103
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | 软件工程实践2022年春-F班 |
|---|---|
| 这个作业要求在哪里 | 软件工程实践总结&个人技术博客 |
| 这个作业的目标 | 对课程以及个人技术进行总结 |
| 其他参考文献 | CSDN |
Axios是一个基于promise的HTTP库,主要的作用是用于向后台发起请求,可以在浏览器中发送XMLHttpRequests请求,在node.js中发送http请求,可以拦截请求和响应,也可以转换请求和响应数据。

见第二部分
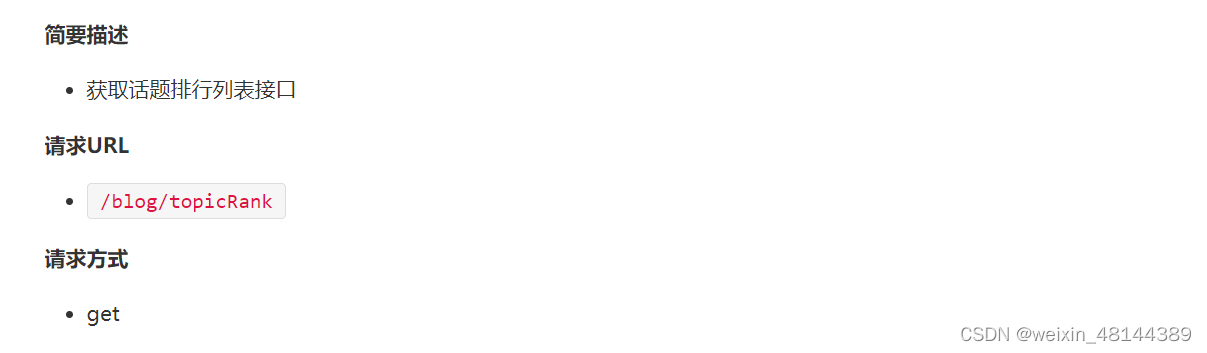
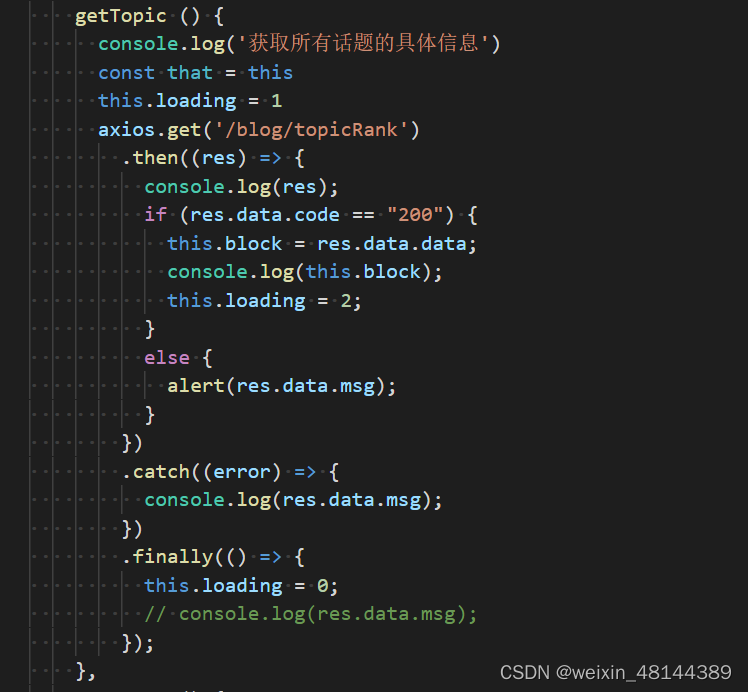
在项目中,获取话题排名列表的接口使用的是get方式获得,无需参数,接口文档如图所示


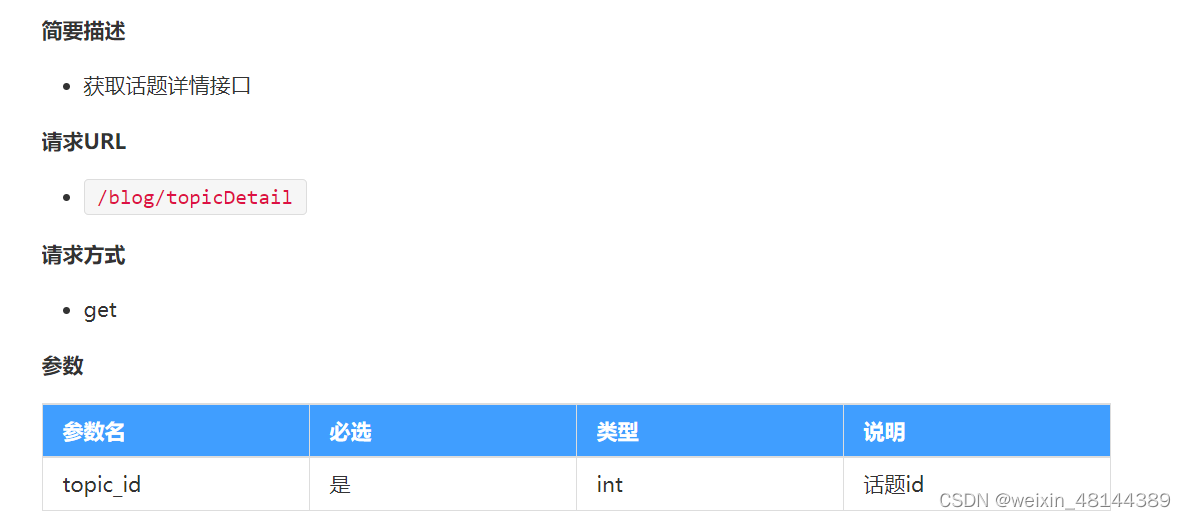
