794
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享WPS 加载项是一套基于 Web 技术用来扩展 WPS 应用程序的解决方案。每个 WPS 加载项都对应打开了一个网页,并通过调用网页中 JavaScript 方法来完成其功能逻辑。 WPS 加载项打开的网页可以直接与 WPS 应用程序进行交互,同时一个 WPS 加载项中的多个网页形成了一个整体, 相互之间可以进行数据共享。 开发者不必关注浏览器兼容的问题,因为 WPS 加载项的底层是以 Chromium 开源浏览器项目为基础进行的优化扩展。 WPS 加载项具备快速开发、轻量化、跨平台的特性,目前已针对 Windows/Linux 操作系统进行适配。 WPS 加载项功能特点如下:
想真正知道这所谓的 “加载项” 到底是是个啥,纸上谈兵不如实践一遍,跟着下面步骤来一发。首先得电脑需要安装 wps(废话)、Node.js。
1、管理员权限(如果安装的是 wps 个人版,不需要管理员权限)启动命令行,通过 npm 全局安装 wpsjs 开发工具包: npm install -g wpsjs ,如果之前已经安装了,可以更新下:npm update -g wpsjs 。
建议使用淘宝镜像:npm config set registry https://registry.npm.taobao.org
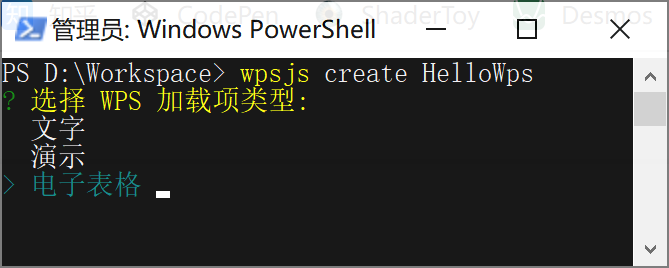
2、新建一个 wps 加载项,假设取名为 "HelloWps": wpsjs create HelloWps,会出现如下图的几个选项:

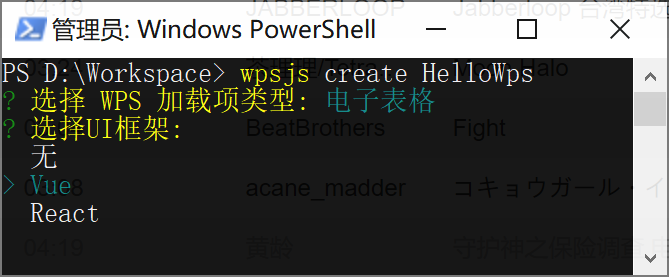
3、这里我们选择 “电子表格” 后,会让你选择前端框架:

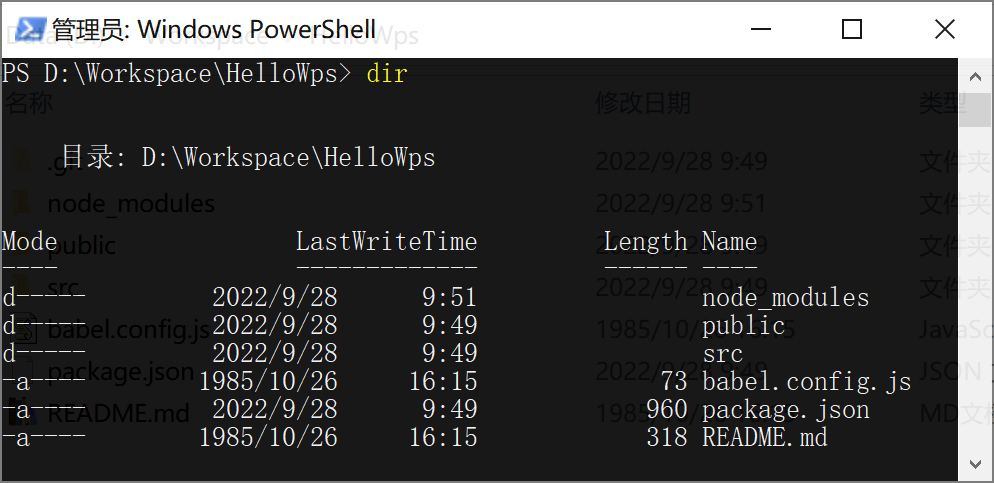
4、如果你熟悉 vue,选择 “Vue” 以后,wpsjs 会在当前目录创建如下的工程结构

