个人技术总结——uview-plus和uni-ui的基本使用
- 1、技术概述
- 1.1、什么情况下会使用到这个技术
- 1.2、学习该技术的原因
- 1.3、技术的难点
- 2、技术详述
- 2.1、安装全局的uview-plus
- 2.2、使用uview-plus实现网络请求
- 2.3、安装使用uni-card组件
- 3、技术使用中遇到的问题和解决过程
- 4、总结
- 5、参考文献、参考博客(标题、作者、链接)
1、技术概述
1.1、什么情况下会使用到这个技术
- 当我们使用uniapp进行移动端开发的时候,使用uview-plus和uni-ui组件库,可以快速生成我们所需要的组件,提高开发效率。
1.2、学习该技术的原因
- 避免“重复造轮子”,利用现有的组件和工具提高开发效率和用户体验,帮助开发者快速构建多平台的前端应用。
1.3、技术的难点
- 虽然DCloud插件市场提供了各个组件,但是单独引入的话需要一个组件一个组件地找,不是很方便,而引入全部组件又会导致项目比较臃肿,要将一些无关的组件进行排除,这些操作相对比较麻烦。
- 对于这些组件的使用虽然都有相关文档,但有些文档的描述不是很清楚,想要组件实现自己想要的效果还需要去搜索相关使用博客和示例代码学习。
2、技术详述
接下来我将以uview-plus实现前后端交互和使用uni-card组件来展示这两个UI框架的使用。2.1、安装全局的uview-plus
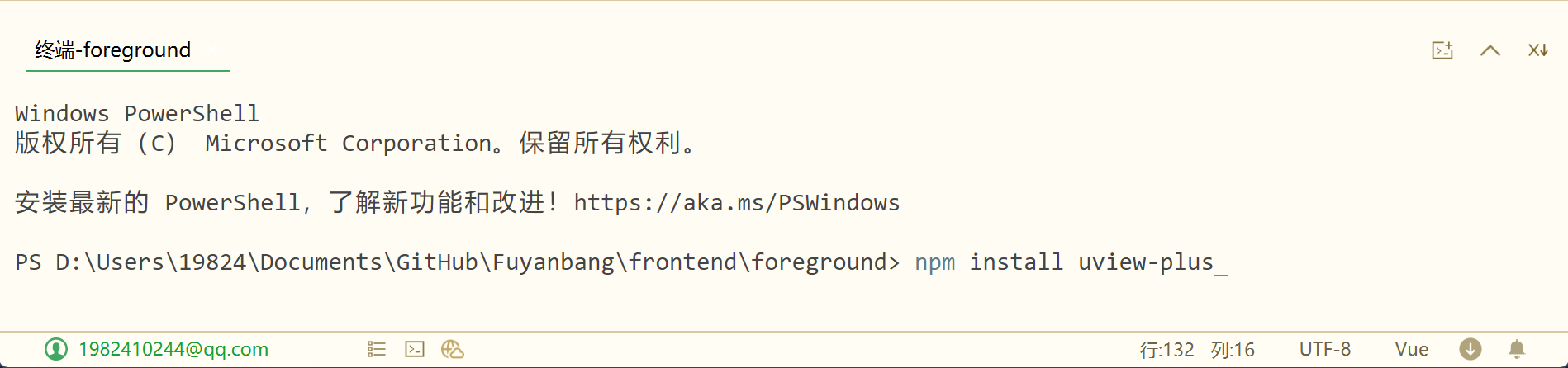
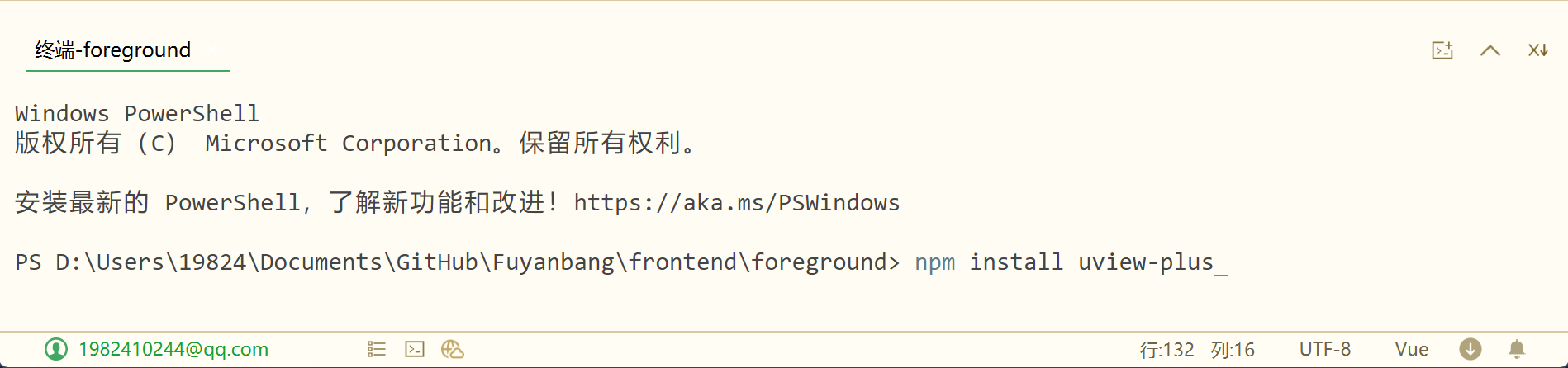
通过npm的方式安装uview-plus(这种方式需要Hbuilder X已安装sass/scss编译插件)

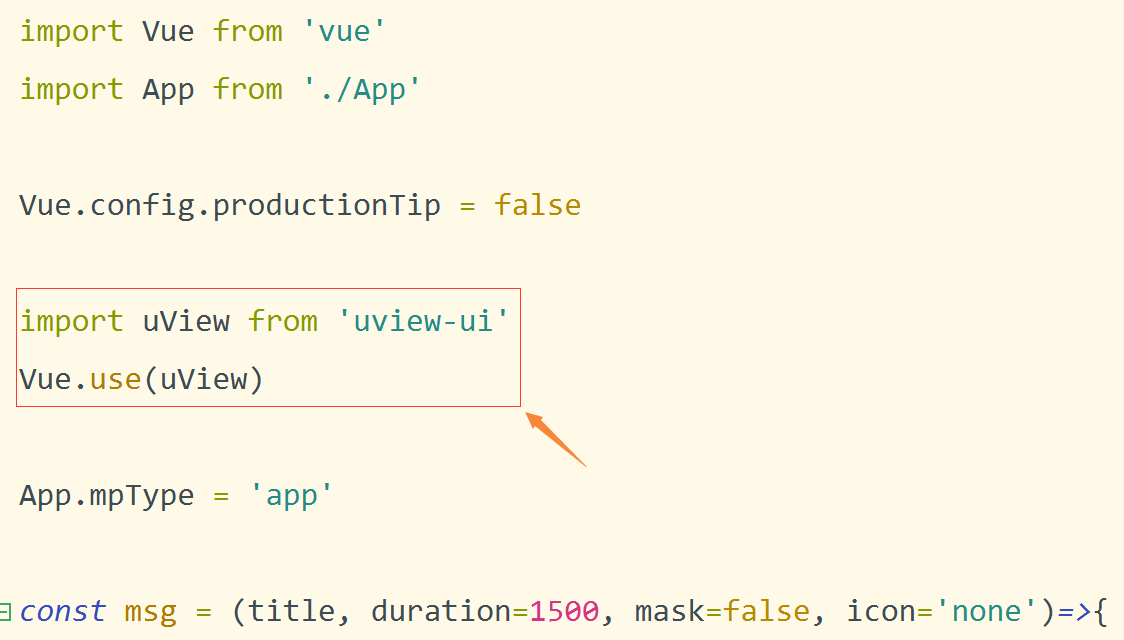
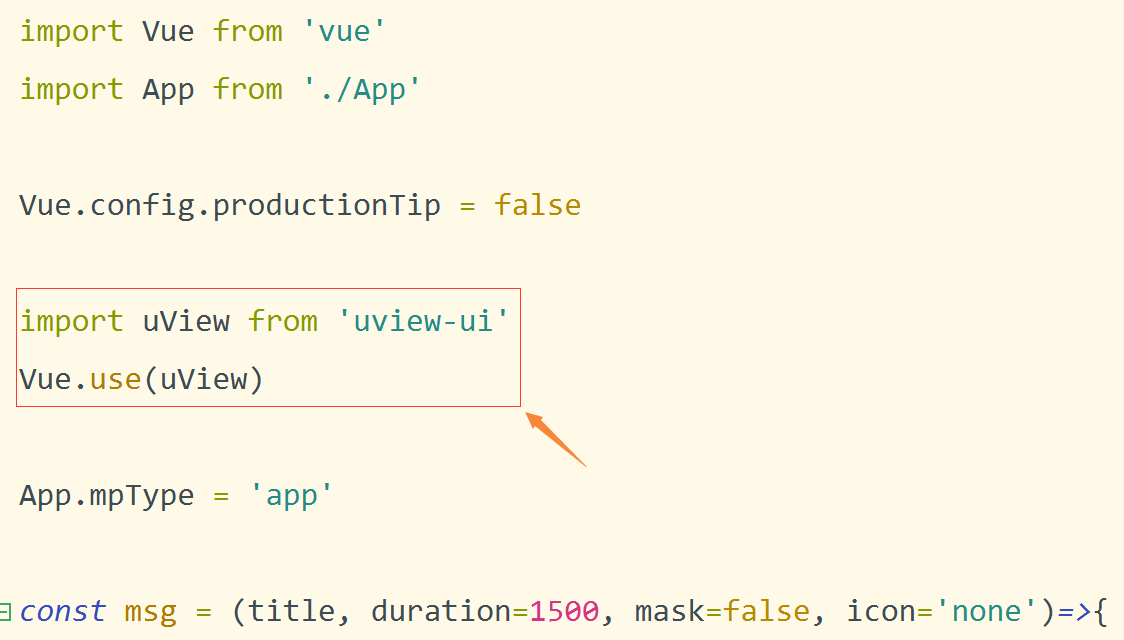
在main.js文件引入并使用uview主JS库

