92
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
理解JavaScript的基本功能,理解DOM。
在1.的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
超文本传输协议(HTTP)的设计目的是保证客户端与服务器之间的通信。
HTTP 的工作方式是客户端与服务器之间的请求-应答协议。
web 浏览器可能是客户端,而计算机上的网络应用程序也可能作为服务器端。
举例:客户端(浏览器)向服务器提交 HTTP 请求;服务器向客户端返回响应。响应包含关于请求的状态信息以及可能被请求的内容。
在客户机和服务器之间进行请求-响应时,两种最常被用到的方法是:GET 和 POST。
GET - 从指定的资源请求数据。
POST - 向指定的资源提交要被处理的数据。
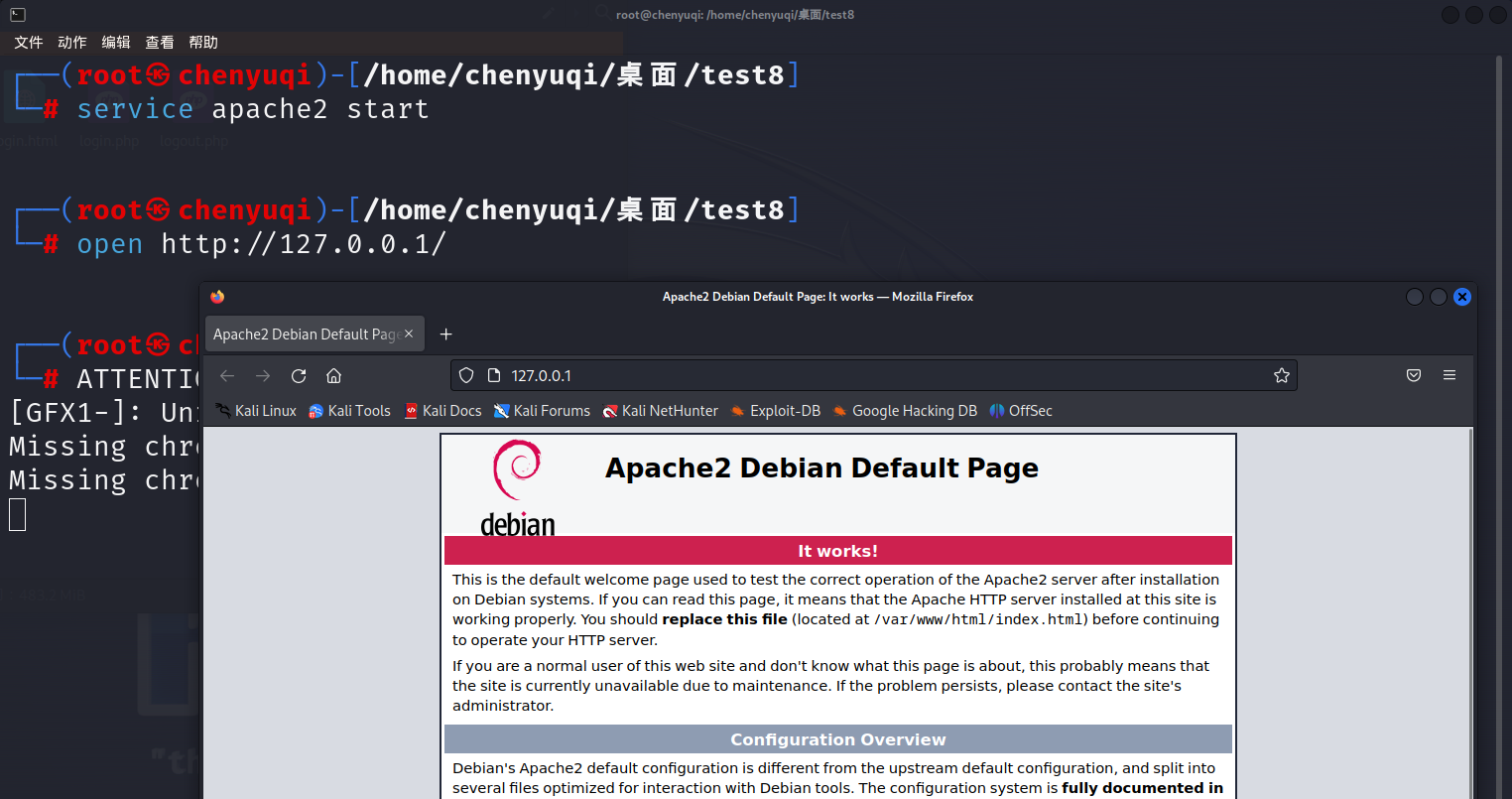
先输入service apache2 start开启服务器,确认服务器正常