5、 执行调试命令: wpsjs debug
该命令会自动修改 oem.ini 配置,并在本地生成 jsplugins.xml 文件,命令执行后会自动启动 wps 并加载 HelloWps 这个加载项 ,同时 wpsjs 工具包启了一个 http 服务,此服务主要提供两方面的能力:
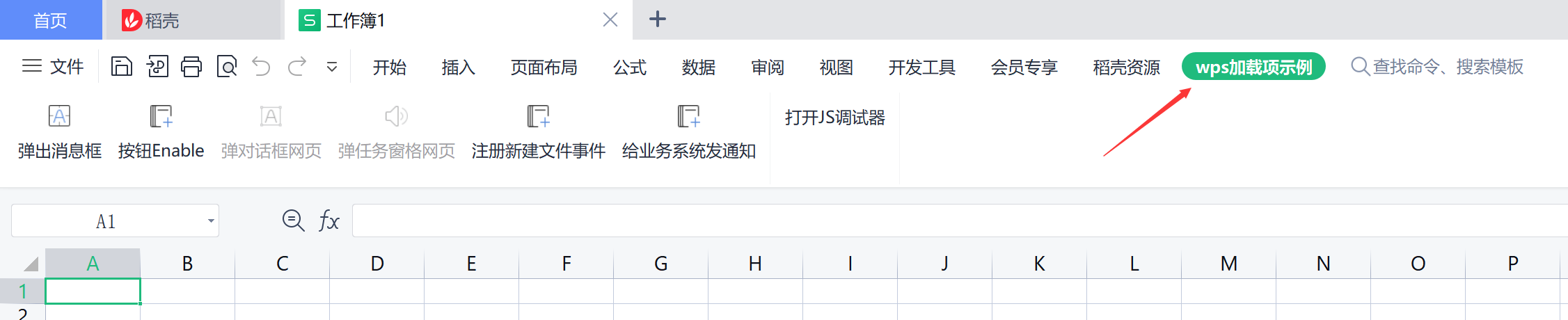
6、在 wps 打开新标签页,选择新建空白电子表格,如果出现如下的 “wps 加载项实例” 则表示加载项安装成功了。

至此,wps 加载项代码可以开始编写运行。但是正式使用的时候,我们需要把加载项发布到生产环境
目前 wps 提供两种部署方式:jsplugins.xml 模式和 publish.xml 模式。
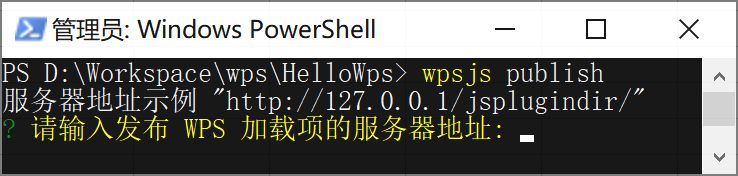
1、执行发布命令: wpsjs publish

2、输入你打算部署 wps 加载项的服务器地址,本例是 http://localhost/wps-host/ ,注意必须要有结尾的斜杠

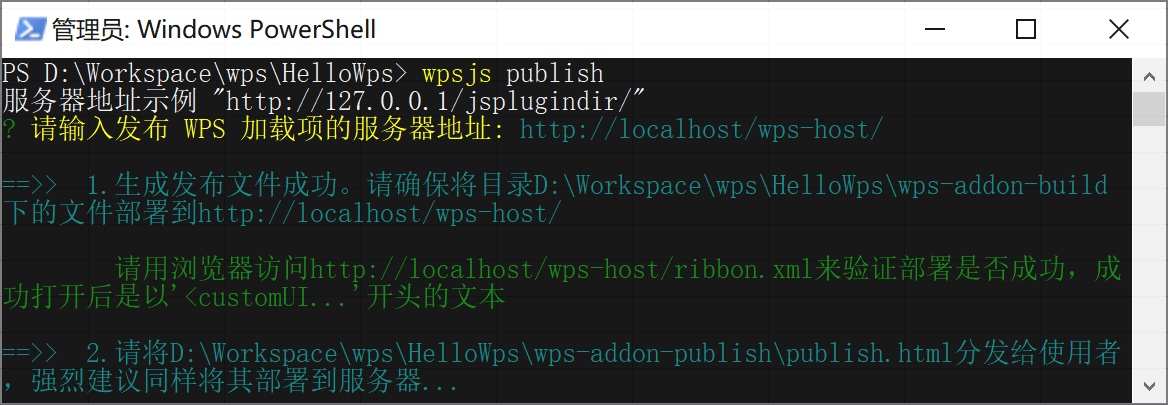
3、按照提示,把 wps-addon-build 目录下的文件部署到服务器目录。 我本地配置了 nginx 代理,服务器目录是 D:/static_folder/wps-addon-build/ ,可通过 http://localhost/wps-host/ 访问打包出来的文件。
如果部署地址下的 ribbon.xml( http://localhost/wps-host/ribbon.xml)可以正常访问,说明代码部署成功了。
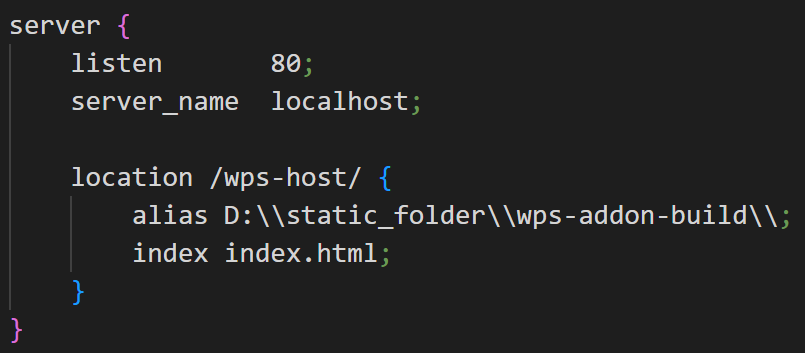
nginx 关键配置如下