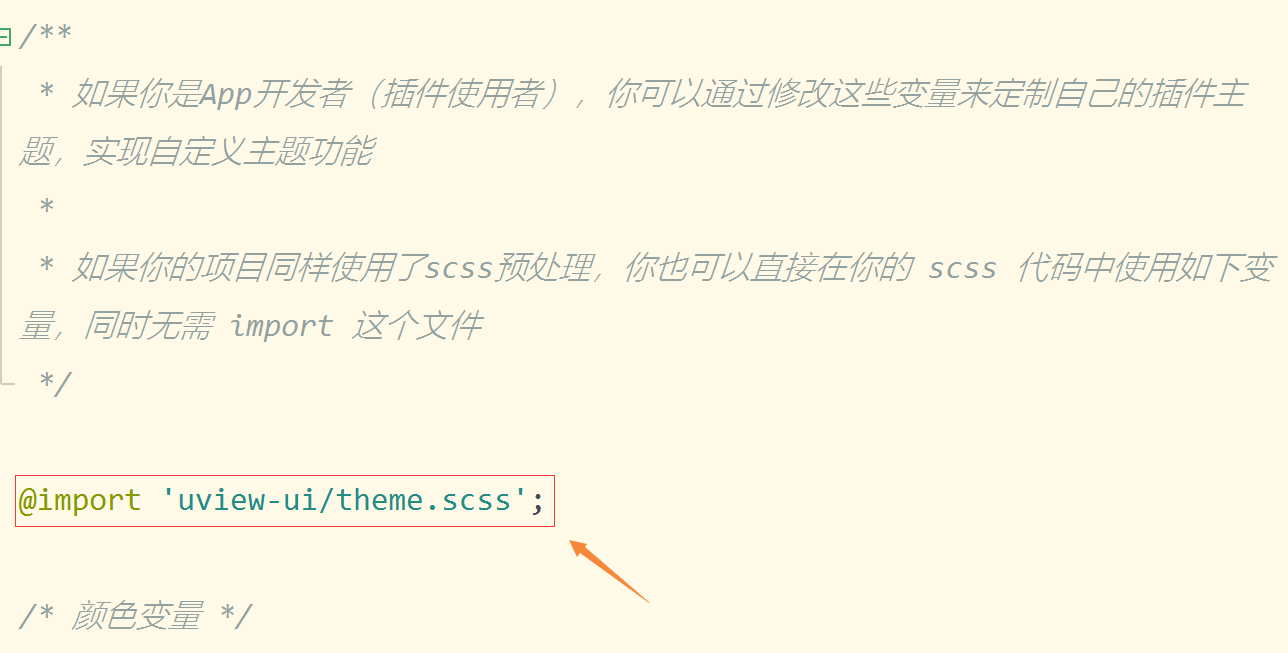
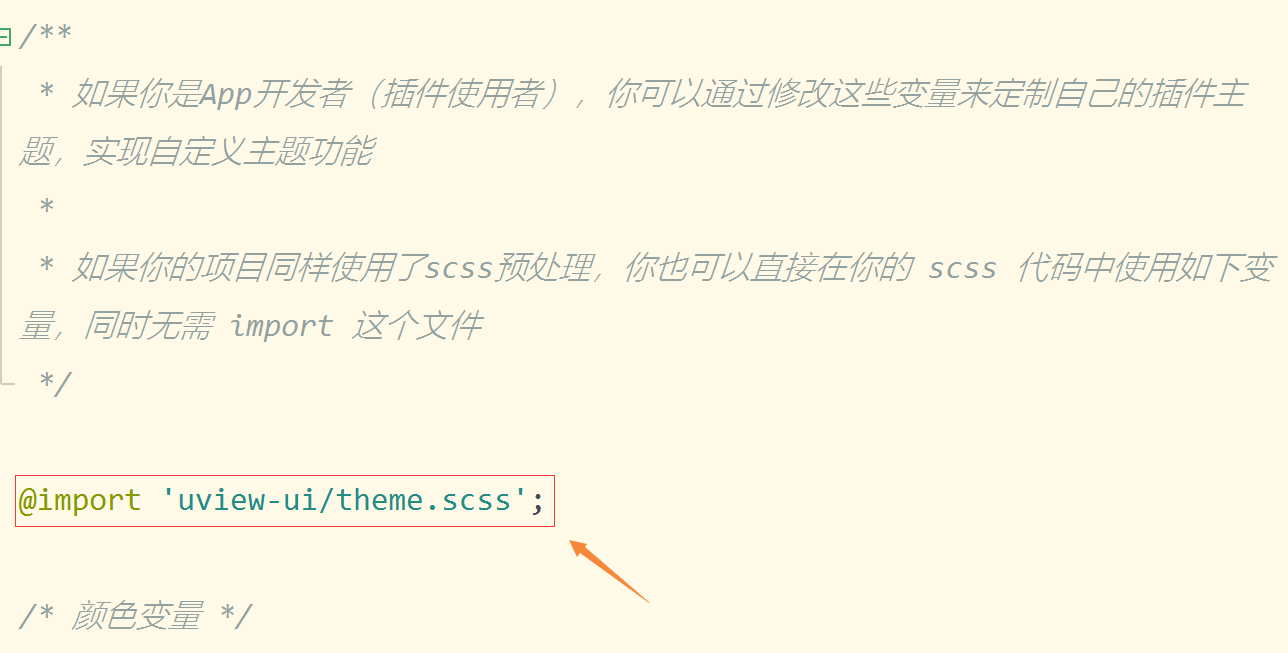
在uni.scss文件里引入uview的全局SCSS主题文件

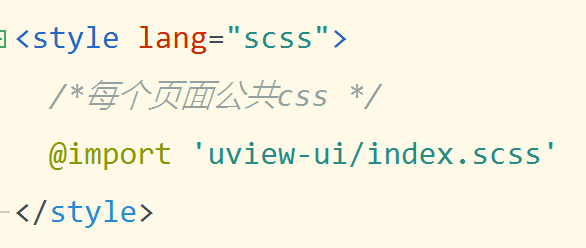
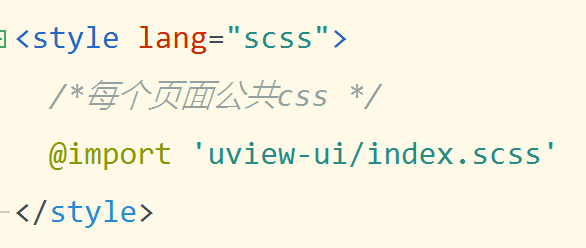
在App.vue文件里引入uview基础样式

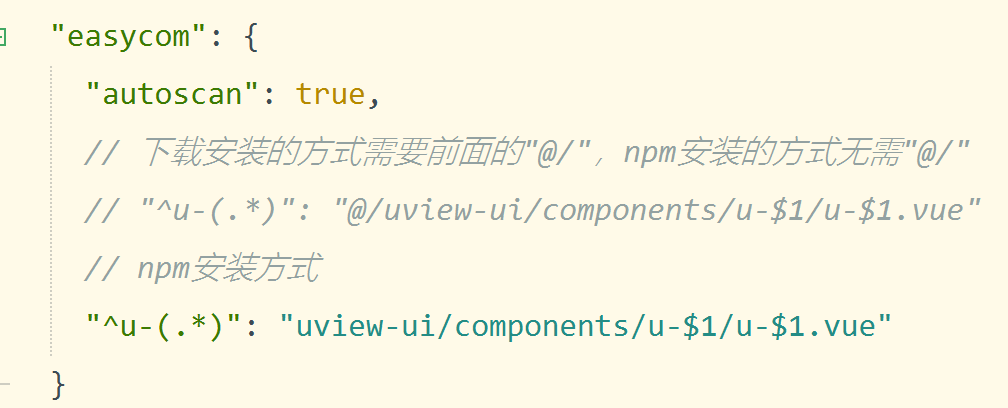
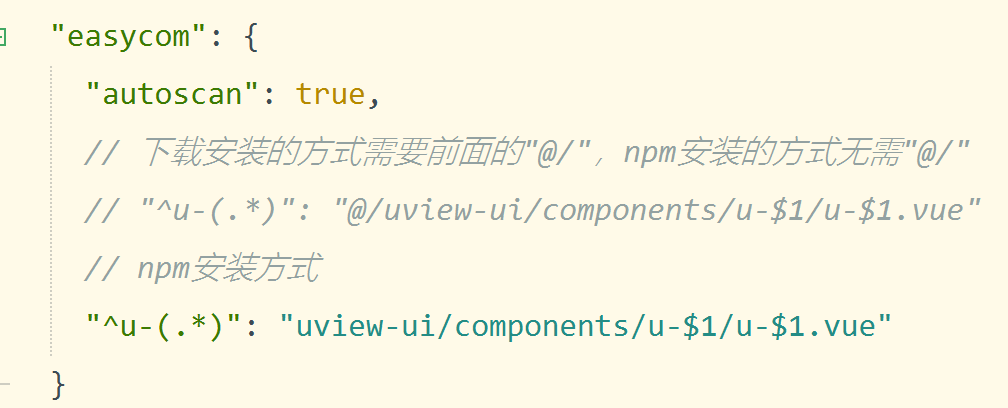
在page.json文件中配置easycom组件模式

