585
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | <软件工程-23年春季学期> |
|---|---|
| 这个作业要求在哪里 | <结对第二次作业——编程实现> |
| 结对学号 | 222000328、222000233 |
| 这个作业的目标 | 用web技术实现原型中的功能 |
| 其他参考文献 | vue框架教程、csdn、Element组件库 |
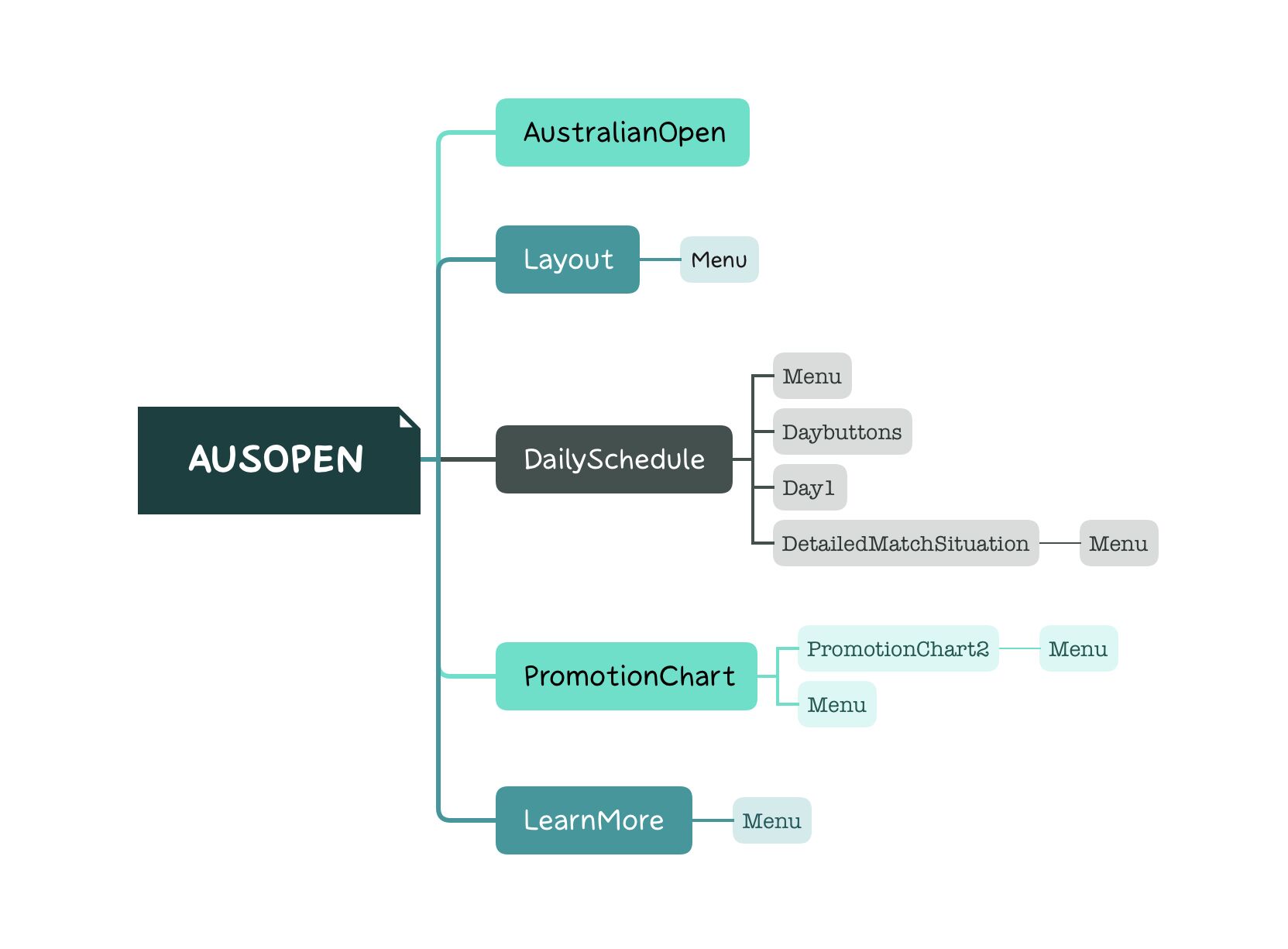
目录
除了基础功能外,我们增加了主页,该界面能够使得客户看到一些澳网比赛的精彩瞬间,使页面更加美观,增强客户对澳网的兴趣。主页的设计一共分为两部分,一部分是澳洲网球公开赛相关图片的轮播,一部分是进入澳网详细界面的按钮。

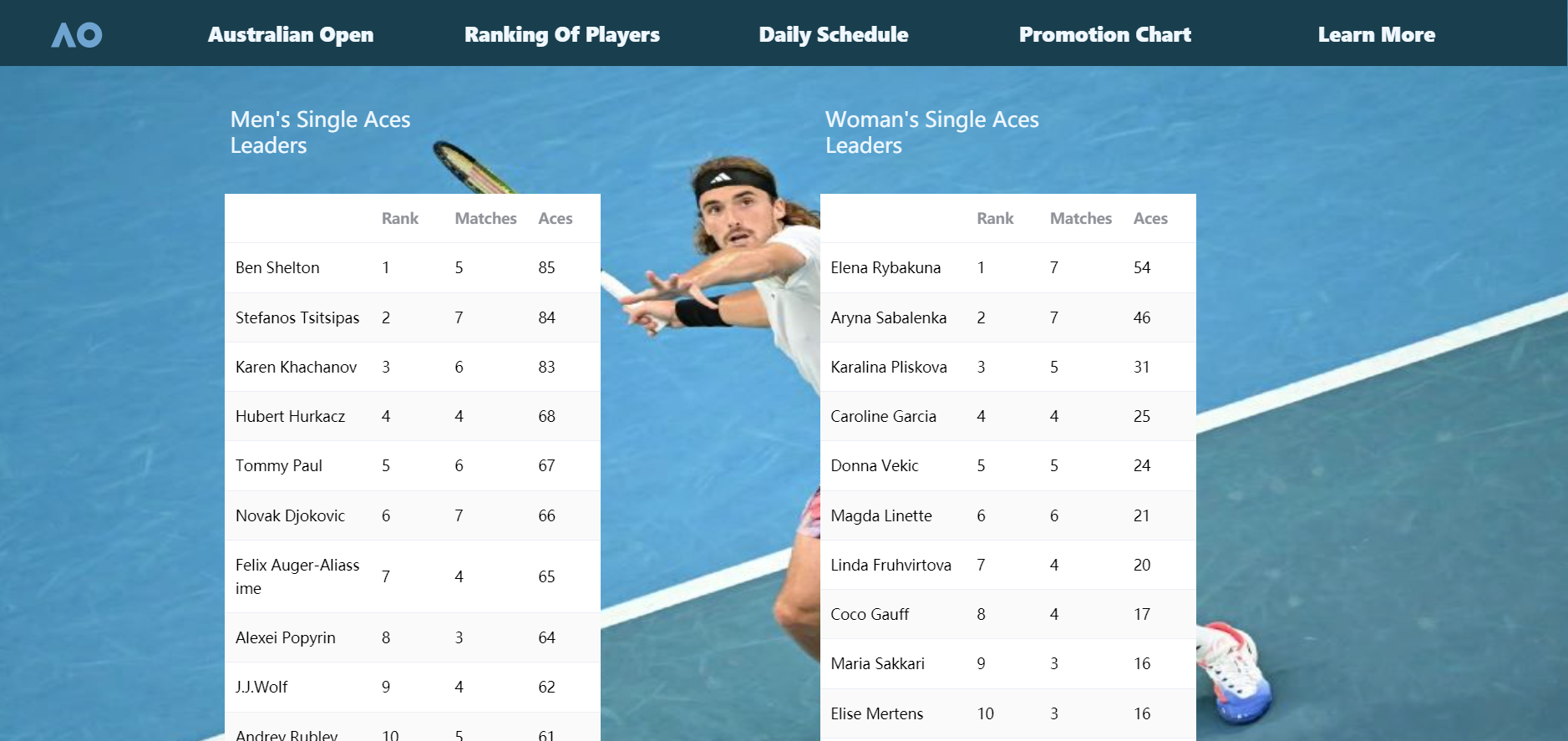
选手排名主要分为男单和女单的排名,排名以表格的形式展示,且按照排名依次列下,能够使客户直观的看到各个选手的名次信息。同时表格的底色采用常用的深浅交换形式,使得信息体现更加清晰。

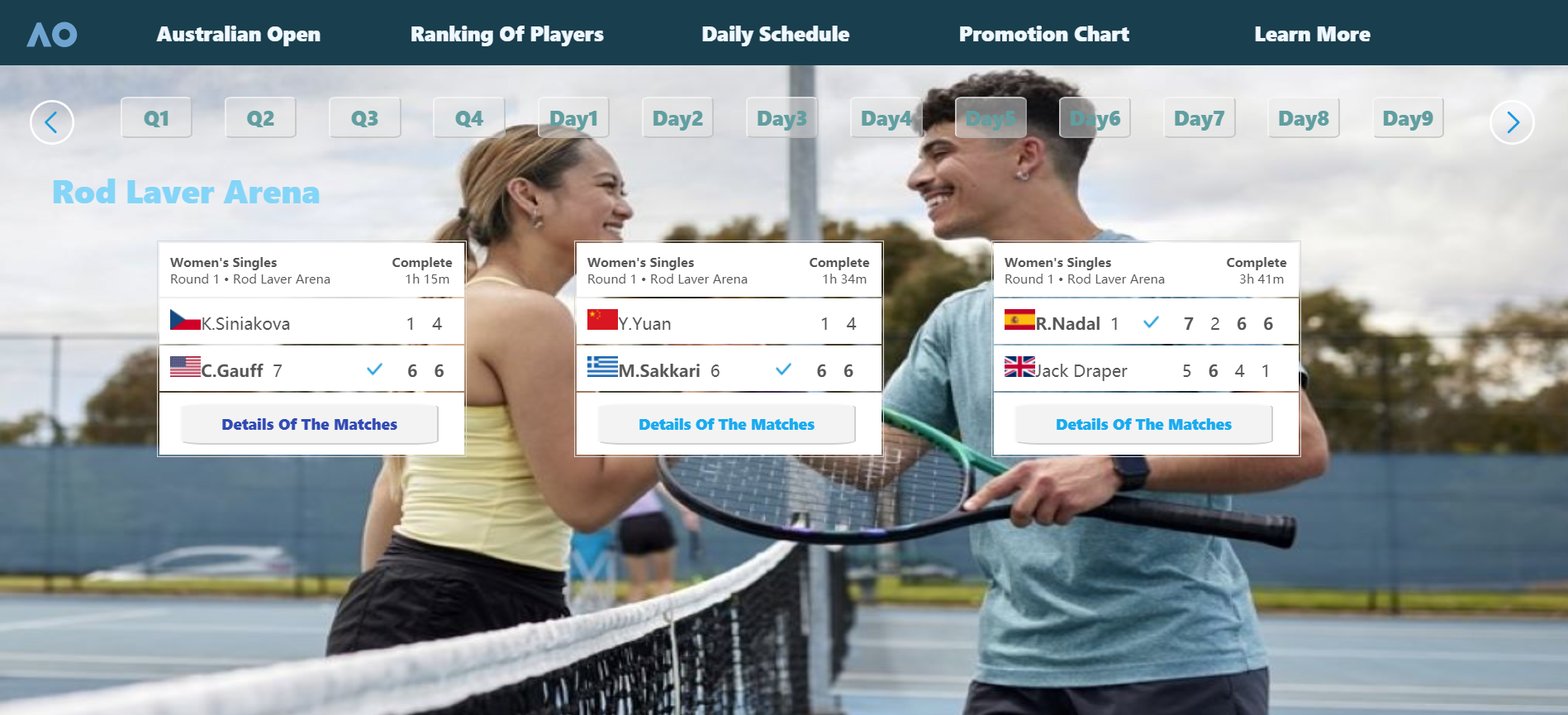
每日赛程界面的设计分为两部分,第一部分是时间选择的按钮,第二部分是赛程的展示。用户还可点击按钮查看详细赛况。

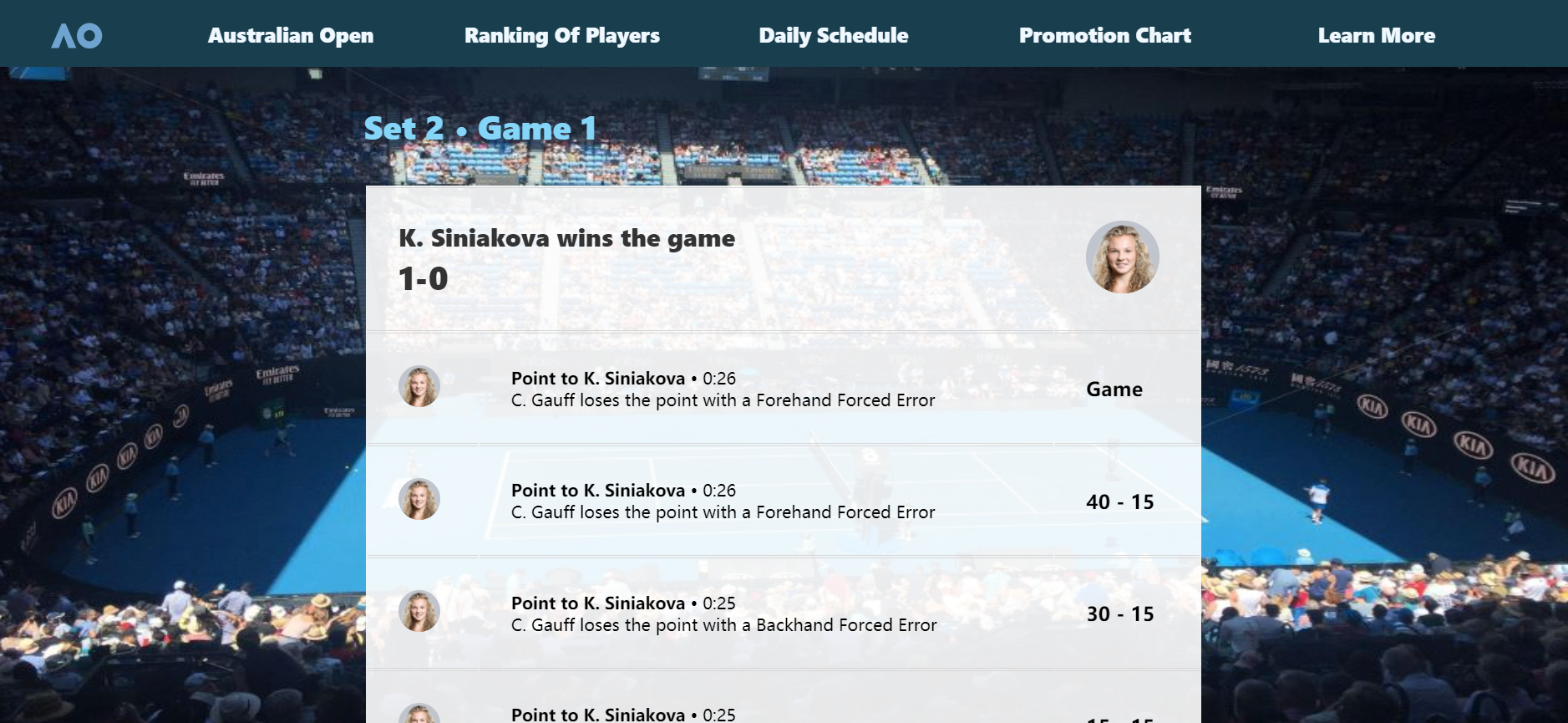
详细赛况界面的设计参考于澳网,以图表的形式列出详细的比赛信息。

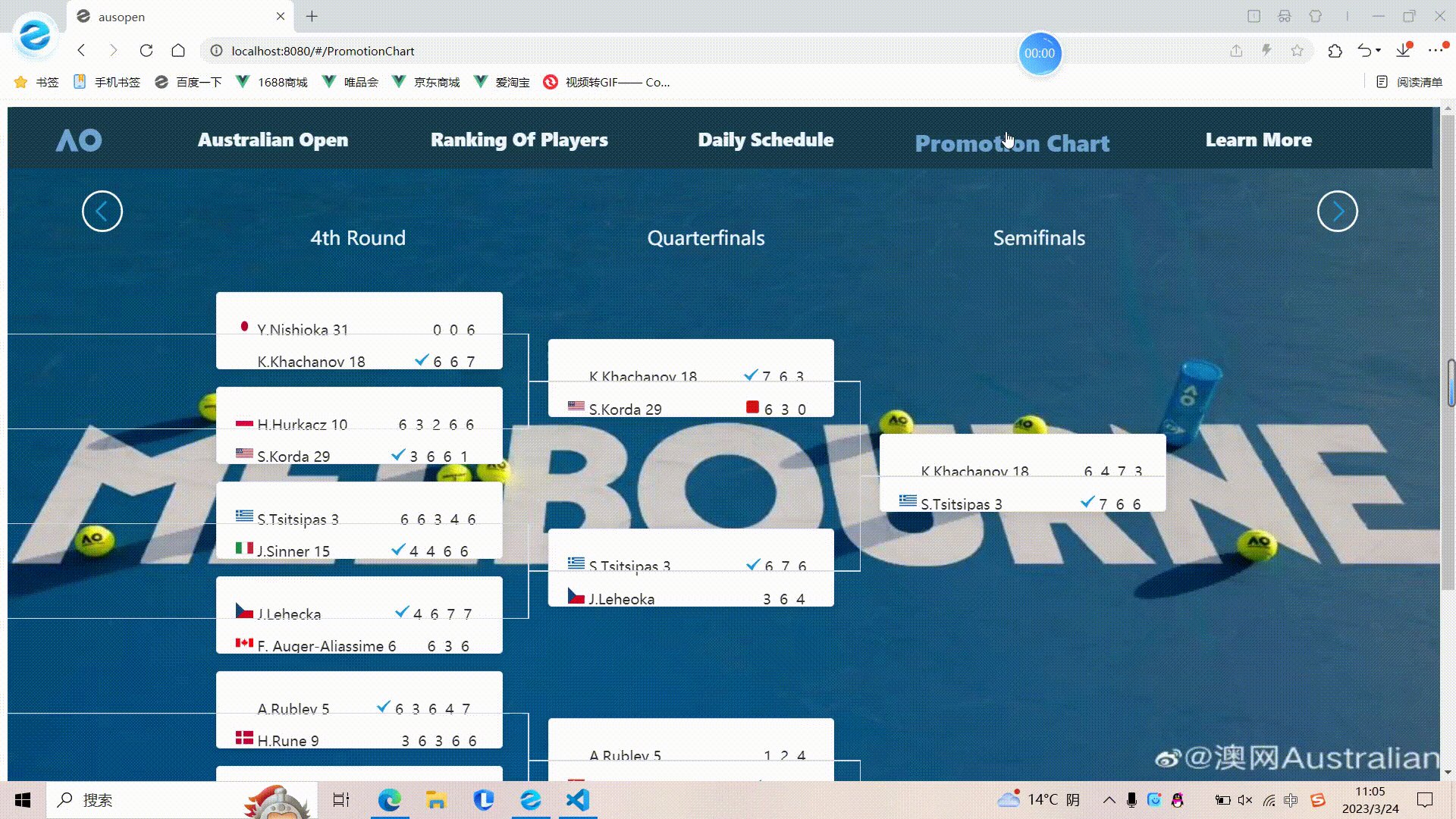
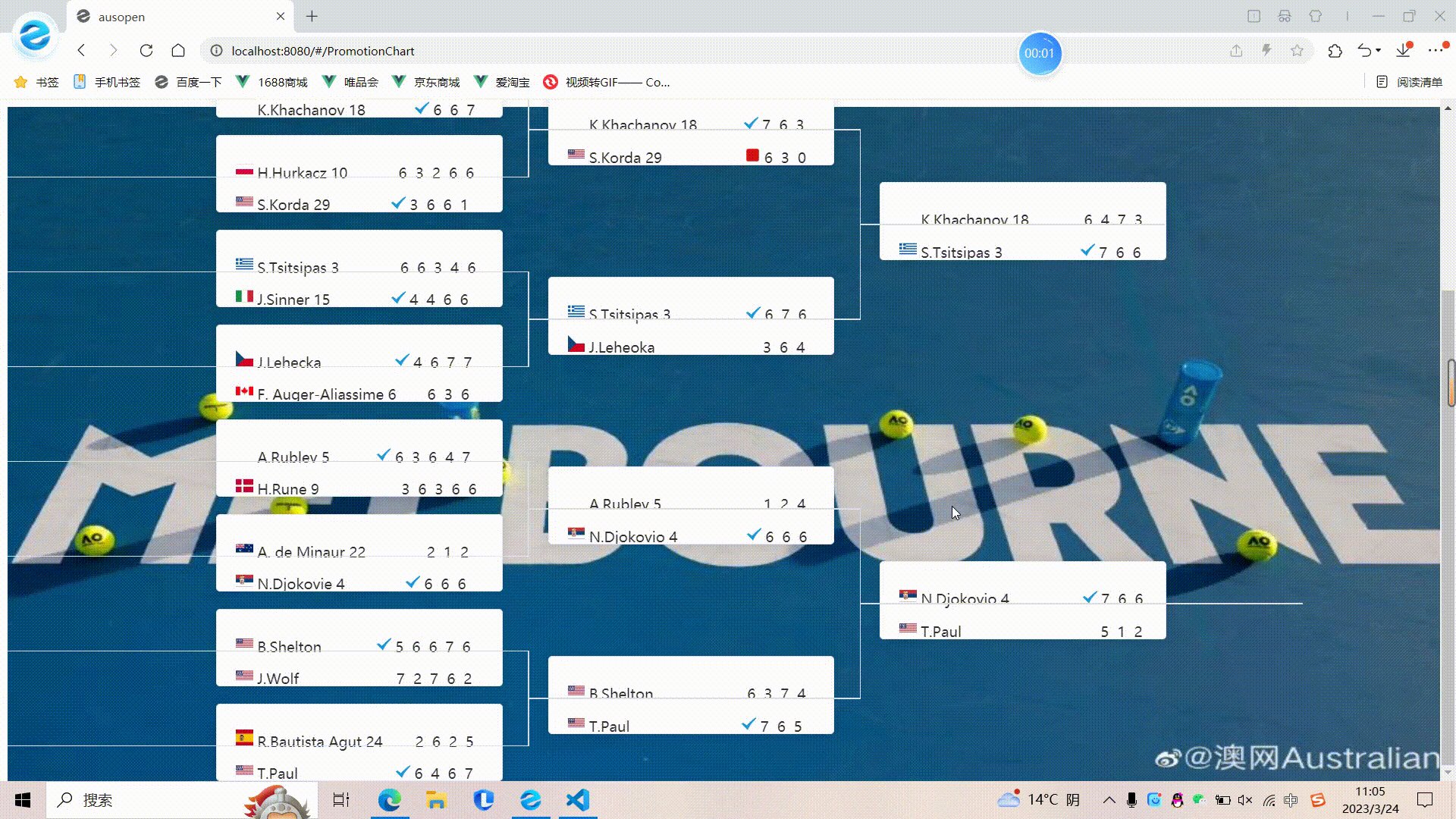
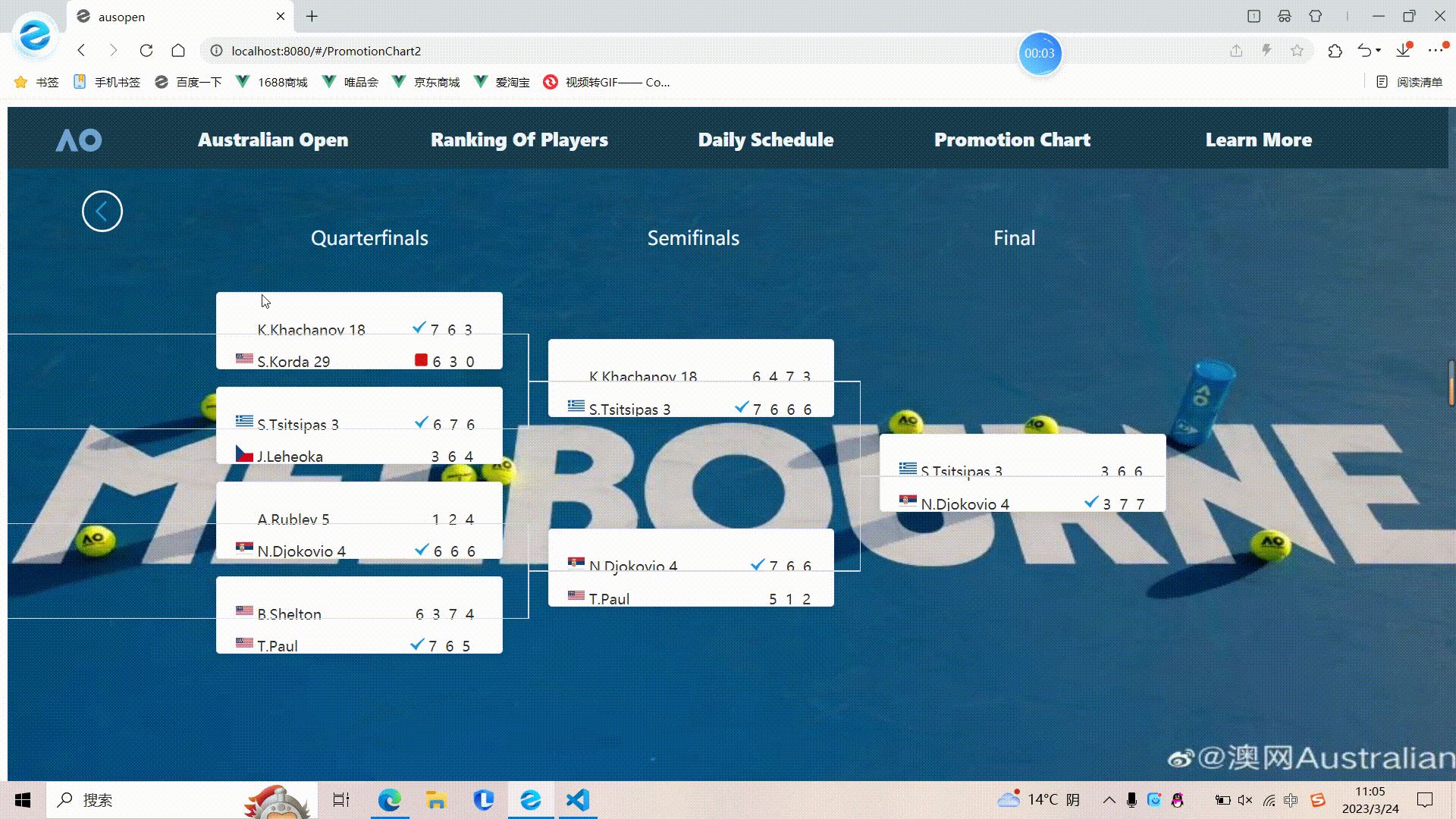
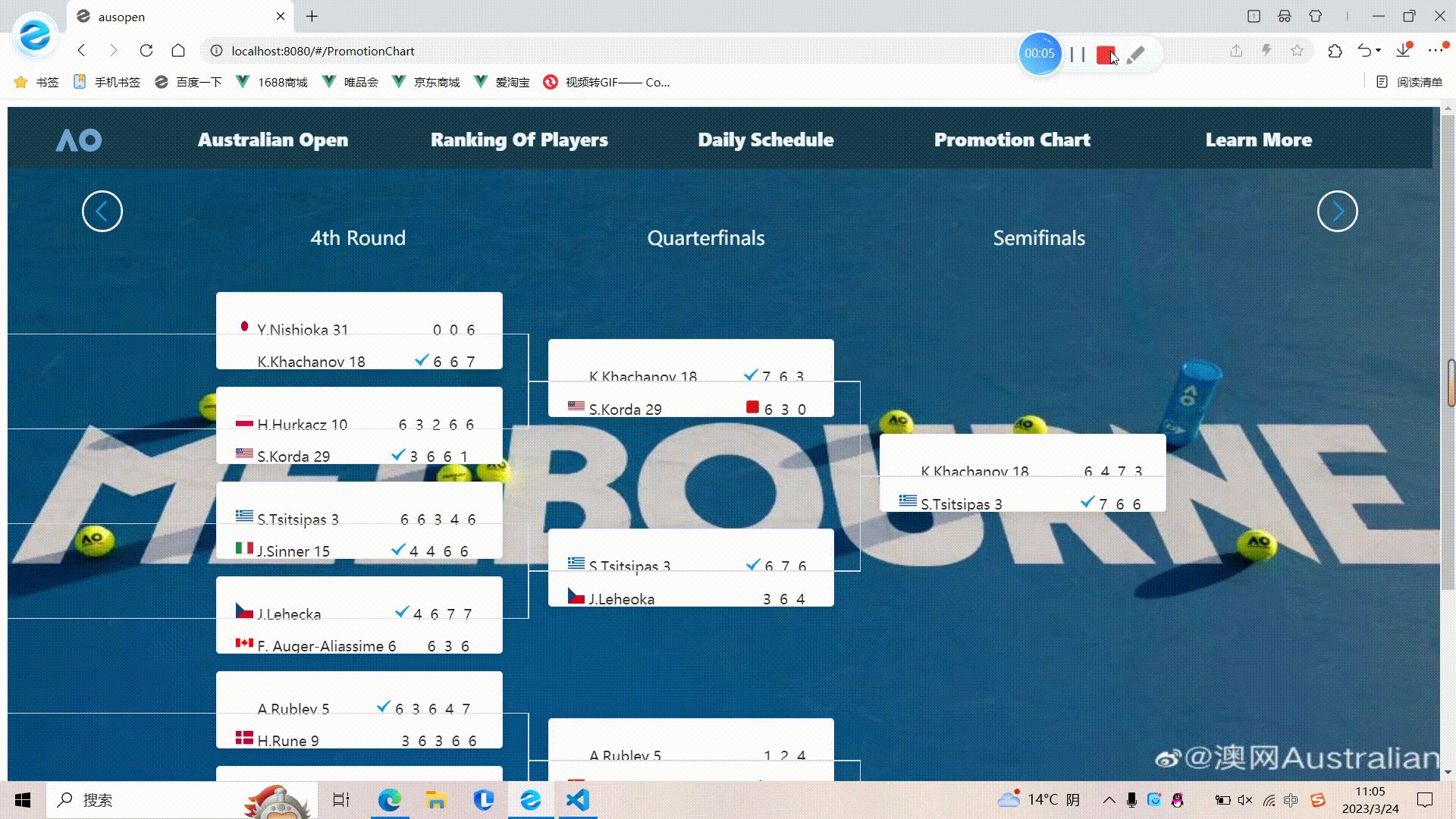
主要展示第四轮以后的晋级图

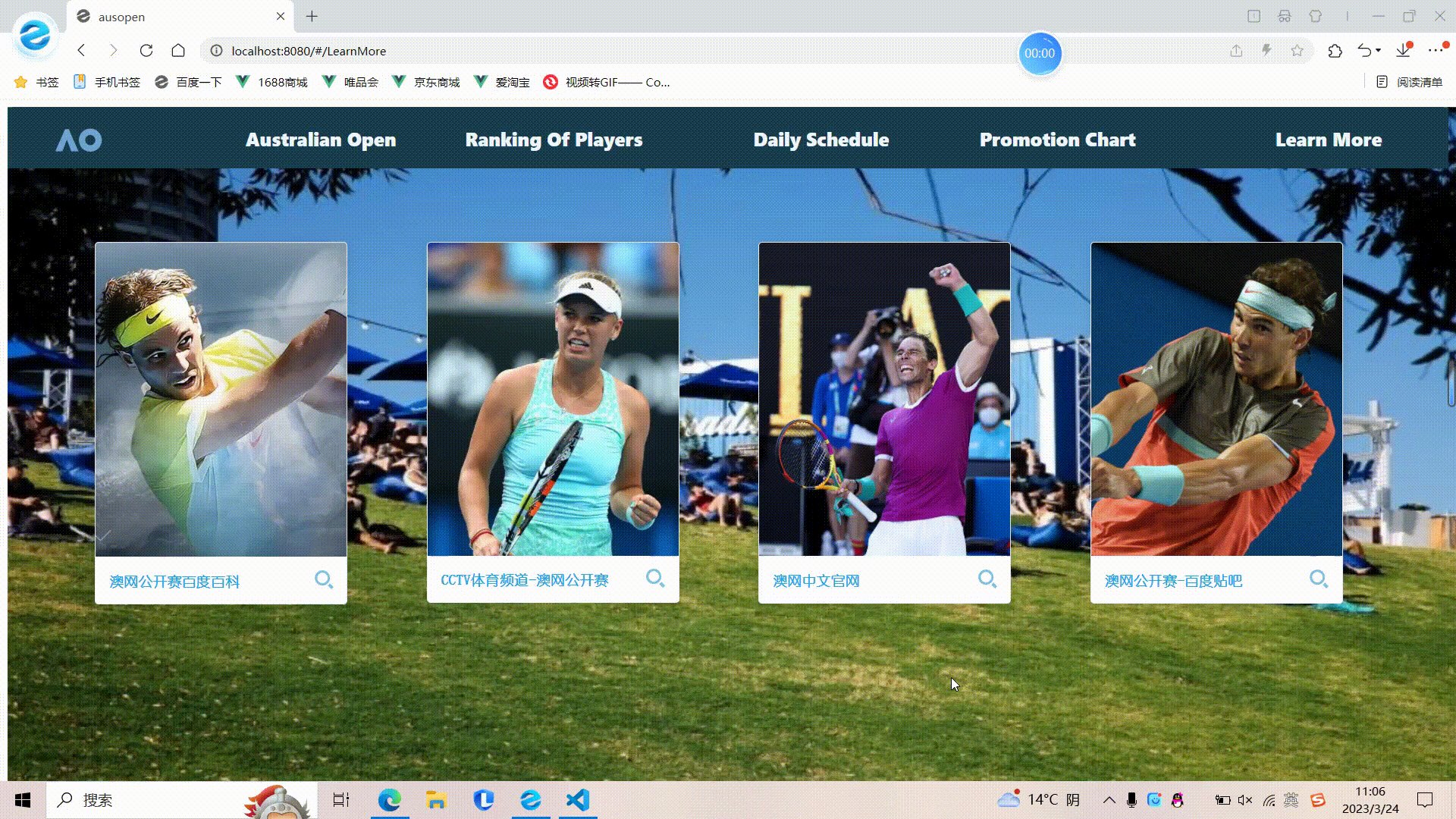
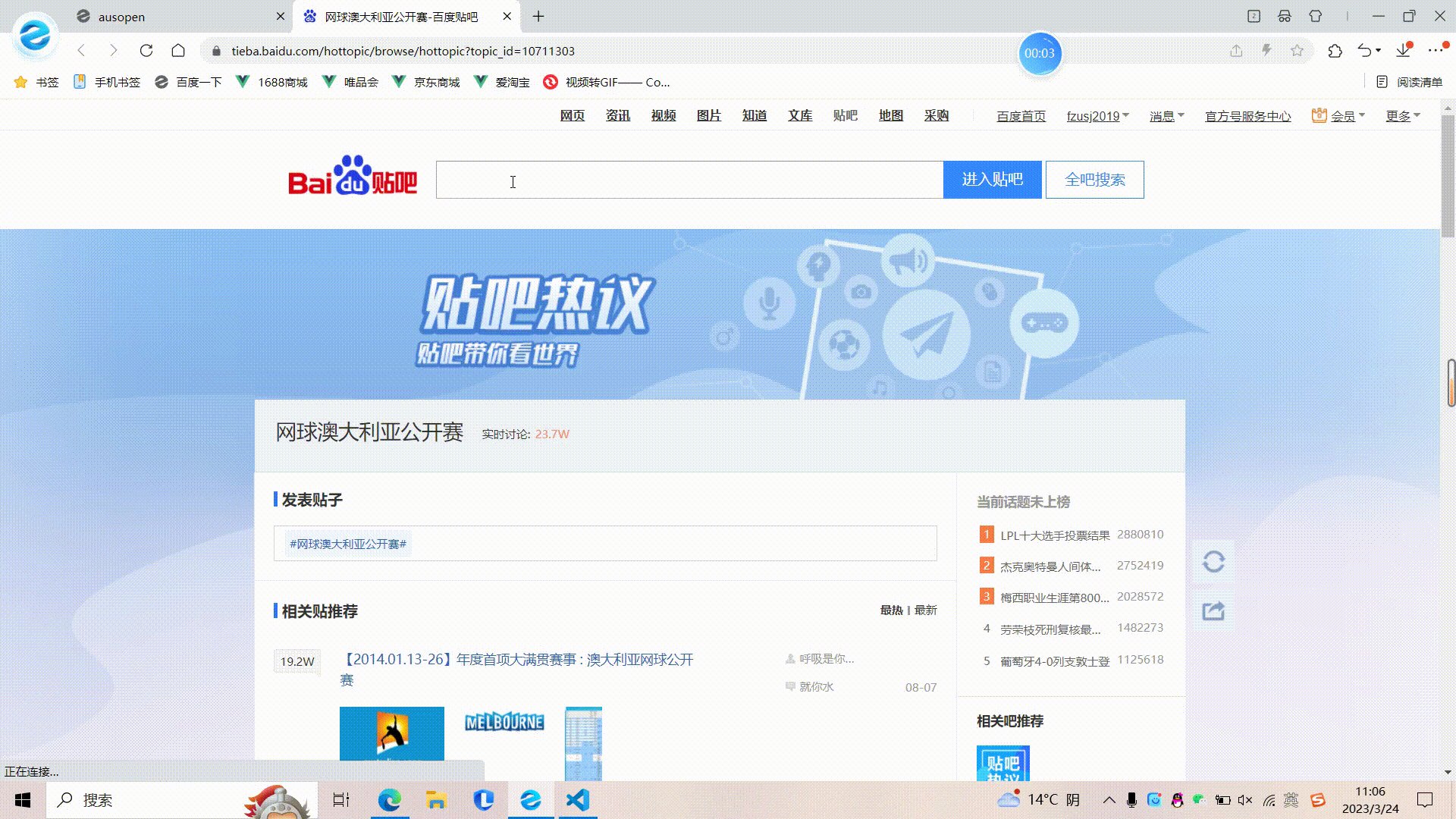
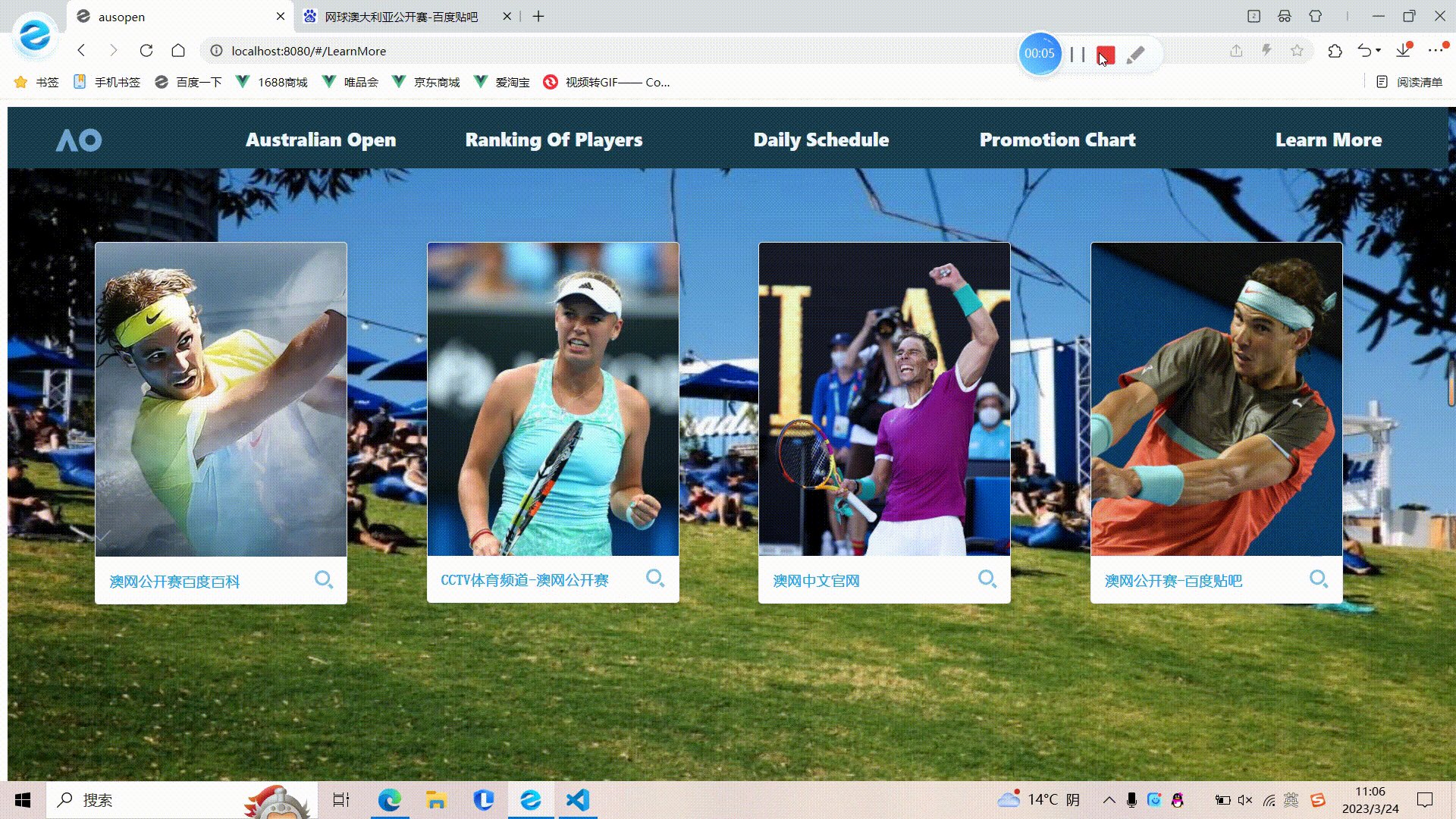
设置了了解更多页面,以卡片的形式展示四个与澳网有关的网站,用户可点击查看更多与澳网有关的信息。

(由于在一个宿舍,都是线下交流,只有一些分享教程的聊天记录 )


| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 40 | 60 |
| Prepare | 准备工作 | 130 | 200 |
| • Analysis | • 需求理解 | 20 | 30 |
| • Learning | • 学习vue框架 | 90 | 150 |
| • Standard | • 制定设计规范 | 20 | 20 |