如果想学习 nginx 可参考另一篇博文: 如何优雅地在 Windows 上使用 Nginx
4、按照提示把 publish.html 也 部署到服务器上,通过访问服务器上的 publish.html 实现加载项的加载和卸载操作。当存在多个加载项时,在每一个加载项项目下都执行一次 wpsjs publish ,并且将每个加载项单独部署即可。本例的地址是: http://localhost/wps-host/publish.html
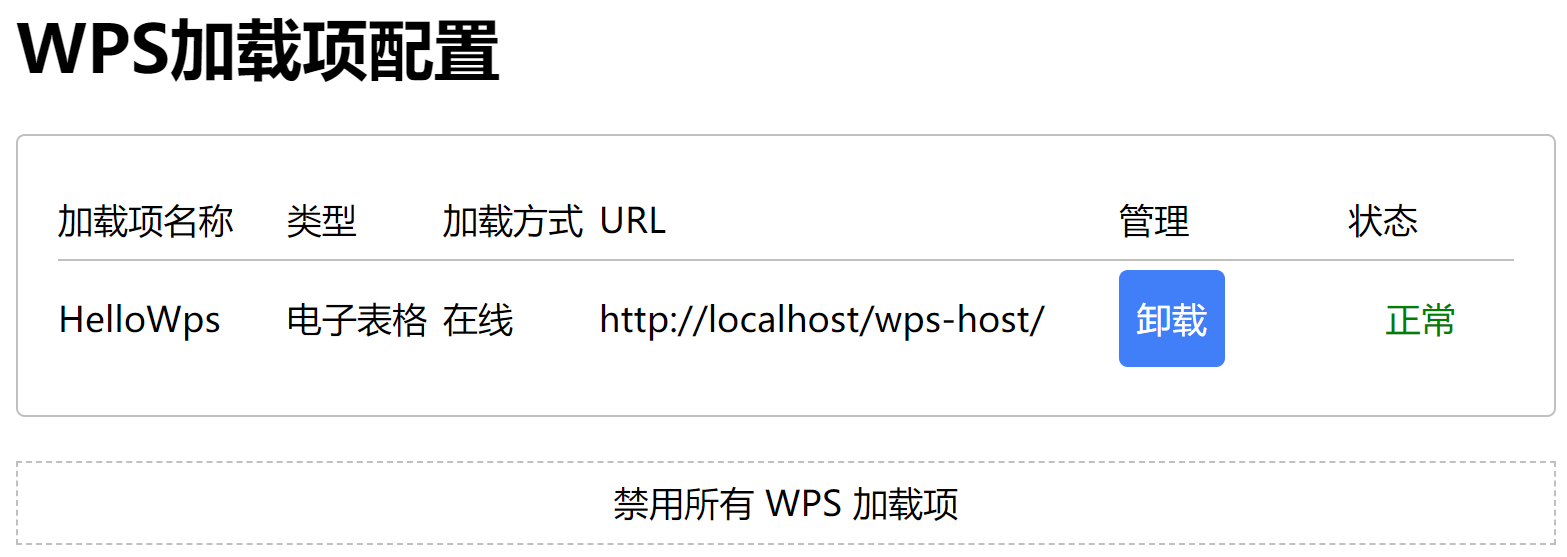
5、浏览器打开 publish.html 的线上地址,点击 “安装”,等页面按钮变成 “卸载”,状态显示 “正常”,则表示加载项安装成功,如图:

6、这时候重启 wps,打开一个空白电子表格,如果出现 debug 时的 “wps 加载项实例” 则表示加载项在线安装生效了
7、如果以上步骤都没问题,但是就是没出现 “wps 加载项实例”,可以试着把 wps 安装目录 /office6/cfgs/oem.ini 文件的 JsApiPlugin=true 改为 JsApiPlugin=false 。
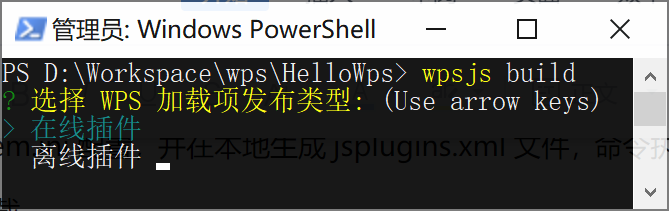
1、执行生产环境打包命令: wpsjs build

