686
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
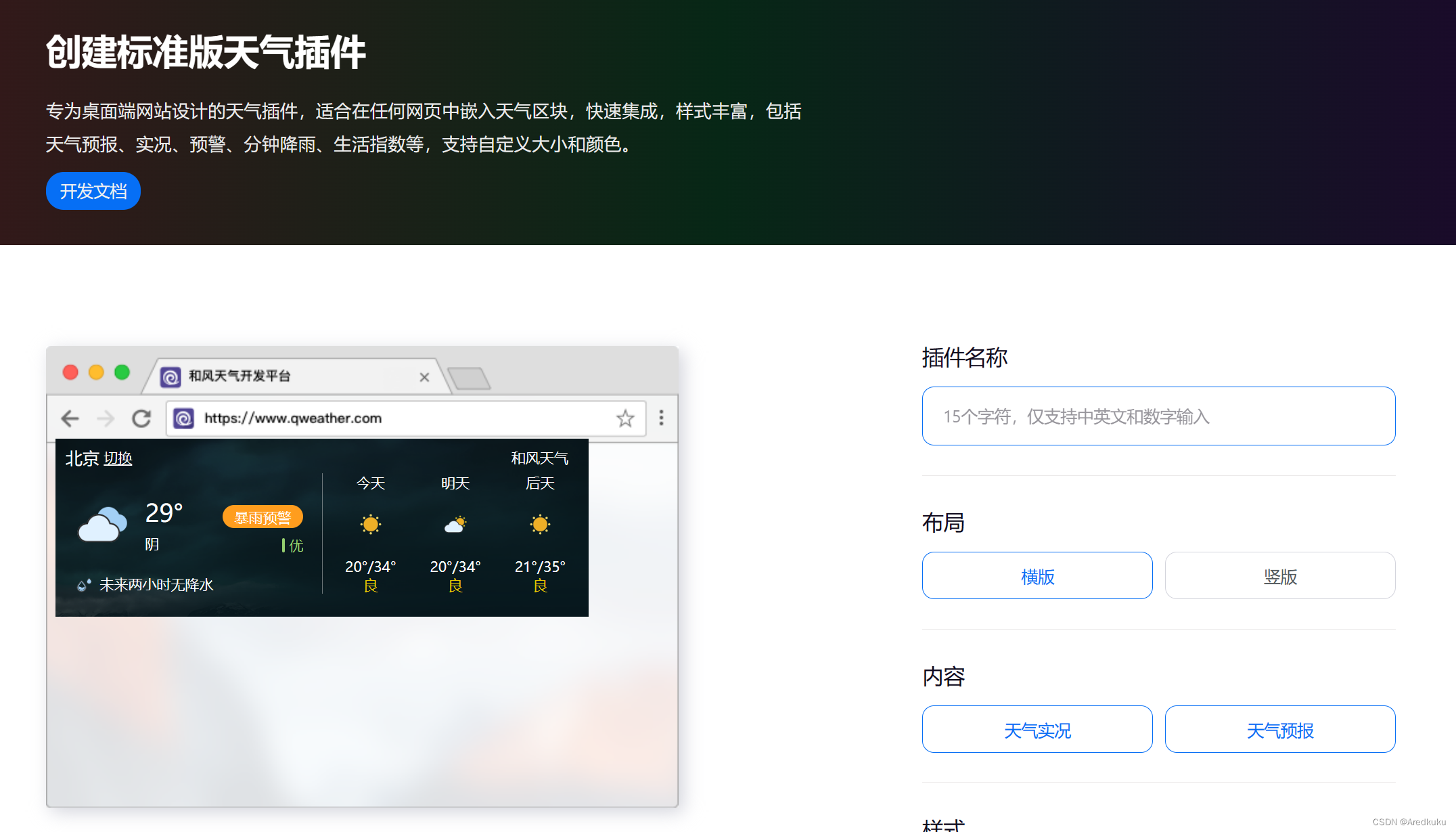
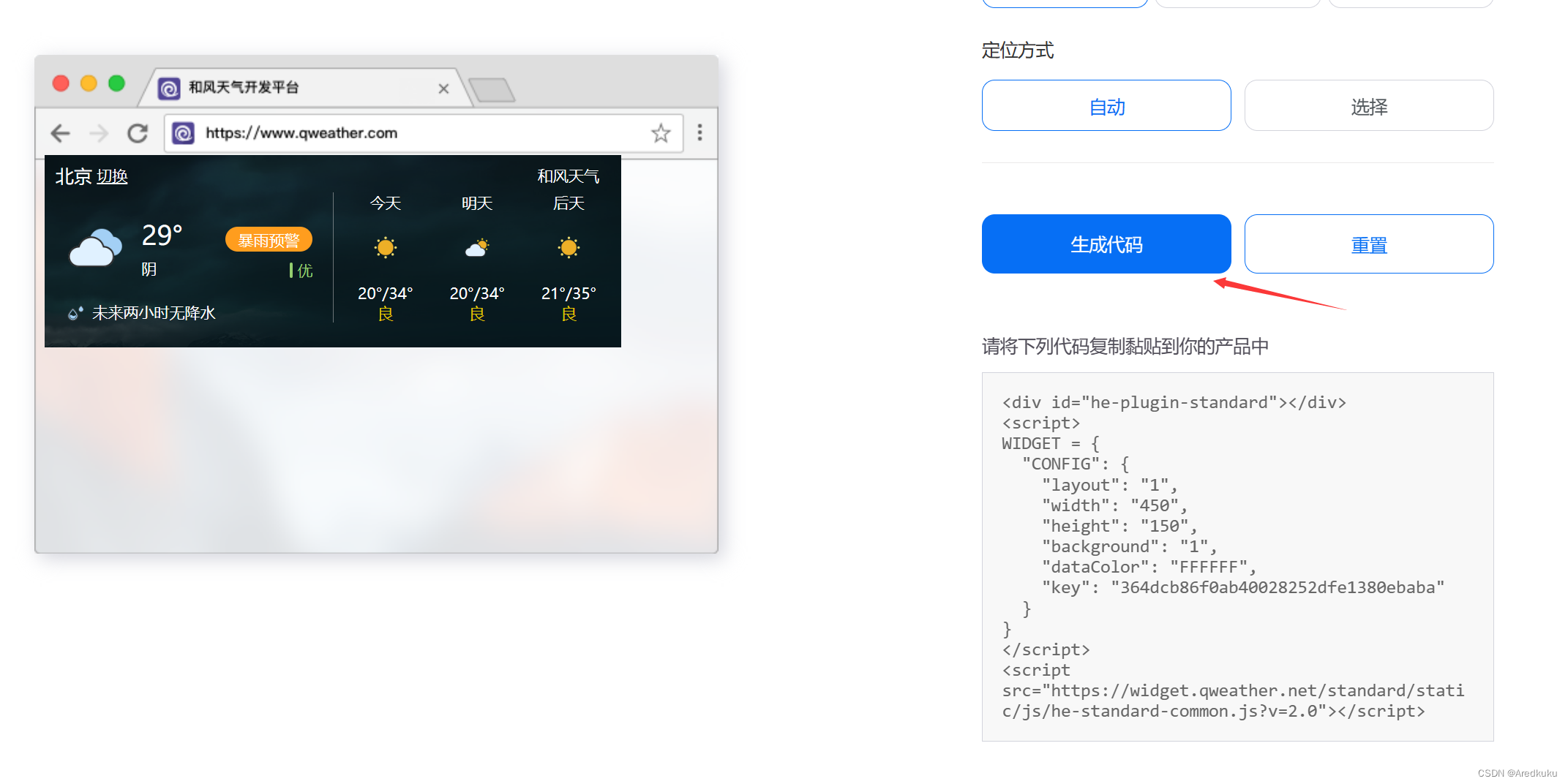
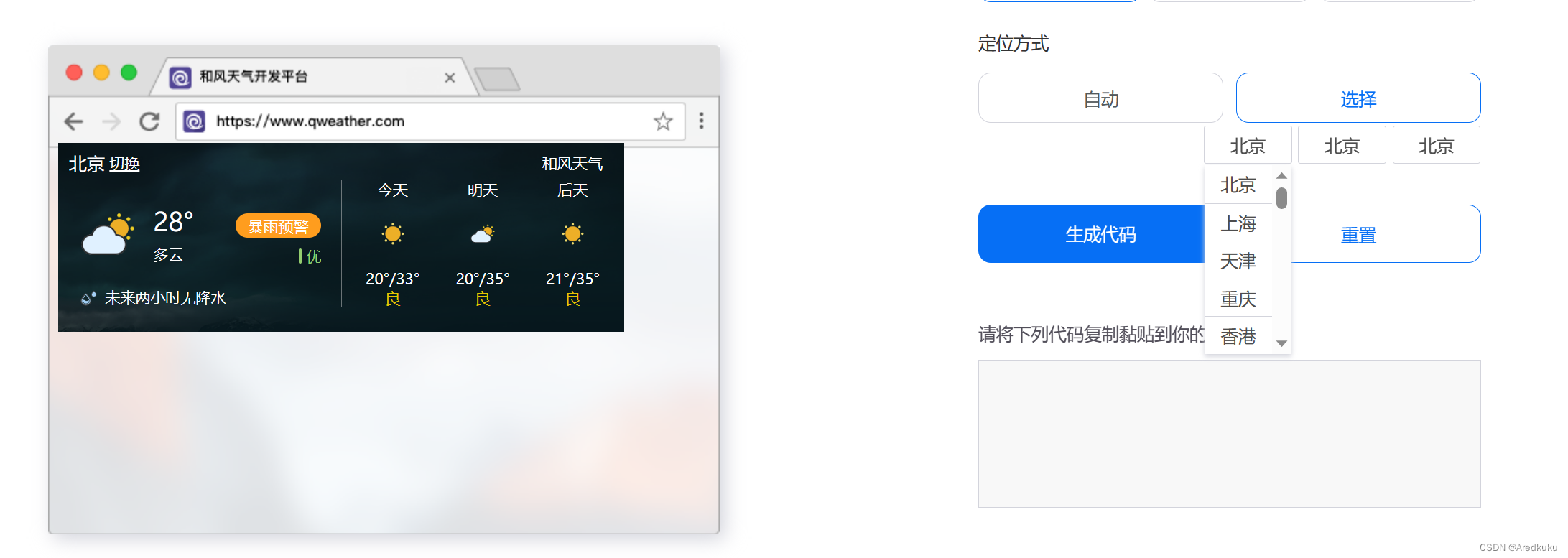
分享1.首先进入和风天气官网获取天气插件