| Design | 界面设计 | 520 | 880 |
| • Siscuss | • 结对讨论 | 20 | 40 |
| • Firstly Design | • 初步界面设计 | 400 | 600 |
| • Beautify | • 美化设计 | 100 | 240 |
| Summarize | 事后总结 | 50 | 90 |
| • Process Improvement Plan | • 提出过程改进计划 | 20 | 30 |
| • Report | • 总结报告 | 30 | 60 |
| 合计 | 750 | 1230 |
AustralianOpen.vue 主页分为两块,上半部分用Element的Carousel走马灯组件设置图片轮播,下半部分有一个Button,点击可以进入详细界面。
<div class="ausopen">
<div class="block">
<!--设置图片轮播-->
<el-carousel ref="nop" arrow="never" height="550px" width="800px" :autoplay="true">
<div @touchstart="start($event)" @touchmove="move($event)">
<el-carousel-item class="el_carousel__item_style" v-for="item in list" v-bind:key="item">
<el-image class="el_carousel__item_image" :src="item.value"></el-image>
</el-carousel-item>
</div>
</el-carousel>
</div>
<div>
<!--设置澳网图标-->
<svg xmlns="http://www.w3.org/2000/svg" id="svg1" viewBox="0 0 88 44" width=100px height=100px>
<title>Australian Open Logo</title>
<path d="M65.4 31.1c-5.2 0-9.4-4.2-9.4-9.5 0-5.2 4.2-9.5 9.4-9.5s9.4 4.2 9.4 9.5-4.2 9.5-9.4 9.5M65.5 0C53.6 0 44 9.7 44 21.7s9.6 21.7 21.5 21.7S87 33.7 87 21.7C86.9 9.7 77.3 0 65.5 0"></path>
<path d="M25 1h-6.9L0 42.5h13.4L21.6 21l8.1 21.5h13.4z"></path>
</svg>
<!--设置按钮-->
