61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享在网上找了一个瀑布流图片的代码,自己实现了一下
组件部分代码是这样的:
<!-- 图片瀑布流-->
<el-container id="index">
<!-- 点击图片详情弹窗 --><!-- :open="opmethod" -->
<el-dialog :visible.sync="dialogVisible" :fullscreen="true" custom-class="el-dialog-aa" top="0"
:show-close="false" @open="opmethod">
<pic-detail ref="detailWin" :picId="picId" @closedialog="closedialog"></pic-detail>
</el-dialog>
<!-- 公共搜索头部,管理页面不显示 -->
<!-- <el-header>
<common-header @clickSearch='search'></common-header>
</el-header>-->
<!-- 主体瀑布流区域,无限滚动 -->
<div class="v-waterfall-content" ref="abc" v-infinite-scroll="getMoreData" infinite-scroll-disabled="disabled"
infinite-scroll-distance="10" style="overflow:auto">
<div v-for="img in waterfallList" :key="img.key" class="v-waterfall-item"
:style="{top:img.top+'px',left:img.left+'px',width:imageWidth+'px',height:img.height}">
<!-- 图片卡片 -->
<el-card shadow="hover" :body-style="{'padding':'0px','border-radius':'10px'}" @click.native="openDialog(img.id)">
<!-- 图片懒加载 -->
<el-image :src='img.src' class='image' :key='img.src' lazy>
<!-- 加载前占位 -->
<div slot="placeholder" class="image-slot">
<div :style="{height:img.height+'px',width:imageWidth + 'px',backgroundColor:img.colour}"></div>
</div>
<!-- 加载失败占位 -->
<div slot="error" class="image-slot">
<div :style="{height:img.height+'px',width:imageWidth + 'px',backgroundColor:img.colour}"></div>
</div>
</el-image>
</el-card>
</div>
</div>
</el-container>
跑起来是这样的效果,加css之前图片是竖着排的

加入了如下css代码
.v-waterfall-content {
width: 100%;
height: 100%;
position: relative;
}
.v-waterfall-item {
float: left;
position: absolute;
}
.v-waterfall-item img {
width: auto;
height: auto;
}
.el-card__body .image {
width: 100%;
display: block;
}
再运行项目就不显示图片了:

