50
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享1.<html></html>----双标签:包含关系和并列关系
<br />----单标签(数量超少)
2.<html>
<head></head>
<body></body>
</html>
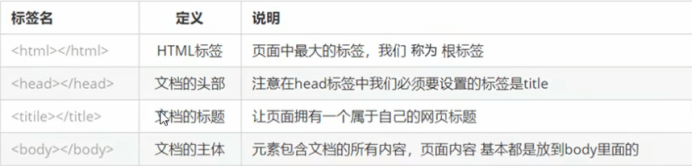
3.HTML基本结构标签

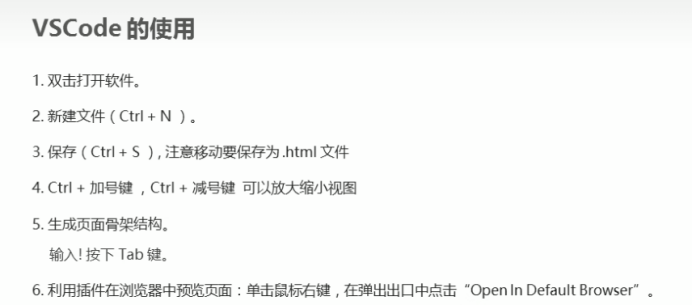
4.网页开发工具

5.
(1)<! DOCTYPE html> 文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面
(2)<html lang=“en”>告诉浏览器或者搜索引擎这是一个英文网站.本页面采取英文来显示
(3)<meta charset="UTF-8” /> 必须写.采取 UTF-8来保存文字,如果不写就会乱码
6.标签
(1)标题标签:<h1-h6>
(2)段落标签:<p>
(3)换行标签:<br />
(4)加粗标签:<strong> <b>
(5)倾斜标签:<em> <i>
(6)删除线标签:<del> <s>
(7)下划线标签:<ins> <u>
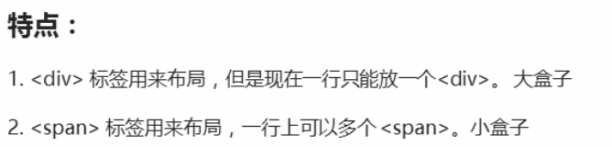
(8)无意义,分区用:<div> <span>

