688
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | 2023年福大-软件工程实践-W班 |
|---|---|
| 这个作业要求在哪里 | 结对第一次作业--原型设计 |
| 结对学号 | 222000433猫猫、222000434鹦鹉 |
| 这个作业的目标 | 阅读《构建之法》第3章和第8章的内容、完成原型设计结对作业、撰写博客 |
| 其他参考文献 | 相关链接置于文末 |
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 15 | 15 |
| • Estimate | • 估计这个任务需要多少时间 | 15 | 15 |
| Development | 开发 | 1090 | 1635 |
| • Analysis | • 需求分析 | 40 | 20 |
| • Learning | • 学习原型设计工具 | 120 | 120 |
| • Discussion | • 结对讨论 | 180 | 240 |
| • Design Spec | • 生成设计文档 | 60 | 15 |
| • Design | • 界面原型设计 | 600 | 1000 |
| • Test and Improvement | • 原型测试与改进 | 90 | 240 |
| Reporting | 报告 | 100 | 120 |
| • Achievements Exhibition | • 原型成果展示 | 40 | 90 |
| • Problem Analysis & Postmortem | • 问题的分析和事后总结 | 60 | 30 |
| 合计 | 1205 | 1770 |
对比PSP表格的预估耗时和实际耗时,我们发现我们在需求分析阶段以及生成设计文档阶段耗时较少,在结对讨论、界面原型设计和原型测试与改进部分耗时较多。
经过分析和总结,我们认为是因为我们在需求分析以及生成设计文档阶段不够仔细、具体,没有对每个功能需要用什么样式、什么方法实现来具体分析,而是很粗糙地有个大概思路就开始进行原型的设计,所以在讨论、设计以及改进部分就会花特别多的时间;并且因为没有原型设计的经验,对原型设计工具也不熟悉,觉得设计复杂的样式会很困难,所以一开始就选择一切从简,到后面发现可以实现更复杂一点的样式的时候,就要大改特改,浪费了很多时间。可以说我们整个结对过程里,有一半的时间在改框架、改样式、改布局......好在我们开始着手本次作业的时间比较早,有足够的时间来让我们仔细思考,修改完善我们的原型,不至于在截止时间之前还没能完成我们的作业;最后就是我们在细节方面太过于计较了,本次作业只是一个原型设计,但是我们有的时候却深陷于一些不必要考虑的细节,导致花了很大时间却对整个原型设计没有特别大的提升,甚至有些影响当日的进度。
希望在下一次作业的时候,我们能更加深入具体地去考虑我们的产品,对于通用的框架尽量一次性做好,一步到位,避免在后期又要重新修改我们的框架;还有就是最好能提前学习一些工具的使用,节省一些时间,并且能让我们在设计阶段大胆设想;对于整个设计过程应该在不影响我们产品的质量与效果的前提下,抓大放小,不要在微小的细节上耽误太多时间,从而提高我们的效率。
我们的原型地址~(推荐浏览器窗口缩放至80%-90%观看,加载需要一定时间,请耐心等待ovo)
对于本次结对作业的原型设计工具,我们选用的是Axure RP 9,因为这个软件在网上的教程比较多,方便我们学习相关的方法实现需要的功能。