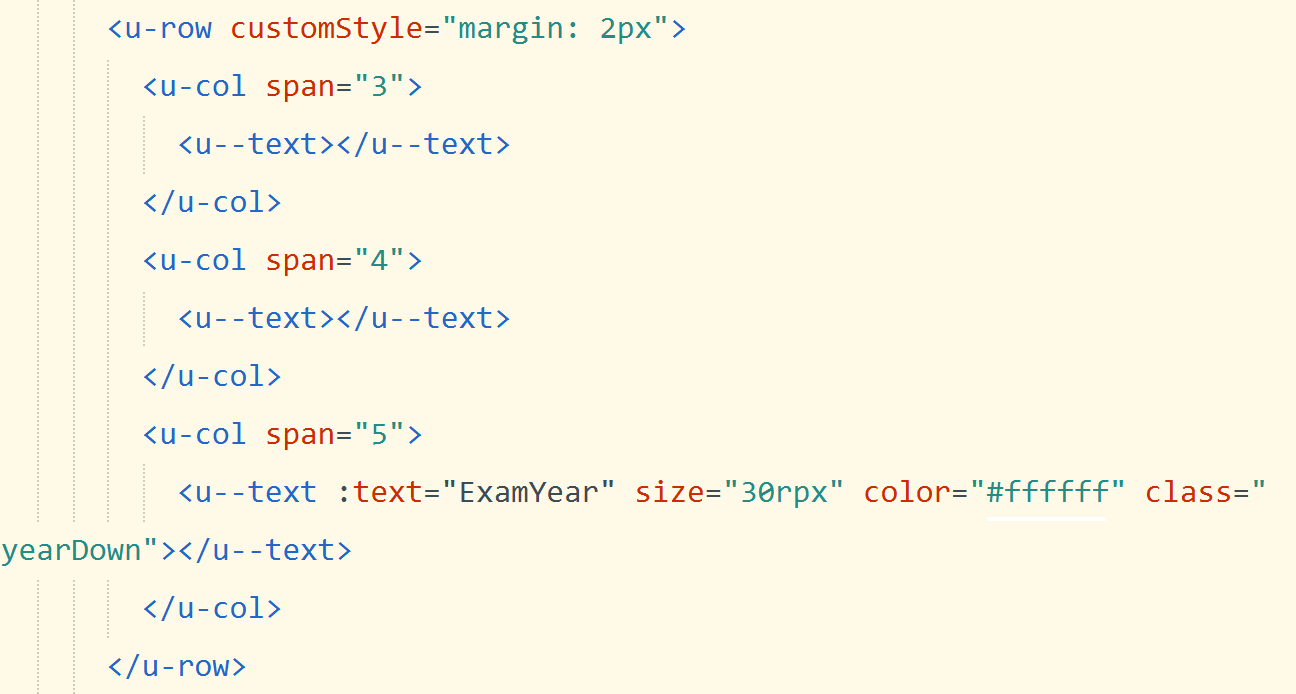
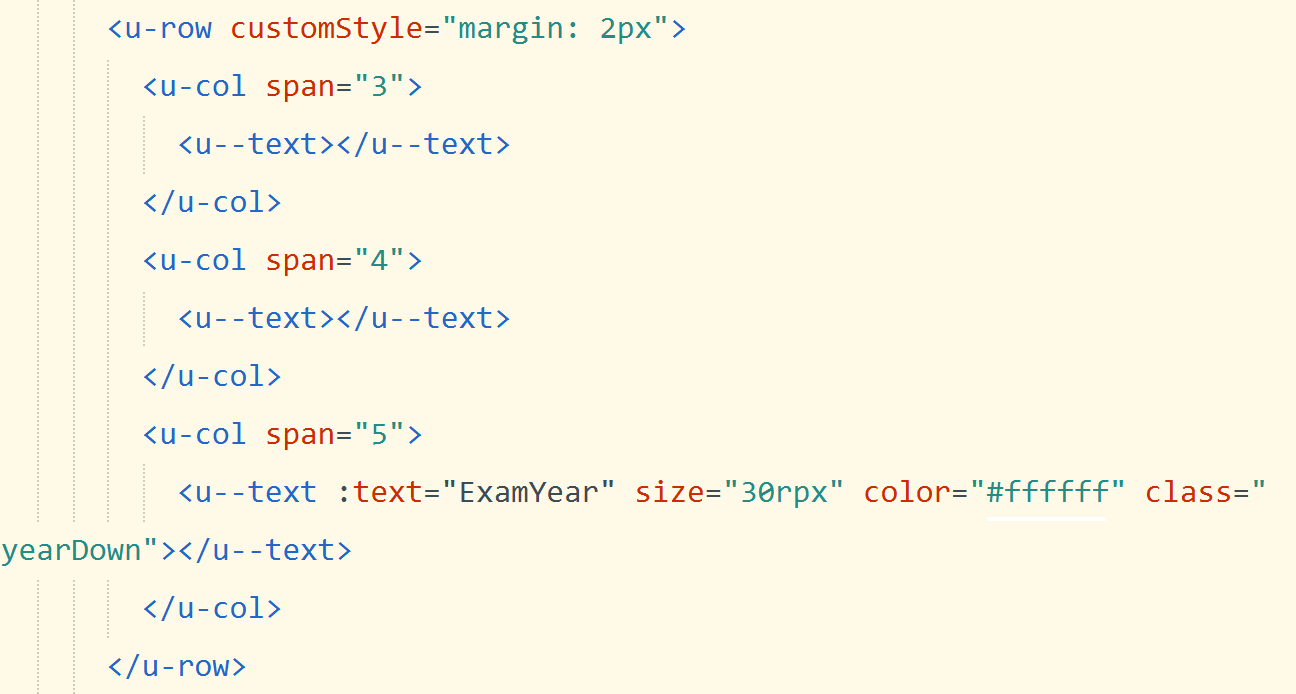
接下来在页面中就可以直接使用uview-plus的组件,不用引入

2.2、使用uview-plus实现网络请求
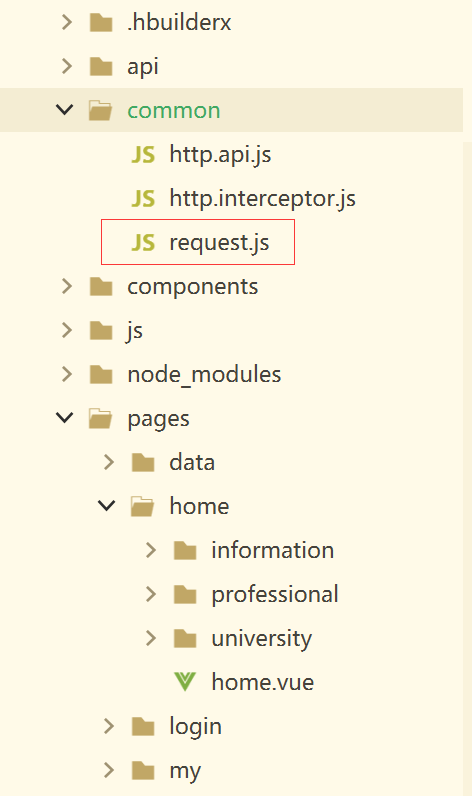
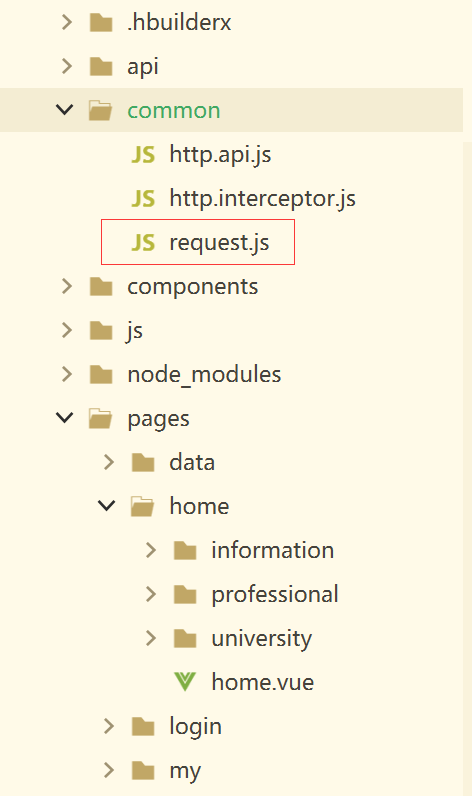
在项目中创建一个common文件夹,并里面添加一个request.js文件
在request.js文件中进行全局配置