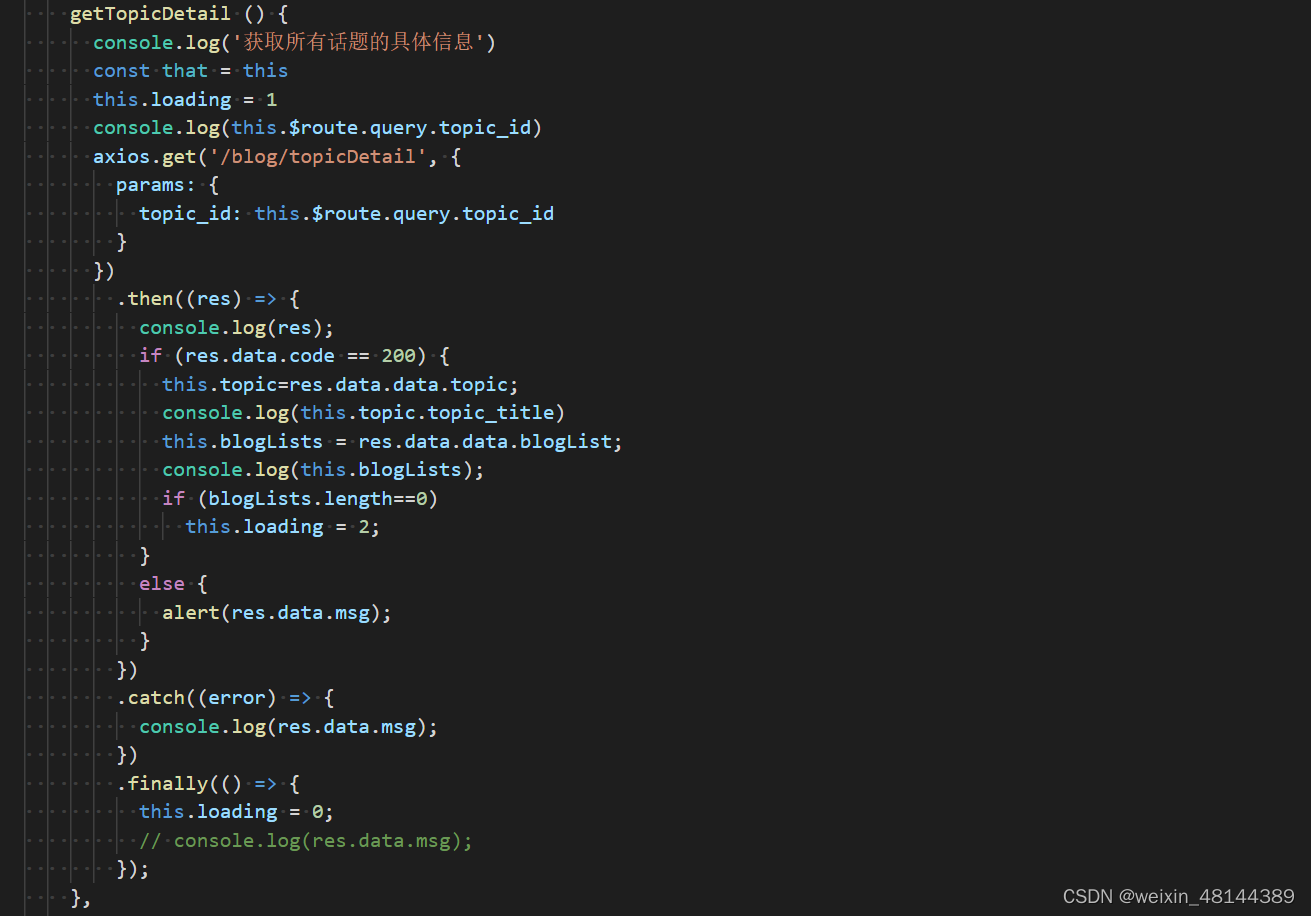
在项目中,获取话题详情的接口使用的是get方式获得,需要带上话题id作为参数,接口文档如图所示


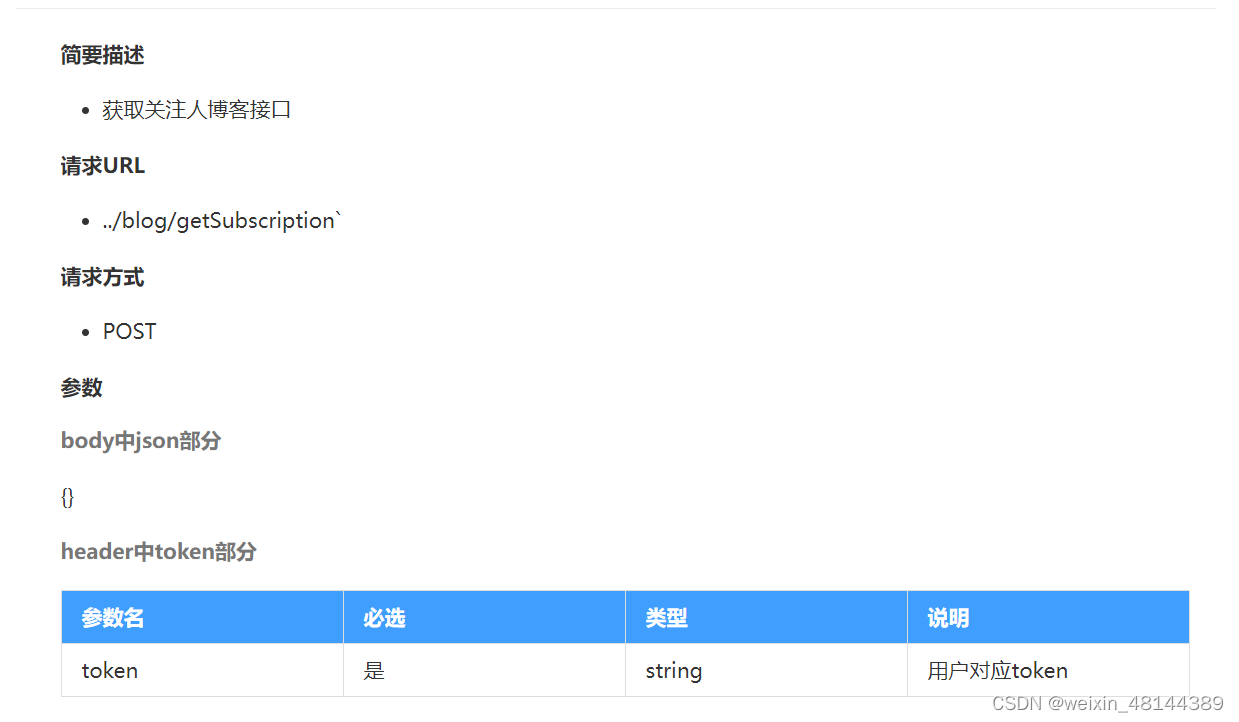
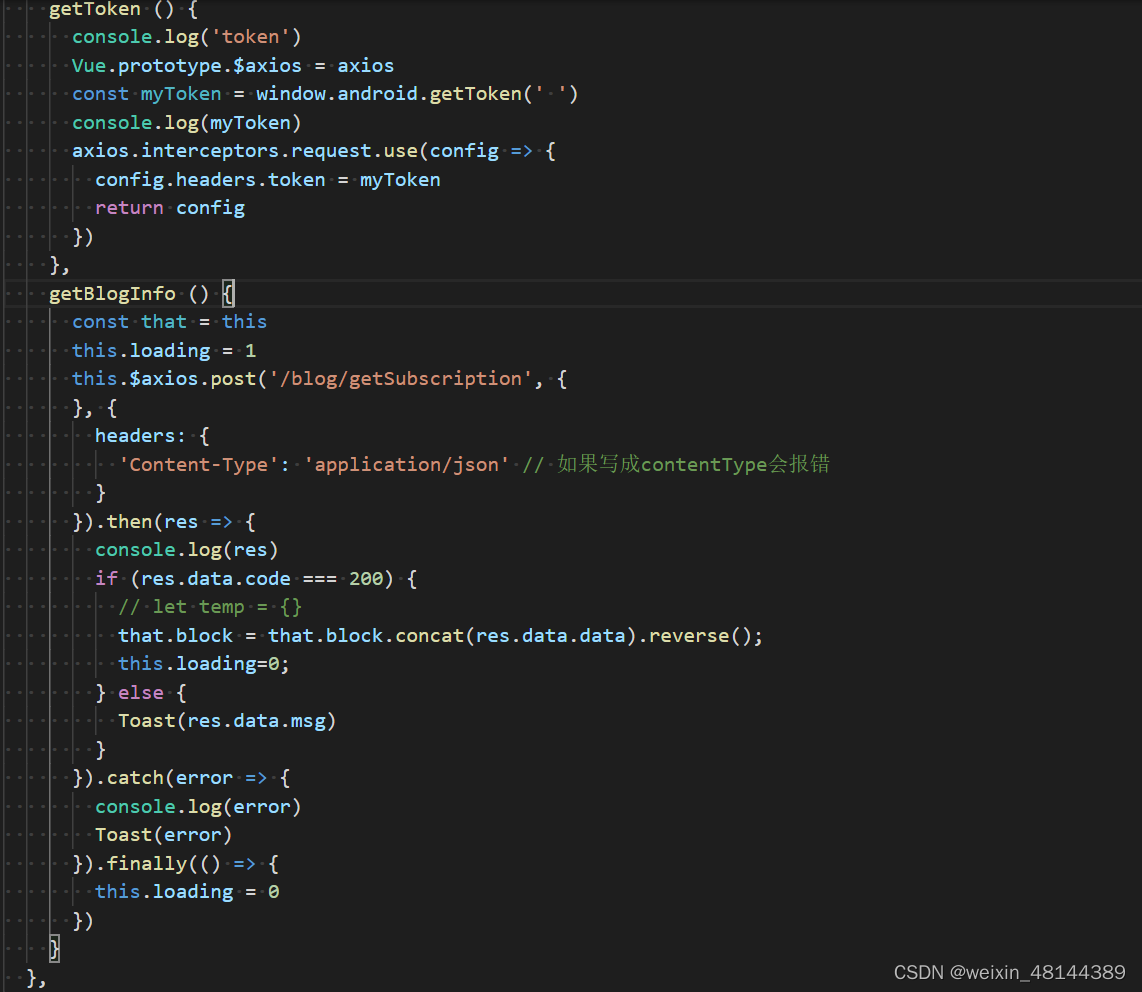
在项目中,获取关注人博客的接口使用的是post方式获得,并且需要带上用户本次登录的token以便验证,接口文档如图所示

