172
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 作业所属课程 | fzusdn |
|---|---|
| 作业要求 | 2022秋软工实践团队作业—beta冲刺 |
| 作业的目标 | 进行beta冲刺,完善软件的功能,优化软件界面 |
| 团队名称 | 安庆集团 |
| 团队成员学号 | 032004115、032004141、032004110、032004114、032004119、032004103、032002117、032002120、032002404、032002434 |
团队作业—beta冲刺
前端问题1:想实现在一个按钮上同时实现页面的跳转和数据的加载,但是第二个方法一直无法实现。
探索思路:1)全局变量的声明过程中存在部分地方疏忽,忘记声明和调用;2)页面跳转速度优先数据加载速度,数据还未加载好时页面已经跳转导致全局变量还未赋值。
解决过程:最开始阶段,我们选择先对第一种思路进行探索,我们选择在js文件中使用console.log的方法,输出全局变量的值,进行一步一步的调试,查看能否赋值成功。但是,在对每一步进行了调试和测试之后发现,全局变量的值还是我们最初所设定的,并没有改变,则说明,很可能是由于页面跳转过快而导致没实现第二个模块的功能。那么,就选择在js中onload中写我们数据加载的方法。再次写入同样的函数,全局变量的值则进行了改变。
前端问题2:任务没有办法自动定时更新和插入。
探索思路:可以在后端设计一个定时刷新任务的接口。
解决方法:在定时刷新任务和插入任务的接口写出来后,在前端进行调用,且任务完成后调用删除功能将任务删除,可以及时更新任务进度。