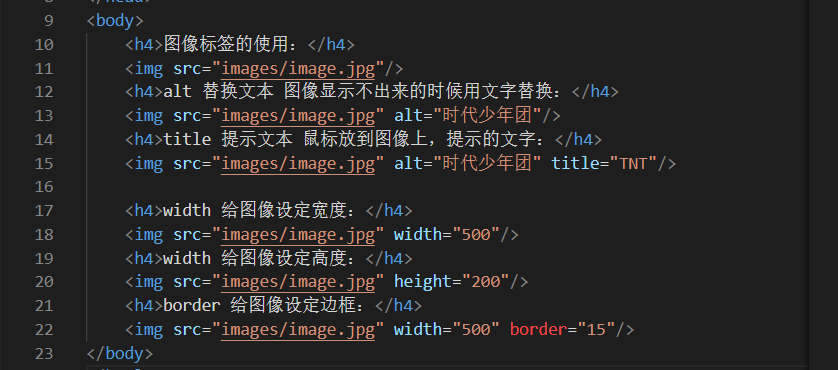
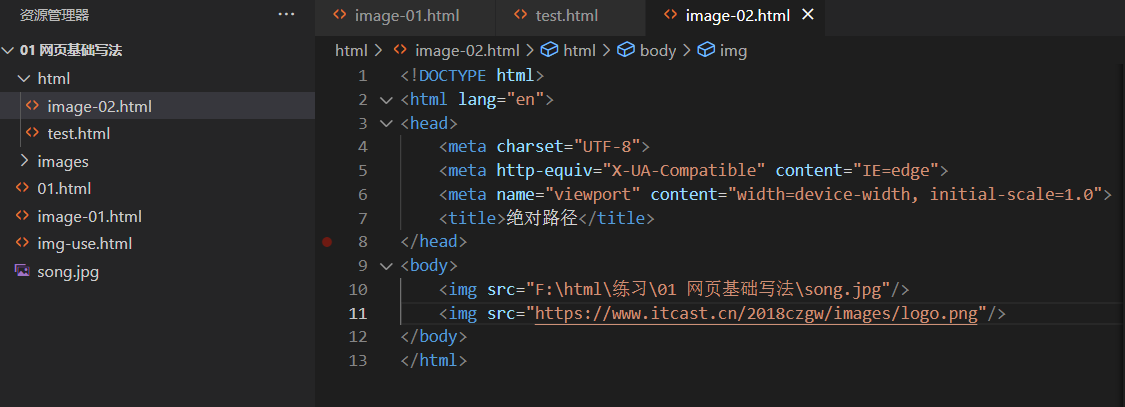
(9)图像标签:<img>
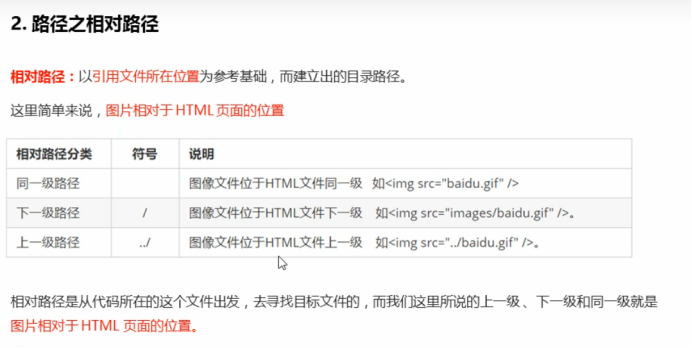