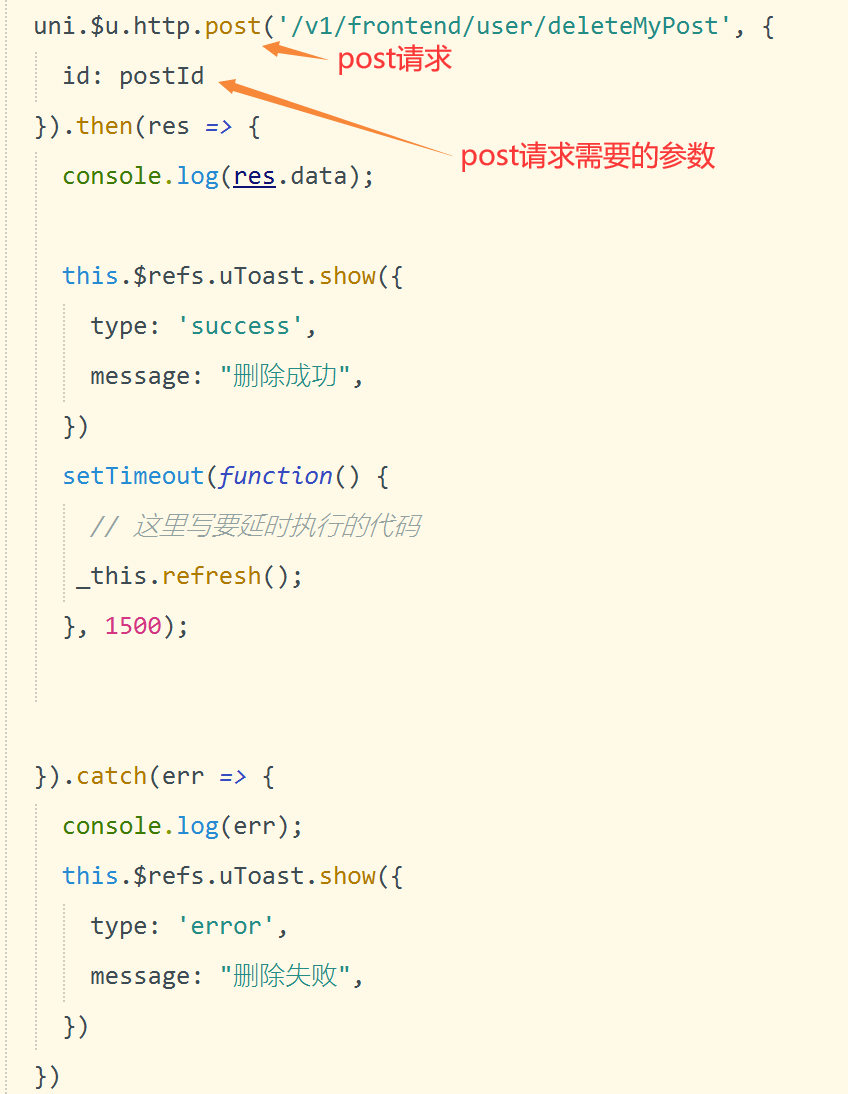
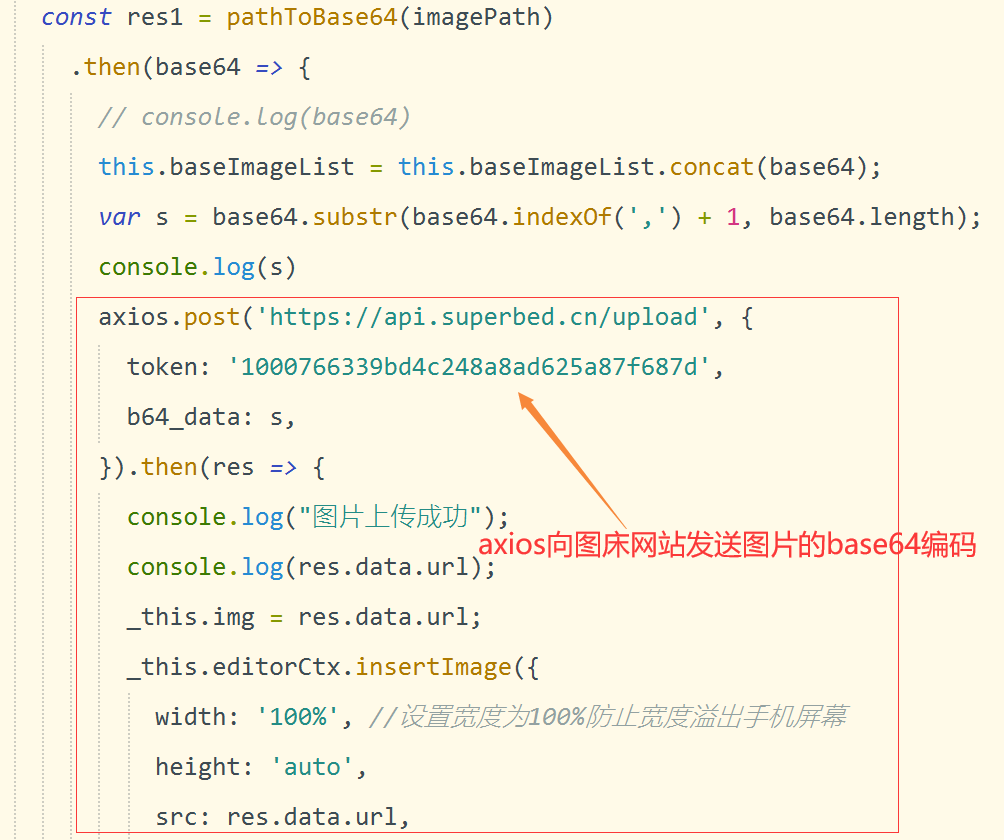
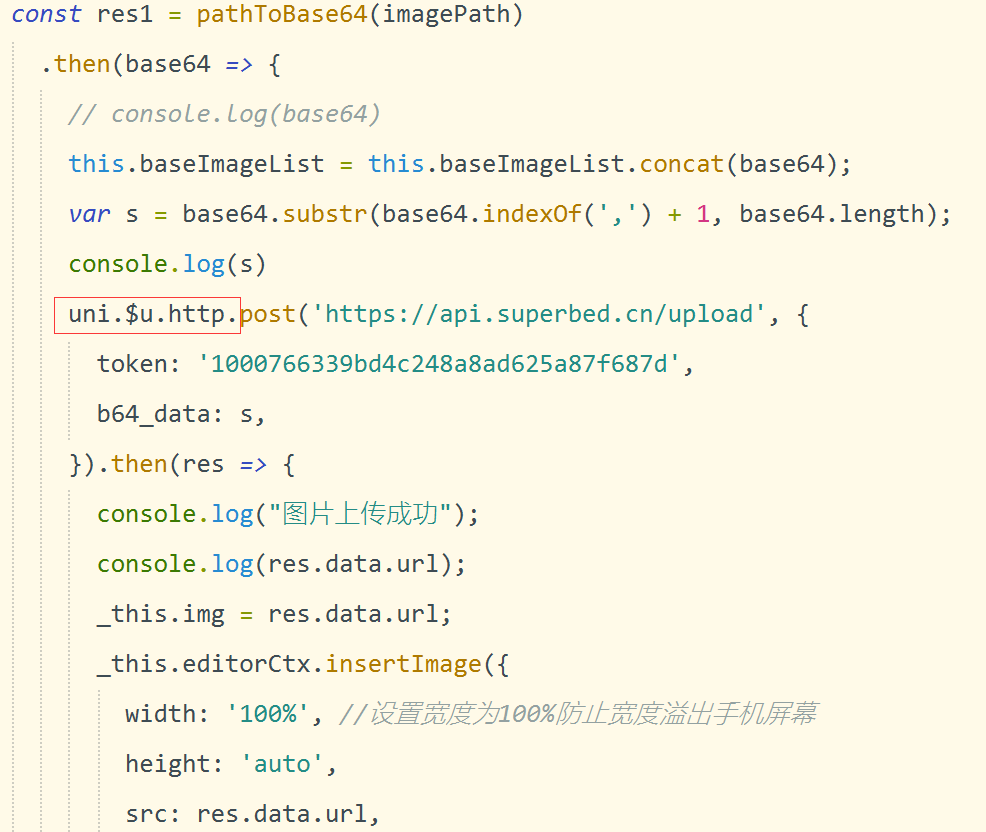
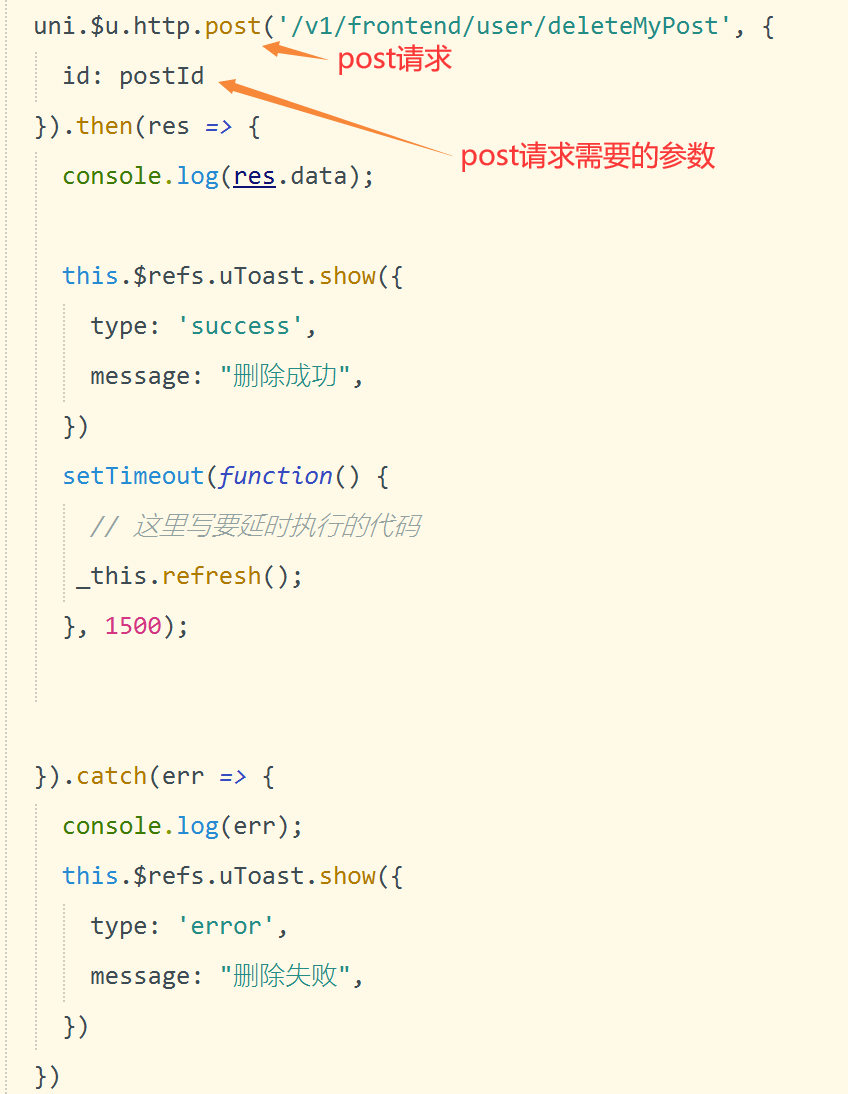
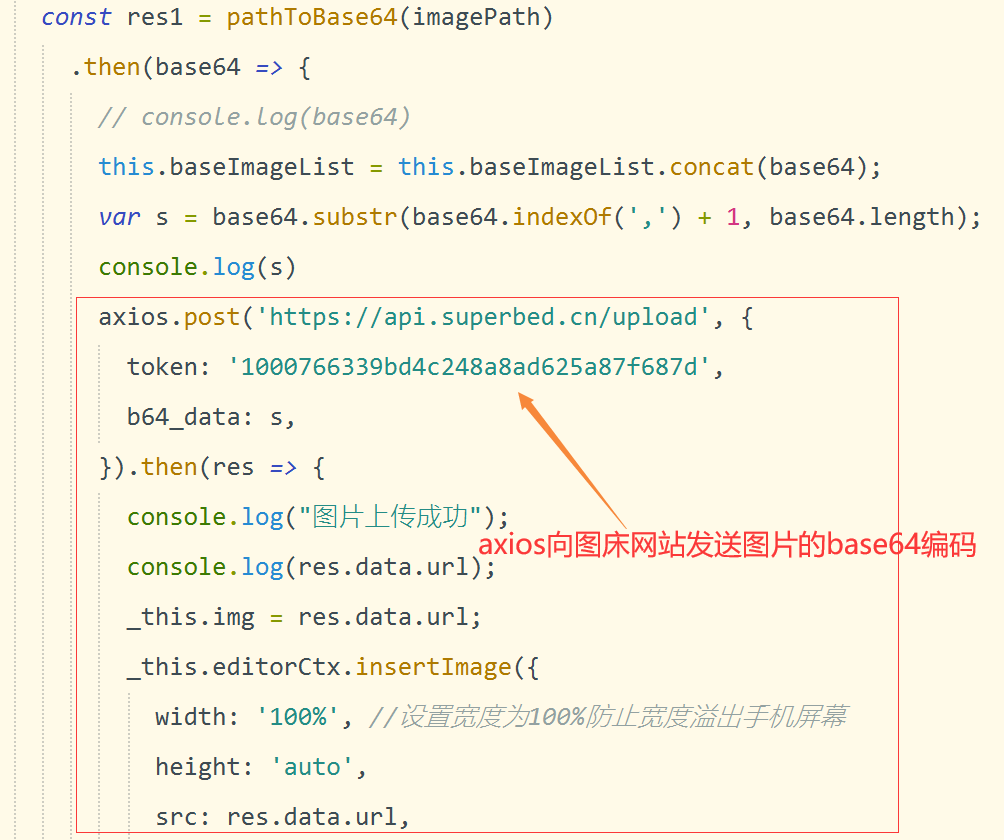
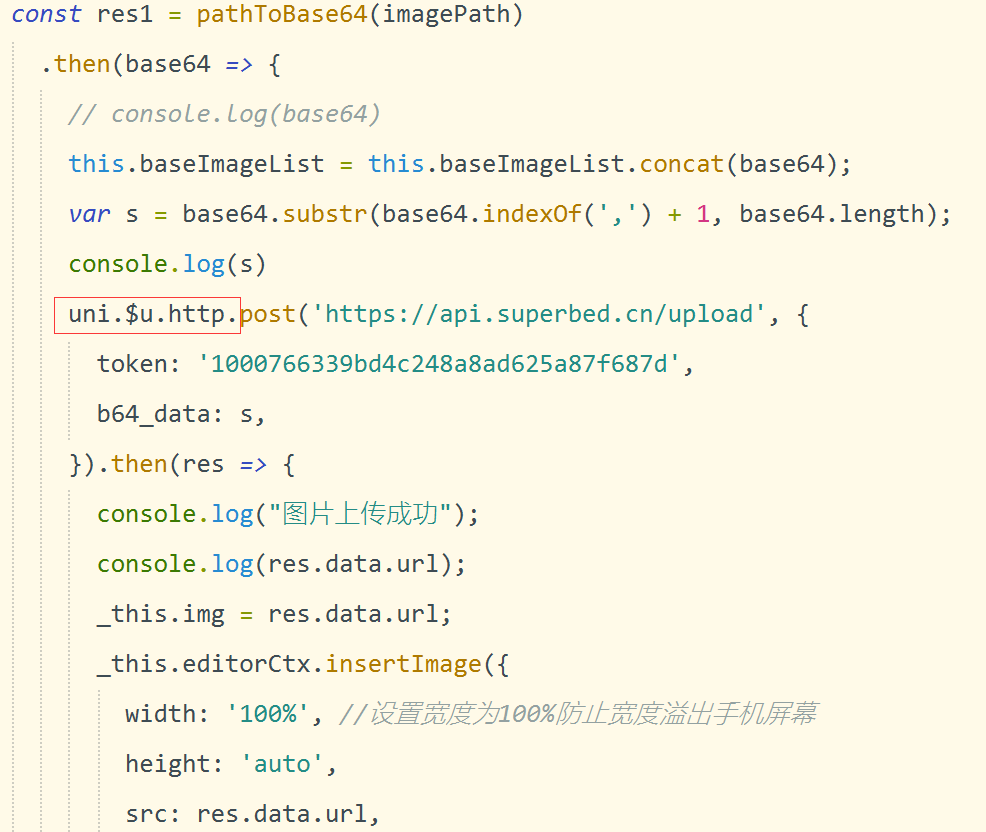
在项目中使用api发送请求


