585
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | 2023 软件工程春季 |
|---|---|
| 这个作业要求在哪里 | 软件工程实践总结&个人技术博客 |
| 这个作业的目标 | 个人技术总结 |
| 其他参考文献 | 《构建之法》 |
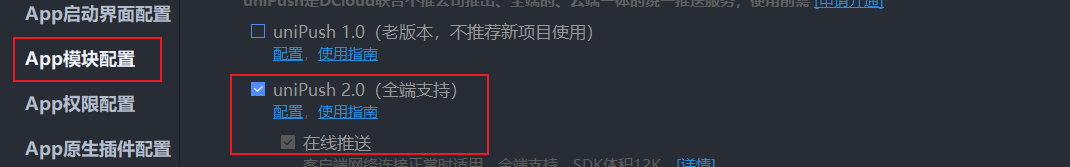
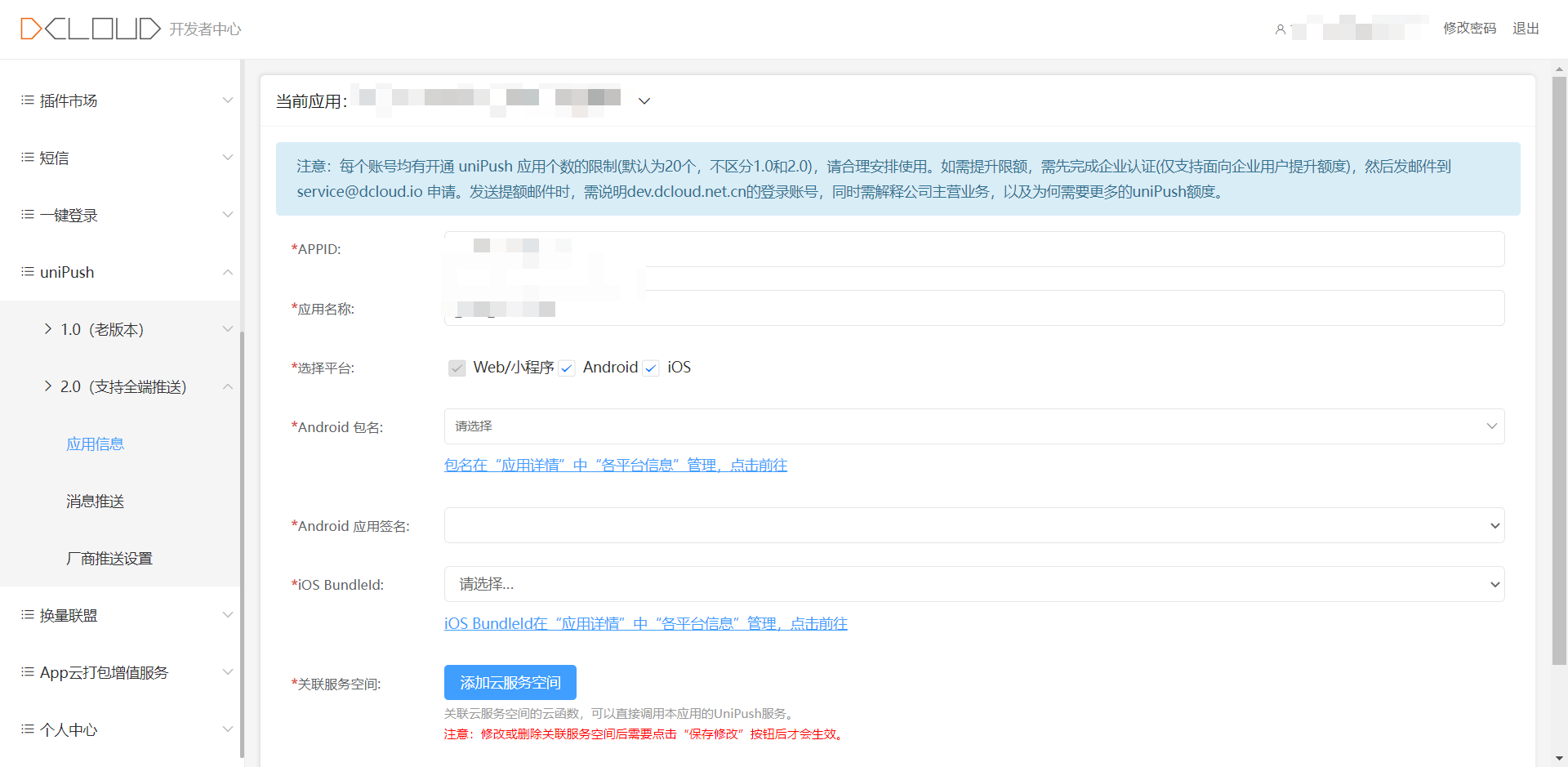
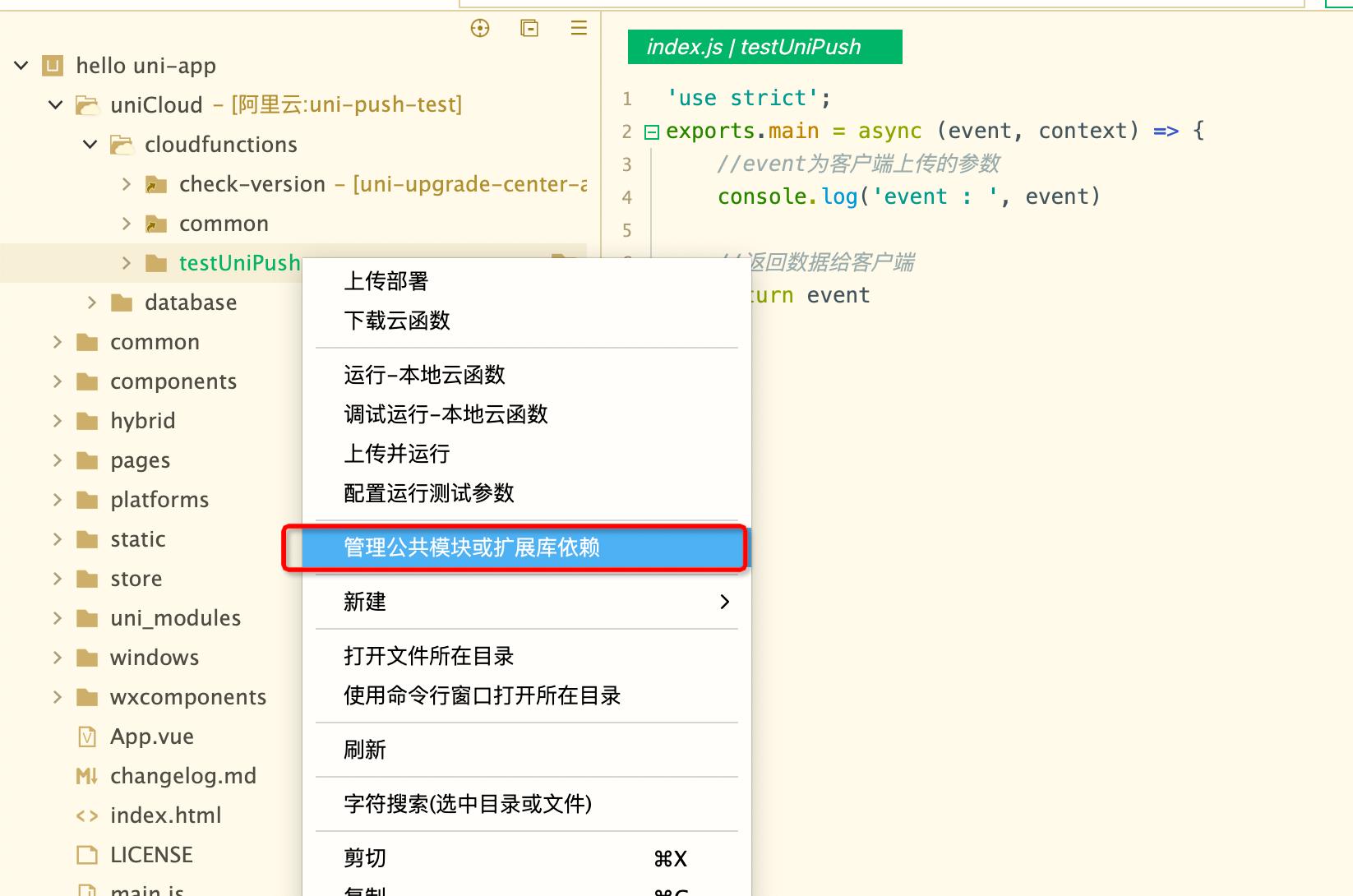
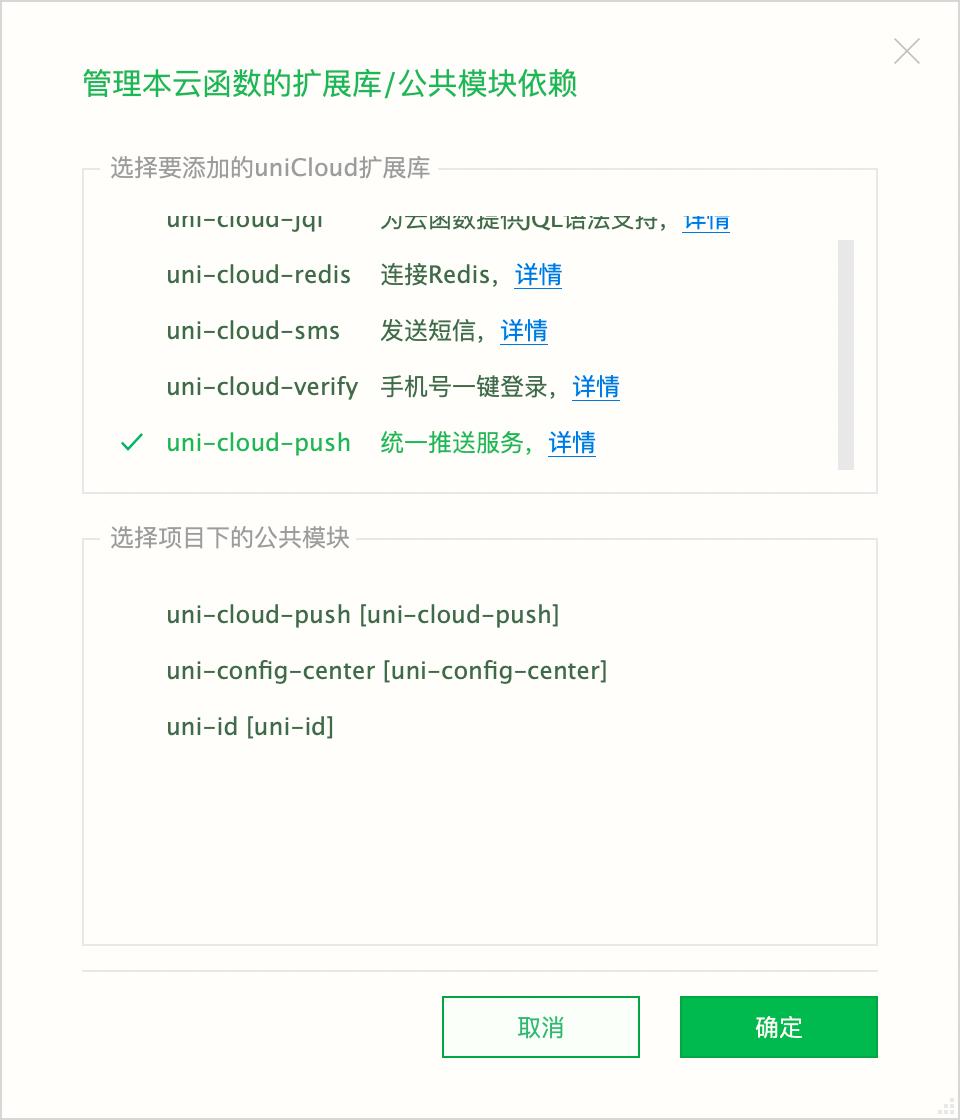