<button class="btn" @click="details">Learn More</button>
</div>
</div>
export default {
name: 'index',
//返回轮播图片地址
data(){
return {
type: false,
list: [{
"name": 1,
"value": "./static/pic/m1.jpg"
}, {
"name": 2,
"value": "./static/pic/m2.jpg"
}, {
"name": 3,
"value": "./static/pic/m3.jpg"
}, {
"name": 4,
"value": "./static/pic/m4.jpg"
}],
startX: '',
startY: '',
moveY: '',
moveX: '',
startTime: '',
}
},
//设置按钮点击事件
methods:{
details(){
this.$router.replace('/Layout')
}
}
/*轮播图样式设置 */
.el-carousel__item h3 {
color: #475669;
font-size: 14px;
opacity: 0.75;
line-height: 150px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
/*设置鼠标经停按钮时样式的变化 */
button:hover{
color: #F2F2F2;
background: #02A7F0;
}
Layout.vue 上半部分引用Menu.vue设置导航栏,下半部分引用Element带斑马纹的表格组件设置表格。
<!--设置背景图片-->
<div class="background">
<img src="static\pic\p2.jpg" width="100%" height="100%" alt="" />
</div>
<!--引入导航栏-->
<div id="menu">
<Menu/>
</div>
<!--主体内容-->
<div id="content">
<div>
<span id="ti1">Men's Single Aces</span>
<span id="ti2">Woman's Single Aces</span>
</div>
<div>
<span id="ti3">Leaders</span>
<span id="ti4">Leaders</span>
</div>
<!--设置表格-->
<el-table id="table1"
:data="tableData1"
stripe
style="width: 360px ">
<el-table-column
prop="name1"
label=""
width="140">
</el-table-column>
