379,082
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享我在开发项目的时候遇到了这样一个业务场景
有一个地址下拉框,客户选择某个地址,能带出对应的联系人和手机号
一看很简单,非常的easy
但是存在某种情况,地址下拉框的选项使用地址填充的,有的地址特别长,超出了控件长度,后面的信息客户就看不到了
而且客户同时也想看到联系人和手机号,再进行选择
那么这里就需要用到popover(悬浮框)
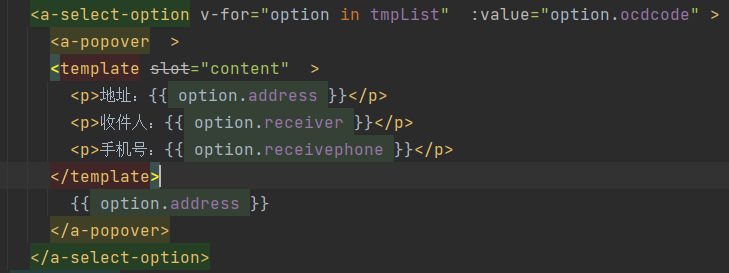
本来想的很简单,在select-option里带上popover就行了
比如这样

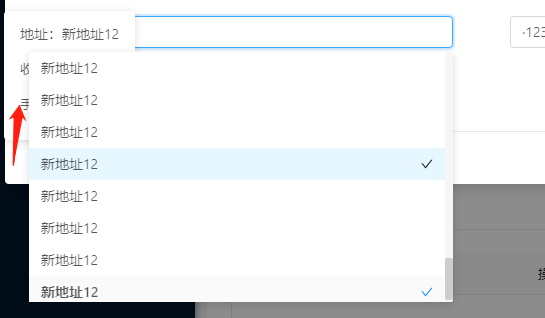
但是一看页面

悬浮窗被下拉框挡住了
那么思考解决方案
1.设置style的z-index 尝试了下 没卵用
2.想办法让悬浮框在下拉框右边对应的选项旁显示
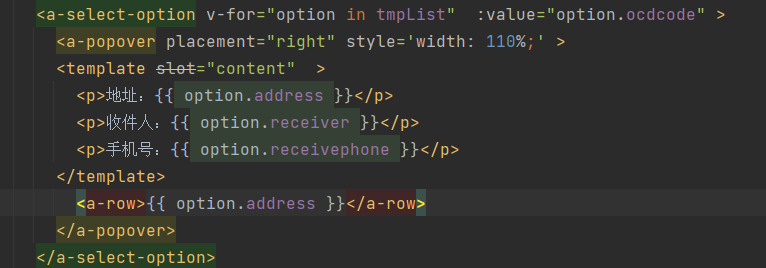
代码如下


1.popover是根据placement属性定位到其内组件上的
这里我把该属性设置成right,另其右边显示
然后选项的文字套一个a-row ,这样可以利用row自动填充的特性达到两个效果
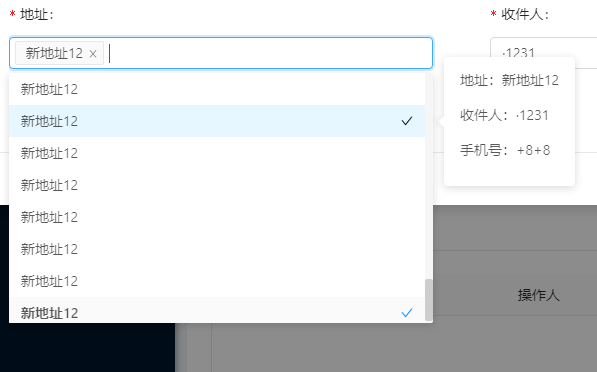
(1)能把悬浮框顶到外面
(2)鼠标移动到这个选项的任意位置(除了那个√,因为那是a-select内置的一个组件)都可以显示悬浮框
2.然后这还不够,因为那个√不存在于a-row里,那个悬浮框的尖尖头会被挡住,这样需要在设置下popover的width:110%
这样就达到了目标需求
我这个方法可能 略有点取巧,应该会有更方便的方法,欢迎分享