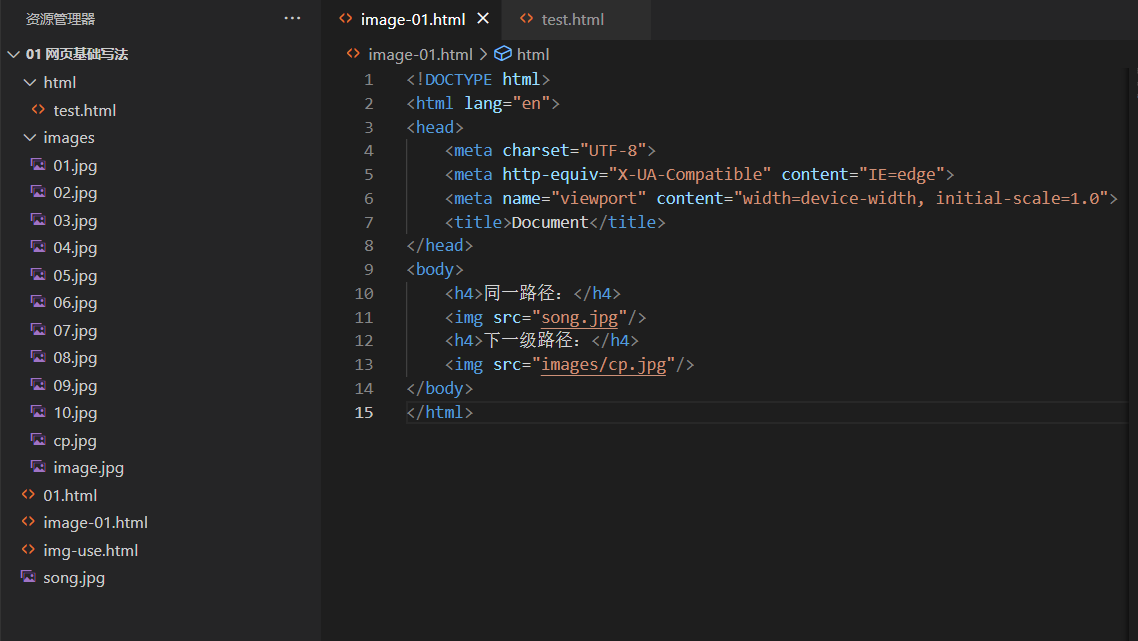
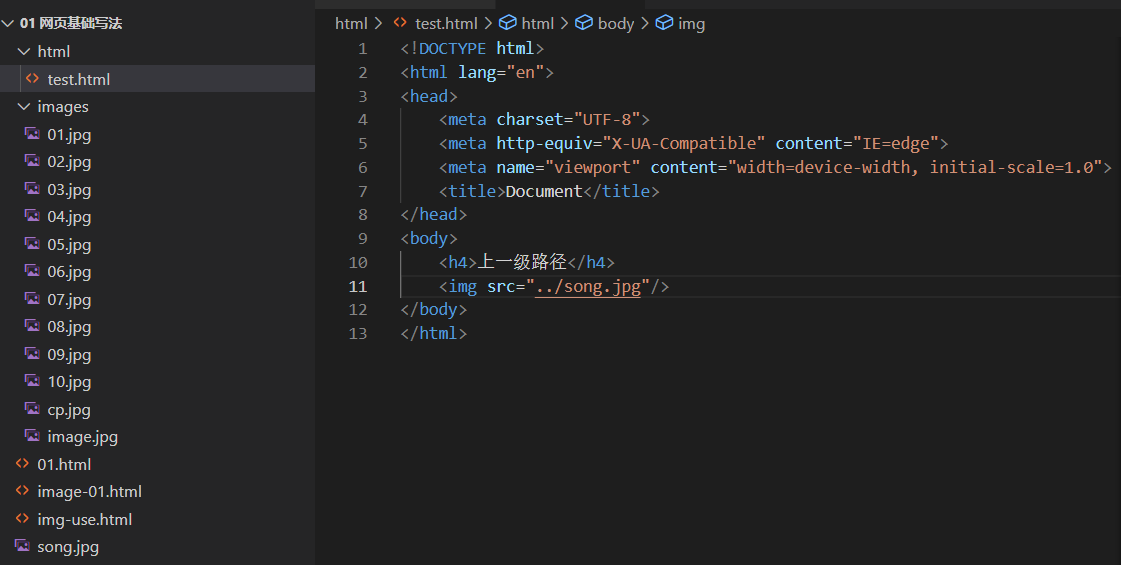
src是<img>标签的必须属性,用于指定图像文件的路径和文件名。
Eg:<img src=”img.jpg”/>