仔细阅读作业要求后,我们将原型的基本需求分为选手排名、每日赛程、具体赛况和晋级图四个部分,并列出了四个部分的具体要求。
经过一番讨论后,我们决定制作四个页面:Statistics、Results、Details、Draws来分别对应这四项要求,先实现基础功能,再扩展其他功能。
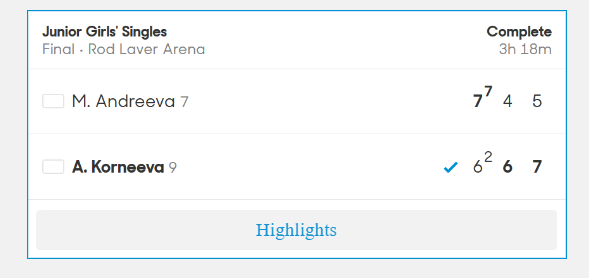
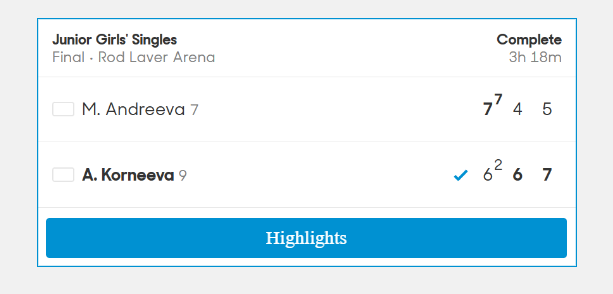
最后我们还制作了首页以及News页面并添加了Learn More部分,使用户能够更加了解澳大利亚网球公开赛的发展历史和最新资讯;实现了Highlights功能,让用户能便捷浏览本场比赛的精彩时刻,同时制作了Champions页面,了解本届男单、女单冠军的相关信息。
我们采用顶部标题+左侧导航栏的方式来实现页面之间的访问,并且将其固定于窗口的上方和左侧。图片失效请戳我~
基础功能
扩展功能
- Champions
提供本届男单、女单冠军的相关信息。图片失效请戳我~
1. 网页框架动态效果的实现
- 问题描述: 在设计时,我们遇到了导航栏会随着页面下滑而不能常驻在网页顶部,以及菜单会随着页面滚动而下滑出页面等反直觉的情形。
- 解决方案: 将导航栏和菜单设置为动态面板,勾选固定在浏览器,并设置固定位置为水平居中,即可设置导航栏、菜单与页面同步下滑的功能,无论在纵轴何处打开菜单,在浏览器视图中都会在相同位置出现菜单。
2. 菜单和页面内容的覆盖问题
- 问题描述: 按上方法解决菜单显示的位置问题后,我们又发现页面内容若放在菜单视图下方,则会被菜单的全视图动态面板覆盖,无法正确触发鼠标交互;若放在菜单视图上方,则会遮挡菜单,影响其正常显示。
- 解决方案:
将菜单和页面内容的组合放在同一级,取消菜单动态面板的始终固定在顶层,并对菜单组件添加如下图的交互,让菜单和页面内容的图层顺序动态变换。(PS:由于导航栏勾选了始终固定在顶层,所以可以让页面内容置于导航上层)
3. 轮播图相关问题
- 问题描述: 点击轮播图左右切换按钮后,轮播图会停止自动播放。
- 解决方案: 为了增加按钮的接收鼠标事件的面积,我们在切换按钮上放了两个热区。后来我们发现热区上的切换轮播图面板状态后没有开启面板状态自动循环指令……后来改掉这处错误后,轮播图面板仍然不能自动切换,我们发现,不能将最初的自动播放指令设置在轮播图动态面板的载入时交互中,而应在页面内容载入时设置初始的自动播放指令。产生此种问题的原因暂不清楚。
4. 自定义样式的单选按钮组
- 问题描述: 在Results界面,需要对日期选择按钮实现互斥的选中,而Axure自带的单选按钮风格无法改为我们需要的样式。
- 解决方案: 我们参考了这个视频教程,对普通按钮设置鼠标悬浮和选中样式,并复制出同名的按钮集合,选中所有按钮元件,对按钮集合设置同一个选项组,即可实现自定义样式的单选按钮组。
5. 高光时刻功能相关问题
- 问题描述:
①Results页面的赛程矩形中,由于我们添加了高光时刻按钮,而矩形边框高亮显示的功能只添加给了赛程矩形,所以当鼠标移到高光时刻按钮上时,该赛程的矩形高亮框不会被触发。这与我们的期望不符;
②如何在页面中直接播放需要的HighLights视频,而不需要跳转到外部页面- 解决方案:
①由于AxureRP9的机制,我们不能简单地通过对按钮添加鼠标事件来修改其他元件的形状。于是我们想到使用动态面板,用两个状态来分别绘制鼠标仅移动到赛程框和鼠标移动到高光时刻按钮上这两种情况。