前端问题3:微信小程序的wxss与css有些差别,为了页面的美观需要一点一点调页面布局。
探索思路:利用微信开发者工具可以预览手机的效果这一特点进行调整。
解决过程:起初,我们的文本全部偏左,而且部分原本是一行的文本分为了两行。我们就改小了字号,让文本足以在一行中显示,然后修改了wxss,align-items: center,让文本可以居中。经过调整之后,我们的页面变得更加符合大众的审美。
前端问题4:卡牌组件的UI设计存在优化空间;卡牌库的功能还有完善空间,如派遣功能,和个人卡牌秀功能;派遣的逻辑存在混乱和UI界面存在优化空间;卡牌的数值问题以及奖励的数值问题。
探索思路:探索学习应用图文映射的使用。改善卡牌UI能力值显示。团队探讨拟定基本数值信息。讨论合理的代码运行逻辑。参考网络中卡牌游戏中的数值。
解决过程:团队编程协作,探讨。游戏素材选取。网络资源学习借鉴。前后端接口细致对接。
前端问题5:未授权获取用户微信头像。
探索思路:同样在登录时获取微信头像授权,接着传递给用户界面的头像。
解决过程:查看微信小程序的接口文档,在登录时如果为注册,则弹出微信头像授权窗口完成授权,并修改到mainDisplay和usermessage界面上。
前端问题6:未初始化用户资源。
探索思路:在用户注册或登录时调用初始化资源接口。
解决过程:首先创建getData函数,在其中调用初始化资源接口,在LoginPage中的创建用户函数(即点击一键登录检测到没有存储openID)、一键登录函数、ID登录函数中在登录成功时调用getData函数以完成初始化资源。
前端问题7:未设置用户信息界面ID显示。
探索思路:用户ID为openID,考虑到openID过长,如果直接显示在用户信息界面会不美观,则添加了点击ID:......可显示用户ID。
