效果,请参考华为开发者论坛中作者的原帖:https://developer.huawei.com/consumer/cn/blog/topic/03728323510050211
此应用的开发过程中涉及很多知识点,下面我们一起跟随Mack的开发过程,一起学习eTS开发知识吧~
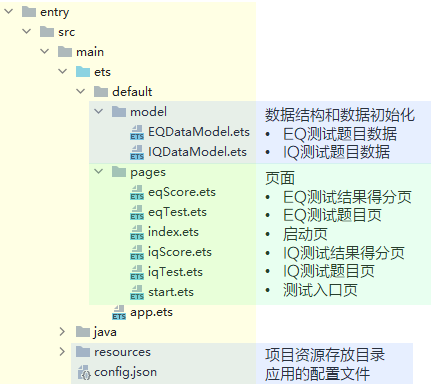
我们先来看看IQ- EQ测试应用的文件目录结构,相关文件说明如图1所示。

图1 文件目录结构
此应用的核心代码文件(即eTS文件)均在/entry/src/main/ets目录下,文件后缀为“.ets”。由图1可知,eTS文件主要分为两部分:
ets/default/module目录下的eTS文件,用于定义IQ和EQ测试题目数据。
ets/default/pages目录下的eTS文件,用于定义应用的UI界面。
“resource”目录为项目资源存放目录,存放图片资源和国际化字符串等。
config.json为应用的配置文件。eTS开发时,需关注该文件中module对象的js标签内容。
"js": [
{
"mode": {
"syntax": "ets", //表示以声明式语法风格进行编程
"type": "pageAbility"
},
"pages": [
"pages/index", //“pages”列表的第一个页面为应用的启动页
"pages/start",
"pages/iqTest",
"pages/iqScore",
"pages/eqTest",
"pages/eqScore"
],
"name": "default",
"window": {
"designWidth": 720,
"autoDesignWidth": false
}
}
]
在开发IQ- EQ测试应用的过程中,主要运用了容器组件、装饰器、页面路由和AppStorage等。下面,我们就结合IQ- EQ测试应用的关键代码,一起来学习这些知识点。
容器组件
方舟开发框架提供了丰富的系统预置组件。开发者可以组合系统组件为自定义组件,通过这种方式将页面组件化为一个个独立的UI单元,实现页面不同单元的独立创建、开发和复用。本次IQ- EQ测试应用,通过对容器组件的组合使用,实现了多个页面的UI布局。比如,EQ测试题目页(对应ets/default/pages/eqTest.ets文件)的部分布局代码如下:
build() {
Column() {
// 顶部标题
TopTitle()
Scroll() {
Column() {
// 显示问题列表
List() {
ForEach(this.questionsDataArray, item => {
ListItem() {
// 循环展示问题
QuestionsListItem({ questionItem: item, questionsId:item.id,
btnSubmit:$btnSubmit1})
}
}, item => item.id.toString())
}
…
此应用使用到的一些容器组件,说明如下:
Column:沿垂直方向布局的容器组件。
Row:沿水平方向布局的容器组件。
Scroll:可滚动的容器组件,当子组件的布局尺寸超过父组件的视口时,内容可以滚动。
Grid:网格容器组件,采用二维布局,将容器划分成“行”和“列”。
List:列表组件,包含一系列相同宽度的列表项。
Flex:弹性布局组件。
Stack:堆叠容器组件,子组件按照顺序依次入栈,后一个子组件覆盖前一个子组件。
更多组件说明,请参见:https://developer.harmonyos.com/cn/docs/documentation/doc-references/ts-container-column-0000001111421414
装饰器
方舟开发框架还定义了一些具有特殊含义的装饰器,用于装饰类、结构、方法和变量。下面就结合本次IQ- EQ测试应用,为大家介绍几种常用的装饰器。
比如,启动页(对应ets/default/pages/index.ets文件)的代码如下:
@Entry
@Component
struct Index {
@State private opacityValue: number = 0
@State private scaleValue: number = 0
build() {
…
}
}
以上代码中涉及到了三种常用的装饰器:@Component、@Entry、@State。
(1) @Component