<el-table-column
prop="rank1"
label="Rank"
width="70">
</el-table-column>
<el-table-column
prop="matches1"
label="Matches"
width="80">
</el-table-column>
<el-table-column
prop="aces1"
label="Aces"
width="70">
</el-table-column>
</el-table>
<el-table id="table2"
:data="tableData2"
stripe
style="width: 360px">
<el-table-column
prop="name2"
label=""
width="140">
</el-table-column>
<el-table-column
prop="rank2"
label="Rank"
width="70">
</el-table-column>
<el-table-column
prop="matches2"
label="Matches"
width="80">
</el-table-column>
<el-table-column
prop="aces2"
label="Aces"
width="70">
</el-table-column>
</el-table>
</div>
<script>
import Menu from '../components/Menu'
export default {
//引入Menu组件
components: { Menu},
name: 'Ranking',
//设置表格数据
data() {
return {
tableData1: [{
name1:'Ben Shelton',
rank1: '1',
matches1: '5',
aces1: '85'
}, {
name1:'Stefanos Tsitsipas',
rank1: '2',
matches1: '7',
aces1: '84'
}
//....省略数据设置
]
}
}
}
</script>
DailySchedule.vue 引用Menu.vue设置导航栏,引用DayButtons.vue设置选择日期的按钮,引用Day1.vue显示比赛信息。
<div class="background">
<img src="static\pic\p1.jpg" width="100%" height="100%" alt="" />
</div>
<div id="menu"><Menu/></div>
<div id="content">
<div id="btn"><DayButtons/></div>
<div id="day"><Day1/></div>
</div>