解决过程:添加ID显示弹窗,点击ID:....显示弹窗,进而显示ID,点击弹窗外隐藏弹窗。
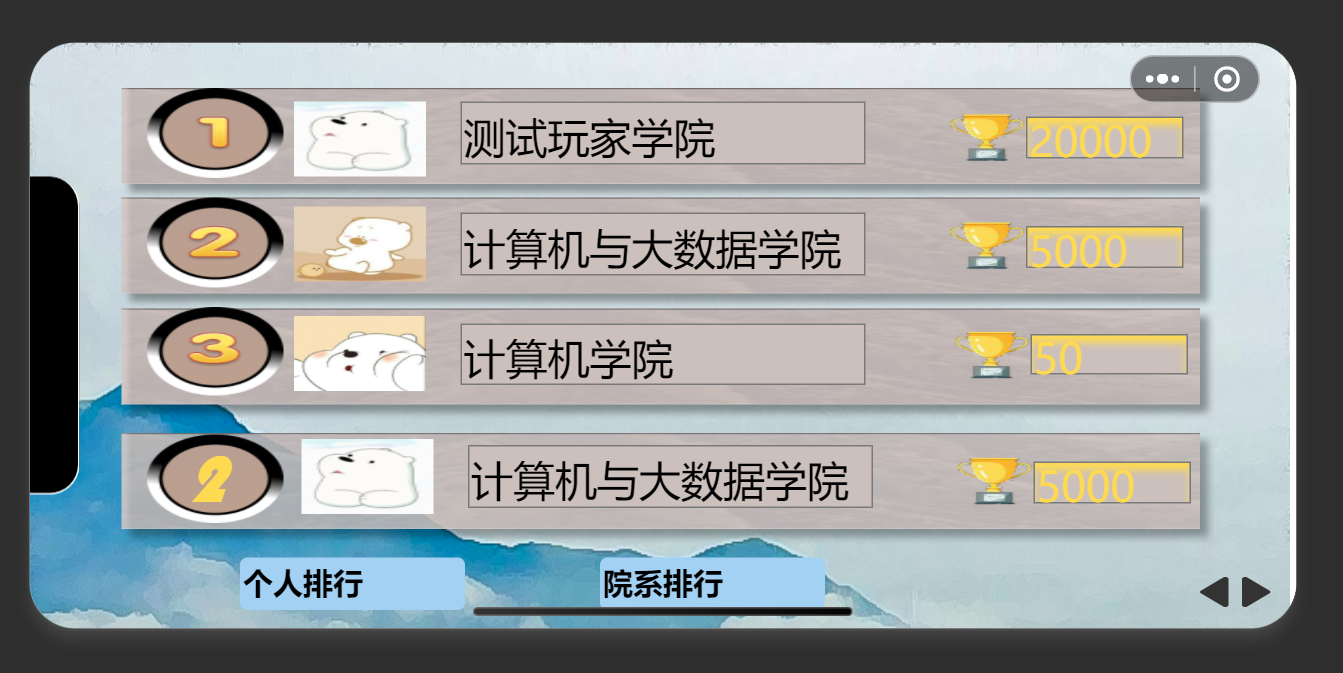
后端问题1:创建角色后,还未进行排行榜插入,从而无法提供接口进行排行榜操作以及新手用户卡库不满25张卡无法开始对局和一些数值设计。
探索思路:这是一个逻辑上的问题,我们从始至终没有考虑到一个新号该如何有效地进行初期的游戏体验,我们要做到既吸引其玩游戏玩下去,但又要在一定程度上保持游戏的寿命,不能说过早就暴露游戏的大部分玩法与战线。
解决方法:我们在初期创建角色的时候便将其以最后一名的身份加入排行榜,并以5000影响力(抽卡的优劣概率取决于影响力的大小)的标准,进行了25次不重复卡牌的抽取,即赋予每位用户不同的开局卡牌,做到每个用户的卡组差异化,而这种25张的差异化使得每个用户几乎是不可重复的,包括前期的练卡的策略与侧重点以及第一次冲塔能冲到多少关(当然这块也是与个人的技术紧紧相关的),而游戏资源的侧重点实际上大额的放在了排行榜这块,排行榜前几名的资源奖励会比较丰富,这也加化了游戏的pvp性质,但这个资源的力度当然不会是非常大,不然就太恶性了(太卷了),而对于新手玩家而言,前10关的低难度以及初始资源较为丰富,既可以享受抽卡的乐趣,也能比较流畅地打通前10关,基本对局在5分钟之内,用卡组强度打过即可。
后端问题2:请求过多时,现有采取的同步操作,会带来耗时长,迟滞。
探索过程及解决方法:将耗时长的操作改成异步操作,提高效率。
后端问题3:排行榜的更新和领取存在时期不对应的问题,并且记录时期的数据量随时间线性增长。
探索过程及解决方法:通过在排行榜中单独增加当前时间变量并对该变量进行一系列判断解决了这个问题。