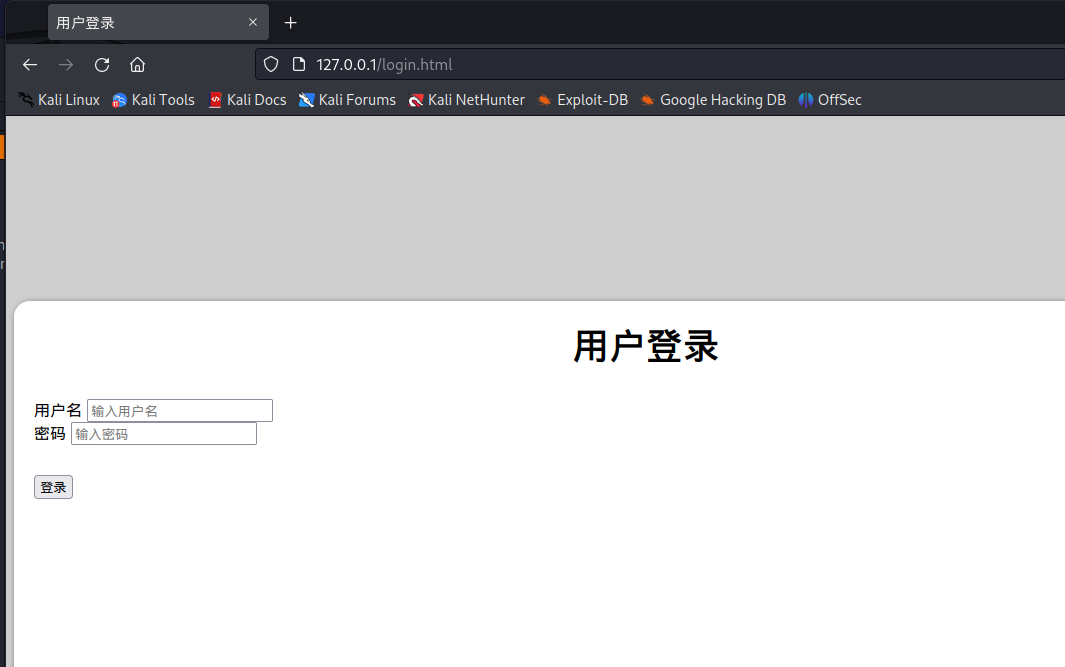
写一个很简单的含表单HTML页面,代码和效果如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<link rel="stylesheet" href="static/bootstrap-3.3.7-dist/css/bootstrap.css">
<style>
body {
background-color: #cecece;
}
.login-form {
background-color: #fff;
height: 500px;
padding: 20px;
border-radius: 1em;
margin: 50vh auto 0;
transform: translateY(-50%);
-moz-box-shadow: 2px 2px 5px #333333;
-webkit-box-shadow: 2px 2px 5px #333333;
box-shadow: 2px 2px 5px #333333;
}
.login-form header {
font-size: 36px;
font-weight: bolder;
text-align: center;
margin-bottom: 30px;
}
.login-form .btn-row{
margin-top: 30px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<form class="login-form" action="login.php" method="post">
<header>用户登录</header>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" name="username" placeholder="输入用户名">
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="text" class="form-control" id="password" name="password" placeholder="输入密码">
</div>
<div class="form-group btn-row">
<button type="submit" class="btn btn-primary btn-block">登录</button>
</div>
</form>
</div>
</div>
</div>
<script src="static/jquery-1.11.3.min.js"></script>
<script src="static/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
</body>
</html>

JavaScript 是一种脚本,一门编程语言,它可以在网页上实现复杂的功能,网页展现给你的不再是简单的静态信息,而是实时的内容更新,交互式的地图,2D/3D 动画,滚动播放的视频等等。
文档对象模型 (DOM) 是 HTML 和 XML 文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。DOM 将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。简言之,它会将 web 页面和脚本或程序语言连接起来。
2.3-Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
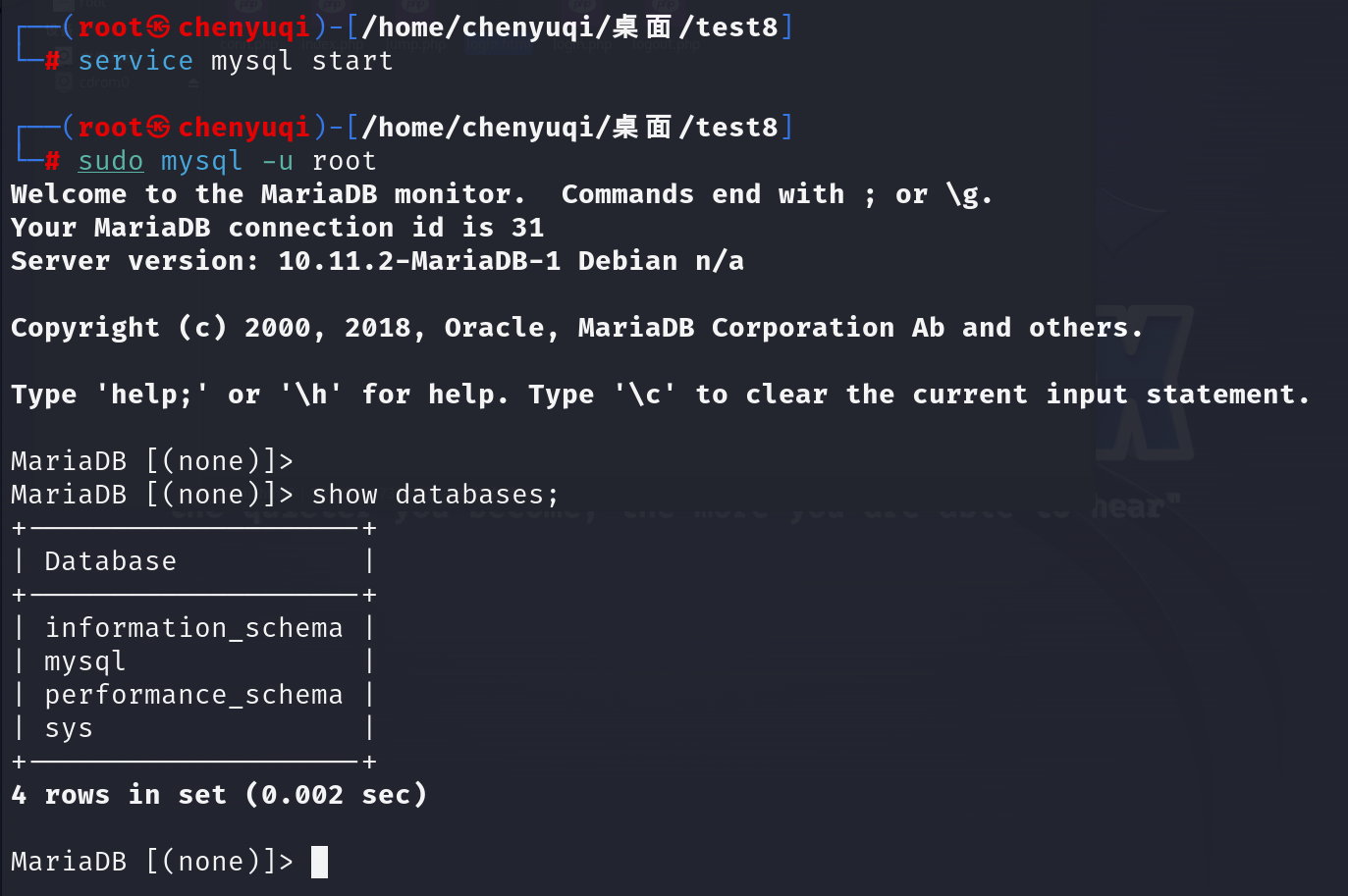
先输入service mysql start打开mysql
然后用root登录