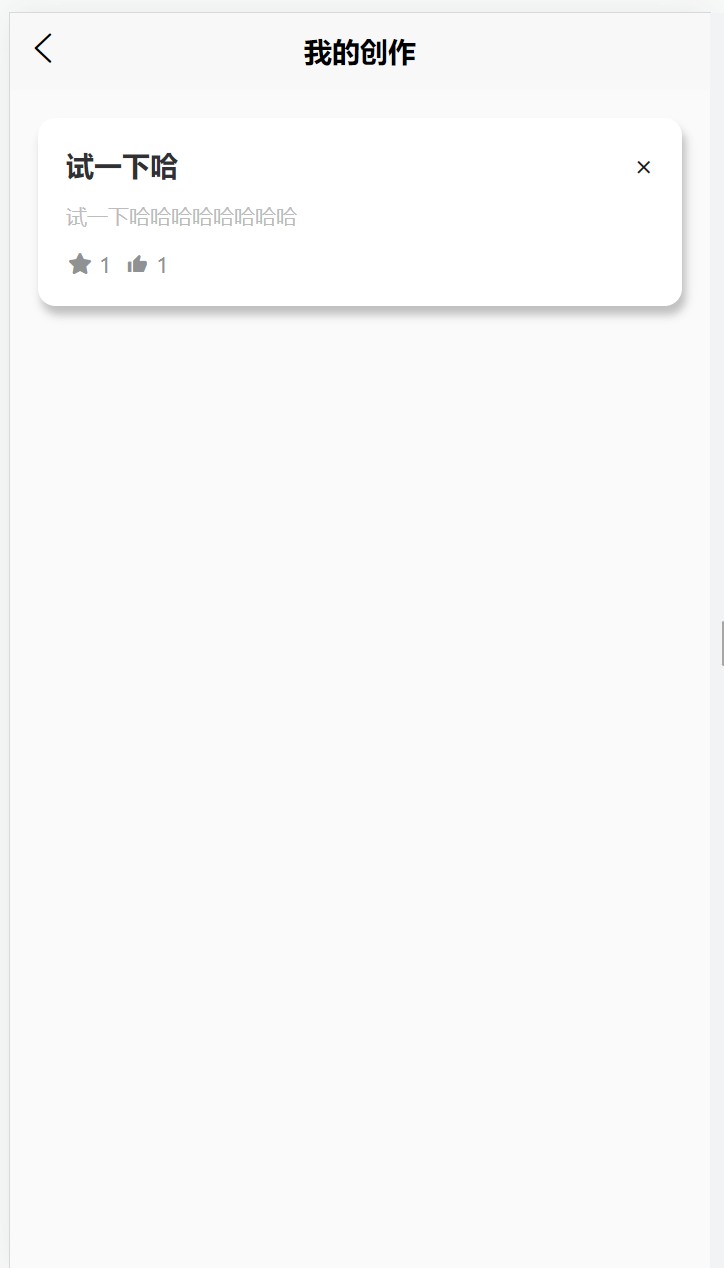
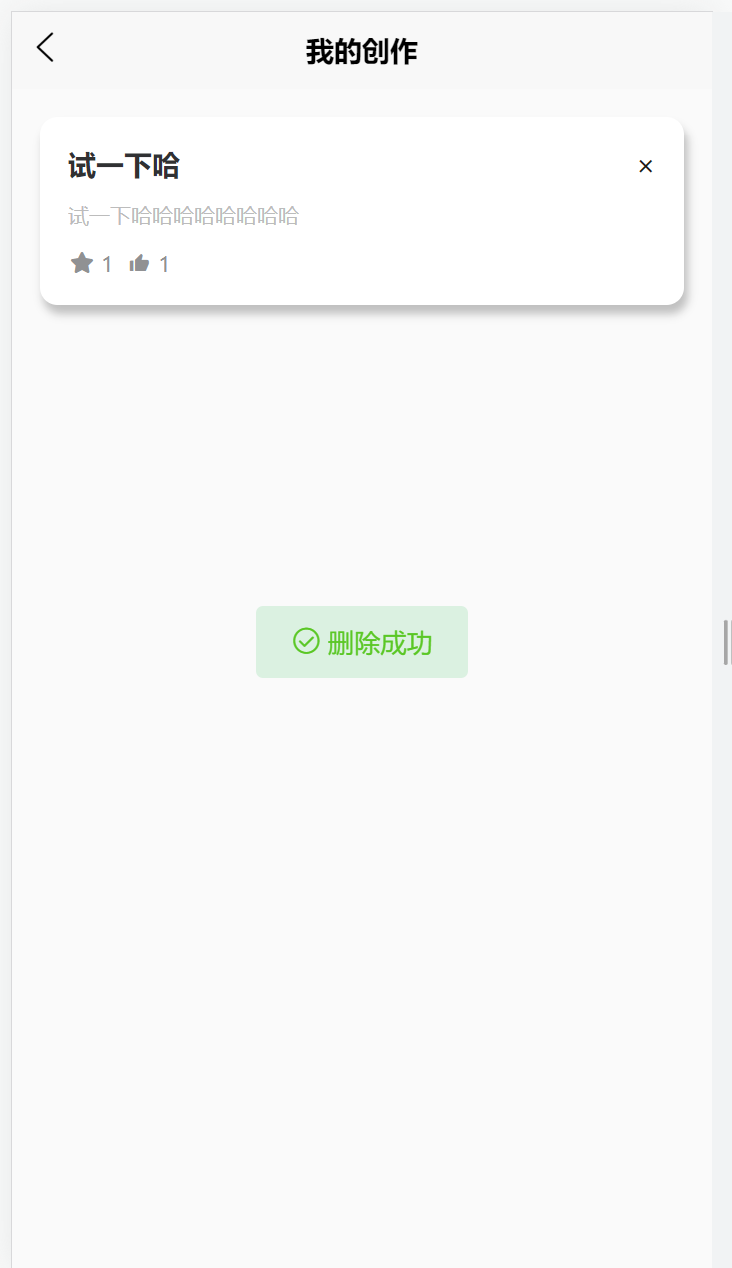
效果如下