测试问题:前后端编写过程中部分结构依赖性过高,存在强耦合,在编写过程中部分实体存在修改及变动。
探索过程及测试方案:对部分代码重构解耦,修改部分实体类代码及自动化测试代码。
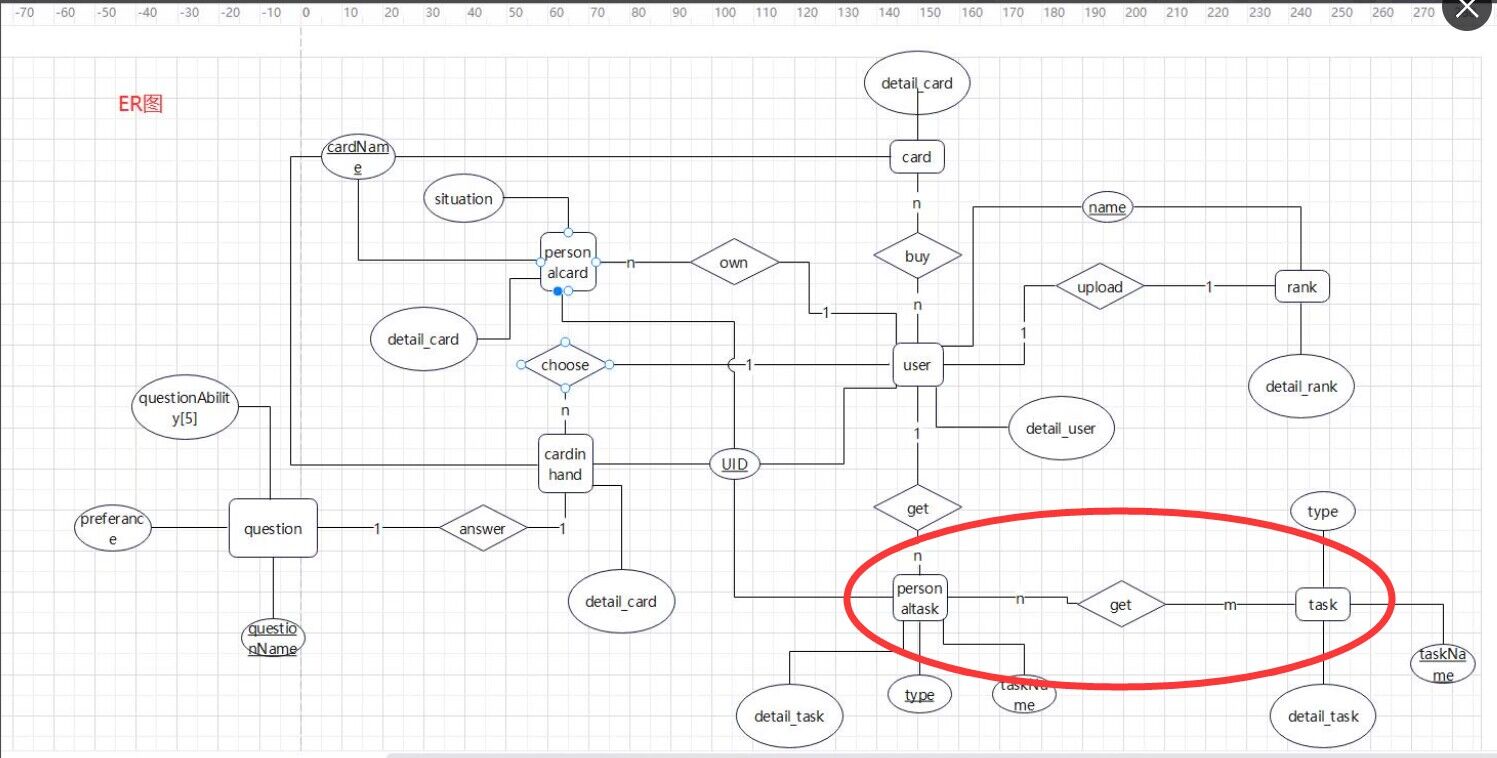
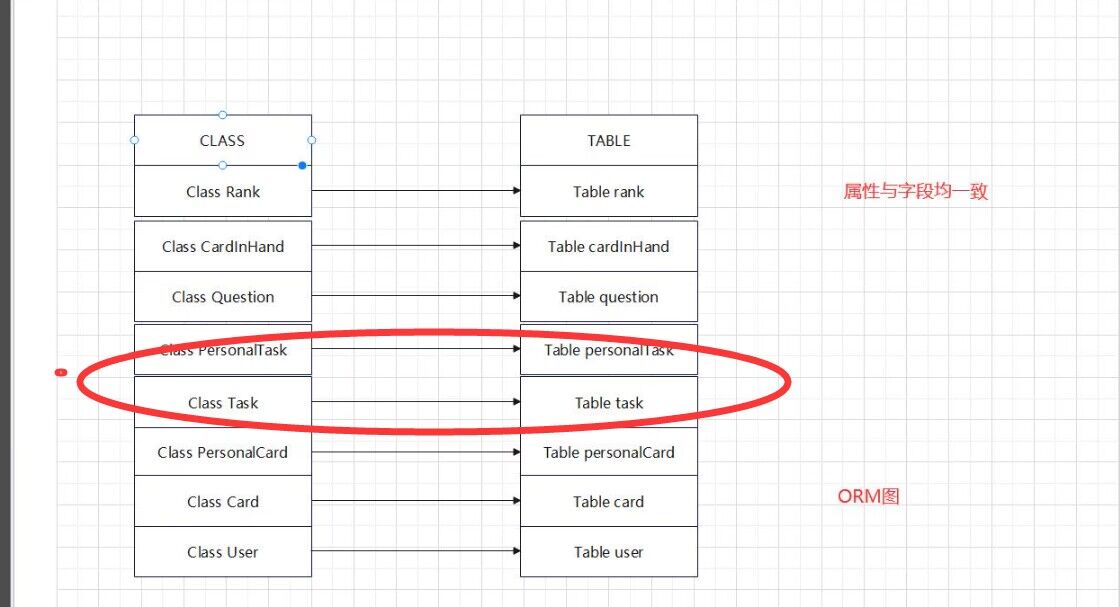
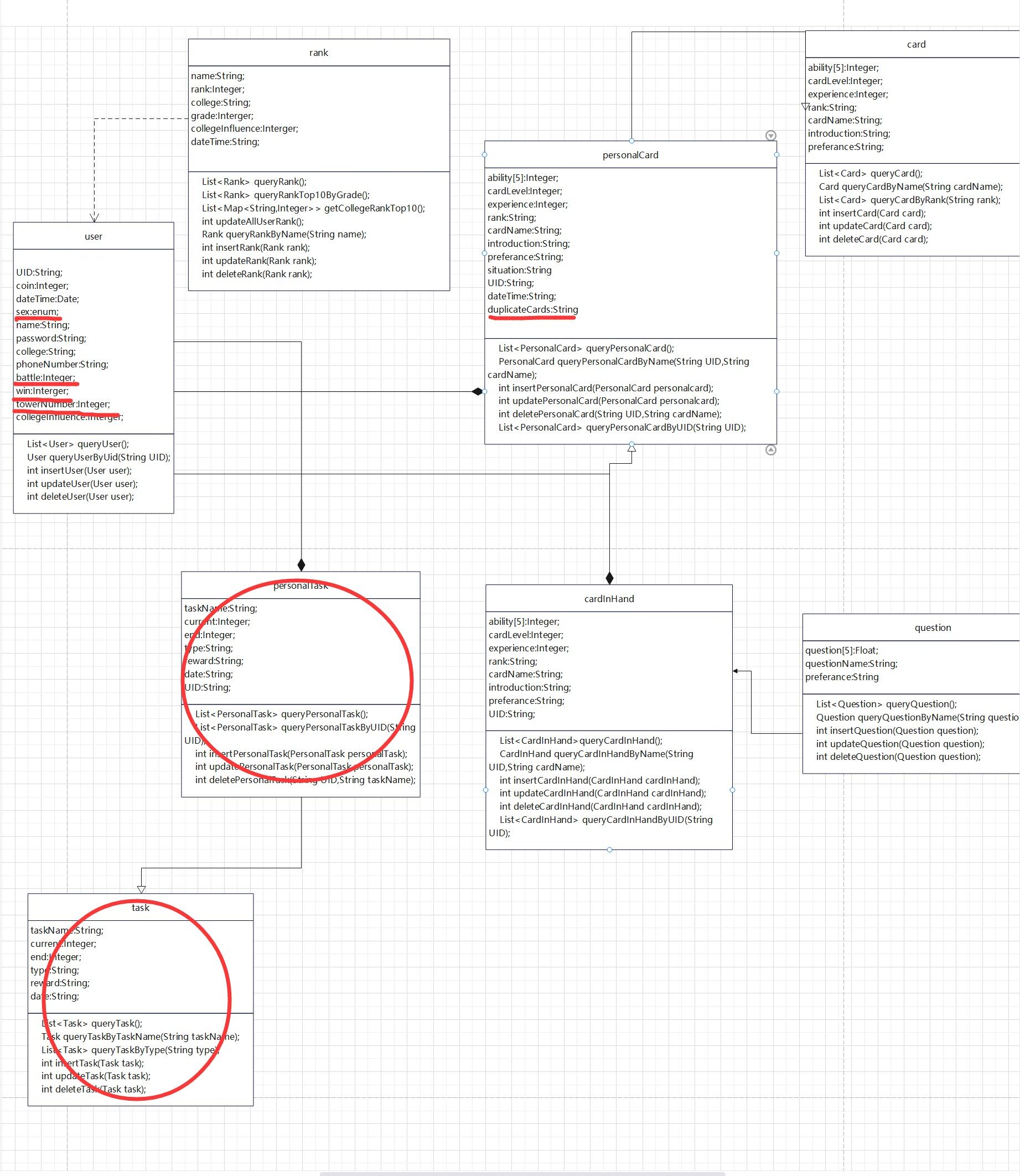
由于之前对用户获取任务这块内容理解不够,无法将任务和每个用户相对应,所以这次专门写了个任务接口,用于用户和任务的对应。


在类图中,我们不仅添加了任务类和个人任务类,使之实现任务与用户的定义,同时,我们也对user类和personalCard类添加了一些必要的字段实现我们所需的功能;例如,towerNumber用于记录爬塔数,也就是我们的关卡数。

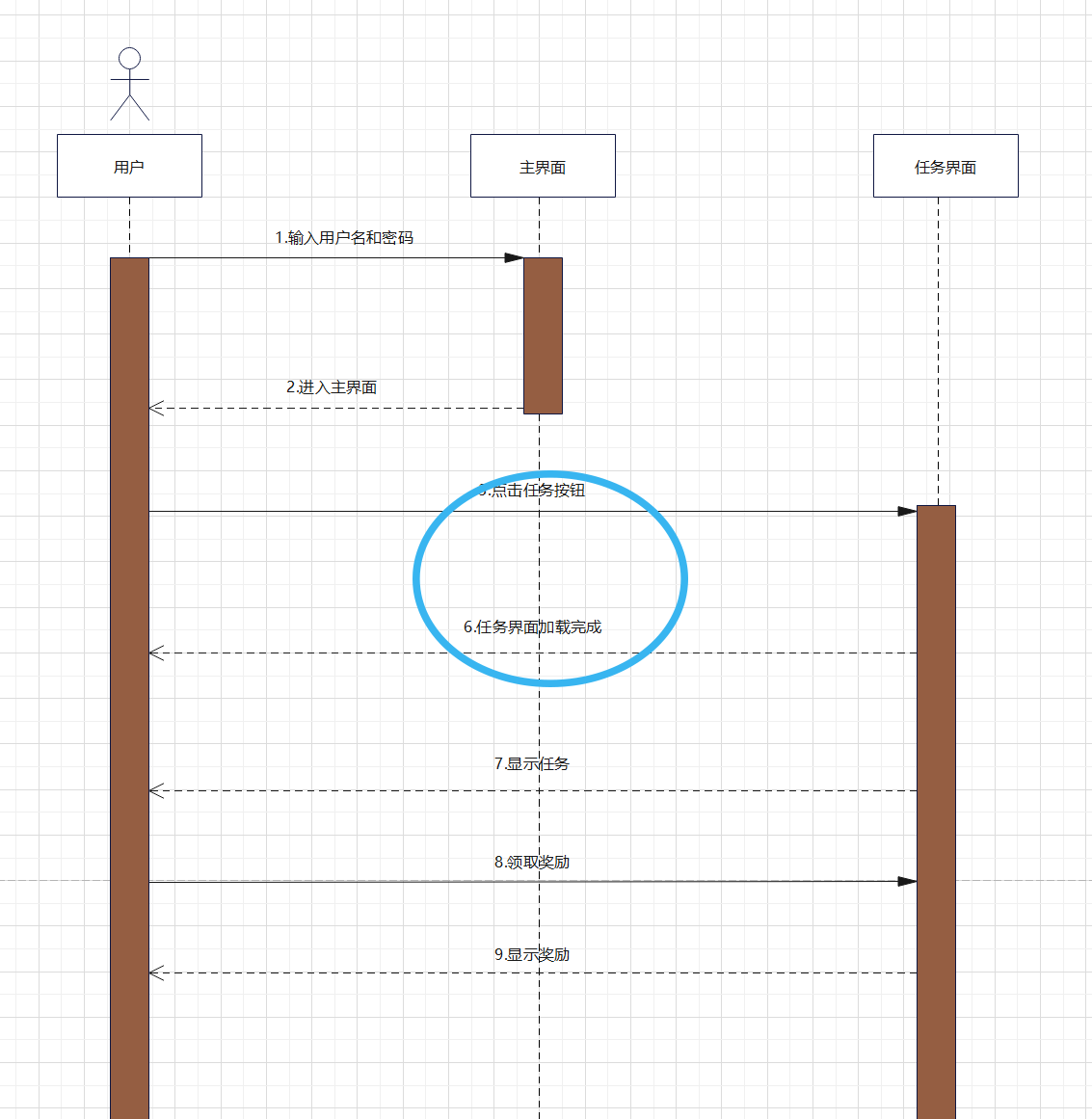
UML图中,为了增加游戏的真是性,我们也是添加了游戏的加载过程。

选择关卡界面这里可以进行选择挑战之前关卡或者爬塔,左下角可以点击进入卡牌界面,做卡组的最后调整。




用户进入小程序以后的初始页面。如果本机有缓存过OPENID则可以通过“一键登录”登录上自己的账户。



本页面用于展示用户的信息。


此页面可以让用户进行声音管理、获取帮助文档、反馈游戏中遇到的问题。














- 后端采用spring boot框架,因此自动化测试选择spring boot框架下的Junit技术
- 编写单元测试方法后按预定的顺序执行即可得到结果如下
- 抽卡测试
- dao层card类
- dao层personalCard类
- dao层personaltask类