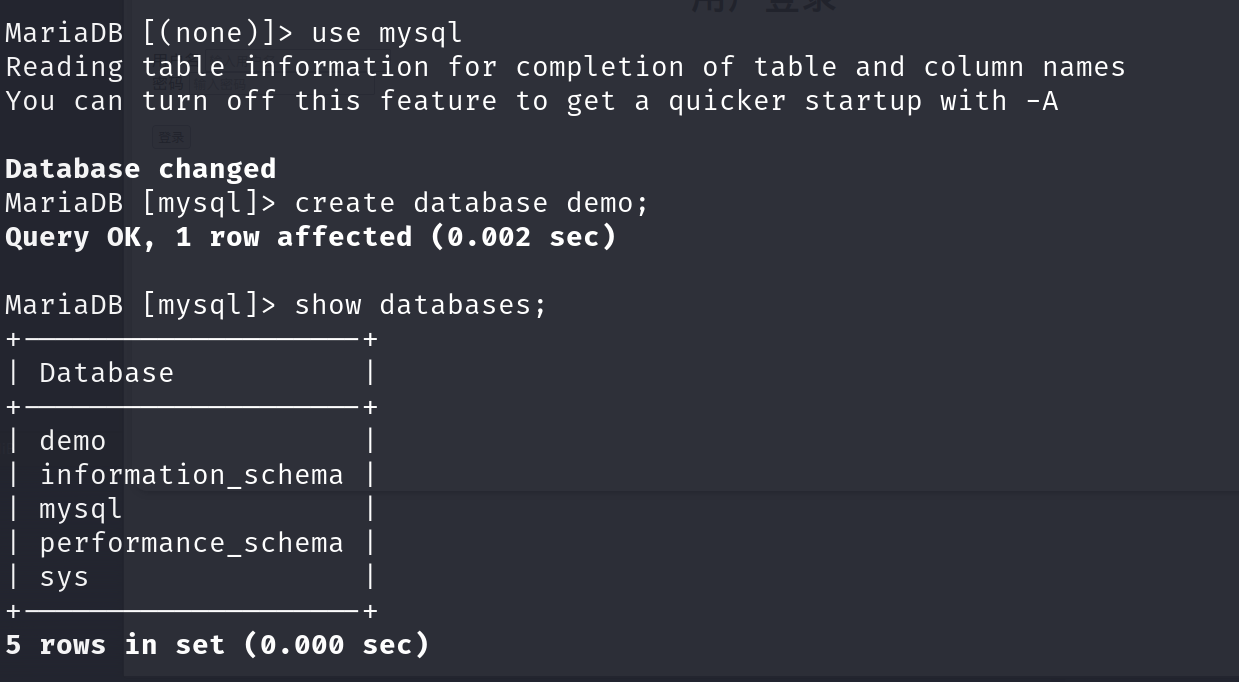
新建一个名为demo的数据库:
create database demo;
show databases;

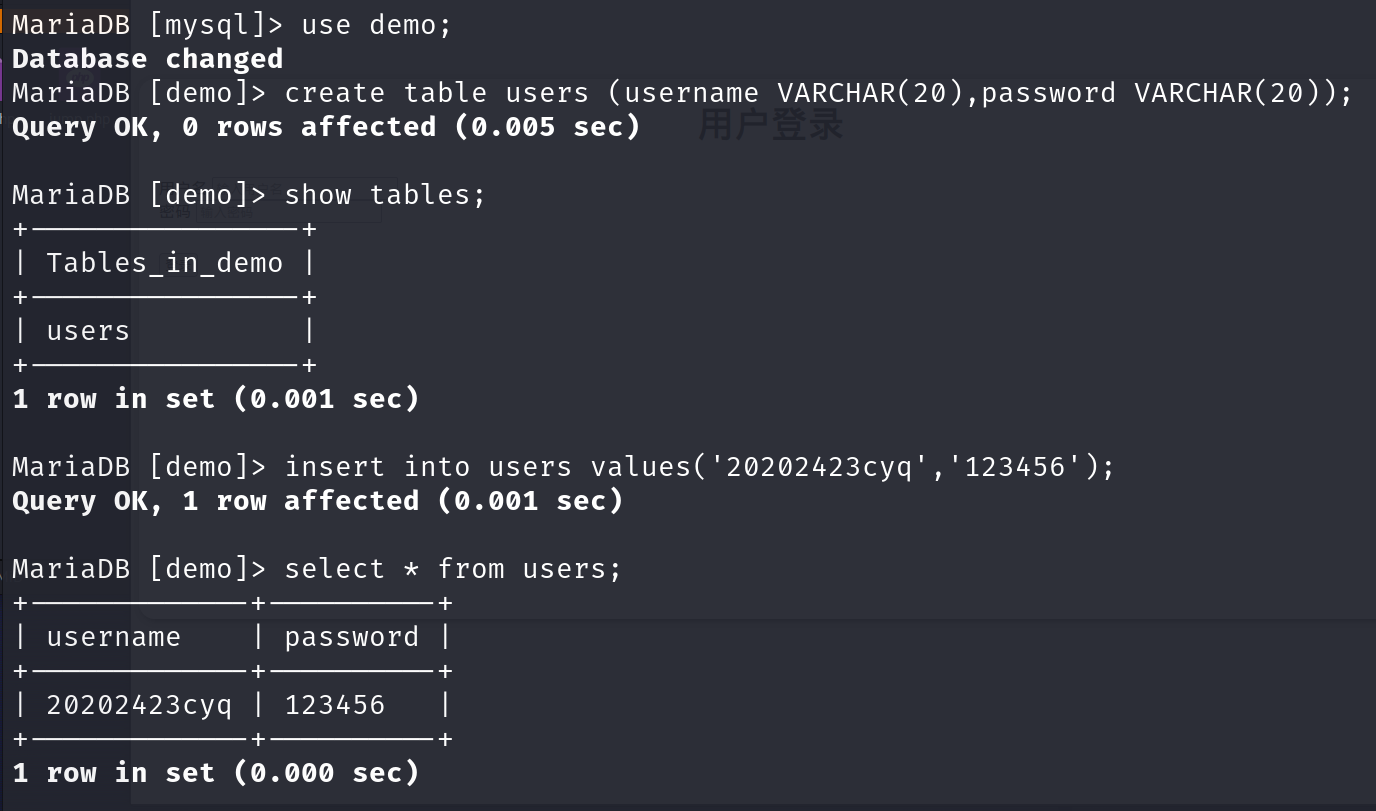
往里面填充设置名为users的表格,并填上一个用户:
use demo;
create table users (username VARCHAR(20),password VARCHAR(20));
show table;
insert into login values('20202411cyq','123456');
select * from login;