<script>
import Menu from '../components/Menu'
import DayButtons from '../components/DayButtons'
import Day1 from '../components/Day1'
export default {
components: { Menu,DayButtons,Day1},
}
</script>
DayButtons.vue 用列表的形式设置按钮,并为每个按钮添加点击事件。
<div class="buttons">
<ul>
<li><svg @click="turnleft" t="1679453034319" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4747" width="200" height="200"><path d="M512 64C265.6 64 64 265.6 64 512s201.6 448 448 448 448-201.6 448-448S758.4 64 512 64z m0 852c-222.2 0-404-181.8-404-404s181.8-404 404-404 404 181.8 404 404-181.8 404-404 404z" p-id="4748" data-spm-anchor-id="a313x.7781069.0.i30" class="selected" fill="#ffffff"></path><path d="M418 512l179.6-179.6c8.6-8.6 8.6-22.5 0-31.1s-22.5-8.6-31.1 0L371.3 496.4c-8.6 8.6-8.6 22.5 0 31.1l195.2 195.2c8.6 8.6 22.5 8.6 31.1 0 8.6-8.6 8.6-22.5 0-31.1L418 512z" p-id="4749" data-spm-anchor-id="a313x.7781069.0.i29" class="" fill="#1296db"></path></svg></li>
<li><button @click="day1">Q1</button></li>
<li><button @click="day1">Q2</button></li>
<li><button @click="day1">Q3</button></li>
<li><button @click="day1">Q4</button></li>
<li><button @click="day1">Day1</button></li>
<li><button @click="day1">Day2</button></li>
<li><button @click="day1">Day3</button></li>