开发者可以组合系统组件为自定义组件,通过这种方式将页面组件化为一个个独立的UI单元,实现页面不同单元的独立创建、开发和复用。
@Component是组件化的标志。@Component装饰的struct,表示该结构体具有组件化能力,能够成为一个独立的组件,称为自定义组件。自定义组件必须定义build方法,在build方法里描述UI结构。
(2) @Entry
@Entry装饰的自定义组件,表示该组件是页面的总入口,也可以理解为页面的根节点。加载页面时,将首先创建并呈现@Entry装饰的自定义组件。值得注意的是,一个页面有且仅能有一个@Entry,只有被@Entry修饰的组件或者其子组件,才会在页面上显示。
(3) @State
@State装饰的变量是组件内部的状态数据,当这些状态数据被修改时,将会调用所在组件的build方法进行UI刷新。
除了以上三种装饰器,方舟开发框架还提供了@Prop、@Link、@Observed、@ObjectLink、@Consume、@Provide、@StorageProp、 @StorageLink、@Watch、@Preview、@Builder、@Extend、@CustomDialog等装饰器。装饰器的更多详细内容,尽在声明式语法中。
声明式语法的详细介绍,请参见:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ts-syntax-intro-0000001149818707
页面路由
IQ测试时,答完一题后支持自动跳转到下一题,这里涉及页面路由的操作。为方便开发者实现页面路由的各种操作,HarmonyOS提供了多种页面路由接口。
IQ测试题目页(对应ets/default/pages/iqTest.ets文件)中页面路由的代码如下:
import router from '@system.router';
router.push({
uri: 'pages/iqTest',
params: { paramCurrentId:(this.currentId + 1)} // 自动跳转下一题
})
在调用页面路由接口之前,先导入router模块。然后,通过调用router.push()接口,将uri指定的页面添加到路由栈中,即可实现跳转到uri指定的页面。
上面仅介绍了一种页面路由接口。更多页面路由接口的详细说明,请参见:https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-apis-basic-features-routes-0000000000611824
AppStorage
AppStorage是整个UI应用程序状态的中心“数据库”,包含整个应用程序需要访问的所有状态属性。AppStorage提供了相应的装饰器和接口供应用程序使用。应用程序的UI组件可以通过装饰器将应用程序状态数据与AppStorage进行同步。此外,应用程序还可以通过AppStorage提供的接口添加、读取、修改和删除AppStorage中保存的应用程序状态属性。API所做更改引起的状态数据变更会被同步到UI组件上,应用程序将会调用所在组件的build方法进行UI更新。
此IQ- EQ测试应用也调用了AppStorage的接口来修改和删除状态属性。
(1) IQ测试时,应用程序将每一题的选择结果保存到AppStorage中。代码如下:
// 点击图片表示选择, 保存题目的选择结果
AppStorage.SetOrCreate("question_id_"+this.currentId,item.id)
(2) IQ测试完成后,点击“再测一遍”时,应用程序调用AppStorage的接口删除所有题目的选择结果。代码如下:
AppStorage.Delete('question_id_'+item.id)
AppStorage的更多详情,请参见:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ts-application-states-appstorage-0000001119929480
上面介绍的eTS开发知识,你已经学会了吗?感兴趣的小伙伴,可以获取IQ- EQ测试应用的完整代码,继续学习哦~
IQ- EQ测试应用的源码地址:https://gitee.com/mackyuan/IQ_EQ_Test_eTS
跳转"文档指南”,可以进入HarmonyOS官网学习基于TS扩展的声明式开发范式。
欢迎更多开发者加入eTS开发,与我们共享开发成果,分享技术解读与经验心得!