②我们使用了内联框架与动态面板结合来解决页面内部浮动窗口的播放器(原型已经变成动态面板的形状了),点击不同的高光时刻按钮,则在内联框架中打开不同的链接,从而实现不同的按钮打开不同的视频。而动态面板解决了视频窗口会被固定在页面的某处,观看视频需要来回移动页面的问题(又是固定在浏览器选项,帮大忙了QwQ)。


每解决一个需求,我们对Axure工具机制的了解就更深入一分。
从最开始我们面对复杂陌生的面板无所适从,到建立起完整的页面框架、从不知如何生成期望效果,到能独自想出多种方式实现某个效果……在解决问题时,不能畏惧吸收新的知识,反复的试错毫无疑问是可以磨练技艺的。
另外重要的一点是,每完成一个功能,一定要及时保存副本。这次我们在改动某个页面之前没有在本地留档,而改完后的效果并不如前,当我们想回档时,发现工具自带的撤销并不能完全撤销刚才的所有改动。幸而在改动之前我们将原型文件发布在了云端,还可以把改动前的文件下载下来……不禁感叹git的必要和好用啊orz
此外,我们也认识到了最初的设计部分的重要性,提前规划好再动手真的可以节约很多时间。由于我们俩都在平面设计上没有什么过人之处,最初只设计了基本功能的内容界面,没有一个清晰的对框架和扩展功能/页面的规划,这导致我们在框架修改上做了很多重复工作(改动框架需要对所有显示页面及模板页面都进行修改,框架又在一次次迭代中变得越来越复杂,到后期改动框架的出错率可想而知……)
N(Need,需求)
使用简单的文字来显示比赛信息,不够直观、具体,对用户不够友好。希望能设计一个平台,通过图表等形式来直观显示选手信息、正式赛每日结果等。
具体功能包括:
- 选手排名
- 每日赛程
①展示每一天的赛事,显示比赛类型(女单男单等),比赛场地,参与选手,比赛时间和比分,且获胜者姓名加粗显示
②支持通过切换日期查看不同的赛程
③支持点击查看详细赛况- 详细赛况
①展示比赛的成绩,包含本场比赛参赛选手,每个小场比分和获胜选手,最终比赛的获胜选手等- 晋级图
①可以通过晋级图看到选手的晋升路线,晋级图中要有选手和姓名和比分,并高亮显示晋级选手
②鼠标移动到某一场比赛需要高亮或显示边框提示
A(Approach,做法)
- 比赛数据需要从官网获取,必要时可能会爬取相关信息
- 利用第三方工具实现一些动态特效和数据的可视化等
- 介绍澳大利亚网球公开赛的发展历史以及冠军风采等使用户更感兴趣
B(Benefit,好处)
- 数据来源准确、可靠
- 页面简单,美观大方,易操作
- 以网页的形式展示,方便用户随时随地使用
C(Competitors,竞争)
主要竞争对手:
- 澳大利亚网球公开赛官网
- 其他小组
优势:
- 界面简约大方,色调一致,各个模块简单不繁杂,便于用户浏览
- 操作简单,没有广告,能够实现快速检索,直接获取查看想了解的比赛
- 选手精彩时刻页内呈现,无需跳转其他链接、页面等
劣势:
- 功能不够丰富,相较于官网,我们的只实现了一个赛事平台所必须具备的功能
- 同类型平台较多,没有特别出彩的功能的话,竞争压力大
- 细节方面有待完善,比如交互、页面的布局以及不同设备上页面的兼容性等
D(Delivery,推广)
- 向身边的家人、朋友以及老师同学们推荐我们的产品
- 提供一个反馈的渠道,让用户看得到我们的改进,才可能会向身边人推荐我们
- 将我们平台的优质内容投放到当下比较流行、用户流量较大的平台,如微博、抖音以及小红书等,吸引用户
因为平时上课也都是和舍友一起,所以本次结对项目很自然的就和舍友一起做了。由于我们这学期的课程一样,所以基本上每天都能见面交流,QQ基本只作为传文件和简略交流大致想法,细节方面都是直接讨论。
整个项目的时间分配、确定原型设计工具、页面的大致架构等。
讨论框架细节,发现功能问题,商讨如何解决.
