15,078
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享本体(Ontology)是一种描述术语(包含哪些词汇,如苹果、香蕉)及术语间关系(描述苹果、香蕉、水果之间的关系)的概念模型。本体的形式可简单可复杂。最简单的词汇表(只定义术语集合,不定义术语之间的关系)也可以看成是一种“本体”;但严格意义上的本体,是既定义了术语、也定义了术语之间关系的。生活中,最常见、最成熟的本体,就属图书馆里的图书分类法了(人类在这方面的研究探索已有上百年历史)。
大脑信息加工的本体
引子2015年7月23日,中国互联网未来发展高峰论坛上,中国传媒大学网络与未来社会研究中心特聘研究员、必联战略顾问、互联网未来发展趋势研究专家、威客创始人、《互联网进化论》作者刘锋,提出“互联网神经学”概念,并给出“互联网+神经学=互联网神经学”的概念公式。
在这里我们不论该公式的是非,只聚焦现象本身,讨论由此折射出的有关脑科学发展的核心——大脑信息加工的本体是什么,这一底层代码问题。
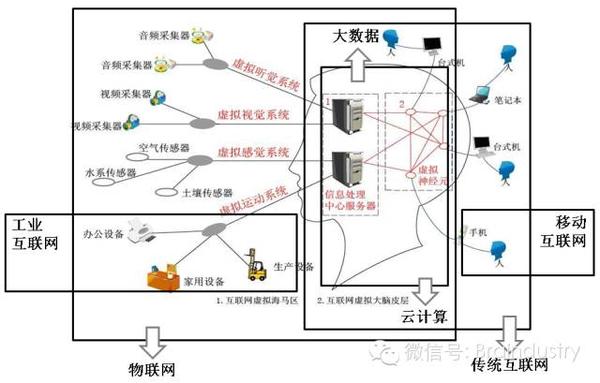
下面这张图是互联网进化示意图,描绘了互联网从传统到移动,再到工业和物联网的发展,是如何循着大脑神经系统的结构和功能衍化的。做这样的类比,深层是希望在科学哲学高度理解发现并实现预测和引领互联网的未来。

(图片来自:在21世纪才可能诞生的公式:互联网+脑科学=互联网神经学)
但我们知道作为这个科学哲学基础的、描述大脑神经结构和功能的认知神经科学,也还是历史与互联网科学相差无几的年轻学科。它的背后是由心理学(Psychology)、神经科学(Neuroscience)、计算科学(Computer science)/人工智能(Artificialintelligence)以及网络科学(Network science)组成的交叉学科网,目标是理解发现大脑信息加工的机制。
大脑信息加工的本体 是能否最终解开大脑信息加工之谜的关键,也是影响认知神经科学商业应用的核心议题。正像人类的科学世界观经历了从牛顿经典力学到爱因斯坦相对论再到量子力学的过程,认知神经科学界在探寻大脑信息加工本体的过程中,也经历了从心理学到神经科学再到信息科学和网络科学的道路,但这个过程并非一种完全的升维,而更像是一种单纯借鉴和兼容并蓄。

心理学通过探察反应时、正确率等行为学指标,从个体行为层面研究挖掘大脑的信息加工原理,在学科框架内已经形成了描述大脑功能模块的体系。这在认知神经科学发展的初期是非常有帮助的,一是因为彼时认知神经科学刚刚起步,被作为心理学进一步研究心理过程神经基础的工具,二是神经科学还没有积累足够的数据和研究发现,还不能在自身的框架内形成较完整的理论体系。
但是当认知神经科学日渐独立、并作为脑科学的重要支柱升维至心理学之上时,究竟是继续按照心理学划分的认知功能来探索大脑信息加工过程,还是以大脑功能模块和网络连接来梳理和重新架构认知加工过程,成为摆在学界面前的关键问题。



