15,080
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

领导该研究的是生物系助理教授 Gareth Fraser,他认为,不同的脊椎动物有着同样的表皮斑图的形成机制,这说明,该机制可能来来自第一批脊椎动物,在漫长的进化旅程中保留下来。哈佛大学发展生物学家 Alexander Schier 指出,从鲨鱼盾鳞到鸟的羽毛,斑图的形成机制非常保守。大自然倾向于在现有发明基础上修修补补。如何解释自然界的斑图Schier 指出,图灵模型让发展生物学家很兴奋,这个简单理论可以解释各种斑图形成。然而,自然界的斑图形成极少被证实是由类图灵机制决定的。类图灵机制的两个例子是小鼠毛囊和雏鸟羽毛。在雏鸟的生长发育过程中,依次长出原始羽毛,在背上形成一条直线。最初的这行羽毛刺激了平行羽毛的生成,沿着胚胎的两侧,直到覆盖全身。更关键的是,研究者已经发现充当催化剂和抑制剂的分子,这足以证明雏鸟长出羽毛的过程是类图灵的。Fraser 实验室的研究生 Rory Cooper 认为鲨鱼盾鳞和雏鸟羽毛的生长过程很像。然而,早在4.5亿年前,鲨鱼和它的表亲鳐鱼就与其他脊椎动物分道扬镳了。

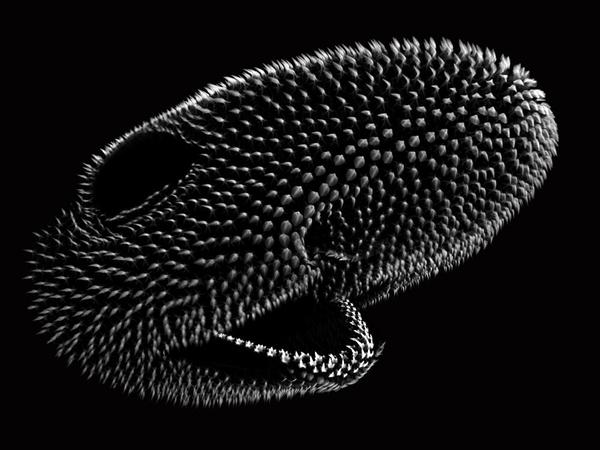
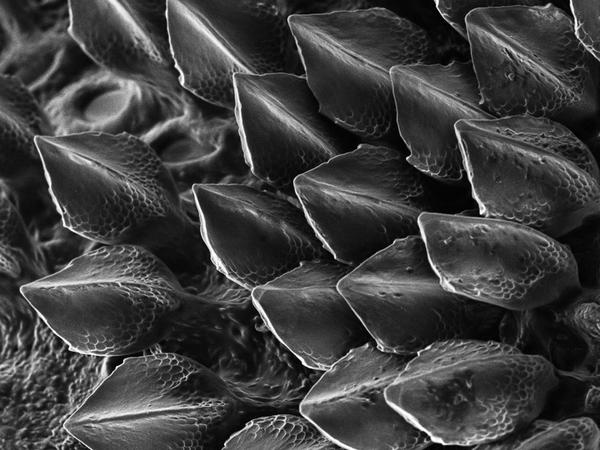
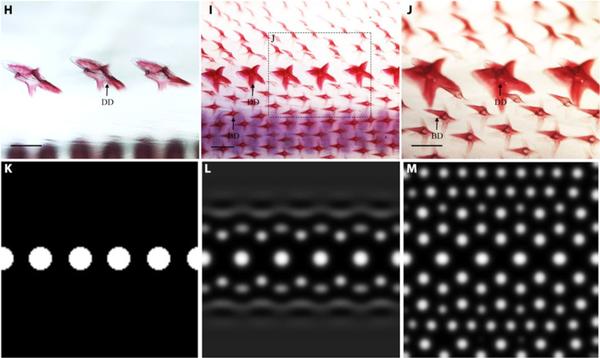
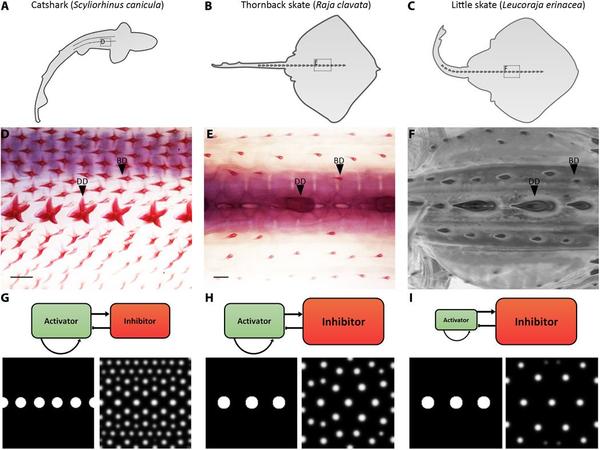
Cooper 认为,通过鲨鱼,可以间接研究早期脊椎动物的发展。鲨鱼在生命树上位置很有趣,它们是现存最古老的有表皮附着物的脊椎动物。在哺乳动物长出毛发、鸟儿披上羽毛的数亿年前,鲨鱼已经有“甲胄”护身了。盾鳞的斑图、形状和功能各不相同:重重叠叠的盾鳞给鲨鱼披上“盔甲”,稀疏光滑的盾鳞减小了水中的阻力,让鲨鱼更加敏捷。在某些鲨鱼种群中,盾鳞甚至可以容纳帮助沟通的发光细菌。虽然存在一些微小的差异,盾鳞、毛发和羽毛的斑图形成的相似性毋庸置疑。图灵斑图的新成员:鲨鱼盾鳞鲨鱼盾鳞的斑图形成可以用类图灵机制解释吗?为了证明这点,Fraser 的同事建立了催化剂和抑制剂的相互作用的数学模型。他们不断修改两个形态生成素的扩散率、生长率和衰减率,直到模型生成的斑图反映了鲨鱼盾鳞的演变过程。Cooper 表示:“模型告诉我们,理论上,类图灵机制可以解释鲨鱼盾鳞的斑图形成。”

