13
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
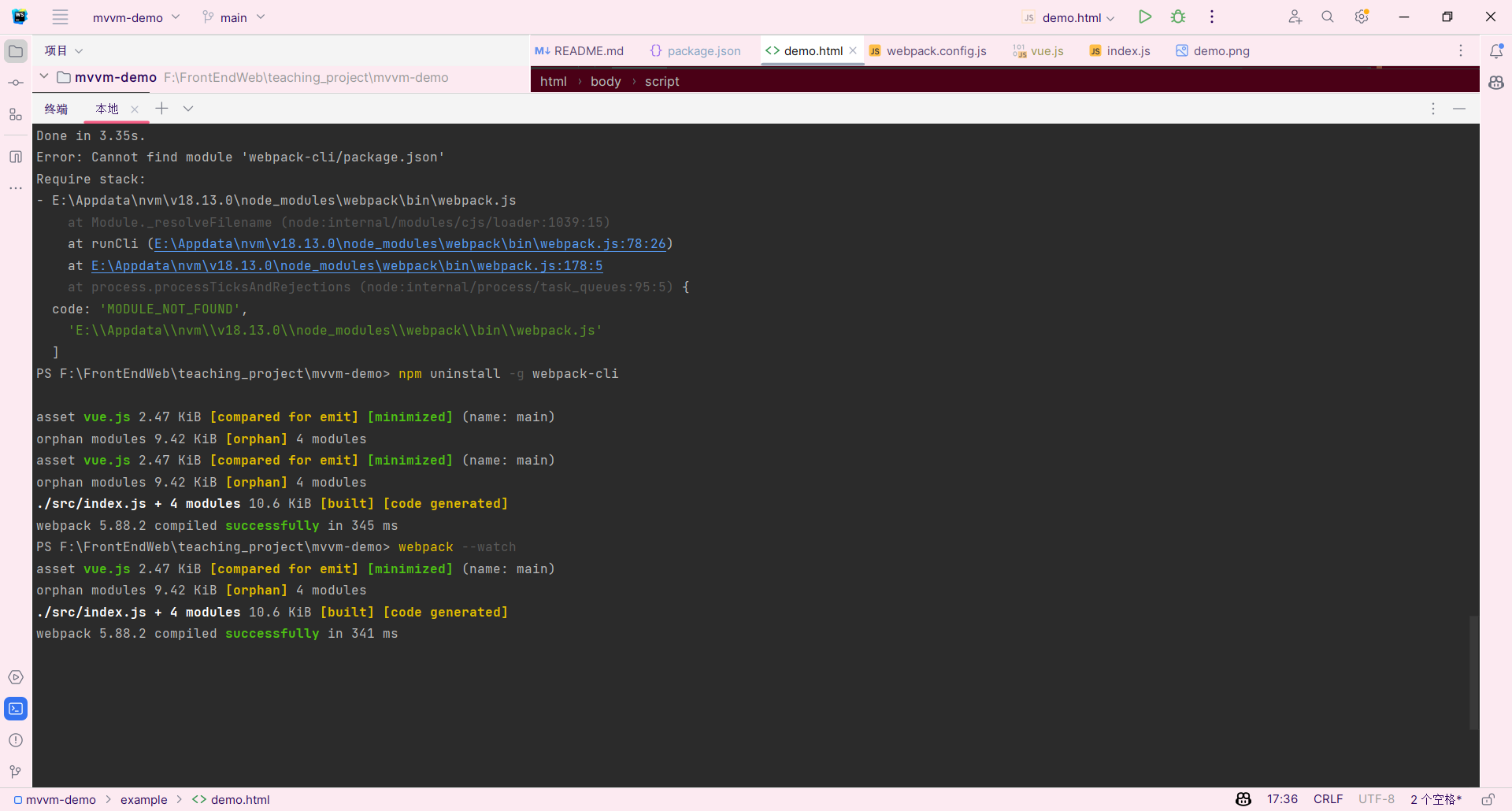
分享一如既往又是包管理调试的问题,代码cv五分钟,调试两小时,在使用Webpack时,运行webpack命令时出现以下错误信息
Error: Cannot find module 'webpack-cli/package.json'
Require stack:
- E:\Appdata\nvm\v18.13.0\node_modules\webpack\bin\webpack.js
at Module._resolveFilename (node:internal/modules/cjs/loader:1039:15)
at Function.resolve (node:internal/modules/cjs/helpers:109:19)
at runCli (E:\Appdata\nvm\v18.13.0\node_modules\webpack\bin\webpack.js:78:26)
at E:\Appdata\nvm\v18.13.0\node_modules\webpack\bin\webpack.js:178:5
at process.processTicksAndRejections (node:internal/process/task_queues:95:5) {
code: 'MODULE_NOT_FOUND',
requireStack: [
'E:\\Appdata\\nvm\\v18.13.0\\node_modules\\webpack\\bin\\webpack.js'
]
}
确认webpack-cli是否正确安装:通过运行命令npm list -g webpack-cli检查webpack-cli是否已正确安装。
全局重新安装webpack-cli:如果之前已经安装了webpack-cli但仍然出现问题,可以尝试先将其卸载,然后重新全局安装。
npm uninstall -g webpack-cli
npm install -g webpack-cli
清除npm缓存:有时候npm缓存可能会导致一些问题。可以清除npm缓存,然后重新安装webpack-cli。
npm cache clean --force
npm install -g webpack-cli
使用npx运行webpack-cli:如果已在项目中安装了webpack作为本地依赖项,可以尝试使用npx来运行webpack命令。
npx webpack
(后面的可以忽视掉)
排除项目配置问题:如果以上方法都无效,可以在一个新建的空白项目中尝试安装webpack-cli并运行,以排除项目配置的问题。
检查Node.js和npm版本:确保Node.js和npm是最新的稳定版本。
太有帮助啦