2、离线和在线的方式各有优缺点:
在线插件 ——
离线插件 ——
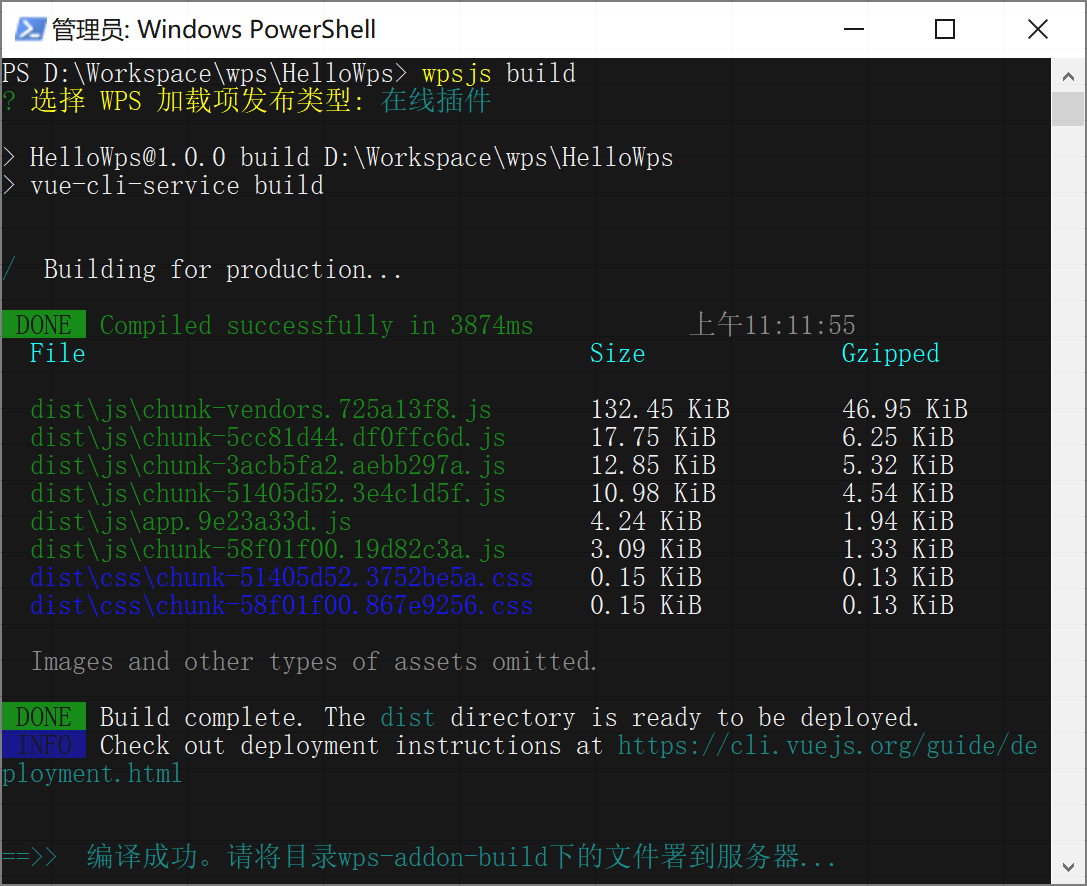
我这里选择在线插件

3、按照提示,将目录 wps-addon-build 下的文件署到服务器,然后将加载项的地址配置到原有的 jsplugins.xml 文件中,如果没有,新建一个 jsplugins.xml 文件,将加载项的地址配置到该文件。将 oem.ini 文件中的 JSPluginsServer 的值写成 jsplugins.xml 文件的部署地址。
小知识分享:每一个HTML 文档中,都有一个不可或缺的标签:<head>,在几乎所有的HTML文档里, 我们都可以看到类似下面这段代码:
<head><meta charset=utf-8><meta http-equiv=content-type content=text/html; charset=utf-8><meta name=renderer content=webkit/><meta name=force-rendering content=webkit/><meta http-equiv=X-UA-Compatible content=IE=edge,chrome=1/><meta http-equiv=Content-Type content=www.sxhxtt.cn ;charset=gb2312><meta name=viewport content=width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no></head>
head标签作为一个容器,主要包含了用于描述 HTML 文档自身信息(元数据)的标签,这些标签一般不会在页面中被显示出来,主要告知搜索引擎本页面的关键字以及对应网址,在SEO中传递相关权重起到非常重要的作用。