- dao层question类
- dao层rank类
- dao层user类

在这次整个项目的过程中,给我印象最深的就是,计划总是赶不上变化,延期就是做游戏的常态hh。不论是大bug,还是小bug频出,交流沟通也是很大的阻力,尽管集中编程,尽管已经做到面对面沟通,但信息的传递性并不是想象中的那么好,以至于成品实际上和我心里所设想的还是有不少偏差的。因为我是后端的负责人,我们后端的内部沟通是完全没有问题的,因为也是以我为主导,但是在和前端的对接过程中,不论我讲的多仔细,好像总会有所纰漏,然后因为一点纰漏,然后前端就因为这点纰漏自行发挥,然后就写的和后端越来越远,逐渐走偏,就会导致一些逻辑上的bug(这些bug我都设想过,所以按照我的想法来写的话是可以完美规避的),然后我就要花时间再推倒这些代码,然后再重新写,就会花费大量时间,所以到后期我就直接坐在前端人员旁边,及时沟通,因为我发现文档啥的,总会有不全面的地方,所以我在我后端工作全部结束后,直接就跟着前端人员一起写前端的代码。虽然这个过程中很累,(⊙o⊙)他们也很不让我省心hh,过程中也走了很多弯路,但看到成品能按照我设想的百分之八十的还原度做出来,我也是很高兴了,因为这个游戏其实就是我自己想做的,游戏从开始的玩法设计到最后的数值设计与平衡性都是我自己设计的,我们做了很多很有意思的点,一些小设计,虽然美工很简陋,但是也算是饱含心思的一个作品了叭hh。
前后端的成员之间接口一定要讨论细致明了。否则可能导致前端成员卖力写代码却做无用功。前端要频繁和后端对接。后端也要询问前端的编码思路。避免与后端冲突,避免重复实现后端的功能或是添加不存在的代码逻辑。涉及静态资源问题。前端一定要和后端将清楚。不要频繁在编程中途冒出新的静态资源变量。前后端分离编程,需要确切保证接口连接正常。前后端理解同步。要积极沟通,多开展线下团队编程活动。了解项目进度和阶段任务,稳步推进。
