12,229
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享默认主题
var chart = echarts.init(dom, 'light')
var chart = echarts.init(dom, 'dark')
自定义主题
1.在主题编辑器中编辑主题
主题编辑器的地址为: https://www.echartsjs.com/theme-builder/
在该地址中, 你可以定义一个主题的很多方面的内容:

2.下载主题, 是一个 js 文件
在线编辑完主题之后, 可以点击下载主题按钮, 下载主题的js文件

3.引入主题 js 文件
<script src="js/echarts.min.js"></script>
<script src="js/itcast.js"></script>
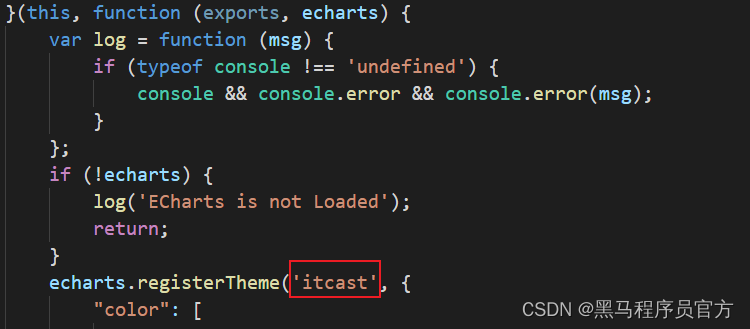
其中, itcast.js 就是下载下来的主题文件
4.在 init 方法中使用主题
var mCharts = echarts.init(document.querySelector("div"), 'itcast')
init方法中的第二个参数itcast就是主题的名称, 这个名称叫什么我们可以在itcast.js的代码中看出

它是一组颜色,图形、系列会自动从其中选择颜色, 不断的循环从头取到尾, 再从头取到尾, 如此往复.

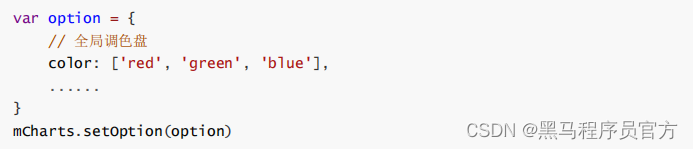
全局调色盘是在 option 下增加一个 color 的数组

局部调色盘就是在 series 下增加一个 color 的数组

需要注意一点的是, 如果全局的调色盘和局部的调色盘都设置了, 局部调色盘会产生效果, 这里面遵
循的是就近原则
在 ECharts 中, 支持线性渐变和径向渐变两种颜色渐变的方式
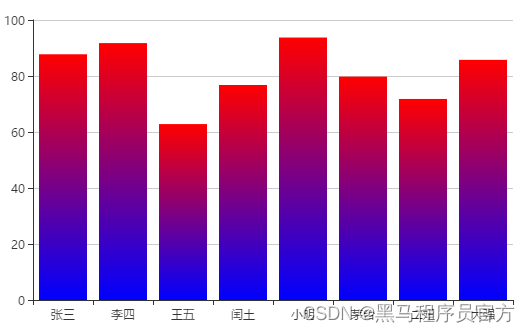
线性渐变
线性渐变的类型为 linear , 他需要配置线性的方向, 通过 x, y, x2, y2 即可进行配置 x , y , x2 , y2 , 范围从 0 - 1,相当于在图形包围盒中的百分比,如果 global 为 true ,则该四个值是绝对的像素位置
在下述代码中的 0 0 0 1 意味着从上往下进行渐变
<!DOCTYPE html>
<html lang="en">
<head>
<script src="js/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大
强']
var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86]
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
type: 'bar',
data: yDataArr,
itemStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: 'red' // 0% 处的颜色
}, {
offset: 1, color: 'blue' // 100% 处的颜色
}],
globalCoord: false // 缺省为 false
}
}
}
]
};
mCharts.setOption(option)
</script>
</body>
</html>

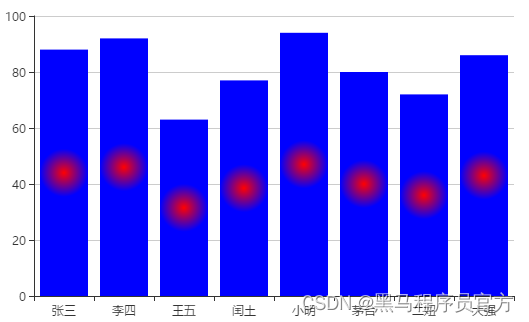
线性渐变的类型为 radial , 他需要配置径向的方向, 通过 x , y , r 即可进行配置
前三个参数分别是圆心 x , y 和半径,取值同线性渐变
在下述代码中的 0.5 0.5 0.5 意味着从柱的重点点, 向外径向扩散半径为宽度一半的圆


直接样式

这些样式一般都可以设置颜色或者背景或者字体等样式, 他们会覆盖主题中的样式
图表中, 其实有很多元素都是有两种状态的, 一种是默认状态, 另外一种就是鼠标滑过或者点击形成
的高亮状态. 而高亮样式是针对于元素的高亮状态设定的样式
那它的使用也非常简单,在 emphasis 中包裹原先的 itemStyle 等等, 我们来试一下
series: [
{
type: 'pie',
label: {
color: 'green'
},
emphasis: {
label: {
color: 'red'
},
},
data: [{
value: 11231,
name: "淘宝",
itemStyle: {
color: 'black'
},
emphasis: {
itemStyle: {
color: 'blue'
},
}
},
1.1.4.自适应
步骤1: 监听窗口大小变化事件
步骤2: 在事件处理函数中调用 ECharts 实例对象的 resize 即可
<!DOCTYPE html>
<html lang="en">
<head>
<script src="js/echarts.min.js"></script>
</head>
<body>
<div style=" height:400px;border:1px solid red"></div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86]
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
type: 'bar',
data: yDataArr
}
]
};
mCharts.setOption(option)
// 监听window大小变化的事件
window.onresize = function () {
// 调用echarts示例对象的resize方法
mCharts.resize()
}
// window.onresize = mCharts.resize
</script>
</body>
</html>
往期文章:
黑马前端专栏干货多多,关注再学,好方便~
2023年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我喔~