581
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | 软件工程-23年春季学期 |
|---|---|
| 这个作业要求在哪里 | 结对第二次作业--编程实现 |
| 结对学号 | 222000119 222000316 |
| 这个作业的目标 | <使用bootstrap框架实现第一次结对作业的原型> |
| 其他参考文献 | bootstrap菜鸟教程 |
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 15 | 20 |
| Estimate | • 估计这个任务需要多少时间 | 5 | 5 |
| Development | 开发 | 200 | 180 |
| Analysis | • 需求分析 (包括学习新技术) | 60 | 40 |
| Design Spec | • 生成设计文档 | 20 | 20 |
| Code | • 具体编码 | 1300 | 1500 |
| Test | • 测试 | 180 | 180 |
| Code Review | • 代码复审 | 60 | 60 |
| Reporting | 报告 | 90 | 140 |
| Blog | • 撰写博客 | 60 | 120 |
| Postmortem & Process Improvement Plan | • 事后总结,并提出过程改进计划 | 15 | 15 |
| 合计 | 2005 | 2280 |

3、结对过程
我们原本打算使用vue框架进行项目的开发,由于设备和技术原因无法安装vue框架于是决定改用bootstrap框架



每个页面顶部的导航栏
<nav class="navbar bg-dark navbar-dark">
<a class="navbar-brand" href="page1.html">Singles Aces Leaders</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="page2.html">赛况一览</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
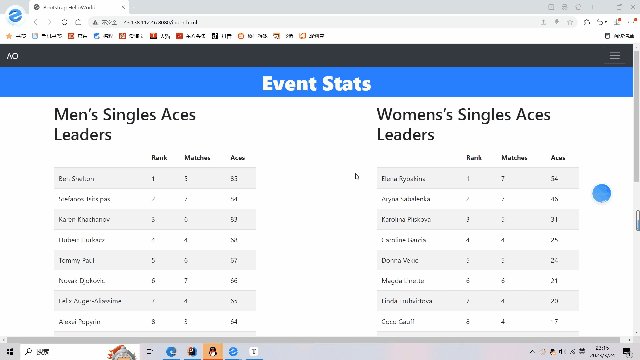
选手排名的写入(部分)
function fillTableData1() {
//table
var table = $("#table1");
// row cell 从1开始计数
$("tr:nth-child(1) td:nth-child(1)", table).html('Ben Shelton');
$("tr:nth-child(1) td:nth-child(2)", table).html('1');
$("tr:nth-child(1) td:nth-child(3)", table).html('5');
$("tr:nth-child(1) td:nth-child(4)", table).html('85');
//第3行
$("tr:nth-child(2) td:nth-child(1)", table).html('Stefanos Tsitsipas');
$("tr:nth-child(2) td:nth-child(2)", table).html('2');
$("tr:nth-child(2) td:nth-child(3)", table).html('7');
$("tr:nth-child(2) td:nth-child(4)", table).html('84');
}
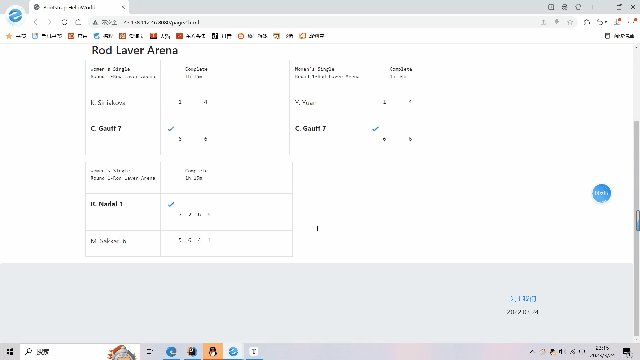
每日赛况的日期导航栏
<ul class="nav nav-pills" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="pill" href="#Day1">Day1</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="pill" href="#Day2">Day2</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="pill" href="#Day3">Day3</a>
</li>
</ul>
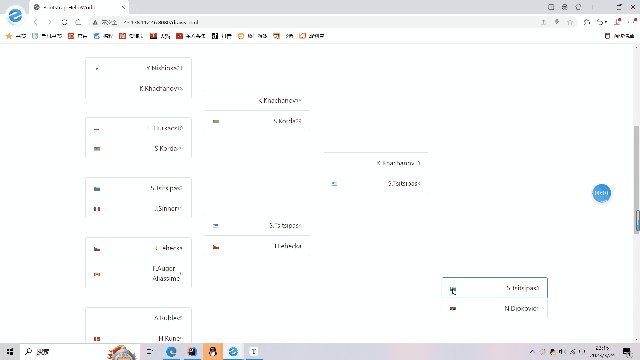
晋级图的选择菜单 使用d-flex flex-column justify-content-around实现
<div class="container" style="margin-top: 30px;margin-bottom: 30px;">
<div class="row">
<div class="btn-group selections col-sm-3">
<button type="button" class="btn btn-primary">Men`s Singles</button>
<button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown">
<span class="caret"></span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item active" href="#">Men`s Singles</a>
<a class="dropdown-item" href="#">Women`s Singles</a>
</div>
</div>
</div>
</div>