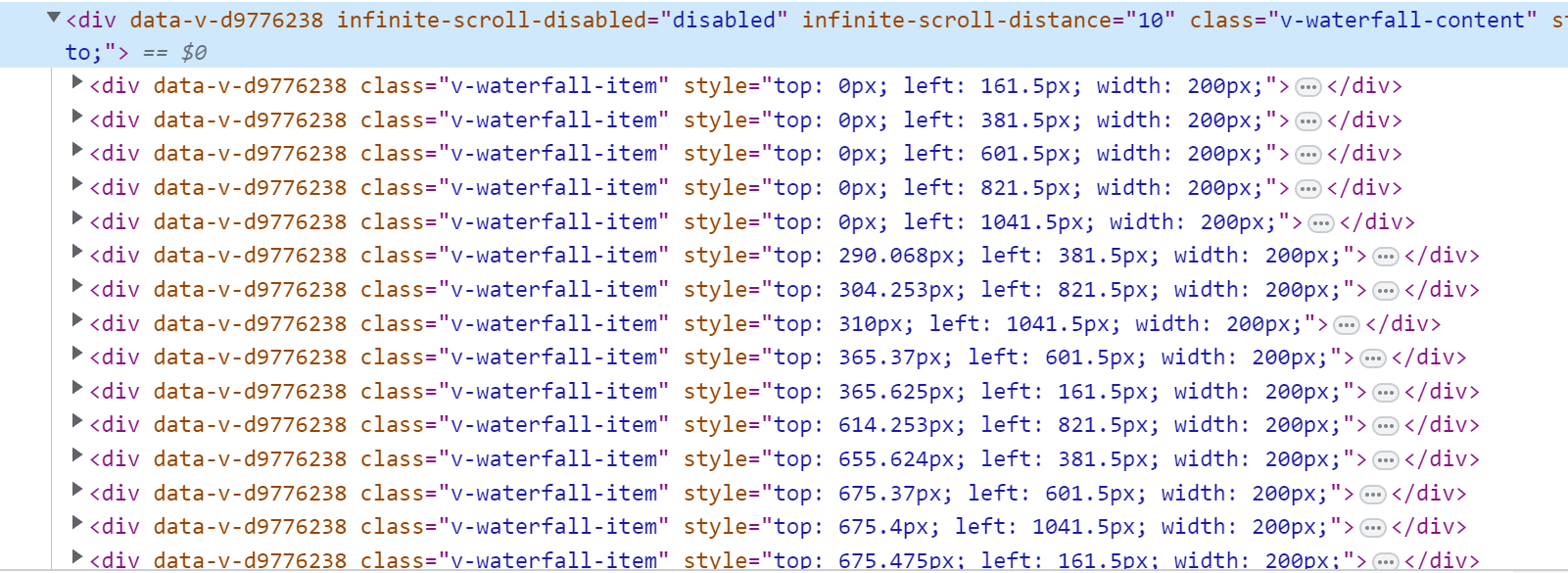
打开控制台可以是看到每个图片的位置信息的,但不知道为什么不显示

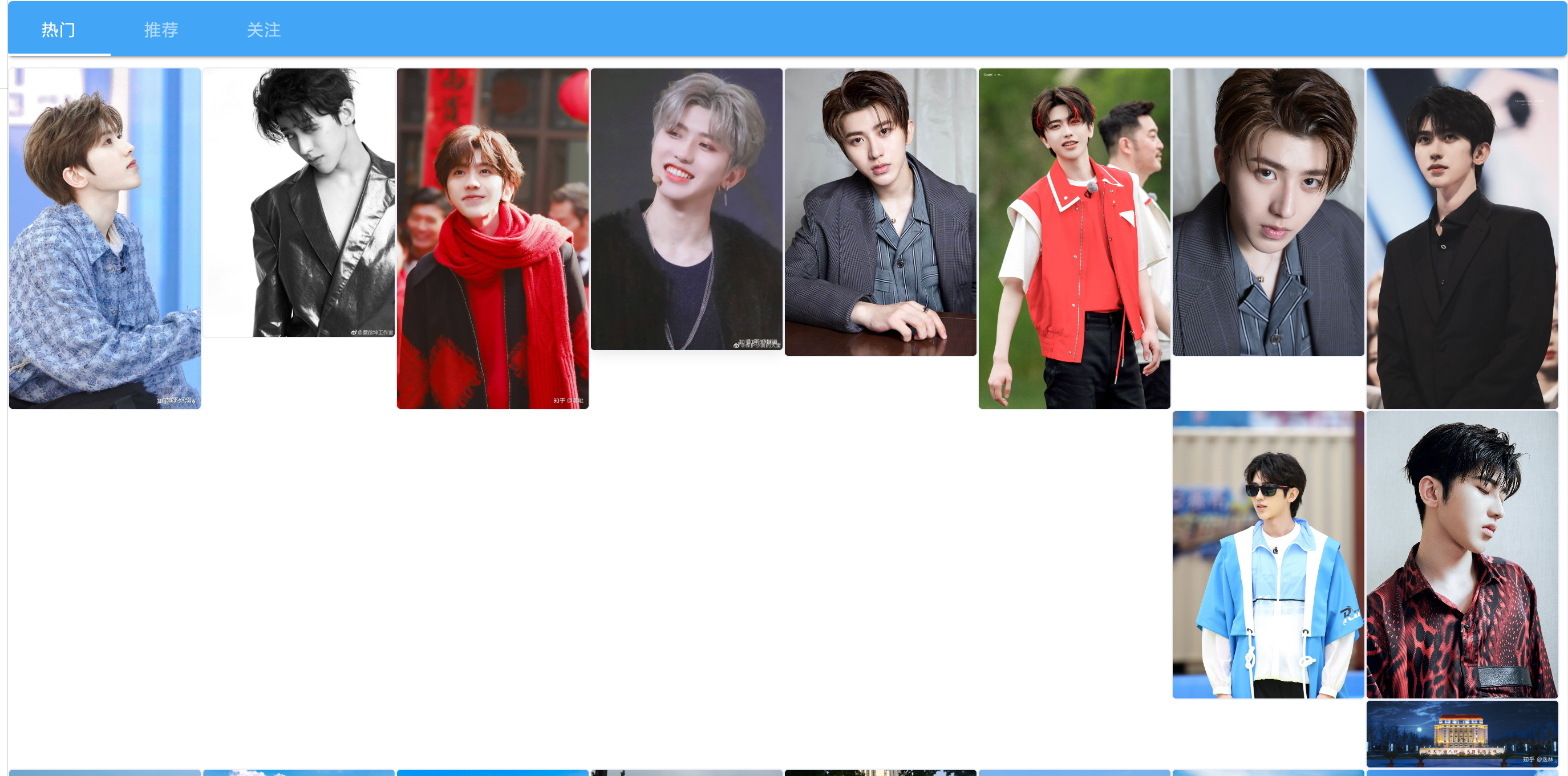
把.v-water-fall-item里position:absolute注释掉以后可以显示,但效果也不对,存在大量空白,跟控制台里显示的图片的top值也对不上

俺是初学者,求大佬帮帮忙吧~