<li><button @click="day1">Day4</button></li>
<li><button @click="day1">Day5</button></li>
<li><button @click="day1">Day6</button></li>
<li><button @click="day1">Day7</button></li>
<li><button @click="day1">Day8</button></li>
<li><button @click="day1">Day9</button></li>
<li><svg @click="turnright" t="1679453283680" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="7230" width="200" height="200"><path d="M512 960C265.6 960 64 758.4 64 512S265.6 64 512 64s448 201.6 448 448-201.6 448-448 448z m0-852c-222.2 0-404 181.8-404 404s181.8 404 404 404 404-181.8 404-404-181.8-404-404-404z" p-id="7231" data-spm-anchor-id="a313x.7781069.0.i44" class="" fill="#ffffff"></path><path d="M652.7 496.4L457.6 301.3c-8.6-8.6-22.5-8.6-31.1 0s-8.6 22.5 0 31.1L606 512 426.4 691.6c-8.6 8.6-8.6 22.5 0 31.1 8.6 8.6 22.5 8.6 31.1 0l195.2-195.2c8.6-8.5 8.6-22.5 0-31.1z" p-id="7232" data-spm-anchor-id="a313x.7781069.0.i43" class="selected" fill="#1296db"></path></svg></li>
</ul>
</div>
DetailedMatchSituation.vue 引用Menu.vue设置导航栏,用table设置详细赛况。
PromotionChart.vue 引用Menu.vue设置导航栏,引用Element的el-card卡片以及水平分割线el-divider、竖直分割线el-divider。用按钮实现PromotionChart与PromotionChart2之间的跳转。
<!--晋级图卡片示例-->
<el-card class="box-card" id="box1">
<div class="text item">