示例:


示例:



示例:

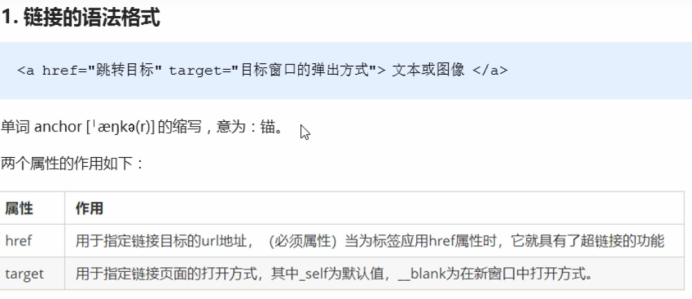
(10)超链接标签:<a>
从一个页面链接到另外一个页面

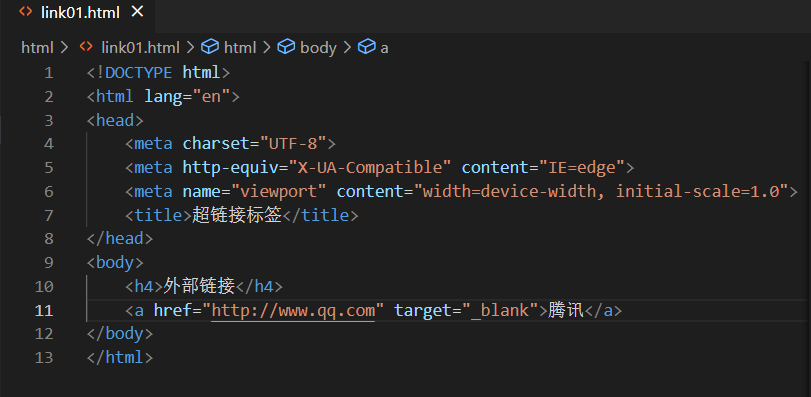
示例:
A.外部链接(直接复制的网站网址)

B.内部链接
![]()

C.空链接
![]()

D.下载链接
![]()

E.网页元素链接
![]()

F.锚点链接

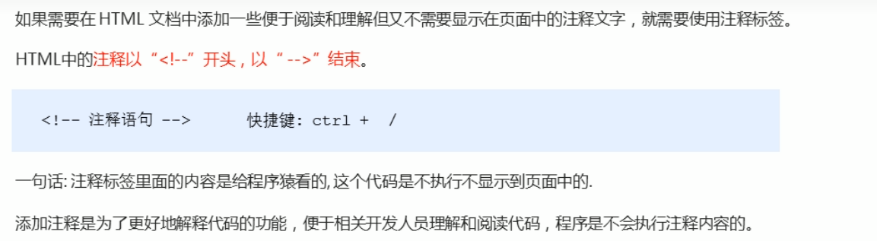
7.注释

8.特殊字符

示例:

