1,462
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
目录
本文将介绍 Android 14 针对 TextView 的 2 处重要新功能:
searchResultHighlight 等针对 TextView 的搜索结果进行高亮展示focusedSearchResultIndex 针对 TextView 搜索焦点高亮和移动Android 14 推出了针对搜索结果展示高亮和当前焦点高亮的新 API:
下面我们利用这些 API 进行效果实战。
首先,我们先在代码里设置颜色,将搜索到的文字为水蓝色:
class TextViewActivity : AppCompatActivity() {
companion object {
const val TEXT_LONG = "val builder = Highlights.Builder()val val val val val val val val "
}
override fun onCreate(savedInstanceState: Bundle?) {
...
with(binding.textview2) {
text = TEXT_LONG
// set highlight color for searching
searchResultHighlightColor = Color.CYAN
}
}
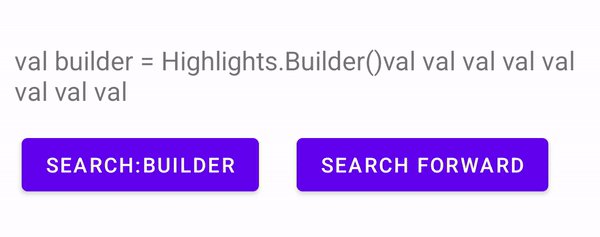
接着,添加 button 模拟搜索:
class TextViewActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
...
// 模拟搜索按钮
binding.startSearch.setOnClickListener {
binding.textview2.run {
Log.d("HighLights", "startSearch tapped" +
" and current search Color:${searchResultHighlightColor.toColorString()}"
)
// set searching ranges
setSearchResultHighlights(4, 11, 25, 32)
}
}
}
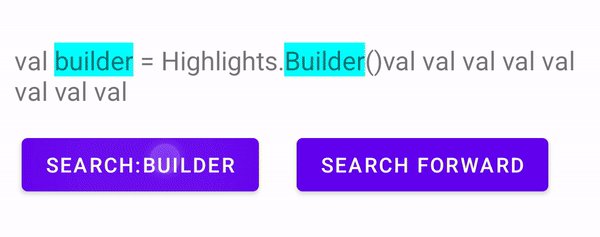
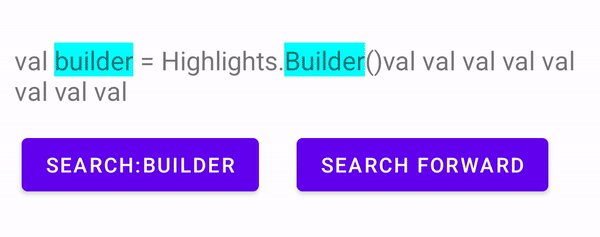
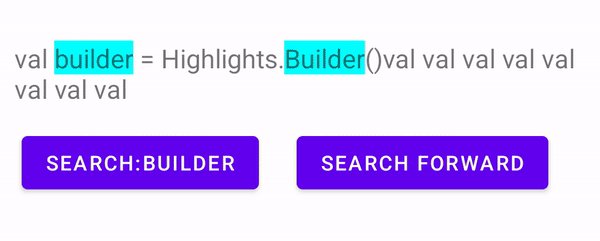
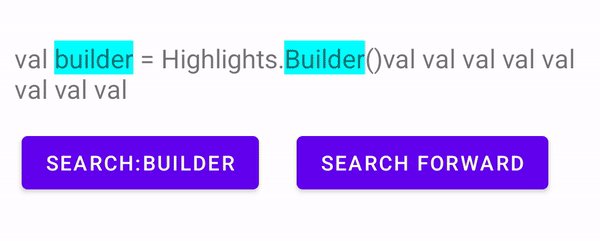
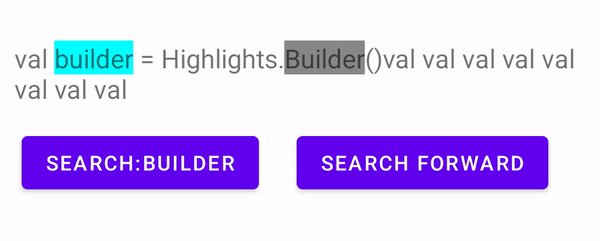
运行下代码看下效果:点击 “Search” button 之后,builder 字样呈现出水蓝色高亮。

如下的 log 也显示当前设置的高亮色为水蓝色。
2023-05-21 D/HighLights: startSearch tapped and current search Color:CYAN
搜索焦点移动新 API 如下:
setFocusedSearchResultHighlightColor(int color):设置当前聚焦到的匹配关键字的文本颜色,xml 中使用的 android:focusedSearchResultHighlightColor attribute 以及代码中获取该颜色值的 getFocusedSearchResultHighlightColor()
setFocusedSearchResultIndex(int index):设置当前聚焦到的匹配关键字的索引以及 getFocusedSearchResultIndex() 获取索引的方法
注意默认的搜索焦点为 FOCUSED_SEARCH_RESULT_INDEX_NONE 即 -1,意味着搜索结果并未开始聚焦。
然后给 TextView 添加聚焦后颜色为灰色,并添加 button 模拟焦点移动:
class TextViewActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
...