axios.interceptors.request.user...方法将headers的token设置为用户的token,并在getBlogInfo()方法中将该要请求的接口url以及其他需要的数据用json封装好通过post方法获取参数,即可获取数据,将返回的数据封装在res中,若返回码为200则为成功。
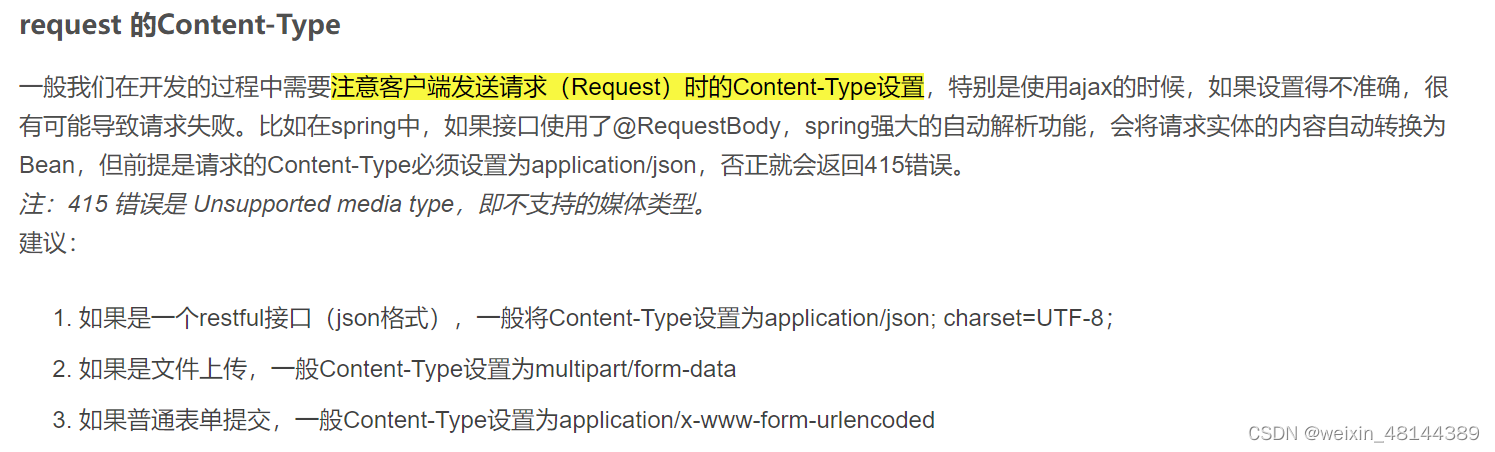
遇到的问题: 学完基础知识以后,使用过程非常顺利,到现在为止没碰到什么问题,如果硬要说的话,就是在第二部分的第三种方法中的headers那边有个Content-Type没有改,获取数据失败
解决过程: 百度一下立马就有,解决过程很顺利
参考链接:Content-Type 详解

作为一个前端人员,与后端进行数据交互是基本功,而掌握axios这种作为目前较为流行的方法非常重要,而且比起ajax,axios非常好用。