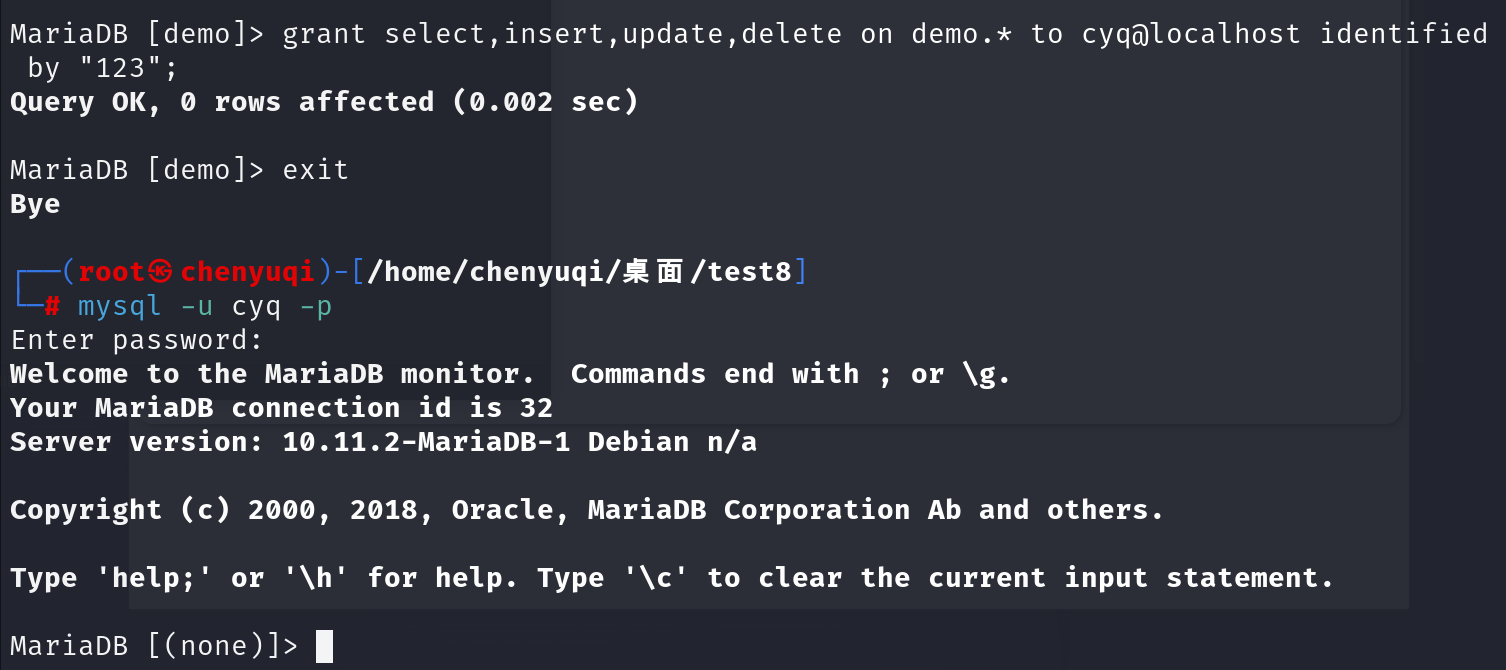
添加名为cyq的用户可以通过本机使用123作为密码进行登录:
grant select,insert,update,delete on demo.* to cyq@localhost identified by "123";

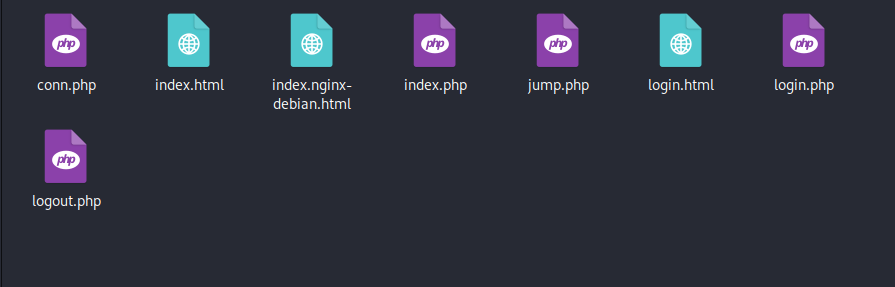
我分了五个php文件
连接数据的conn.php
<?php
$mysqli = new mysqli('localhost','cyq','123','demo');
if($mysqli->connect_errno){
printf("连接数据库失败: %s\n", $mysqli->connect_error);
exit();
}
$mysqli->query('set names utf8');
用户登录 login.php
<?php
if(empty($_POST)){
session_start();
unset($_SESSION);
session_destroy();
header('location:login.html');
exit();
}
require_once 'conn.php';
$username = $_POST['username'];
$password = $_POST['password'];
$sql = "select username from users where username='{$username}' and password='{$password}'";
$result = $mysqli->query($sql);
if($result === false) {
die($mysqli->error);
}
if($arr = $result->fetch_array()){
session_start();
$_SESSION['username'] = $username;
header('location:index.php');
}else{
$msg = '用户名或密码输入错误,重新输入';
$wait = 3;
$url = 'login.html';
require_once 'jump.php';
exit();
}
页面跳转 jump.php
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>跳转提示</title>
<style type="text/css">
*{ padding: 0; margin: 0; }
body{ background: #fff; font-family: "Microsoft Yahei","Helvetica Neue",Helvetica,Arial,sans-serif; color: #333; font-size: 16px; }
.system-message{ padding: 24px 48px; }
.system-message h1{ font-size: 100px; font-weight: normal; line-height: 120px; margin-bottom: 12px; }
.system-message .jump{ padding-top: 10px; }
.system-message .jump a{ color: #333; }
.system-message .success,.system-message .error{ line-height: 1.8em; font-size: 36px; }
.system-message .detail{ font-size: 12px; line-height: 20px; margin-top: 12px; display: none; }
</style>
</head>
<body>
<div class="system-message">
<?php switch ($code) {?>
<?php case 1:?>
<h1>:)</h1>
<p class="success"><?php echo(strip_tags($msg));?></p>
<?php break;?>
<?php case 0:?>
<h1>:(</h1>
<p class="error"><?php echo(strip_tags($msg));?></p>
<?php break;?>
<?php } ?>
<p class="detail"></p>
<p class="jump">
页面自动 <a id="href" href="<?php echo($url);?>">跳转</a> 等待时间: <b id="wait"><?php echo($wait);?></b>
</p>
</div>
<script type="text/javascript">
(function(){
var wait = document.getElementById('wait'),
href = document.getElementById('href').href;
var interval = setInterval(function(){
var time = --wait.innerHTML;
if(time <= 0) {
location.href = href;
clearInterval(interval);
};
}, 1000);
})();
</script>
</body>
</html>
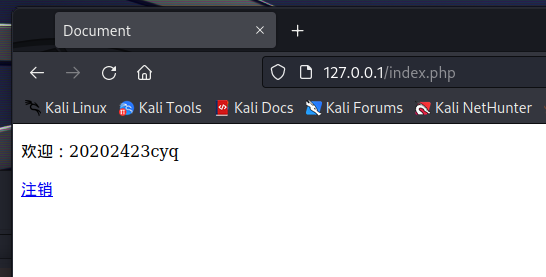
登录成功后进入首页:index.php
<?php
session_start();
if(empty($_SESSION['username'])){
$msg = '没有权限,请先登录';
$wait = 3;
$url = 'login.html';
require_once 'jump.php';
exit();
}
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p>欢迎:<?php echo $_SESSION['username']; ?></p>
<p><a href="logout.php">注销</a> </p>
</body>
</html>