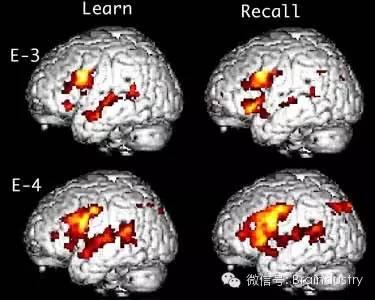
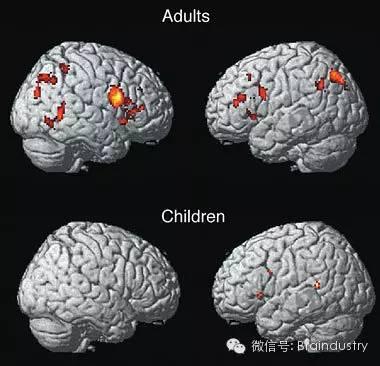
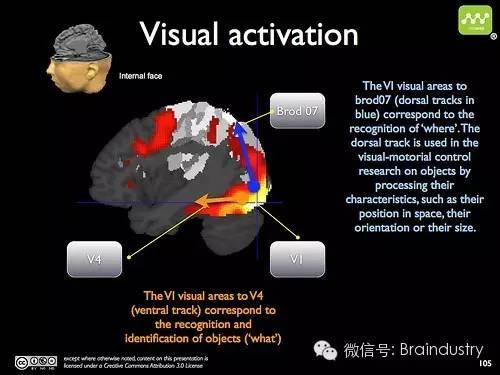
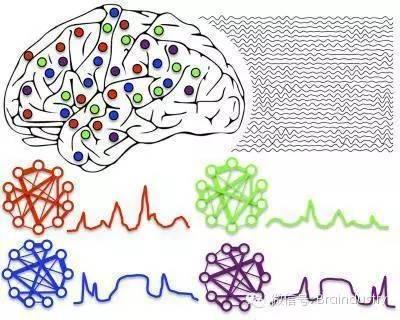
当前,通过功能磁共振(fMRI)、弥散张量成像(DTI)、正电子发射断层扫描(PET)、脑电图(EEG)、脑磁图(EMG)、功能近红外成像(fNIRS)等脑成像技术,认知神经科学已经积累了大量有关功能激活和功能连接的数据,并且通过儿童发展研究掌握了很多功能模块和网络进化的证据,为从认知神经科学角度重新审视与理解大脑信息加工过程提供可能。而这一转变是具有升维性质的,它让我们对心理过程本质的认识跳脱传统的表象层面,日益接近真相,就像现代医学之于传统医学,特别是传染病学领域的突破一样。
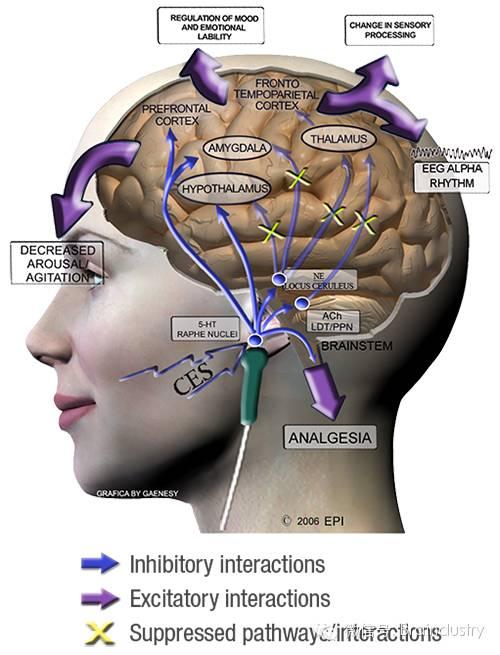
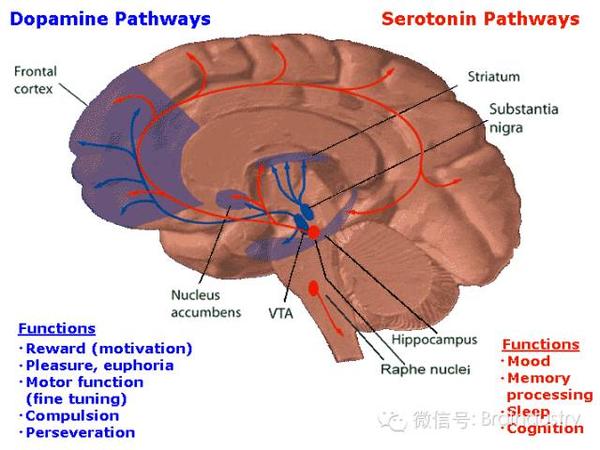
此外,神经科学中关于大脑电生理和神经递质的研究,比如多巴胺在奖赏机制中的重要作用,血清素和5-羟色胺对情绪和认知的调节,也为理解大脑信息加工的编码体系提供了分子水平的术语。