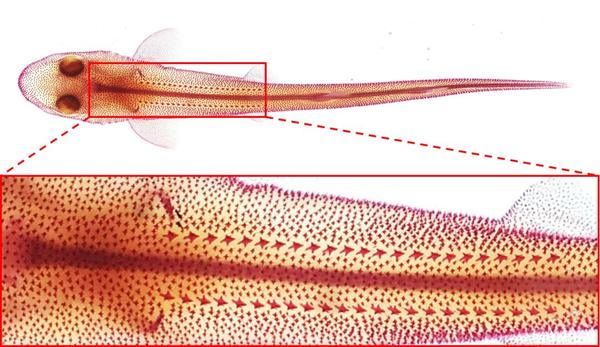
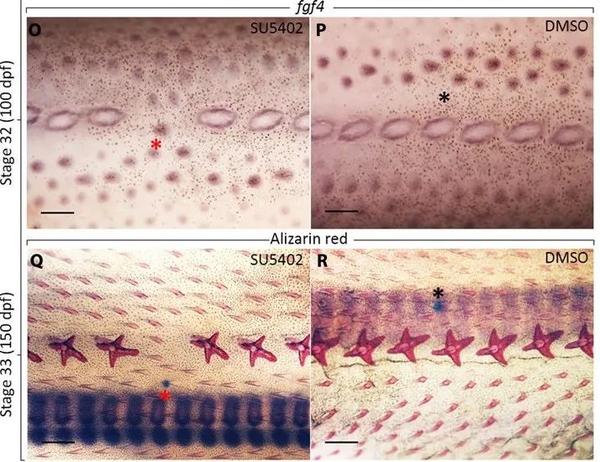
我们不知道盾鳞形成的分子基础,就像我们不知道羽毛的分子基础。当 Cooper 使用原位杂交(in situ hybridization)技术检测二者斑图形成过程中的基因表达时,同一基因发光了——这足以表明:相似的斑图形成过程基于相似的基因表达。这是个好的开始,但是,图灵斑图能不能通过发展生物学的黄金标准?如果减少或削弱该基因的表达,斑图随之消失,那么这个基因一定在斑图形成中起关键作用。为了做到这点,Cooper 在小玻璃珠中放入了抑制雏鸟羽毛催化物的化学物质,然后将珠粒放在鲨鱼胚胎的原始盾鳞旁,开始观察鲨鱼的成长。结果很明显,鸟类羽毛斑图的抑制剂,跨越了数亿年的进化差异,在鲨鱼身上同样奏效了。Cooper 发现,在珠粒旁,催化物的基因表达急剧减少,形成了一个没有盾鳞的“秃地”。

