291,348
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享目录
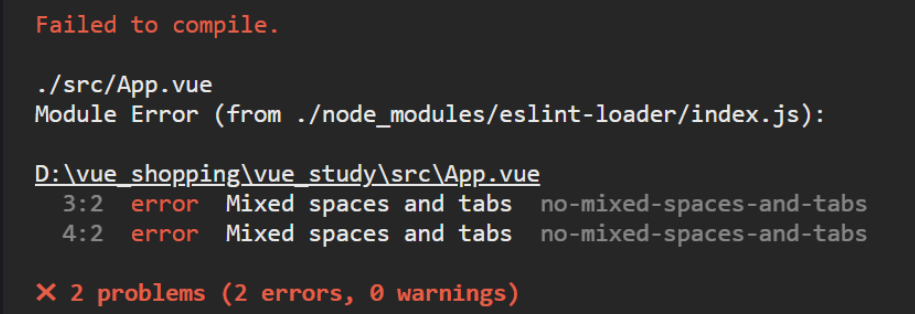
问题一:Mixed spaces and tabs no-mixed-spaces-and-tabs
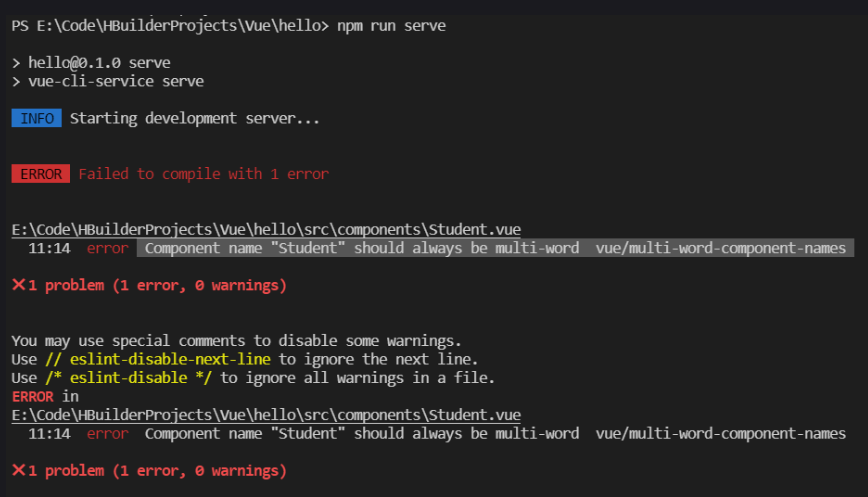
问题二:Component name “Student“ should always be multi-word vue/multi-word-component-names

在开发过程中使用了ESLint,用来规范代码风格。eslint是语法检查工具,缺点是对所写代码要求过于严格。我们这里的报错是代码违反了规范,含有不规范的空格导致的
通过编辑器格式化代码,统一缩进方式
具体操作如下:
在win10,格式化JS代码无效,CSS和HTML格式化均正常。下面提供单独格式化JS代码的方法步骤:
在应用商店搜索“Beautify”插件安装
鼠标选中待格式化的JS代码
按下快捷键 Ctrl+B,然后选择 JS does JavaScript and JSON
在package.json中对 eslintConfig进行详细配置
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "@babel/eslint-parser"
},
"rules": {
"no-console": "off",
"no-debugger": "off",
"no-mixed-spaces-and-tabs": "off"
}
}
再执行npm run serve重启即可解决

从上面的提示信息可知是组件名出了问题,报错信息翻译过来大概就是组件名应该是使用 多个单词通过横线拼接组成的。
但是组件名也是可以使用单个单词的,只是官方文档上面建议我们使用大驼峰或使用“-”衔接的方式
使其符合命名规范。如:MyStuden或者student-name
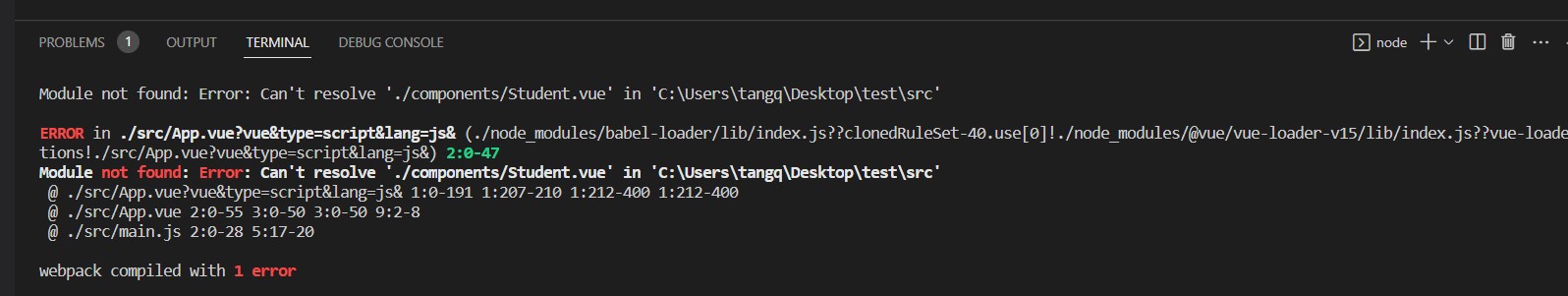
这里需要注意当你改变了组件名相对应需要引入这个组件的文件里面涉及到这个的名字也要修改,否则会报错
如果修改了组件名.vue的名字而忘记在App.vue把引用的这个文件的名字改掉会出现以下情况:

所以建议最好在命名时严格遵循命名规范,或者直接用第二种方法一步到
这个针对跟我一样刚学习vue的朋友普及一个知识
我们在组建时配置的name属性是设置这个组件在开发者工具那里显示的组件名,跟自己在注册时取的名字不影响
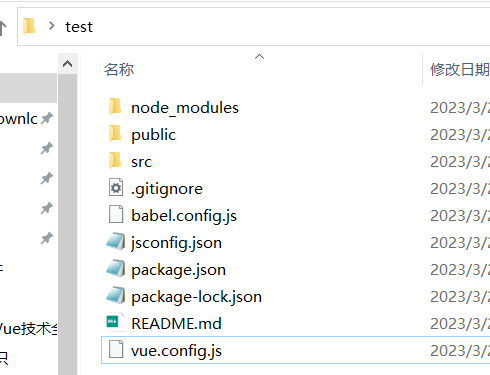
一,在项目的根目录找到(没有就自行创建)vue.config.js文件,一般利用vue create 项目名创建脚手架都会有vue.config.js文件

二,在vue.config.js文件中添加下面的内容
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false
})
三,保存文件,重新启动编译即可解决