2.3、安装使用uni-card组件
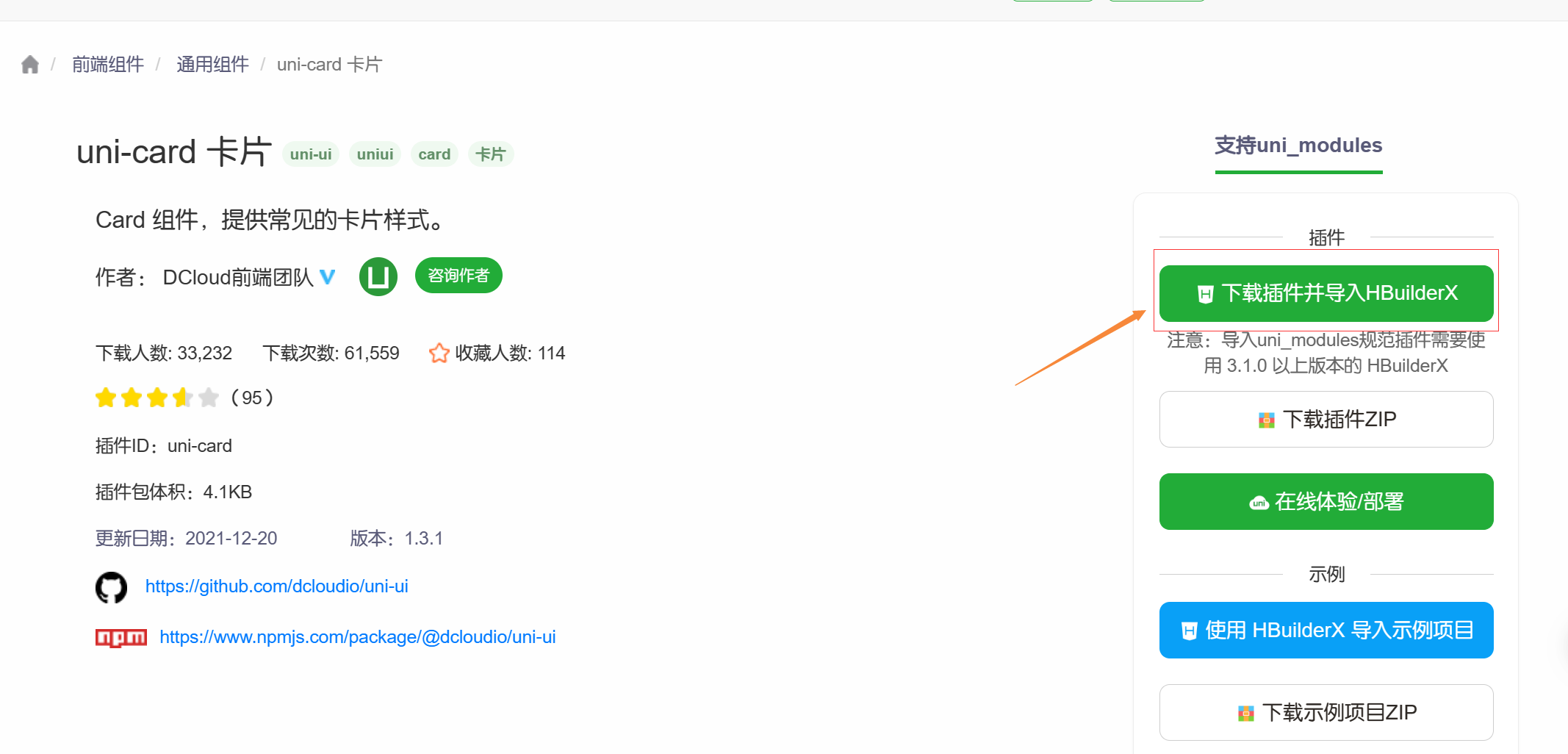
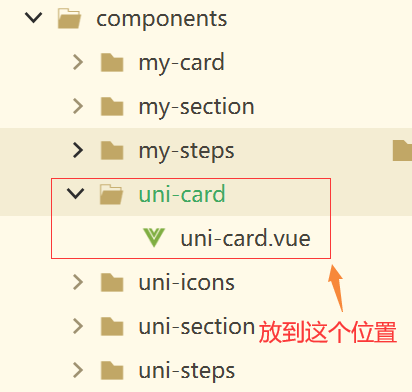
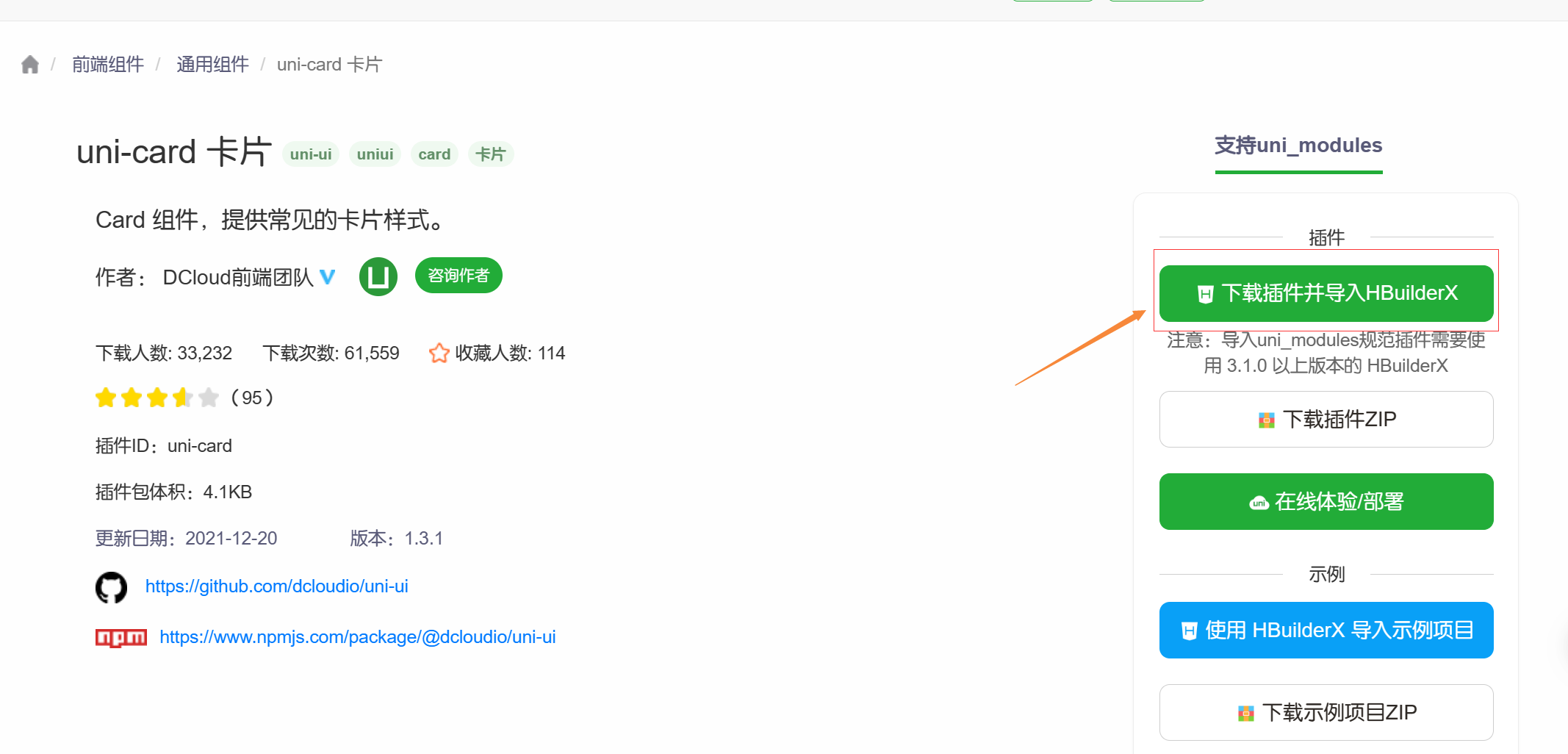
直接在官方文档中安装uni-card组件

