103
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
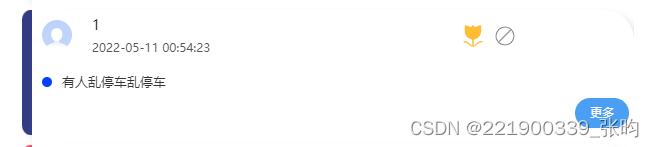
分享渲染页面时,一些重复性模块带有自己属性或者特性,需要将这些特征模块渲染在页面上作为模块的信息之一,这些属性或者特性可能是一些图片(例如不同性别的男/女生头像),也可能是不同的颜色,用于区分不同的紧急程度或是优先级。使用动态绑定可以满足该需求。


有两种实现动态绑定的方式
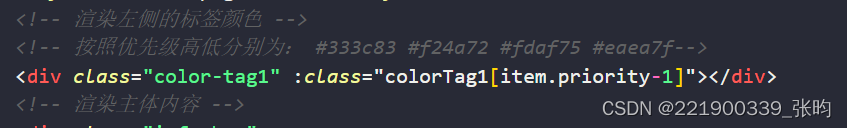
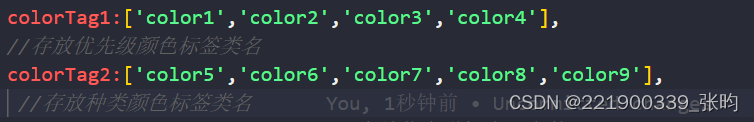
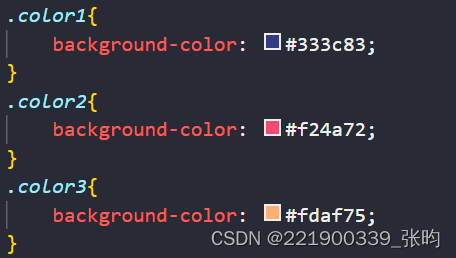
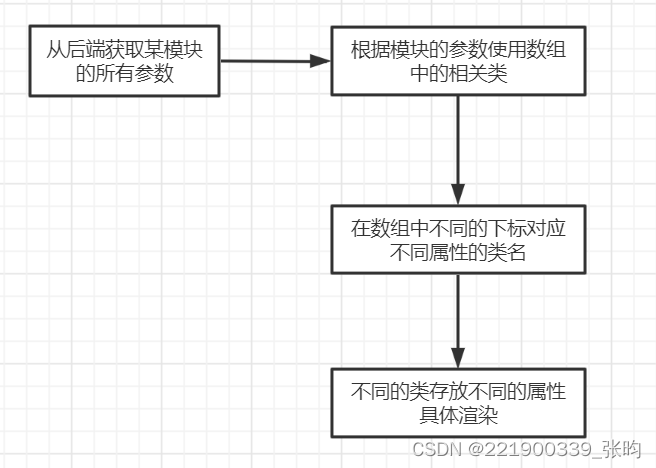
前后端统一相关属性的参数格式,并且根据相应的紧急程度或是优先级将类名存放在数组中,在属性中动态渲染该模块的某特性所对应的类。
下为类的动态绑定部分代码,其中priority是该模块的优先级属性。




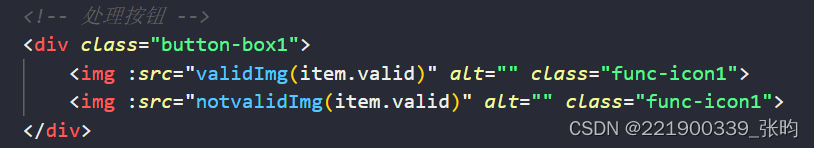
当后端传回的参数不是连续整数或是没有约定好参数的含义时可以用函数进行动态绑定:
动态绑定调用函数



一开始在动态绑定图片的时候,只返回了图片路径的字符串,无法正确渲染。经过查询发现可能是因为动态获取静态图片出现的问题,最后使用require(path)之后成功渲染。
使用动态绑定渲染可以使用类或者是函数,只使用类可以很方便的根据参数渲染出不同等级的模块效果,但是需要约定好参数类型和值;使用函数可以很省去约定参数这一工作,比较灵活,但编码量相对于第一种更多。
构建之法