输入正确的用户名密码结果如下:

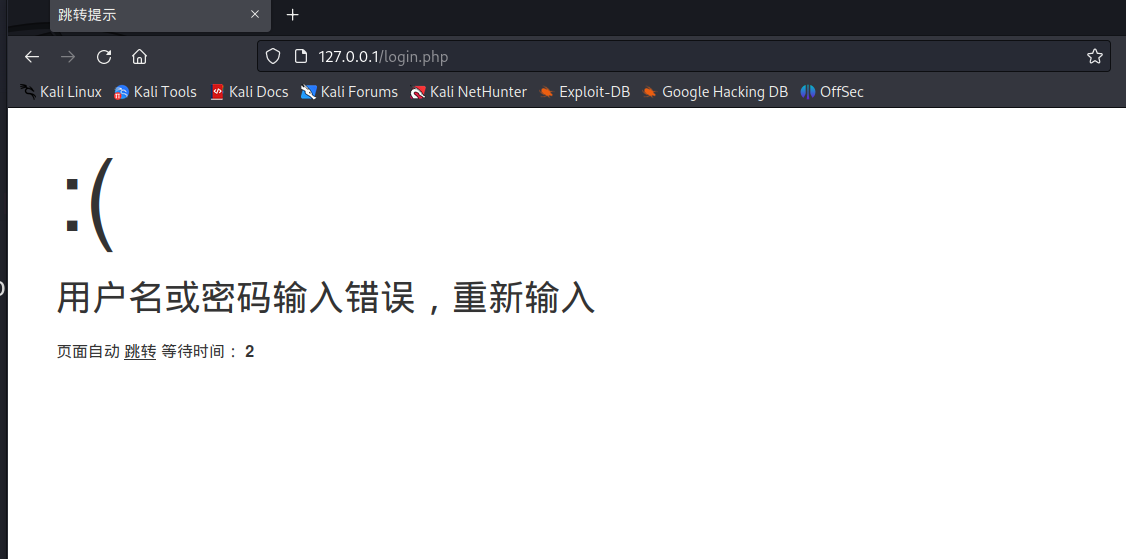
输入错误的结果如下:

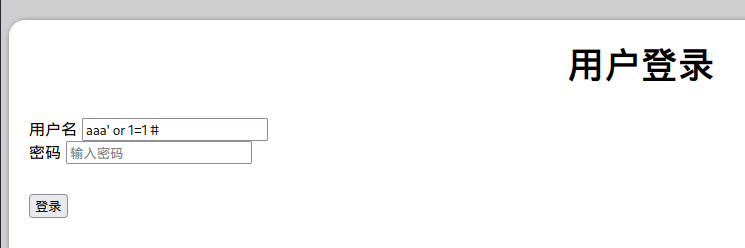
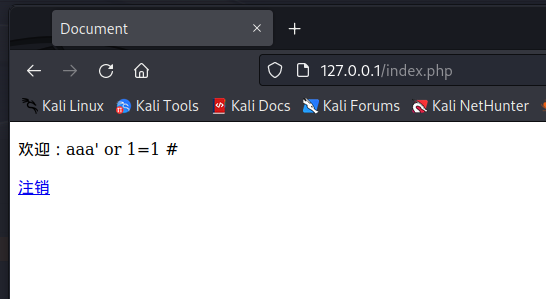
在用户名处输入aaa' or 1=1 #,点击登录


跨站脚本(Cross-site scripting,简称为:CSS, 但这会与层叠样式表(Cascading Style Sheets,CSS)的缩写混淆。因此,跨站脚本攻击缩写为XSS)是一种网站应用程序的安全漏洞攻击。
XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包括Java、 VBScript、 LiveScript、ActiveX、 Flash 或者甚至是普通的HTML。攻击成功后,攻击者可能得到包括但不限于更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容。
我们在用户名窗口输入如下语句:
<script> alert ('XSS attack'); </script>
没有弹出登录失败窗口,直接进去了