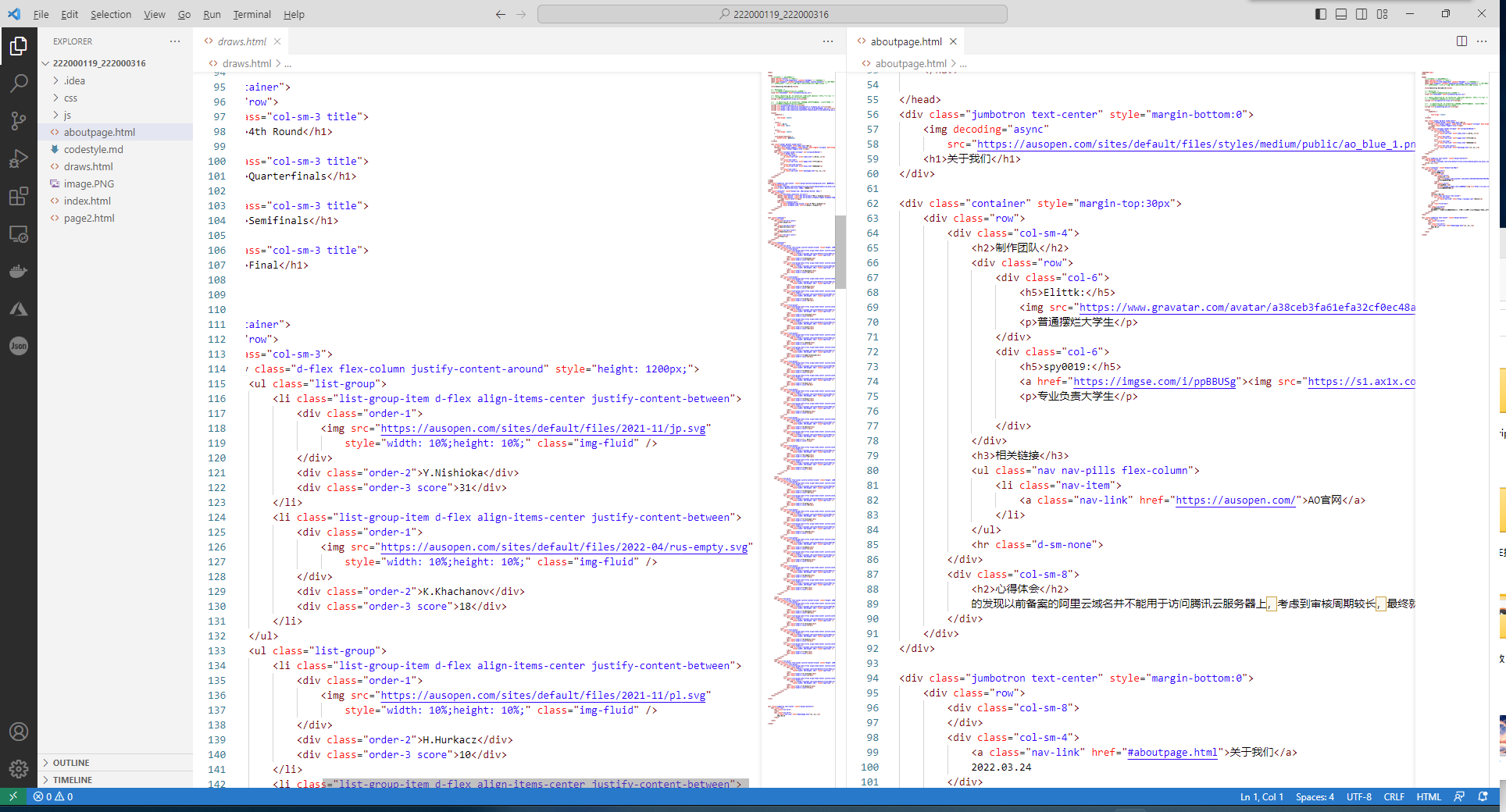
222000316:本次合作项目中我开发时主要难点基本集中在前端开发的部分中,对于前端开发的不熟练导致了前端推进的速度有些缓慢,不过好在之前申请了new bing,在许多知识点上使用起来确实有事半功倍的效果。在部署方面主要问题在于,意外的发现以前备案的阿里云域名并不能用于访问腾讯云服务器上,考虑到审核周期较长,最终就直接使用ipv4地址来访问了。部署本身方面由于之前有过开发自己独立网站的经验,所以还是非常简单的。
222000119:本次合作项目由于准备工作的不够充分,导致本次项目的开发在早期停顿过长时间,最后被迫更换开发框架,在后续开发中我发现bootstrap框架与html万变不离其宗,学习和使用起来效率较高。
222000316:本次合作的队友发烧了三天但是仍然坚持努力完成了非常多的工作,在我看来是非常不容易的,所以很感谢他这次对于项目的贡献。
222000119:本次合作队友充分发挥了较高的技术能力,在短时间内高效率、高质量地完成了较难的项目工作,并且在项目工作中展开了积极的交流,许多方面值得我学习。