103
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | 软件工程实践2022年春-F班 |
|---|---|
| 这个作业要求在哪里 | 软件工程实践总结&个人技术博客 |
| 这个作业的目标 | 个人技术总结 |
| 其他参考文献 | 构造之法 |
懒加载是在数据量较大情况下,提高前端页面加载速度,提升用户体验的基础方法。在本次项目实践中,为了获得更好的人机交互体验,对懒加载进行了尝试。
原生js实现思路
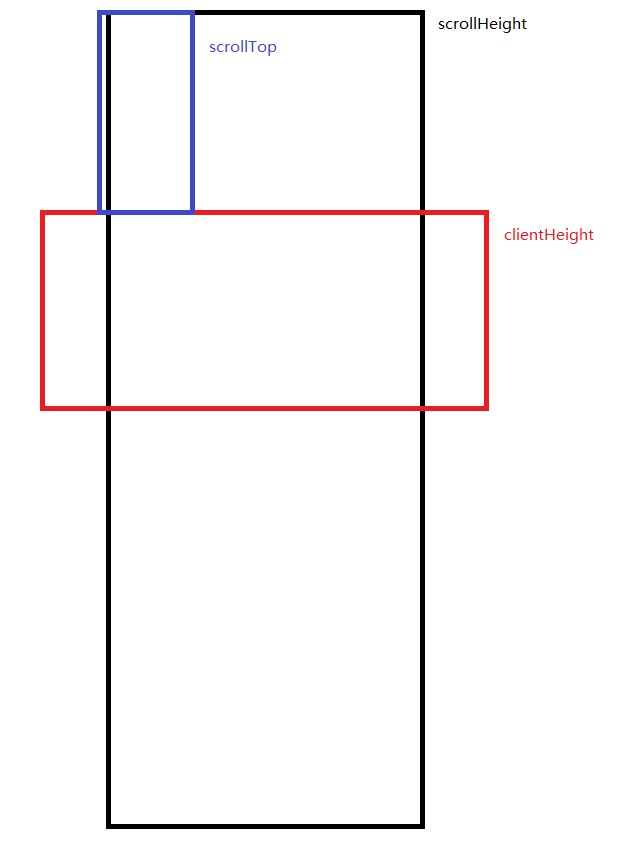
利用window的scrollHeight、scrollTop、clientHeight三个属性的特性实现。
scrollHeight(文档内容实际高度,包括超出视窗的溢出部分)scrollTop(滚动条滚动距离)clientHeight(窗口可视范围高度)

element.scrollHeight=element.scrollTop+element.clientHeight时,为滑动到底部的的临界条件。
解决Vue中@scroll事件无法触发问题
问题描述
解决方案一——利用$refs代替getElementById(无关)
ref被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的$refs对象上。
如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向该子组件实例。
通俗的讲,ref特性就是为元素或子组件赋予一个ID引用,通过this.$refs.refName来访问元素或子组件的实例
<p ref="p">Hello</p>
<children ref="children"></children>
this.$refs.p
this.$refs.children
解决方案二——使用addEventListener代替@scroll(失败)
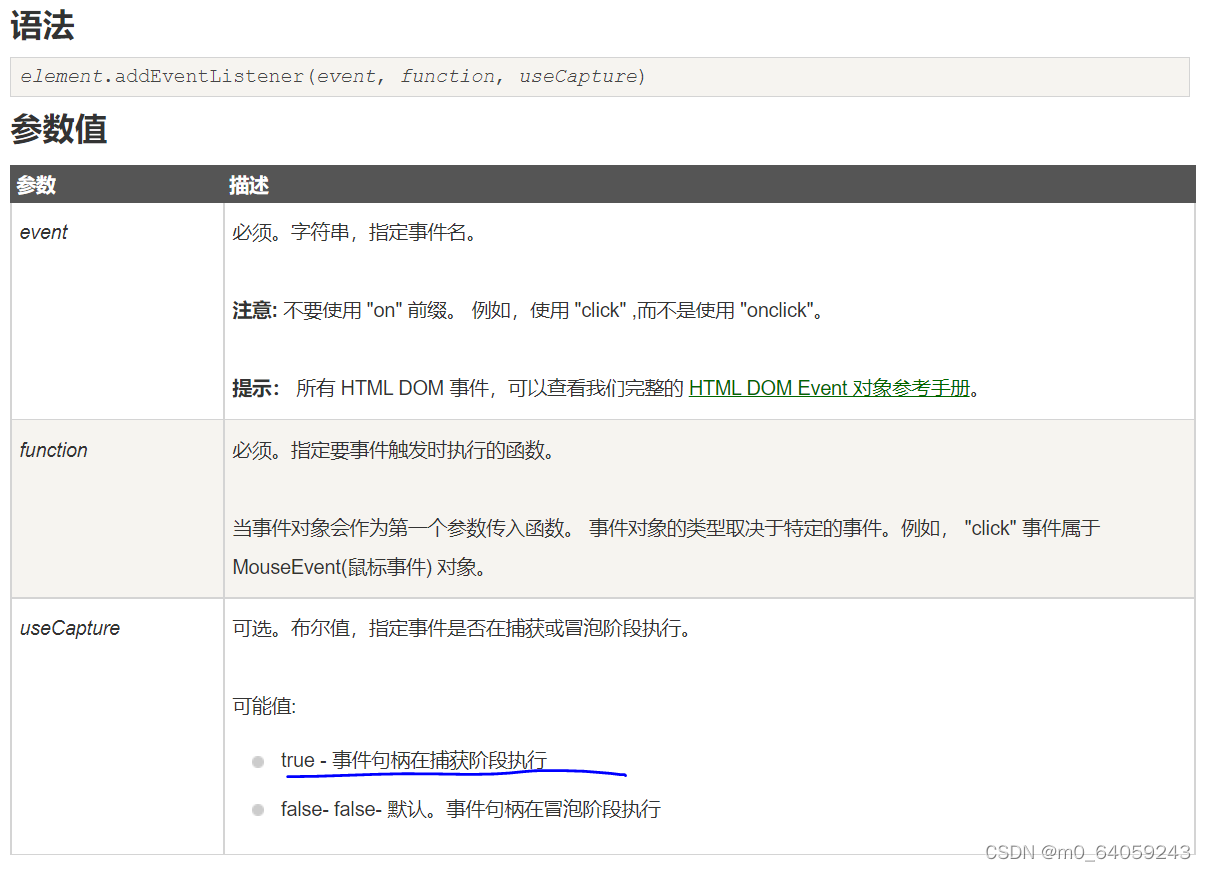
addEventListener() 方法用于向指定元素添加事件句柄。
在Vue项目中,一般在mouted时绑定。Dom操作需要在moute之后进行。