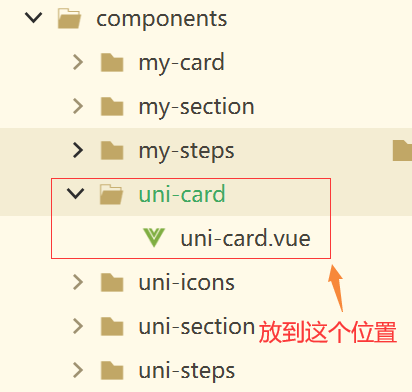
下载插件并导入HbuilderX就可以直接在项目中使用了

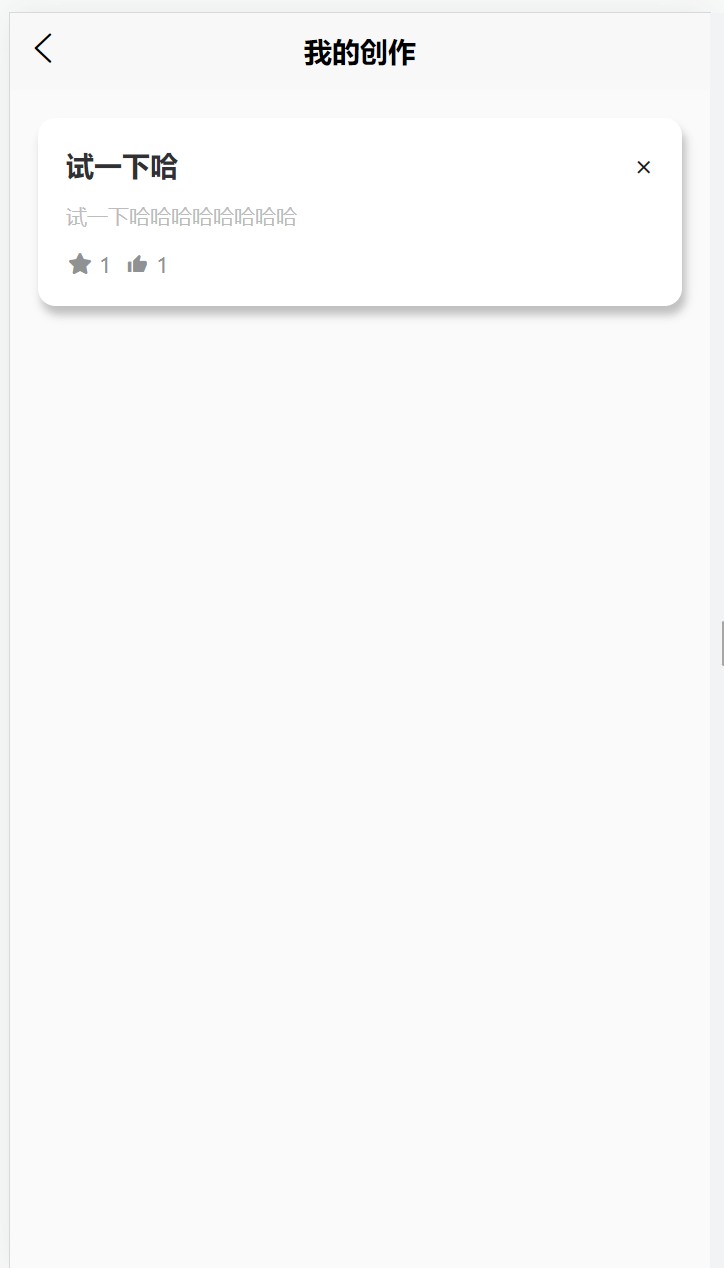
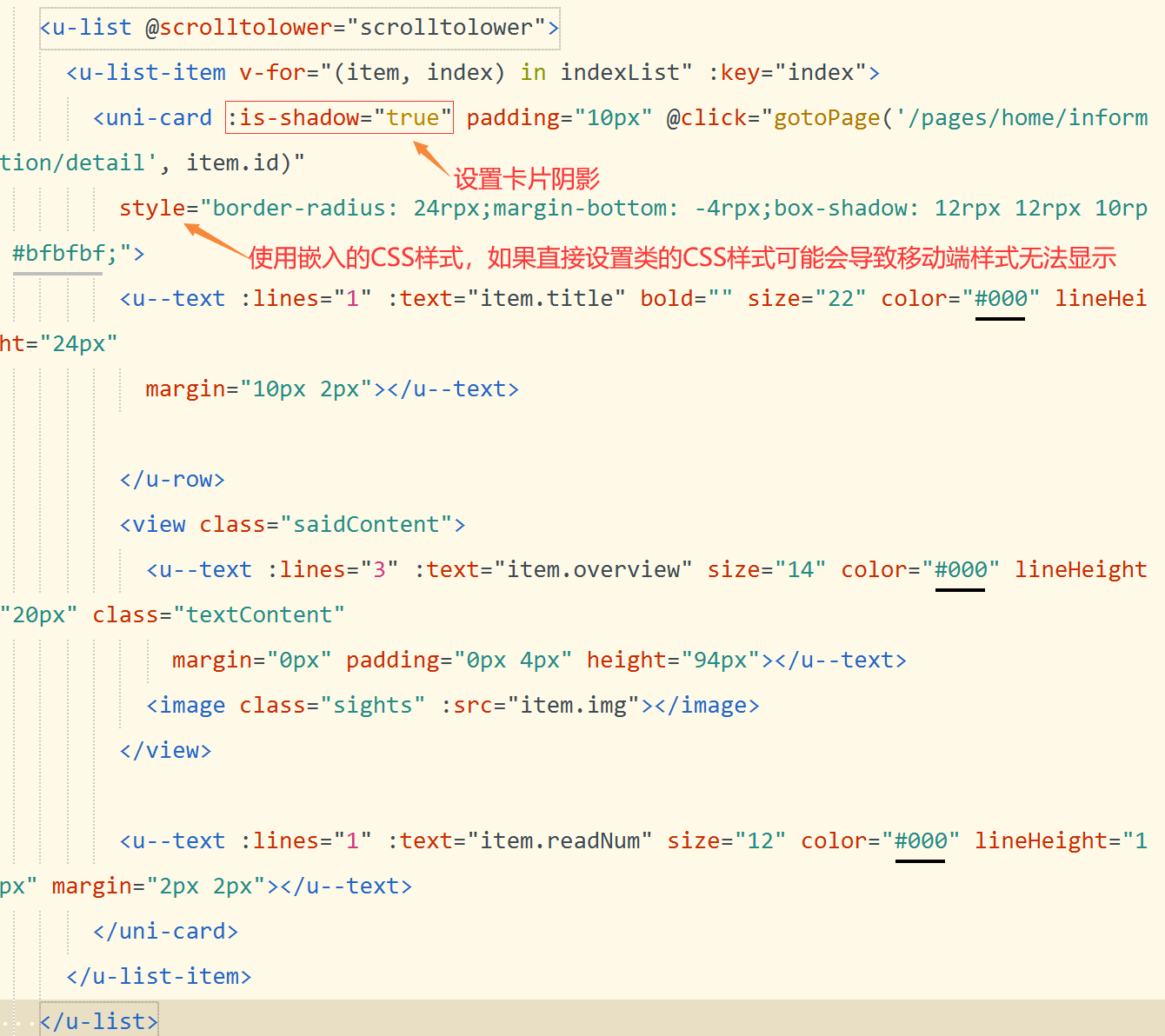
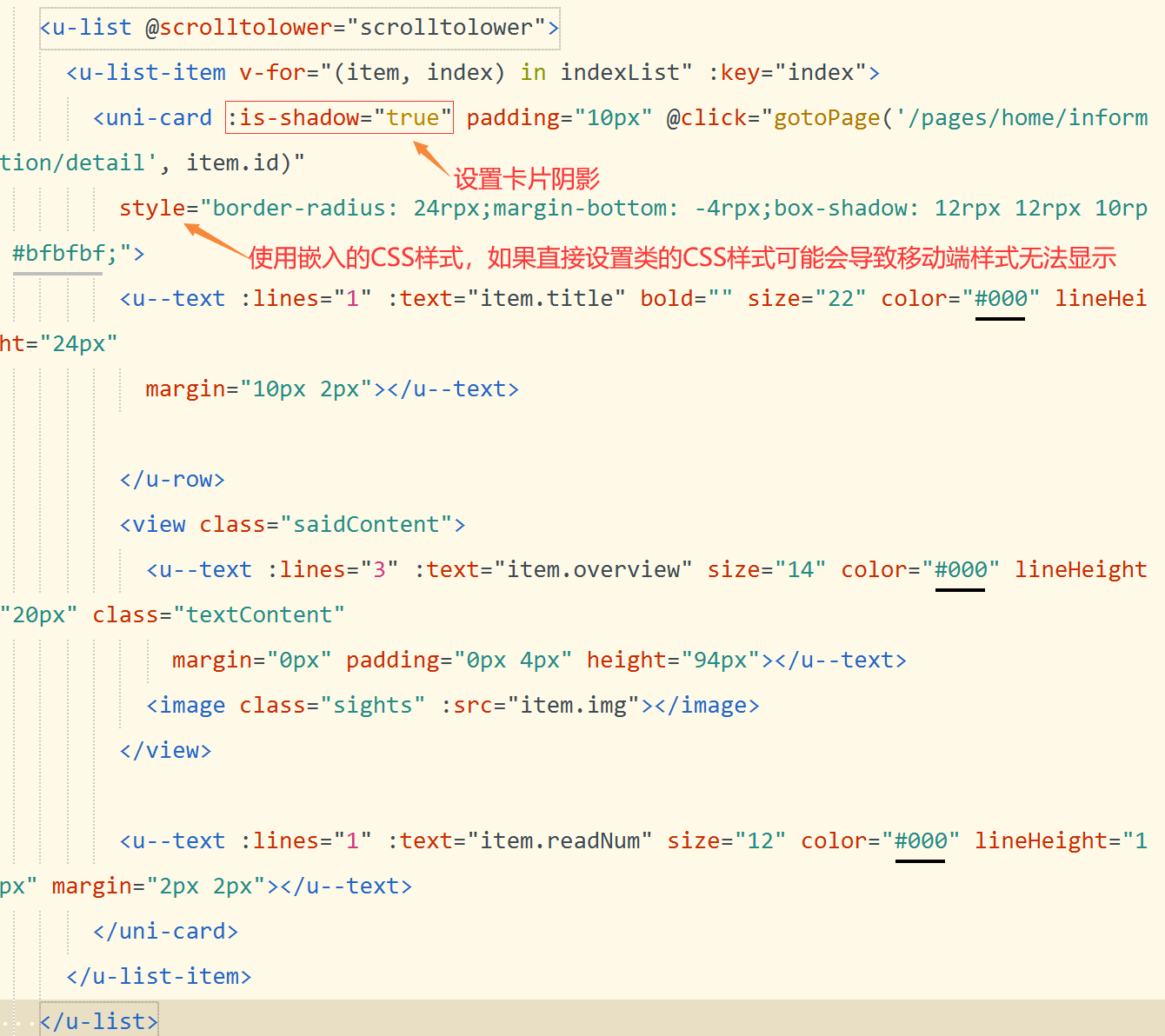
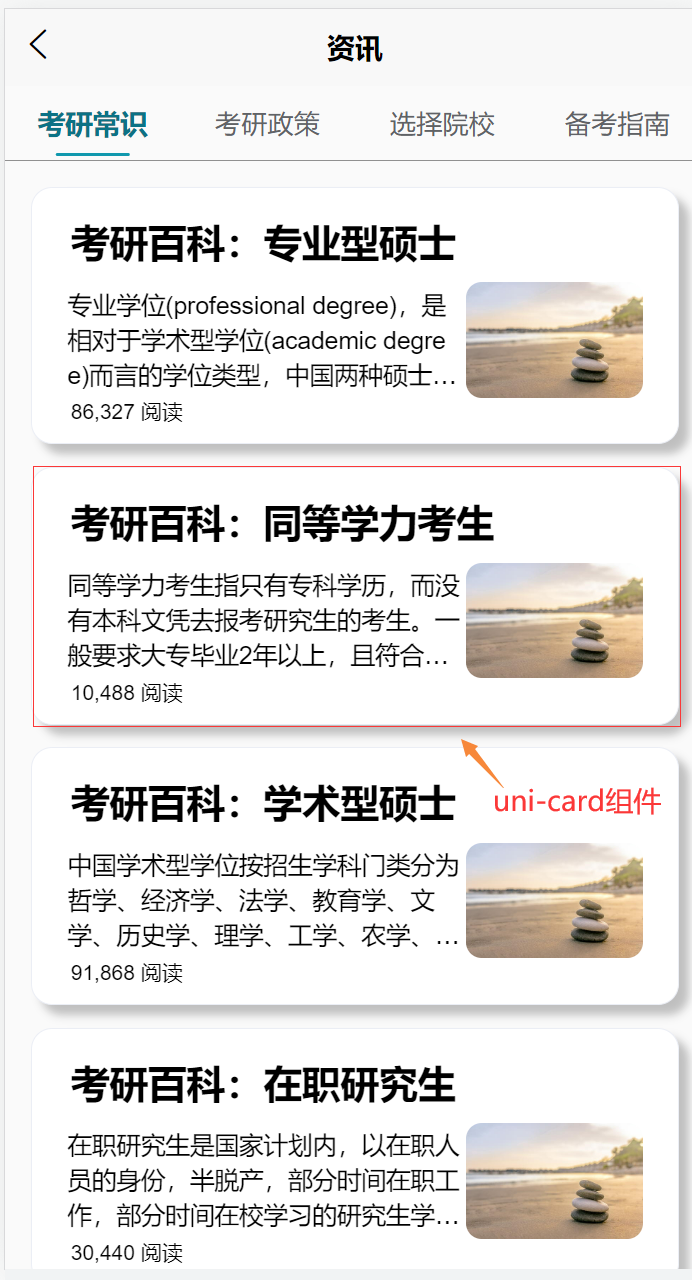
在项目中使用uni-card组件