<img id="pic" src="static\pic\1.svg">
{{ 'Y.Nishioka 31      0 0 6' }}
</div>
<div class="text item">
<img id="pic" src="static\pic\29.svg">
{{ 'K.Khachanov 18   ' }}
<svg id="ppic" t="1679571569124" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="8887" width="200" height="200"><path d="M997.888 70.144C686.592 261.12 460.8 502.272 358.912 623.104L110.08 428.032 0 516.608l429.568 437.248C503.296 764.416 737.792 394.24 1024 131.072l-26.112-60.928m0 0z" p-id="8888" fill="#1296db"></path></svg>
{{ '6 6 7' }}
</div>
</el-card>
<!--横线示例-->
<div>
<el-divider id="line1"></el-divider>
<el-divider id="line2"></el-divider>
<el-divider id="line3"></el-divider>
<el-divider id="line4"></el-divider>
<el-divider id="line5"></el-divider>
<el-divider id="line6"></el-divider>
<el-divider id="line7"></el-divider>
<el-divider id="line8"></el-divider>
</div>
<!--竖线示例-->
<div>
<el-divider direction="vertical" id="vline1"></el-divider>
<el-divider direction="vertical" id="vline2"></el-divider>
<el-divider direction="vertical" id="vline3"></el-divider>
<el-divider direction="vertical" id="vline4"></el-divider>
</div>
LearnMore.vue 引用Menu.vue设置导航栏,引用Element带图片的卡片。
<!--示例-->
<el-row>
<el-col :span="8" v-for="(o, index) in 1" :key="o" :offset="index > 0 ? 2 : 0">