<!-- 天气 -->
<div class="weather">
<div id="he-plugin-standard"></div>
</div>
methods: {
insertWeather () {
window.WIDGET = {
CONFIG: {
layout: '2',
width: 305,
height: 260,
background: '2',
dataColor: '000000',
language: 'zh',
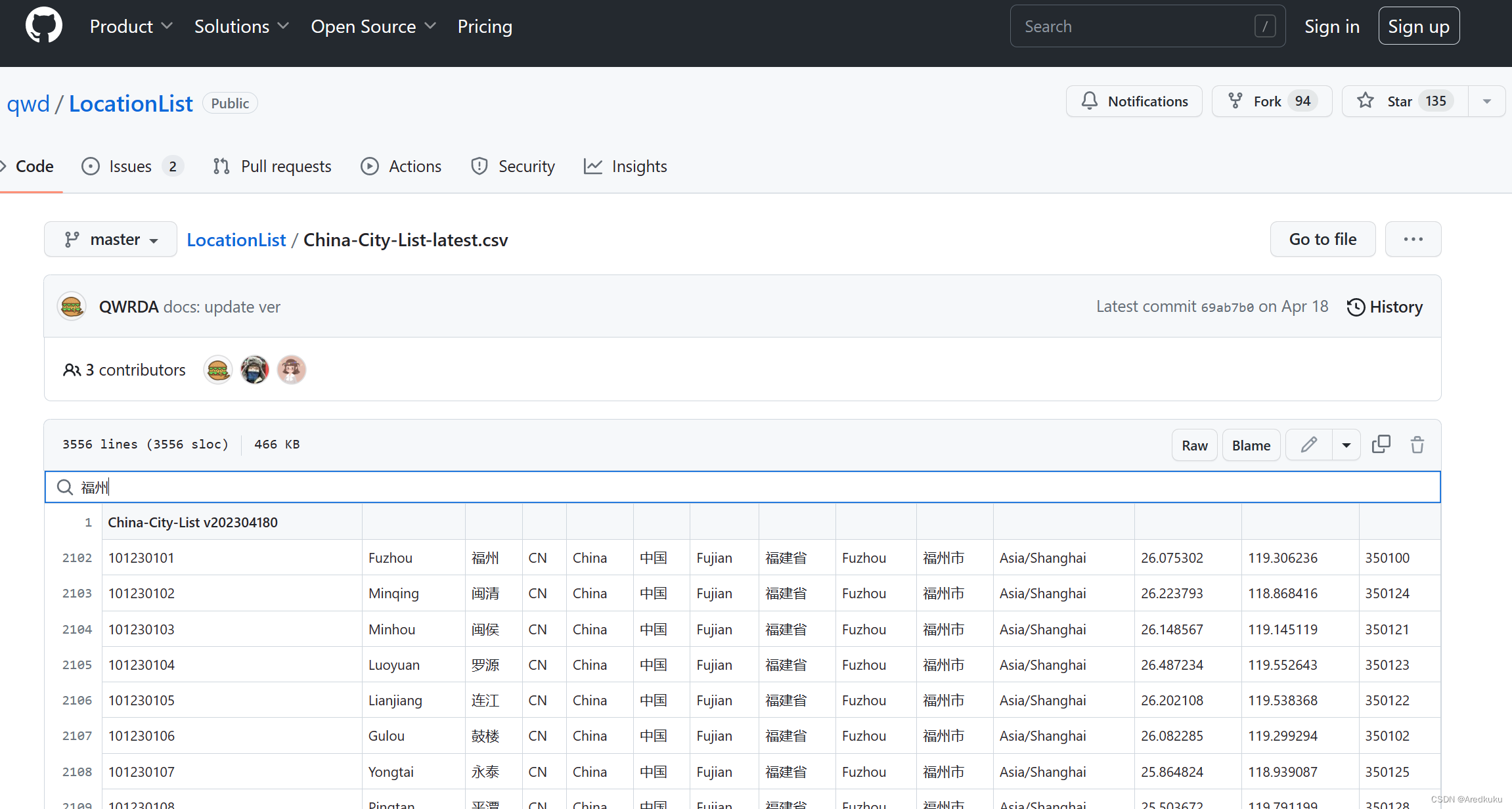
city: 'CN101230101',
key: '82898b167593451b81c7ce87a89135d0'
}
}
const script = document.createElement('script')
script.src = 'https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0'
document.body.appendChild(script)
},
//省略其它方法




这是一个实际用起来简单又有意思的功能,直接通过插件直接获取天气,比较好上手,能给开发者带来很多便利,在以后的开发工作时也可以使用和风天气开发服务进行天气相关功能的开发,当然获取天气的技术还有很多,可以多学习。