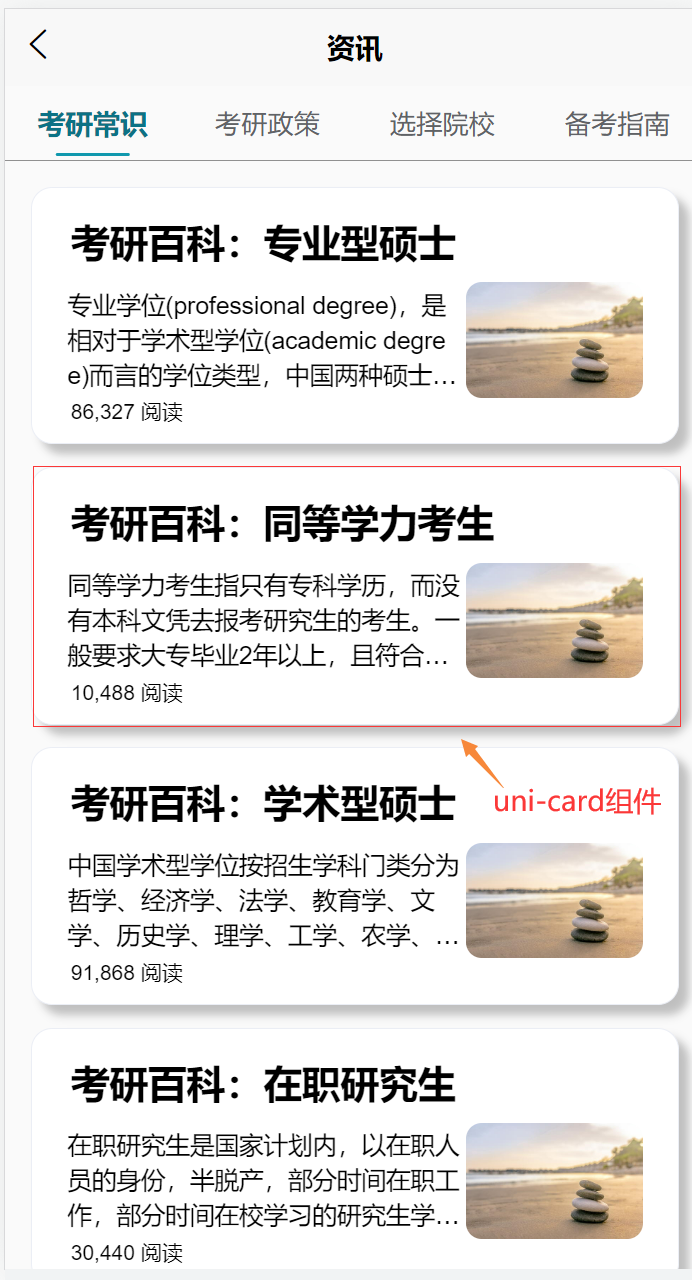
效果如下

3、技术使用中遇到的问题和解决过程
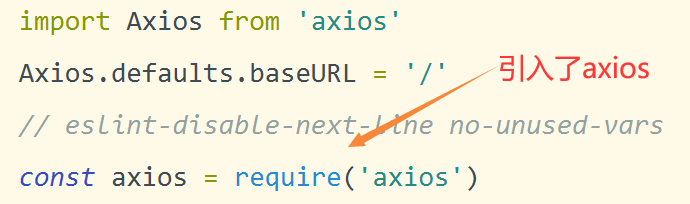
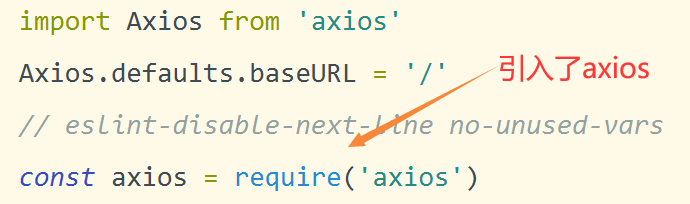
1、问题:使用axios发送请求时在浏览器端可以正常发送和接收请求,而运行在移动端时则无法使用


解决:使用axios发送请求会存在跨端不兼容问题,将api改为uview-plus的请求api就可以解决问题

2、问题:使用uni-ui组件的时候出现组件不存在错误
解决:由于项目中已经引入了uview-plus,这两个UI框架同时引入不会冲突,但是由于uni-ui是通过安装引入的,可能会被手动安装的uview-plus覆盖,可以通过component直接引入组件解决问题



4、总结
- 通过使用uview-plus和uni-ui的组件和API,可以解决“重复造轮子”的麻烦,大大加快了项目的开发效率,而且这些组件是可以跨平台适配的,也减少了要考虑不同端兼容的问题,大部分组件UI比较简洁美观,也便于使用CSS完善样式,增进用户体验。
- 但是使用这些组件也有一些不方便的地方,例如官方文档对于一些组件的使用写得不够全面,要让组件实现自己想要的效果还得多去查找相关博客;而且有些组件样式是固定的,无法通过CSS调整样式达到自己想要的效果,可能还是需要自己去写组件实现。
5、参考文献、参考博客(标题、作者、链接)
- uview-plus
- uni-ui
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享