with(binding.textview2) {
...
// set matched searching highlight color
focusedSearchResultHighlightColor = Color.GRAY
}
// 模拟焦点移动按钮
binding.changeSearchIndex.setOnClickListener {
binding.textview2.run {
Log.d("HighLights", "changeSearchIndex tapped" +
" and current Focused Color:${focusedSearchResultHighlightColor.toColorString()}" +
" and currentFocusedResultIndex:${focusedSearchResultIndex}"
)
// Set index to first or second
val newSearchIndex = when (focusedSearchResultIndex) {
TextView.FOCUSED_SEARCH_RESULT_INDEX_NONE, 1 -> 0
0 -> 1
else -> TextView.FOCUSED_SEARCH_RESULT_INDEX_NONE
}
Log.d("HighLights", "changeSearchIndex to :$newSearchIndex")
binding.textview2.focusedSearchResultIndex = newSearchIndex
}
}
}
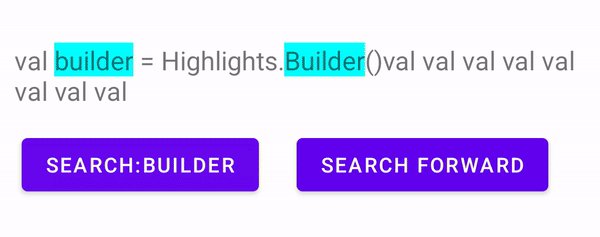
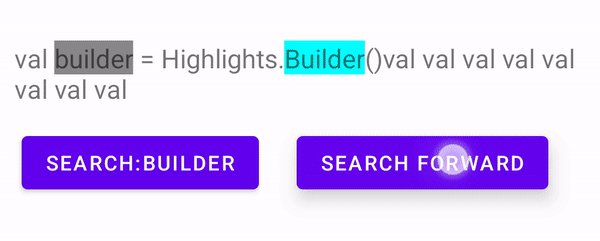
看下效果:点击 “Forward” button 之后灰色高亮在两个水蓝色高亮之间切换。

log 也显示当前设置的焦点高亮为灰色,焦点 index 随着点击在第一个和第二个之间切换。
2023-05-21 D/HighLights: changeSearchIndex tapped and current Focused Color:GREY and currentFocusedResultIndex:-1
2023-05-21 D/HighLights: changeSearchIndex to :0
2023-05-21 D/HighLights: changeSearchIndex tapped and current Focused Color:GREY and currentFocusedResultIndex:0
2023-05-21 D/HighLights: changeSearchIndex to :1
2023-05-21 D/HighLights: changeSearchIndex tapped and current Focused Color:GREY and currentFocusedResultIndex:1
2023-05-21 D/HighLights: changeSearchIndex to :0
2023-05-21 D/HighLights: changeSearchIndex tapped and current Focused Color:GREY and currentFocusedResultIndex:0
2023-05-21 D/HighLights: changeSearchIndex to :1
上个版本 13 时 Android 针对 TextView 提供了 LineBreakConfig 换行策略的新功能,到这次 14 一次性推出了文本高亮 HighLights、搜索高亮 searchResultHighlight 以及搜索焦点移动 focusedSearchResultIndex 3 个新功能。
虽然已经 Android 平台早已成熟、稳定,但 AOSP 团队仍不忘对 TextView 这个最基础的控件进行升级和优化。可以说 TextView 既是基础,同时也是使用最频繁、最重要的,所以官方的一点点改动都显得极为难得,开发者们需要知悉。
https://github.com/ellisonchan/AndroidUDemo