尝试使用addEventListener,并将第三个参数由默认冒泡改为捕获,无果。
怀疑第二个参数直接通过this.事件名引用,导致this指向window,而不是vue实例。通过箭头函数解决,无果,排除该原因。
参考了onScroll不响应原因这篇博客,作者认为不是去监听单个的DOM片段,因为这么做没有意义。在vue中也监听不了!因为vue的每个文件实际上都是一块DOM片段,你在自己的身上监听自己的滑动情况。这就好比(你想揪着自己的头发,把自己提起来)!
绑定在window上,并配合事件捕获之后,确实可以监听到onScroll事件了,但是有非常多的不利,比如scrollTop和clientHeight的计算错误、页面切换之后,事件绑定没有被销毁等问题。
解决方案三——限制父容器高度,并清除所有外层容器overflow属性设置(可行)
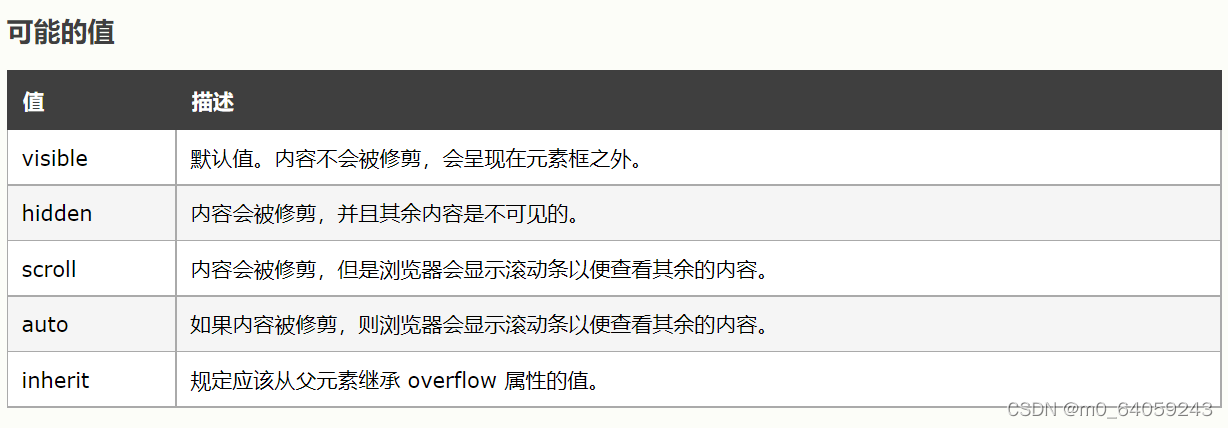
overflow属性

当外层容器高度没有被限制(包括设置为min-height),或者外层容器设置了overflow:auto等情况,内层绑定的Scroll事件完全无法被l浏览器捕获。
在学习新技术过程中,要多加尝试,多加学习,选择合适的方案。