给出合理建议,增加平台亮点.
猫猫(222000433):
鹦鹉同学和我互为舍友,平时我们的作息也很同步,因此这次作业在时间安排上体验很好,没有被拼命追赶ddl的仓促感,足见良好的时间管理的重要性!
另外我们每天都有总结今日完成的任务和对明天工作的规划,这让我们每天很快就能理清思路投入到作业中。(尽管当初设计时的规划没有做好,但每日的规划挽救了我们的效率~让我们每天的工作都能有条不紊地推进!)
自己写的逻辑自己检验时总会忽略一些情况,而有鹦鹉同学一起审阅,就能更全面地优化逻辑,比起一个人debug效率高太多了!
感谢某匿名大佬借我的某度云会员,让我们几秒就下完了破解版,方便设计使用ヾ(•ω•`)o
鹦鹉(222000434):
第一次尝试结对作业,收获颇丰!因为是第一次,所以基本上整个过程都是商量着做着下来,没有一开始就分配好两个人的工作,到最后才发现,很多技术上的功能实现都是猫猫同学做的,我只是做了内容方面的一些些工作、对我们原型的测试以及提出一些建议等(呜呜呜真的很感谢猫猫同学!没有她我可怎么活😭😭😭)。
因为之前都是个人作业,只能埋头苦干,结对作业让我有了能够讨论的对象——猫猫同学!和伙伴讨论是很开心的过程,有人能倾听你的想法,还能提出建议,两个人一拍即合,共同讨论完善某个点子的过程给我提供了非常好的合作体验。
还有就是作为同组成员,伙伴能够在我情绪消极(开始摆烂)的时候,耐心安抚我的情绪,提供合理的建议,让我对本次作业重拾信心,重整旗鼓,让我感触颇深!(再次感谢猫猫同学!我好爱她呜呜呜)
猫猫(222000433):
鹦鹉同学真乃肝帝也!鹦鹉同学细心又敏锐,总能发现我们原型的细微的bug,页面内容的规划也是一丝不苟的,每次我去找她讨论时总能看到她屏幕上密密麻麻拉满了标尺,每个元件的位置和大小都精确到像素,学习新工具的速度也是超乎寻常!只是有时候会和我一样为这些细枝末节的问题纠结很久OTZ,虽然大家都有察觉这个缺点不过我们都不太能轻易放弃死抠细节……但鹦鹉同学确实是相当可靠的队友!能和这么默契又厉害的队友组队完成作业真是非常荣幸,希望以后还能继续合作!鹦鹉同学真乃肝帝也,嘬嘬嘬!
鹦鹉(222000434):
“和你合作真是太愉快啦~”,把这句话送给猫猫同学!猫猫同学不仅是本次作业的技术支持,还是我的情绪支撑。学习能力超强!在遇到困难的时候还帮我一起想办法。人也很和善,每次讨论都会听取建议,并且还有新点子,极大地提高了我们原型设计的效率和质量。在我十分抠细节的时候制止我,真的中国好队友!
猫猫同学的点子真的很多,多到我们已经设计好原型、作业快要截止的时候又想改进原型,让我有一点点抓狂,最后我们商量在某个时间点之前能实现的话我们就修改,不行就放弃。
总之!和猫猫同学的合作真的超级愉快!希望下次合作能延续本次的默契配合!(完结撒花~~)
Axure教程视频,0基础入门,2小时学会
Axure内联框架插视频
Axure如何实现多个按钮单选效果
Axure RP 9轮播图的制作
Axure播放视频的几种方法,制作高保真原型必备技能
Markdown中插入图片及图注
没有被拼命追赶ddl的仓促感,足见良好的时间管理的重要性!
真知灼见!