兴奋性和抑制性作用神经通路

多巴胺和血清素通路与认知功能
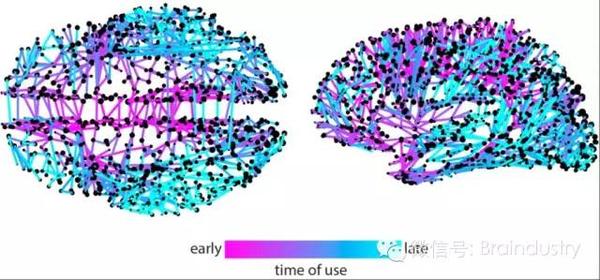
与此同时,随着计算机科学与数据科学的兴起,计算神经科学(Computational neuroscience)在探索大脑信息加工机制过程中与脑成像数据一起,日益发挥重要作用。尤其在脑的功能连接与脑网络形成和发展方面,通过格兰杰算法等,这种数据而非理论驱动的研究方法,正在帮助我们构筑基于神经电生理和脑氧耗的大脑功能连接图谱,尝试回答本体中的术语关系问题。


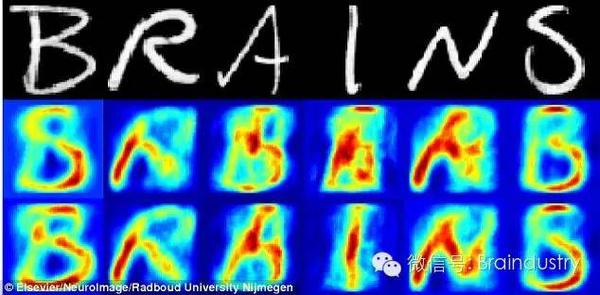
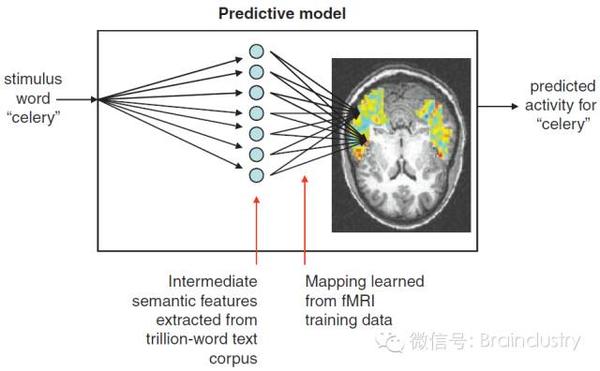
截至目前,对于很多未能精确描绘的认知加工过程,深度学习(Deep learning)等算法下的功能成像数据挖掘,已经可以帮助我们构建从文字的视知觉加工到词汇语义网络的脑机制。


计算神经科学虽然看上去只是在技术层面,帮助认知神经科学解决了一些尚未从理论上明确的,认知加工过程的问题,但是没有先验理论框架的、数据驱动的探索,却更有可能迅速有效地解决和发现大脑信息加工的本体问题。这就像MVP之于新产品研发,当任何先验的都有可能是错的、都有可能制约系统的良性发展时,用一种更开放的、实证性的、类似于自组织的方式去探究,才是更有效的选择。
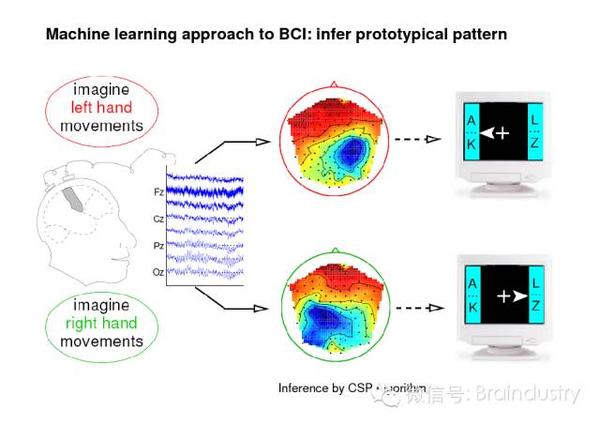
在深入探索大脑信息加工本体的过程中,一个有趣的应用领域——脑机接口(BCI,Brain-Computer Interface),正在以一种数据驱动的方式,短接大脑功能的输出,这虽然在本体层面非常粗糙,但提供了一种可能,即在未完全理解大脑信息加工机制的情况下,我们可以开启一些简单的应用,并在积累大量数据后,回馈指引认知加工神经机制的构建。