这次软工的团队合作过程,和以前不同的就是,体会到了前后端分离的过程;因为之前都是再做前后端不分离的项目,
所以项目刚开始还是很不适应的,需要和后端的同学沟通接口的一些功能以及一些参数的配置等。好在沟通还是比较顺利,功能都
能很好的实现。这次过程,其实每个人都参与其中,每个人都扮演很重要的角色,每个模块之间的联系也是很紧密的,这或许也是
这次软工团队合作中很重要的动力来源吧。
在本次开发中,本人负责的是后端方面的工作,在项目开发的进行过程中,本人绘制了最初版的类图和初版时序图以及终版时序图,在本人负责的后端方面,本人书写了springboot框架中task表的entity层、dao层、service层接口、service层实现类和controller层,合作完成了派遣逻辑的实现和登录界面的对接,进行了前后端接口的调试,并在此过程中修正了属性,添加了注释,本人还完成了卡牌能力的数值设计,在此次项目开发之前,本人从未接触过类似的前后端分离的合作项目开发工作,也未曾学习过java语言和前端语言乃至前后端框架,但在本次项目开发过程中,本人学习了java语言,并对此有了一定的运用能力,同时为了与前端对接学习了HTML、CSS、JavaScript这前端三件套,并学习了JDBC、MyBatis、Springboot等此前从未接触的事物,本人在本次项目的开发过程中了解并熟悉了前后端分离的开发方式,也了解了前后端如何分离、如何分别开发,对一个项目的构成有了更加深刻的理解,对UML图也有了更深刻的理解。
