87,955
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
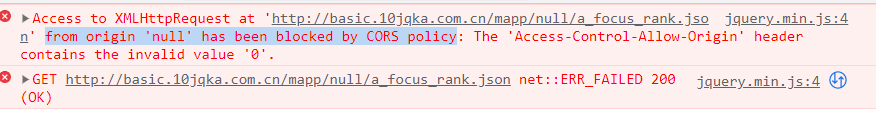
分享JS代码,直接获取远程URL的JSON, Chrome浏览器直接报CORS错误 ?
var url = 'http://basic.10jqka.com.cn/mapp/null/a_focus_rank.json';
var result = jQuery.getJSON(url).responseText;

Origin 头域 好像没法修改? 安装了Chrome的CORS插件也不行,谢谢。
在Chrome浏览器中直接获取远程URL的JSON数据会触发CORS(跨域资源共享)错误,因为您的域名与目标URL的域名不同。为了解决这个问题,您可以使用JSONP或者CORS。
JSONP可以通过添加特定的callback参数将JSON数据包装在一个回调函数中,从而绕过浏览器的安全限制