<el-card :body-style="{ padding: '0px' }">
<img src="static\pic\learn1.jpg" class="image">
<div style="padding: 14px;">
<b>澳网公开赛百度百科</b>
<a target="_blank" href="https://baike.baidu.com/item/%E6%BE%B3%E5%A4%A7%E5%88%A9%E4%BA%9A%E7%BD%91%E7%90%83%E5%85%AC%E5%BC%80%E8%B5%9B/1212603?fr=aladdin">
<svg t="1679592427699" class="icon" viewBox="0 0 1025 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2757" width="20" height="20"><path d="M121.964897 709.911936a416.481669 416.481669 0 1 1 589.035039 0 416.737493 416.737493 0 0 1-589.035039 0z m497.577915-498.857036a287.802136 287.802136 0 1 0 0 407.463868 287.802136 287.802136 0 0 0 0-407.463868z m405.481232 696.289301l-117.039535 116.655799L704.604333 831.428393l127.91206-127.91206z" fill="#7ec1e4" p-id="2758"></path></svg>
</a>
</div>
</el-card>
</el-col>
</el-row>
.clearfix:before,
.clearfix:after {
display: table;
content: "";
}
.clearfix:after {
clear: both
}
邵菀姿:通过这次的结对合作,我体会到了线下沟通的重要性,线下沟通能够很好的提升沟通的效率,又能够使问题得到及时的反馈。
崔玉玲:结对之前很怕因为自己爱拖拖拉拉导致作业写不完,但是发现有队友之后会增加我对作业的积极性。在这次结对中,我学会使用原型设计软件来做原型设计,也对vue框架有了更多的了解,也发现了分工合作会提高作业效率。
邵菀姿:崔玉玲同学认真负责,会及时沟通,主动分配任务,行动力强,让我感受到了团队合作的优势。

(插播一张cyl同学熬夜敲代码图)
崔玉玲:因为跟邵菀姿同学在一个宿舍,所以我们的线下交流会很方便,在我有不懂或者出现bug的时候,她会帮助我解决问题,在我犯懒的时候也会督促我写作业。