先在网上下载一个Webgoat的jar包,然后在文件夹中输入下列命令:
java -jar webgoat-2023.4.jar


用户名为:20202423cyq
密码为:123456

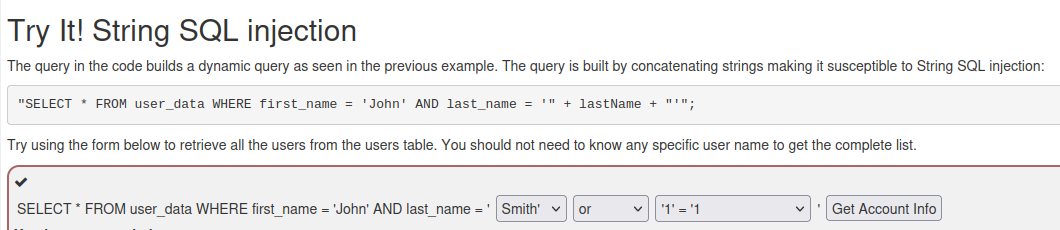
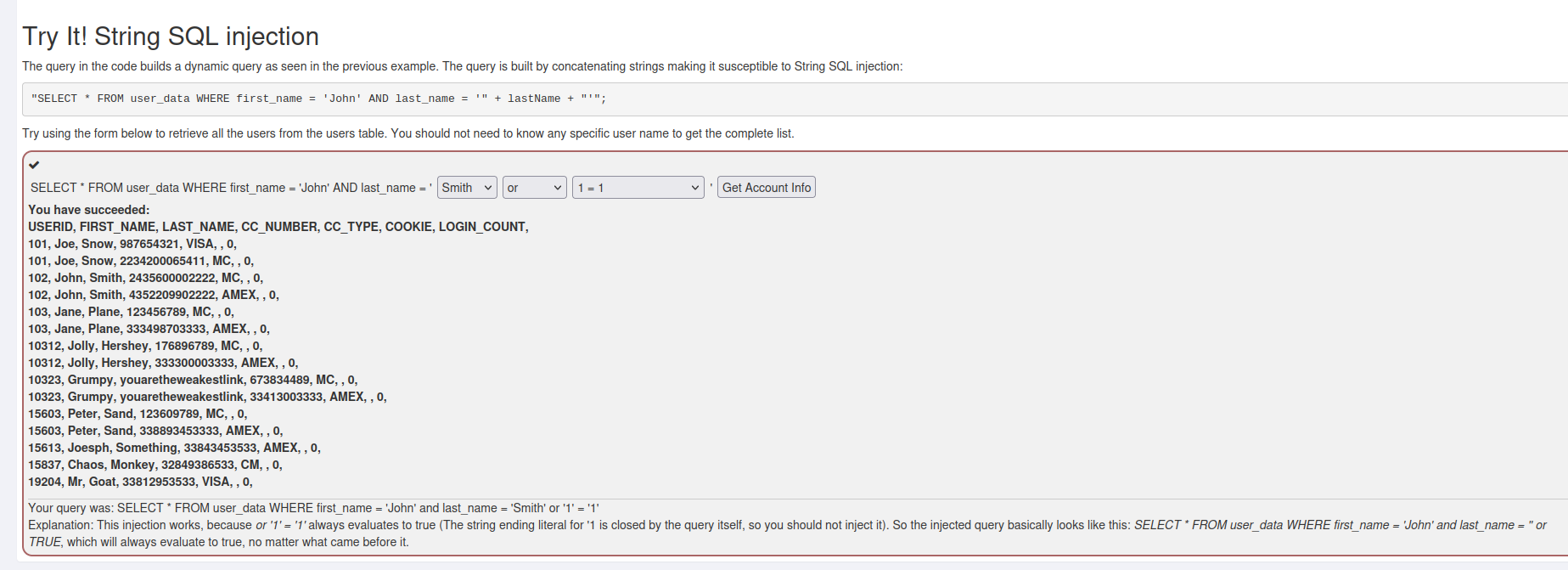
我们选择sql注入的第九题,这道题还是很典型的,观察发现目标是构造永真式,用smith后面的单引号抵消掉前面的单引号,然后利用后面的单引号构造一个永真式‘1’ = ‘1’即可,所以这道题选择如下:

成功!

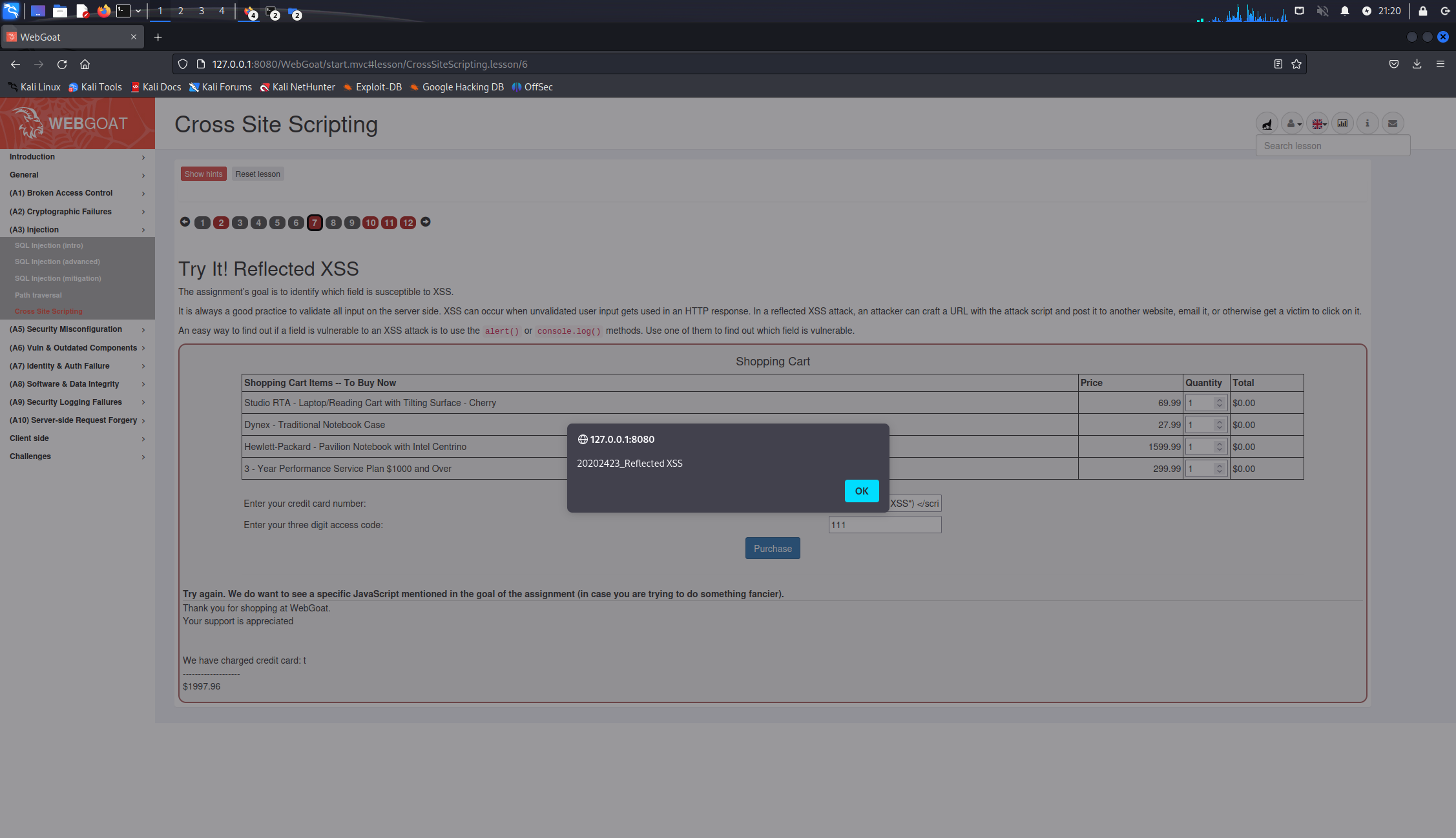
Reflected XSS
在HTTP响应中使用未经验证的用户输入时,可能会发生XSS。在反射的XSS攻击中,攻击者可以使用攻击脚本创建URL,并将其发布到另一个网站、通过电子邮件发送,或者让受害者单击它。确定字段是否易受XSS攻击的一种简单方法是使用alert()或控制台log()方法,使用其中一个来找出哪个字段易受攻击。
该题中存在两个可提交字段,使用alert()来确定哪个字段易受攻击。
分别在尝试在两个提交框中输入如下攻击代码,发现代码在第一个提交框中时会出现弹窗,可知第一个提交框易受攻击。
<script> alert("20202423_Reflected XSS") </script>

