30,797
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
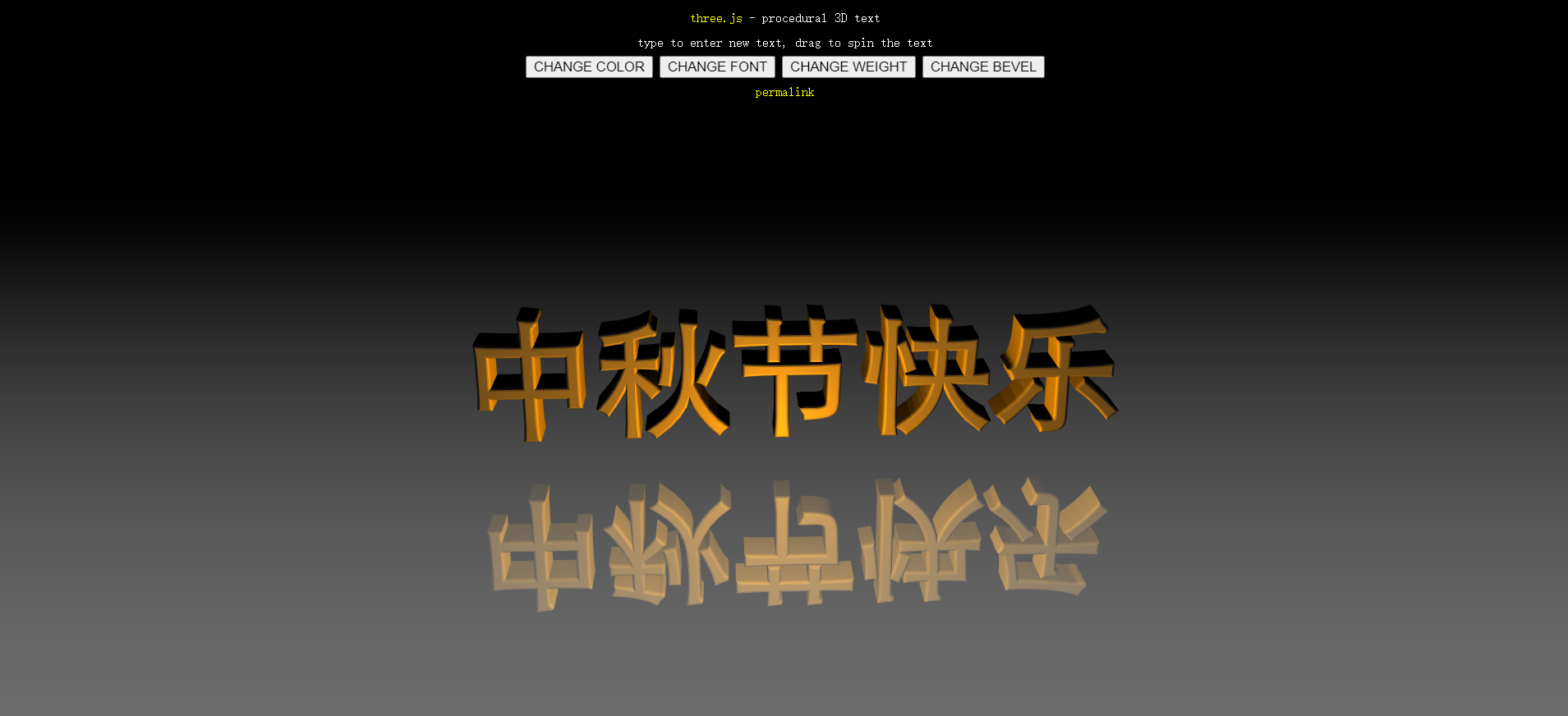
篇幅较多,部分核心代码展示:
麻烦之处在于中文字体引入及优化
let text ='中秋节快乐',
bevelEnabled = true,
font = undefined,
fontName = 'optimer', // helvetiker, optimer, gentilis, droid sans, droid serif
fontWeight = 'bold'; // normal bold
const height = 20,
size = 50,
hover = 30,
curveSegments = 4,
bevelThickness = 2,
bevelSize = 1.5;
const mirror = true;
const fontMap = {
'helvetiker': 0,
'optimer': 1,
'gentilis': 2,
'droid/droid_sans': 3,
'droid/droid_serif': 4
};
function loadFont() {
const loader = new FontLoader();
loader.load( './asset/fonts/ttf/STXihei_Regular.json', function ( response ) {
font = response;
refreshText();
} );
}
function refreshText() {
updatePermalink();
group.remove( textMesh1 );
if ( mirror ) group.remove( textMesh2 );
if ( ! text ) return;
createText();
}
function createText() {
textGeo = new TextGeometry( text, {
font: font,
size: size,
height: height,
curveSegments: curveSegments,
bevelThickness: bevelThickness,
bevelSize: bevelSize,
bevelEnabled: bevelEnabled
} );
textGeo.computeBoundingBox();
const centerOffset = - 0.5 * ( textGeo.boundingBox.max.x - textGeo.boundingBox.min.x );
textMesh1 = new THREE.Mesh( textGeo, materials );
textMesh1.position.x = centerOffset;
textMesh1.position.y = hover;
textMesh1.position.z = 0;
textMesh1.rotation.x = 0;
textMesh1.rotation.y = Math.PI * 2;
group.add( textMesh1 );
if ( mirror ) {
textMesh2 = new THREE.Mesh( textGeo, materials );
textMesh2.position.x = centerOffset;
textMesh2.position.y = - hover;
textMesh2.position.z = height;
textMesh2.rotation.x = Math.PI;
textMesh2.rotation.y = Math.PI * 2;
group.add( textMesh2 );
}
}
支持一下太棒了