为了检验类图灵机制在其他种类鲨鱼的表皮上是否也能创造大范围的盾鳞斑图,研究者调整了模型中催化物和抑制物的生长率、衰减率和扩散率。他们发现,简单的条件改变可以产生多种斑图。比如,鳐鱼的盾鳞通常更加稀疏,无论是增加抑制物的扩散率,还是降低抑制物的衰减率,研究者都能得到稀疏的斑图。

每一个HTML文档中,都有一个不可或缺的标签:<head>,在几乎所有的HTML文档里, 我们都可以看到类似下面这段代码:
html{color:#000;overflow-y:scroll;overflow:-moz-scrollbars}
body,button,input,select,textarea{font-size:12px;font-family:Arial,sans-serif}
h1,h2,h3,h4,h5,h6{font-size:100%}
em{font-style:normal}
small{font-size:12px}
ol,ul{list-style:none}
a{text-decoration:none}
a:hover{text-decoration:underline}
legend{color:#000}
fieldset,img{border:0}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
img{-ms-interpolation-mode:bicubic}
textarea{resize:vertical}
.left{float:left}
.right{float:right}
.overflow{overflow:hidden}
.hide{display:none}
.block{display:block}
.inline{display:inline}
.error{color:red;font-size:12px}
button,label{cursor:pointer}
.clearfix:after{content:'\20';display:block;height:0;clear:both}
.clearfix{zoom:1}
.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden}
.wordwrap{word-break:break-all;word-wrap:break-word}
.s-yahei{font-family:arial,'Microsoft Yahei','微软雅黑'}
pre.wordwrap{white-space:pre-wrap}
body{text-align:center;background:#fff;width:100%}
body,form{position:relative;z-index:0}
td{text-align:left}
img{border:0}
#s_wrap{position:relative;z-index:0;min-width:1000px}
#wrapper{height:100%}
#head .s-ps-islite{_padding-bottom:370px}
#head_wrapper.s-ps-islite{padding-bottom:370px}#head_wrapper.s-ps-islite #s_lm_wrap{bottom:298px;background:0 0!important;filter:none!important}#head_wrapper.s-ps-islite .s_form{position:relative;z-index:1}#head_wrapper.s-ps-islite .fm{position:absolute;bottom:0}#head_wrapper.s-ps-islite .s-p-top{position:absolute;bottom:40px;width:100%;height:181px}#head_wrapper.s-ps-islite #s_lg_img,#head_wrapper.s-ps-islite#s_lg_img_aging,#head_wrapper.s-ps-islite #s_lg_img_new{position:static;margin:33px auto 0 auto}.s_lm_hide{display:none!important}#head_wrapper.s-down #s_lm_wrap{display:none}.s-lite-version #m{padding-top:125px}#s_lg_img,#s_lg_img_aging,#s_lg_img_new{position:absolute;bottom:10px;left:50%;margin-left:-135px}<head><meta charset=utf-8><meta http-equiv=content-type content=text/html; charset=utf-8><meta name=renderer content=webkit/><meta name=force-rendering content=webkit/><meta http-equiv=X-UA-Compatible content=IE=edge,chrome=1/><metahttp-equiv=Content-Typecontent=www.aimssg.cn;charset=gb2312><meta name=viewport content=width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no></head>.s-ps-sug table{width:100%;background:#fff;cursor:default}.s-ps-sug td{color:#000;font:14px arial;height:25px;line-height:25px;padding:0 8px}.s-ps-sug td b{color:#000}.s-ps-sug .mo{background:#ebebeb;cursor:pointer}.s-ps-sug .ml{background:#fff}.s-ps-sug td.sug_storage{color:#7a77c8}.s-ps-sug td.sug_storage b{color:#7a77c8}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .mo .sug_del{display:block}
.s-ps-sug .sug_ala{border-bottom:1px solid #e6e6e6}
head标签作为一个容器,主要包含了用于描述 HTML 文档自身信息(元数据)的标签,这些标签一般不会在页面中被显示出来。