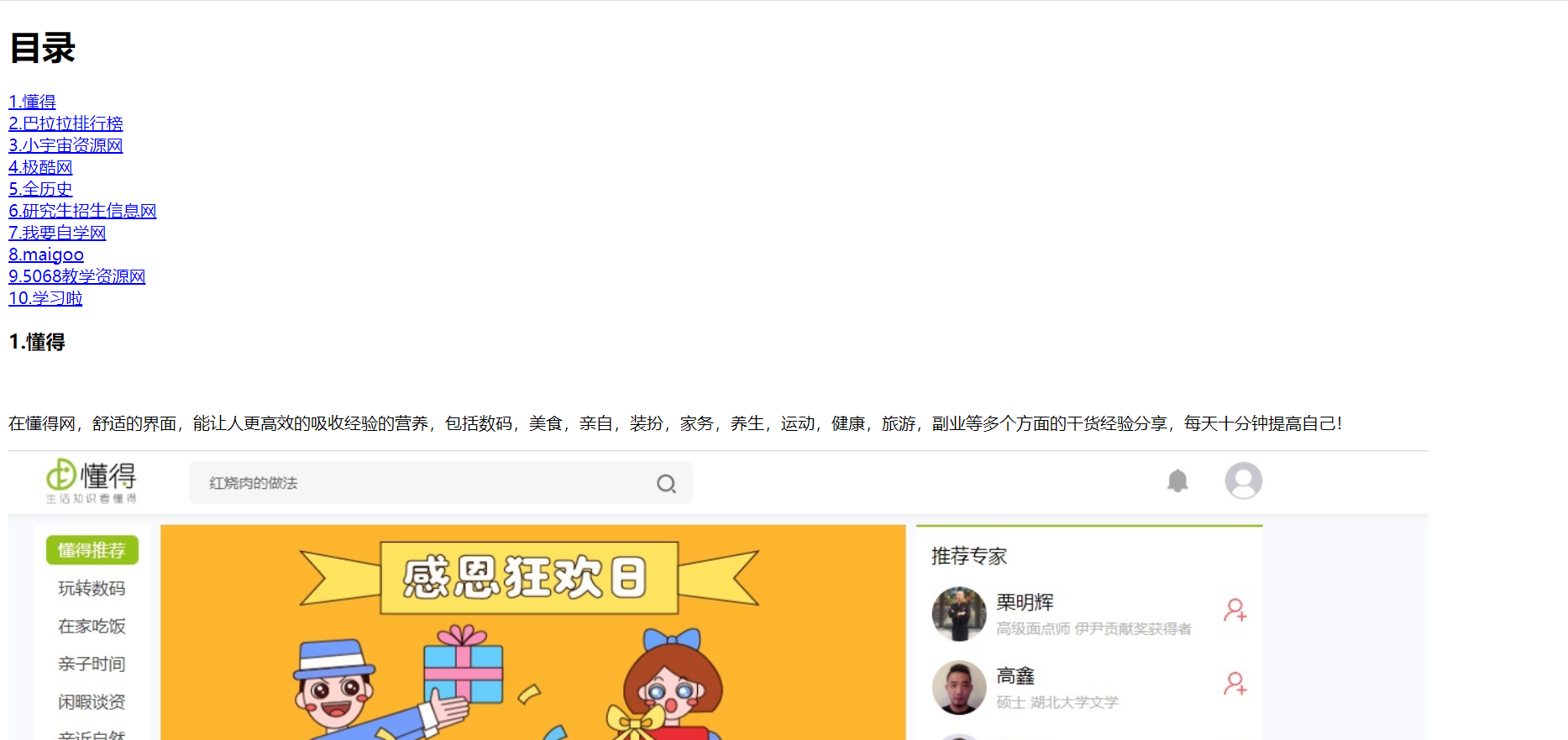
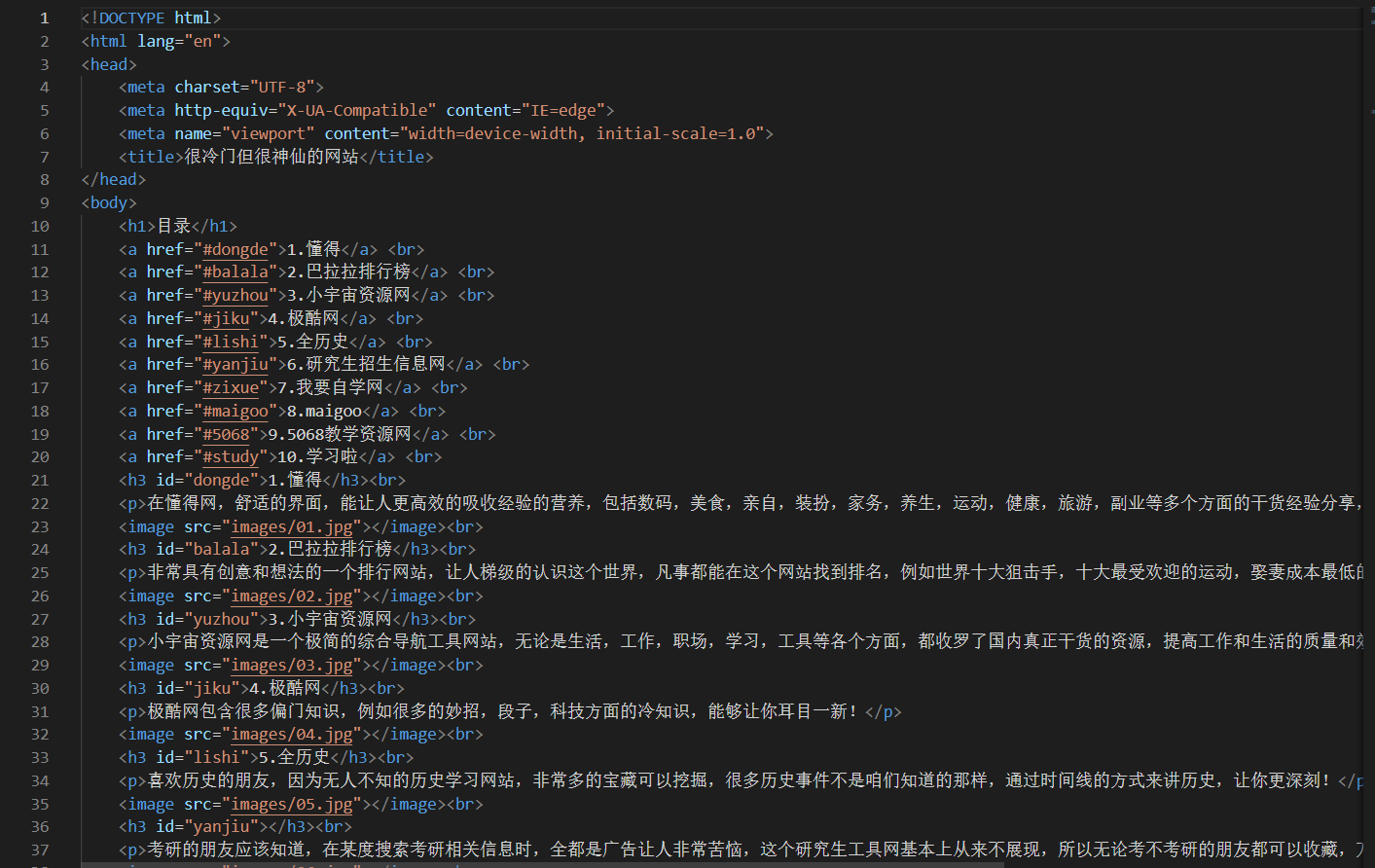
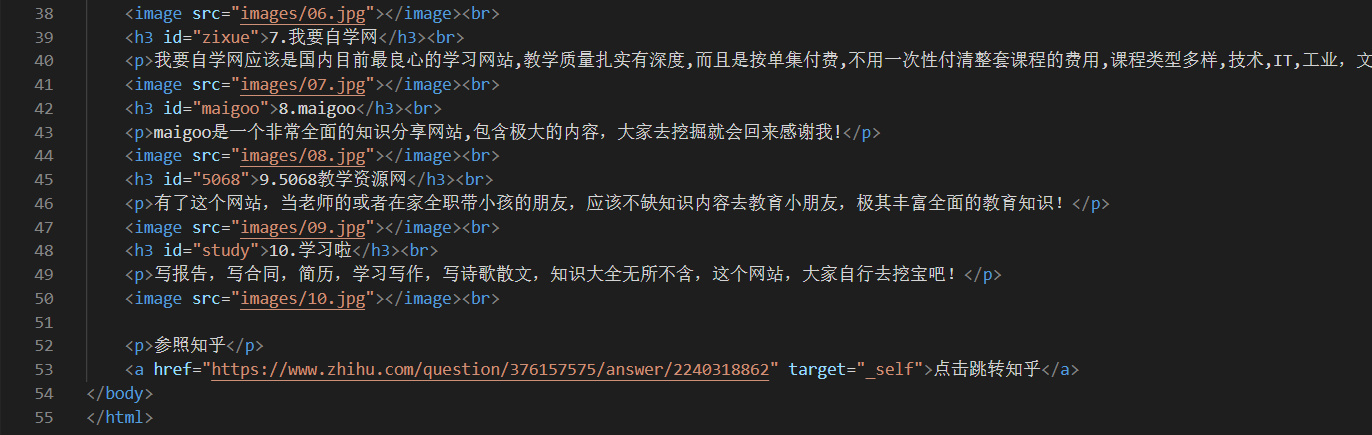
根据上述所学的知识,我们可以设计一个很简单的网页,在这里我借用了知乎的一篇文章排了个版:
代码如下:

 运行出来的页面如下:只截了第一张(剩下的内容也是文字加图片,就不截出来了)
运行出来的页面如下:只截了第一张(剩下的内容也是文字加图片,就不截出来了)