CSRF(Cross-Site Request Forgery)的全称是“跨站请求伪造”,也被称为“One Click Attack”或者“Session Riding”,通常缩写为CSRF或者XSRF。CSRF的中文名称尽管听起来像跨站脚本攻击(XSS),但它与XSS非常不同,并且攻击方式几乎相左。XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来攻击受信任的网站。与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比XSS更具危险性。
我们可以这么理解CSRF攻击:攻击者首先盗用了你的身份,然后以你的名义进行某些非法操作。CSRF能够使用你的账户发送邮件,获取你的敏感信息,甚至盗走你的账户购买商品等。CSRF攻击其实是利用了web中用户身份认证验证的一个漏洞:简单的身份验证仅仅能保证请求发自某个用户的浏览器,却不能保证请求本身是用户自愿发出的。

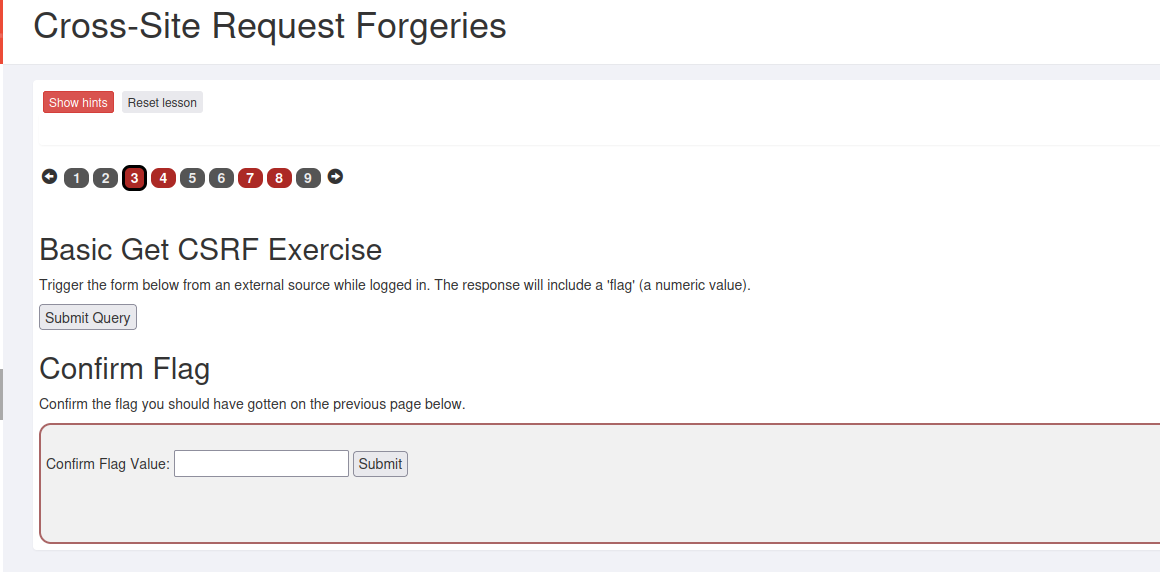
原网站点进去长这样,看不到flag

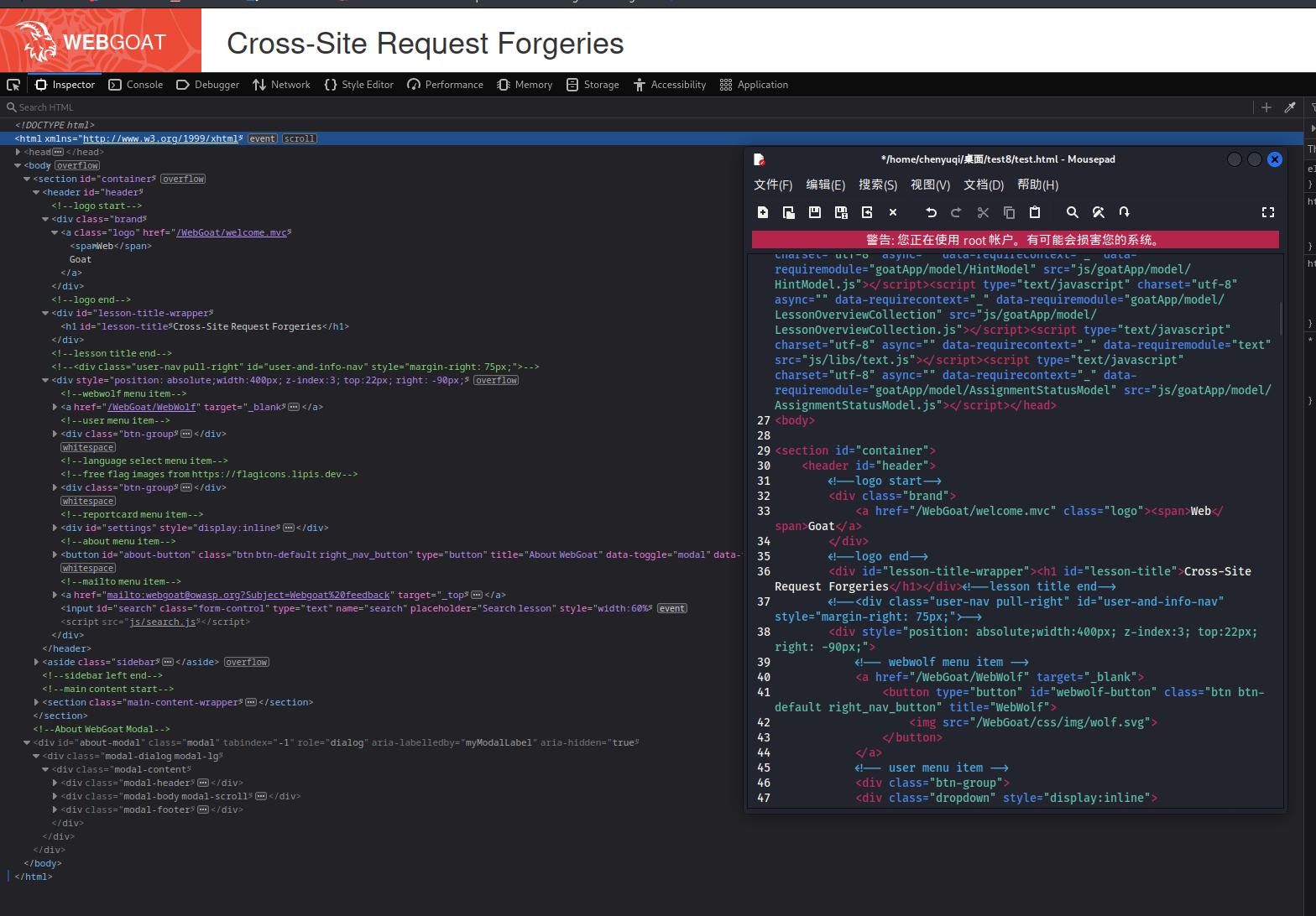