总的来说,学习到了很多东西,代码编写、审美能力都得到锻炼。组员聚集写代码、工作给我带来了很多感动,这些是符合预期的。起初,仅在个人编程得到了锻炼,感觉还是有些抵触代码,这是我的不足之处,我觉得主要原因还是在于自己不够积极主动地面对困难,畏畏缩缩地害怕写bug只会导致自己的编码能力止步不前,今后还需努力克服。
在学习过程中,知道了团队合作十分重要,争议固然存在,但通过讨论、协商,群策群力,在不断磨合中能够达成一致与默契。团队成员中能力各有高下,互相尊重,各取所长,不宜妄自菲薄。组长多加协调,组员积极配合,才能合作愉快。学习能力体现在能尽快接受新的知识,顺应变化,学为所用。在实践之后,对程序设计有了一定的认识与理解。在校期间,一直都是学习理论知识,没有机会去参与项目的开发。所以说实话,在实训之前,软件项目开发对我来说是比较抽象的,一个完整的项目要怎么分工以及完成该项目所要的步骤也不是很明确。而经过这次实训,让我明白了一个完整项目的开发,必须由团队来分工合作,并在每个阶段中进行必要的总结与论证。
这次团队合作对我来说受益匪浅,让我对软件工程更加深刻的了解,在开发时,必须要规范化,各阶段都必须形成相应文档,编码必须依照通用可读性严格遵照编码规范。做出来的程序需要较强的可维护性,有错误可以及时修改。通过类图,UML活动图,层次图,用例图等可以让我们层次清晰,在逻辑上更好地完成项目。尤其是我参与的后端,类图,UML图,层次图,用例图可以有效的指导我数据库的建立,各个键的确认,后端所需的接口的确认。还有我对前后端交互的接口也有了一定的了解。通过小组作业我真切的体会到了一个软件系统开发的全过程,通过与小组成员的协作共同完成了我们小组的项目工程,这不仅是一个提高自己能力的过程,也是能为今后的学习以及工作打下坚实的基础的过程,我非常的感谢这次软件工程的学习,让我有这么多的收获和进步。
