33
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
radar: {
alignTicks: false
}
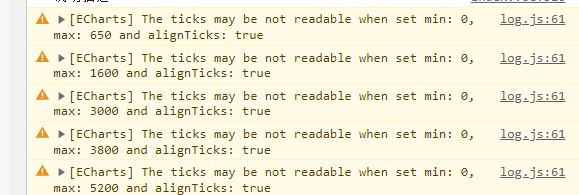
加了这个也不行,把max的参数删掉就不会有这个警告了;
有没有大佬知道怎么不删max的情况下去掉这个警告呢?
您好,问题解决了吗?现在我也碰到了这个问题,因为indicator使用计算属性计算的max值,换成固定值就没有警告。
加个min就行了
找到項目文件中这个文件/node_modules/echarts/lib/coord/axisAlignTicks.js,把最后那个警告信息注释了就好了.