我们复制目标网页源代码然后存到本地

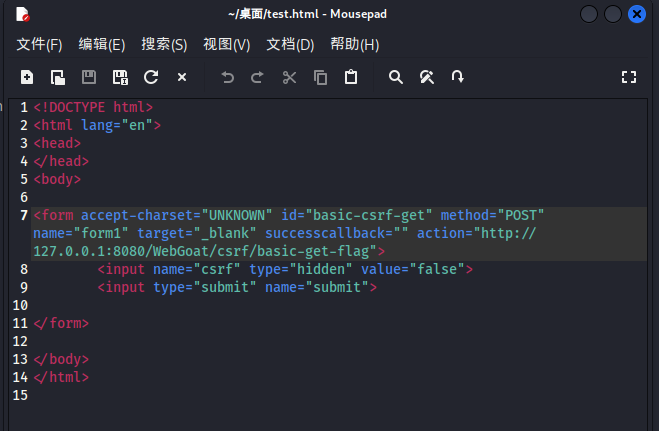
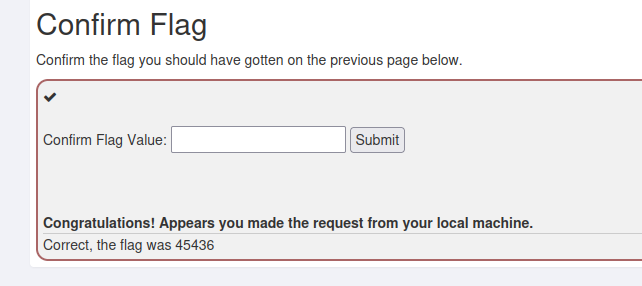
找到隐藏的from表单,存下来,然后在action的地址前加上http://127.0.0.1:8080%EF%BC%8C%E4%BF%9D%E5%AD%98%E5%90%8E%E5%9C%A8%E6%9C%AC%E5%9C%B0%E6%89%93%E5%BC%80/

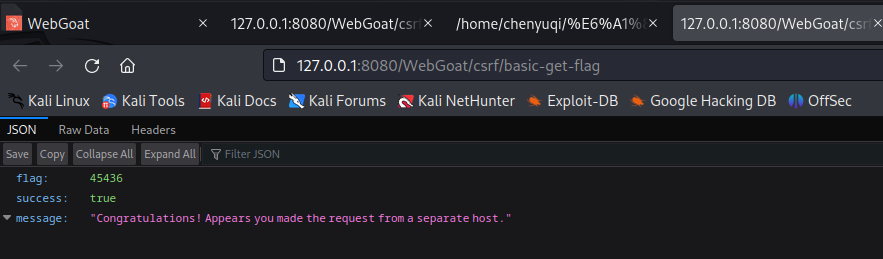
点击图中的按钮即可获得flag=45436


回答正确!

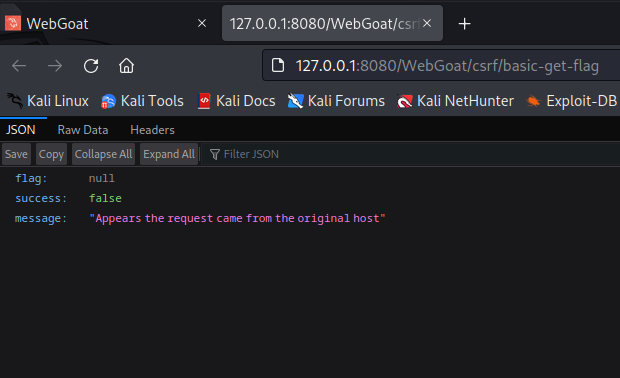
在靶场做CSRF题的时候,把form复制下来后,新的html打不开
解决方案:记得在action的地址前加上http://127.0.0.1:8080/
累。前后端都涉及,要不是上学期上过网络编程基础课,否则光是这个实验的前半部分就要老命了,好吧其实上了课也要老命了。然后就是实操了几个web攻击手段,虽然做的时候挺闹心的,但是现在回顾起来觉得还是挺有意思的,拓宽了我们对于攻击的眼界吧。
奖励独特有价值的作业!