52,787
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享同一个网页下
<form class="form" id="a-form">
<h2 class="form_title title">创建账号</h2>
<div class="form_icons">
<i class="iconfont icon-QQ"></i>
<i class="iconfont icon-weixin"></i>
</div>
<span class="form_span">选择注册方式激活电子邮箱注册</span>
<input type="text" class="form_input" placeholder="用户名" id="name1" name="name1" required>
<input type="email" class="form_input" placeholder="电子邮箱" id="email1" name="email1" required>
<button class="captcha" id="sendBtn">发送验证码</button>
<input type="text" class="form_input" placeholder="邮箱验证码" id="code1" name="code1" required>
<input type="password" class="form_input" placeholder="密码" id="password1" name="password1" required>
<button class="form_button button submit">注册</button>
</form>
<form class="form" id="b-form">
<h2 class="form_title title">登入账号</h2>
<div class="form_icons">
<i class="iconfont icon-QQ"></i>
<i class="iconfont icon-weixin"></i>
</div>
<span class="form_span">选择登录方式激活电子邮箱登录</span>
<input type="email" class="form_input" placeholder="电子邮箱" id="email2" name="email2" required>
<input type="password" class="form_input" placeholder="密码" id="password2" name="password2" required>
<a class="form_link">忘记密码?</a>
<button class="form_button button submit">登录</button>
</form>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function() {
// 发送验证码
$("#sendBtn").click(function() {
var email = $("#email1").val();
$.ajax({
url: "http://8.130.26.106:8080/users/code",
type: "GET",
data: {
username: email
},
success: function(response) {
alert("验证码已发送,请在邮箱查收!");
},
error: function(error) {
alert("发送验证码失败!");
}
});
});
$("#a-form").submit(function(event) {
event.preventDefault();
var username = $("#name1").val();
var email = $("#email1").val();
var code = $("#code1").val();
var password = $("#password1").val();
console.log(code);
$.ajax({
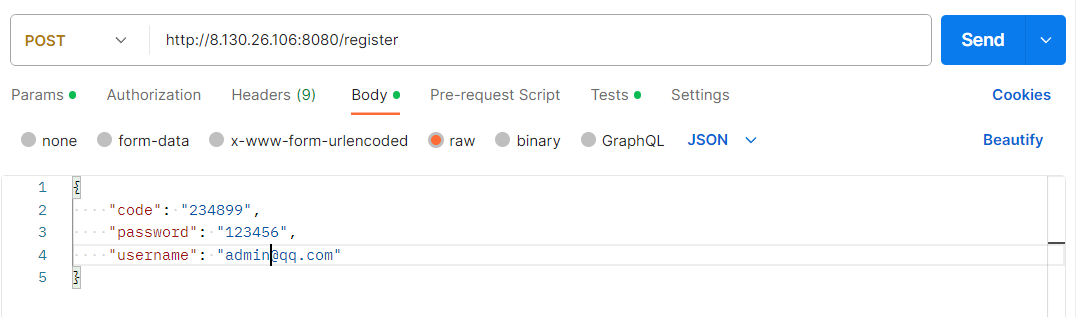
url: "http://8.130.26.106:8080/register",
type: "POST",
async: false,
data: JSON.stringify({
"code": code,
"password": password,
"username": email
}),
success: function(response) {
console.log(response);
alert("表单提交成功!");
},
error: function(error) {
console.log(error);
alert("表单提交失败!");
}
});
});
$("#b-form").submit(function(event) {
event.preventDefault();
var email = $("#email2").val();
var password = $("#password2").val();
console.log(password);
$.ajax({
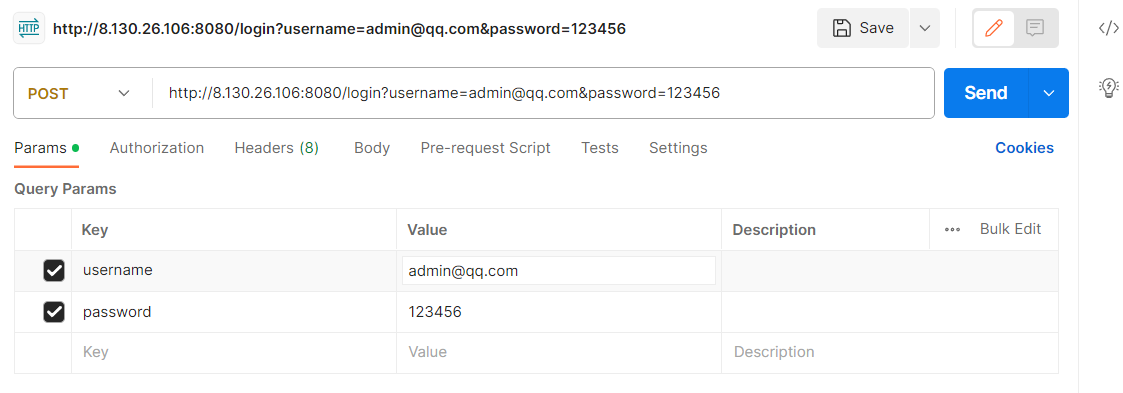
url: "http://8.130.26.106:8080/login",
type: "POST",
async: false,
data: {
"username": email,
"password": password
},
success: function(response) {
console.log(response);
alert("表单提交成功!");
},
error: function(error) {
console.log(error);
alert("表单提交失败!");
}
});
});
});
</script>
发送验证码的请求是正常的,后面的注册和登录两个请求连网络请求都没有,接口也用postman试过了,都可以


我试了下,请求都可以正常发送。