4,594
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
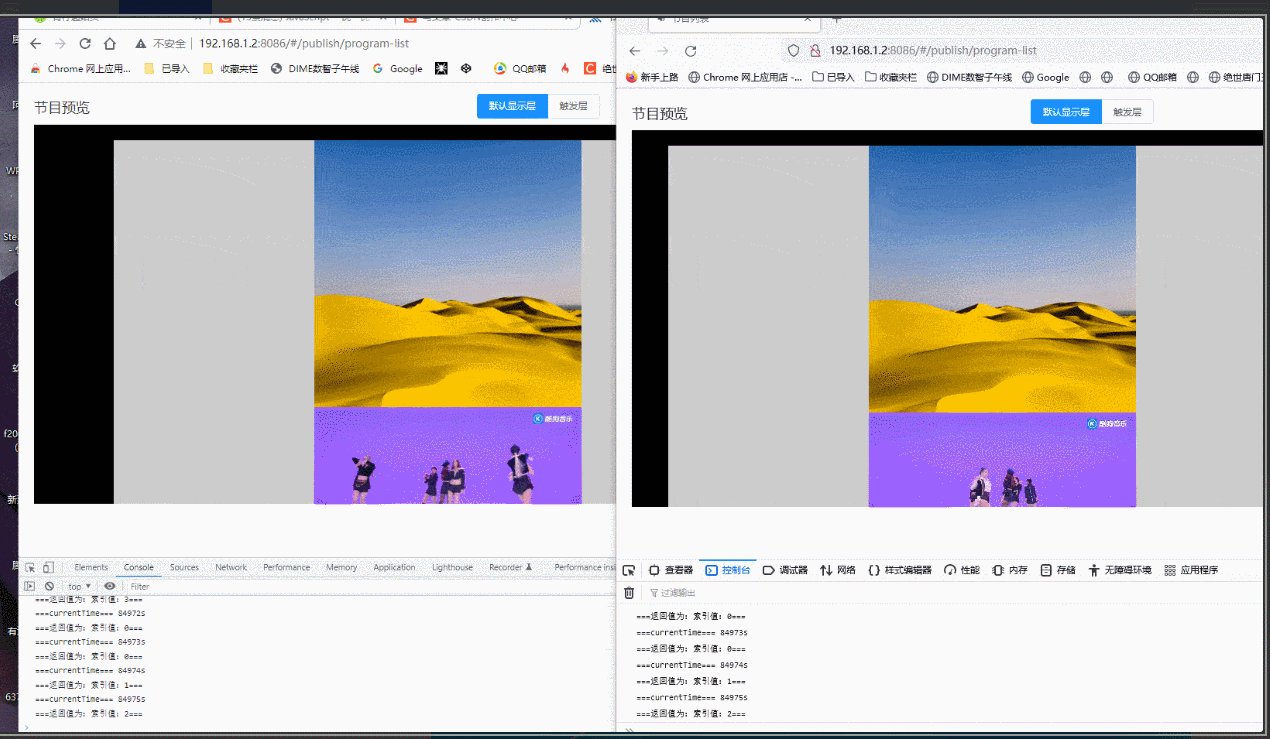
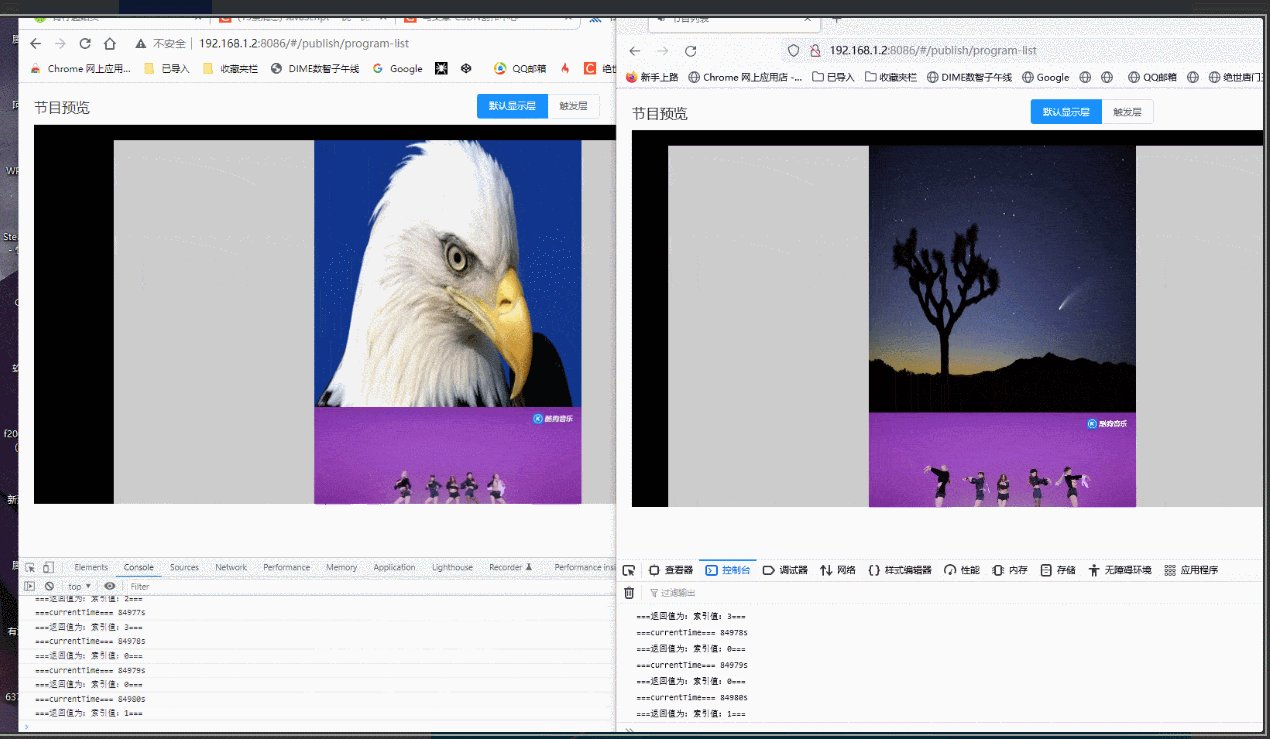
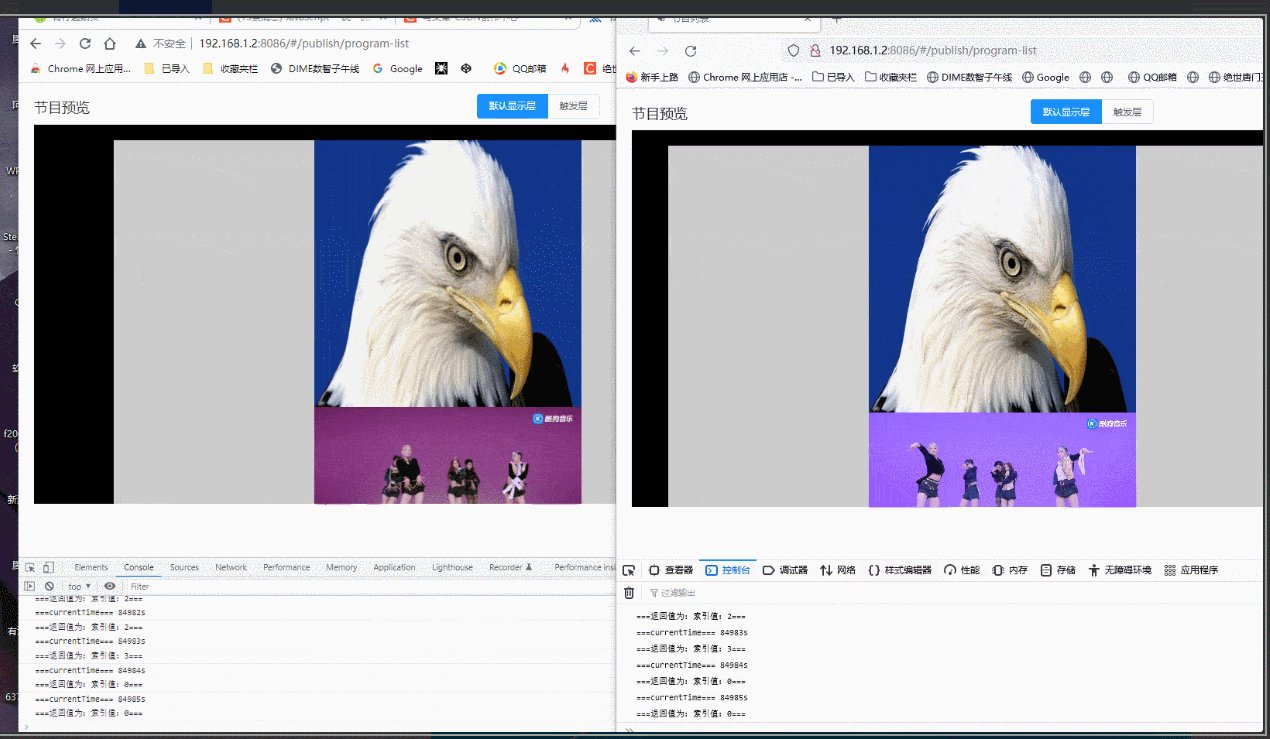
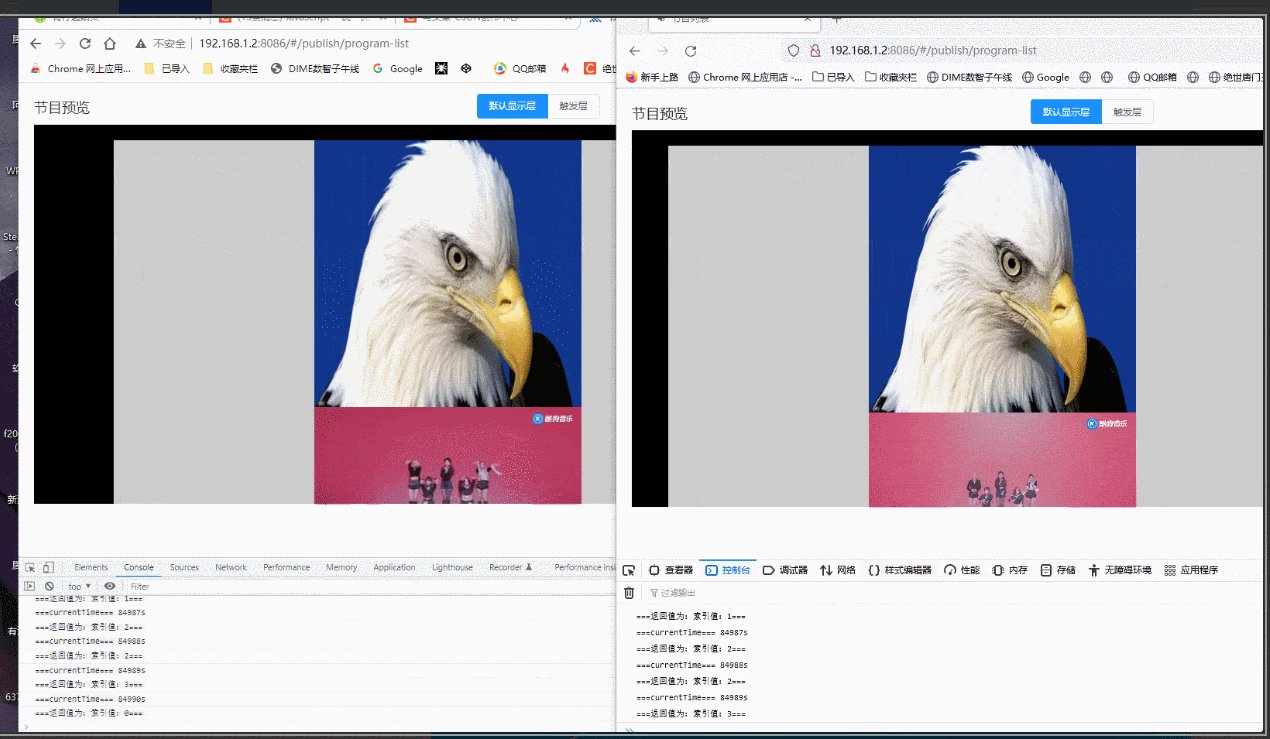
分享| 简单说就是,根据当天的时间来动态切换图片src,不论设备多少,开机运行顺序。进去看到的保证都是在某个相同时间端内的图片是相同的,而非不同设备进去都是从0秒到duration秒采取切换图片!!! |
<!-- 根据时间来展示切换图片src -->
// 根据当前时间保证所有设备展示图片一致
// 插件支持 dayjs
// window.dayjs cdn的话可以直接这样写,import、require的话需要挂载到window上
function ComputedImgIndexOrLength(duration, length) {
/**
* duration 图片轮询间隔
* length 图片长度
*/
var defaultCount = typeof (duration * length) !== 'number' ? 0 : duration * length
// 如果计算值非数字直接暂停,返回默认第一张
if (!defaultCount) {
console.error('===%s 当前值为 %s===', !duration ? '切换时间' : !length ? '图片长度' : '', !duration ? duration + '' : !length ? 'length' + '' : '')
return 0
}
const currentTime = window.dayjs().hour() * 60 * 60 + window.dayjs().minute() * 60 + window.dayjs().second()
console.log('===currentTime===', currentTime + 's')
const reset = currentTime % (duration * length)
// 循环一轮的总时长, duration * length
console.log('===返回值为:%s===', '索引值:' + Math.floor(reset / duration))
return Math.floor(reset / duration)
}