unipush 可以实现用户消息通知。当 APP 用户相关状态或者系统功能状态变化时,可对用户进行及时告知,或者促使用户完成特定操作。我们团队对用户报名的小队活动快开始的时候使用了 unipush,由于该组件是 DCloud 实现的,且只能通过云端函数使用,所以调试麻烦,需要不断试错。




await uniPush.sendMessage({
push_clientid: event.cid,
title: "小队活动即将开始",
content: "您报名的小队活动" + list[i] + "即将开始,快来看看吧~",
payload: event.payload,
force_notification: true,
request_id: event.request_id,
badge: event.badge,
});
// 获取 client_id
uni.getPushClientId({
success: (res) => {
getApp().globalData.push_clientid = res.cid;
push_clientid = res.cid;
console.log("客户端推送标识:", push_clientid);
},
fail(err) {
console.log(err);
},
});
// 请求查看是否有新消息
uniCloud.callFunction({
name: "uni-cloud-push",
data: {
uid: res.result.data.userId,
cid: getApp().globalData.push_clientid,
},
});
// 消息的回调方法,点击消息跳转
uni.onPushMessage((res) => {
console.log(res);
if (res.type == "click") {
uni.reLaunch({
url: "/pages/team/main",
success: () => {
plus.navigator.closeSplashscreen();
},
});
}
});
问题:
解决:
在使用上,我先进行云打包,然后使用 USB 连接手机进行基座调试
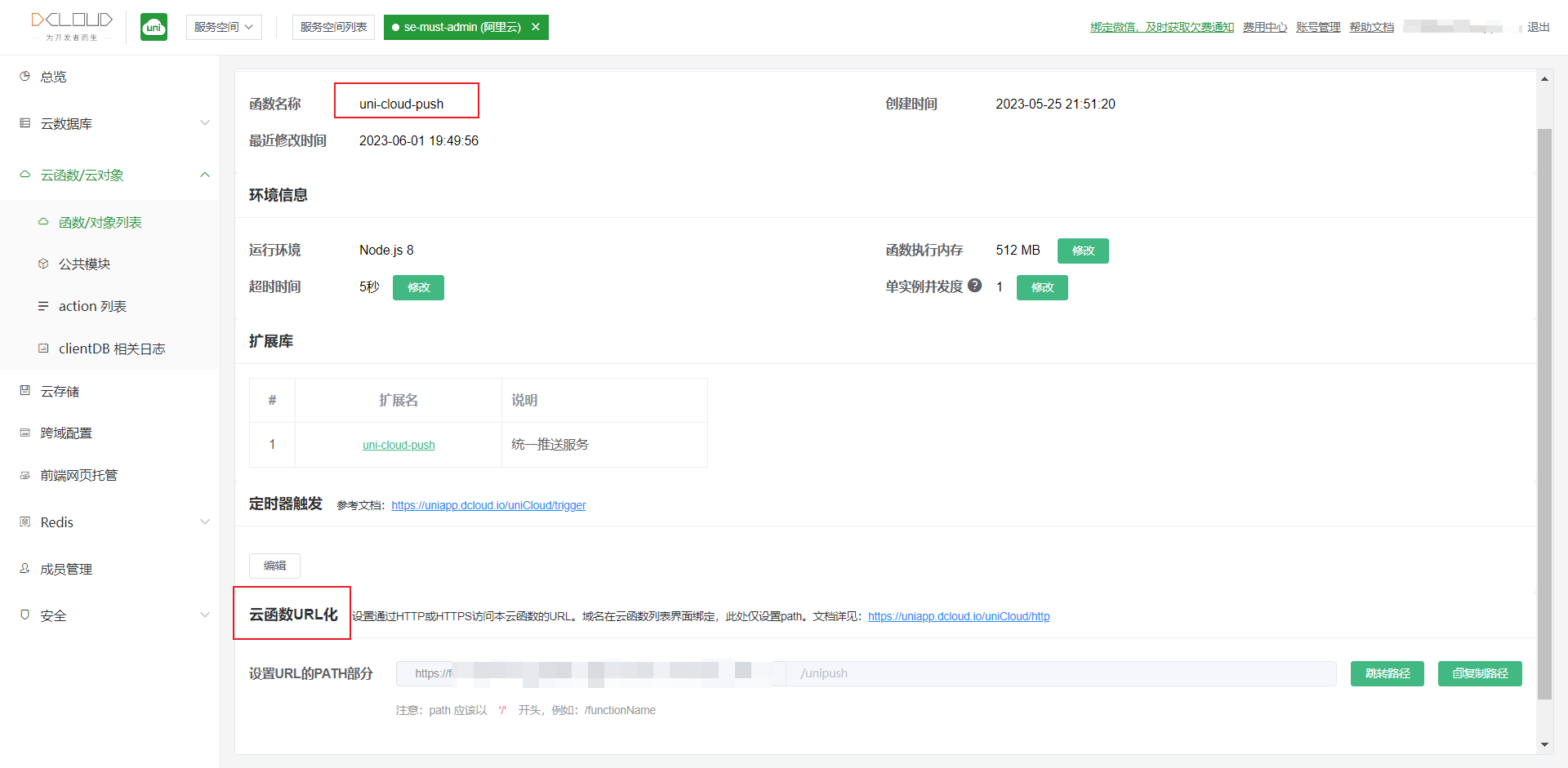
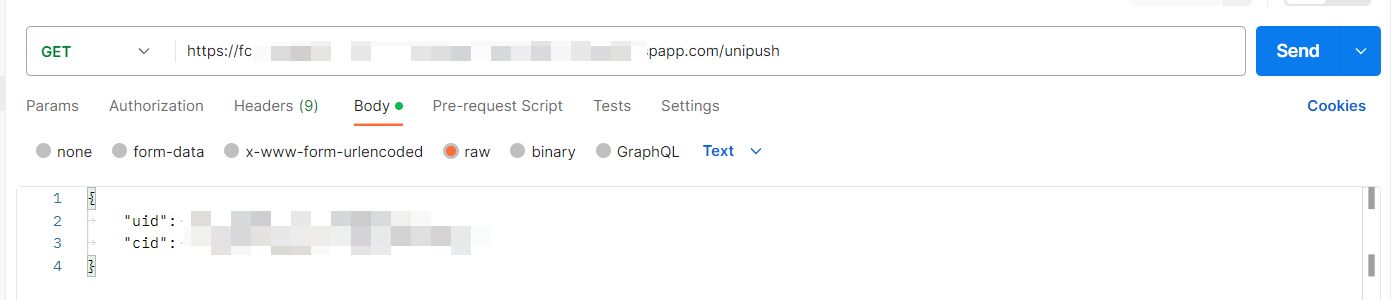
在调试上,我一开始先把云函数数据写死即将消息通知发送到特定手机上,并将该函数 URL 化,使得我可以使用 postMan进行测试,在测试通过之后我将死数据更换为使用网络传输得到以实现该功能