这次的软工实践编程让我收获了许多不一样的体验,一方面是第一次在这么多人的小组进行分工合作,工作也安排得非常紧密,让我对制作小程序大概有了一些了解,另一方面,这次实际上是边学边做,自己刚开始什么也不会,然后边看教程边问同学,慢慢地掌握各种前后端的知识,学习了微信小程序的前端跳转制作,还有js的代码开发, 让我学到很多不一样的东西,还有团队合作互帮互助的精神,虽然经常都是我不太懂要问别人,但是在一来一回当中我也学到了许多知识,多亏了这次的软工实践。
在本次软工实践中,合适的分工与协作是十分重要的,这保证了我们的项目能够持续地、平稳地推进下去,这点我有深切的体会。自己负责的部分是前端主界面、抽卡界面、登录页面的设计与交互,知识的累积也是从无到有,学习了微信小程序wxml、wxss、js、json的基本架构,熟悉其中的操作,技能上收获满满。正经说起来,软工实践是第一次人数最多的团体合作实践项目,在这次实践中,不管是人与人交流还是技能还是合作能力,都得到了充分的锻炼,感觉也是十分nice(团队合作的感觉真的很好),希望可以在以后的路上继续加油!!
本学期的软工实践也将在本次的beta冲刺拉下帷幕,当然我们自己的游戏项目并不会就此停止。我觉得我们这个项目的意义其实更在于大家去学习去努力,去真正创造一些属于自己的东西。在这个项目中,大家其实都没有太多经验,而这个项目算属于大家的处女作项目,希望大家在今后也能不要忘记我第一次的项目,不要忘记组成的这个团队。
说些掏心窝子的话:作为组长,当然我也有一些顾虑,害怕大家并不能完成,虽然有很大部分由比较会的人收场,但是看到大家有尝试有创作,其实我觉得还蛮有意义,毕竟未来大家也会身临很多项目,找Bug调试还会更多......最后希望大家在这个项目中成长。
PS:vlog_软工记录