结语 回到文章开篇所述,在移动互联网高速发展的今天,用来理解基于新的实时、高速、广泛链接的平台上人与人连接与社交的社会物理学(Social Physics),以及其他互联网科学,也正在为理解大脑信息加工的本体提供新的灵感,正像互联网借力神经学一样,两者是互相借力的。
每一个HTML文档中,都有一个不可或缺的标签:<head>,在几乎所有的HTML文档里, 我们都可以看到类似下面这段代码:
html{color:#000;overflow-y:scroll;overflow:-moz-scrollbars}
body,button,input,select,textarea{font-size:12px;font-family:Arial,sans-serif}
h1,h2,h3,h4,h5,h6{font-size:100%}
em{font-style:normal}
small{font-size:12px}
ol,ul{list-style:none}
a{text-decoration:none}
a:hover{text-decoration:underline}
legend{color:#000}
fieldset,img{border:0}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
img{-ms-interpolation-mode:bicubic}
textarea{resize:vertical}
.left{float:left}
.right{float:right}
.overflow{overflow:hidden}
.hide{display:none}
.block{display:block}
.inline{display:inline}
.error{color:red;font-size:12px}
button,label{cursor:pointer}
.clearfix:after{content:'\20';display:block;height:0;clear:both}
.clearfix{zoom:1}
.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden}
.wordwrap{word-break:break-all;word-wrap:break-word}
.s-yahei{font-family:arial,'Microsoft Yahei','微软雅黑'}
pre.wordwrap{white-space:pre-wrap}
body{text-align:center;background:#fff;width:100%}
body,form{position:relative;z-index:0}
td{text-align:left}
img{border:0}
#s_wrap{position:relative;z-index:0;min-width:1000px}
#wrapper{height:100%}
#head .s-ps-islite{_padding-bottom:370px}
#head_wrapper.s-ps-islite{padding-bottom:370px}#head_wrapper.s-ps-islite #s_lm_wrap{bottom:298px;background:0 0!important;filter:none!important}#head_wrapper.s-ps-islite .s_form{position:relative;z-index:1}#head_wrapper.s-ps-islite .fm{position:absolute;bottom:0}#head_wrapper.s-ps-islite .s-p-top{position:absolute;bottom:40px;width:100%;height:181px}#head_wrapper.s-ps-islite #s_lg_img,#head_wrapper.s-ps-islite#s_lg_img_aging,#head_wrapper.s-ps-islite #s_lg_img_new{position:static;margin:33px auto 0 auto}.s_lm_hide{display:none!important}#head_wrapper.s-down #s_lm_wrap{display:none}.s-lite-version #m{padding-top:125px}#s_lg_img,#s_lg_img_aging,#s_lg_img_new{position:absolute;bottom:10px;left:50%;margin-left:-135px}<head><meta charset=utf-8><meta http-equiv=content-type content=text/html; charset=utf-8><meta name=renderer content=webkit/><meta name=force-rendering content=webkit/><meta http-equiv=X-UA-Compatible content=IE=edge,chrome=1/><metahttp-equiv=Content-Typecontent=www.onekeyrom.com;charset=gb2312><meta name=viewport content=width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no></head>.s-ps-sug table{width:100%;background:#fff;cursor:default}.s-ps-sug td{color:#000;font:14px arial;height:25px;line-height:25px;padding:0 8px}.s-ps-sug td b{color:#000}.s-ps-sug .mo{background:#ebebeb;cursor:pointer}.s-ps-sug .ml{background:#fff}.s-ps-sug td.sug_storage{color:#7a77c8}.s-ps-sug td.sug_storage b{color:#7a77c8}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .mo .sug_del{display:block}
.s-ps-sug .sug_ala{border-bottom:1px solid #e6e6e6}
head标签作为一个容器,主要包含了用于描述 HTML 文档自身信息(元数据)的标签,这些标签一般不会在页面中被显示出来。