103
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | 软件工程实践2022春-F班 |
|---|---|
| 这个作业要求在哪里 | 软件工程实践总结&个人技术博客 |
| 这个作业的目标 | 个人技术总结 |
| 其他参考文献 | 【重学前端框架】Vue中的视图更新原理(一) |
当我们使用v-for展现数组数据时,如果数组会随着分页插件按钮的点击而变化,如何做到实时监听数组并呈现数据呢?
效果如下图所示。

难点在于我们需要强制vue监听数组,或者数组有变化时就强制刷新。官方文档关于检测数组变化的解释如下:

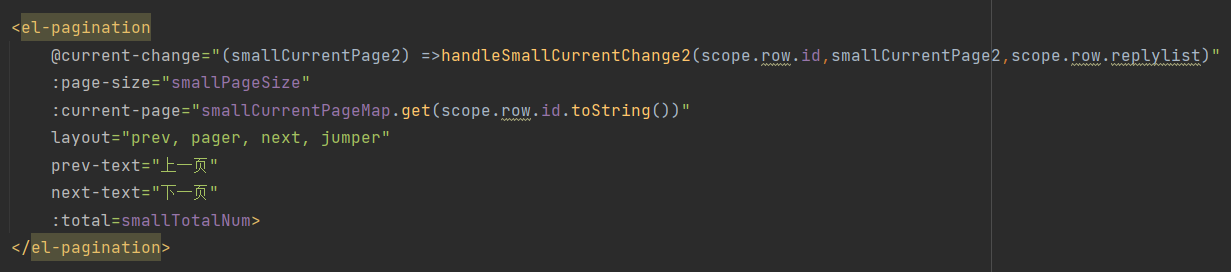
1.将分页插件设置如下:

其中
smallCurrentPage2表示每个楼层分页插件的当前页码,监听分页页码的函数是handleSmallCurrentChange2()
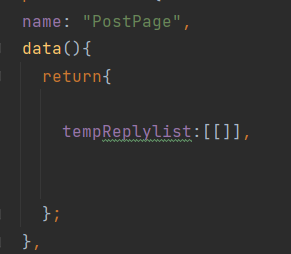
2.定义二维数组

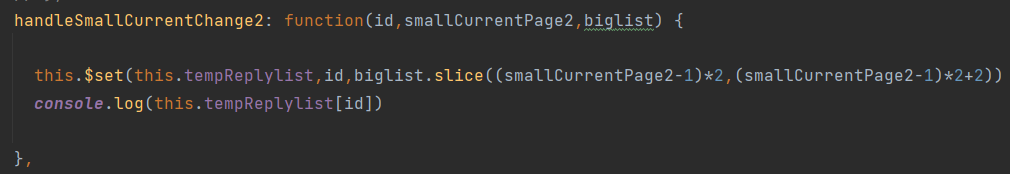
3.将handleSmallCurrentChange2()设置如下:

其中
tempReplylist:[[]]是定义在data()中的二维数组,slice()将本楼层中所有的回复根据页码进行切割,存放到this.tempReplylist中
最重要的是一定要用 this.$set(数组名,下标,数值) 替代 数组名[下标]=数值
总体代码如下:
<div v-for="(item,index) in tempReplylist[scope.row.id]" :key="index" >
//...省略用于排版的模块
</div>
<div v-if="scope.row.replylist.length>2">
<el-pagination
@current-change="(smallCurrentPage2) =>handleSmallCurrentChange2(scope.row.id,smallCurrentPage2,scope.row.replylist)"
:page-size="smallPageSize"
:current-page="smallCurrentPageMap.get(scope.row.id.toString())"
layout="prev, pager, next, jumper"
prev-text="上一页"
next-text="下一页"
:total=smallTotalNum>
</el-pagination>
</div>
改变数据格式:
1.使用一维数组标记是哪个楼层的页码发生变化,此时的this.$set(..)不起作用,无法更新。
2.使用Map配合this.$forceUpdate(),(必要时设置函数延迟执行),理论上行得通,但在我这里无法达到实际要求。
3.使用二维数组,用楼层id标记并获取楼层的评论内容,即tempreplylist[id]=评论内容数组,此时评论内容数组会随时变化,就无需存储楼层页码数据
改变布局方式:
1.将页面布局用el-table替代v-for,此时因为el-table具有固定的行间距,不知道如何修改(一旦修改则整个页面的行间距都发生变化),无法达到原来的布局要求。
el-pagination分页组件与v-for结合使用时,数据应存放在二维数组,即数组名[id]=页码对应内容数组,使用 this.$set(数组名,下标,数值) 替代 数组名[下标]=数值。