第二次作业--前后端分离计算器
- 截止时间
- 一、作业内容
- 1、基础计算器功能
- 2、利率计算器功能
- 3、其他说明
- 二、编码要求
- 1、Gitcode使用
- 2、代码规范制定
- 3、技术和框架
- 三、博客撰写要求
- 四、作业评分项和评分规则
- 五、规则&格式
- 1、为了方便阅读以及助教评分,请大家在博客开头给出博文目录,作为内容的索引
- 2、 为了方便其他学校的老师或者助教了解课程实况,请大家在作业开头添加格式描述:
- 3、提交规则
- 4、注意事项
- 5、疑惑解疑
为了不遗漏作业内容,这里有一份checklist方便同学们快速检阅。
- 编程实现
- 基础功能实现
- 附加功能实现
- 部署
- 发布release版本
- 撰写博客,在截止之前提交一份博客
- 包含作业描述和目录
- 核对评分标准
同学们由于第一次使用社区发帖提交作业,很多同学未正确提交,以下是gif演示图:

上一次作业中,大家都完成了最基础的一个计算器功能的设计,那么现在继续实现更完善的计算器功能吧。因为了解到大家基本都有一定的编程基础,本次作业允许使用任意可视化技术: web 、安卓、微信小程序等,但是要体现前后端分离来实现以下功能。
截止时间
本次作业截止时间为:2023年10月14日 23:59
注:博客发布后需要审核,请同学们记得提前发布博客,避免影响作业提交。
一、作业内容
1、基础计算器功能
- 功能1:加减乘除、取余、括号运算
- 基础+,-,* ,/,%,()运算,要求运算顺序正确,结果正确,并将输入的字符串和结果存储到后端数据库中
- 功能2:清零回退
- 功能3:错误提示
- 在第一个功能正常的情况下增加非法输入提示,例如:0不能作为除数,括号不匹配等
- 功能4:读取历史记录
- 能用ans按钮返回上一个计算结果,并且查看历史记录读取最后十个字符串式子和对应的计算结果, 必须从后端的数据库中读取,不能使用缓存
- 附加功能1:科学计算器
- 计算根号、三角函数、log、科学计数法、微积分等附加功能
- 附加功能2:页面原型设计
- 附加功能3:项目部署
2、利率计算器功能
- 功能1:计算存款、贷款利息
- 实现利率计算器,数据库中存储利率表(可随时修改利率),对应利率如下图所示。要求:用两个输入框分别读取前端的输入数据,1.输入存款/贷款金额,2.存/贷时长(单位:年)。输出计算后对应的存/贷利息。注意:前端利率计算时,需要从后端获取这个利率表,不能在前端的某个变量也存储这个利率表
- 存款利率

- 贷款利率

- 扩展功能:前端修改存贷款利息
- 要求在前端页面输入被修改的信息,数据库中表的数值相应修改
- 输入要求:1.存款/贷款 2.时长(单位:年)3.修改后的利率
- 运行结果:在数据库的表中相应位置的数据更新
例:
3、其他说明
- 关于扩展功能
- 可以扩展你想扩展的功能,扩展功能会被记入作为附加分,对于扩展的功能请在博客中详细描述。
- 关于开发
- 推荐
基于Web来开发,使用Web框架,如常见的JSP、Servlet、spring系列、flask、php、express等。允许使用任意可视化技术:web、安卓、微信小程序等。但是要体现前后端分离。 - 采用的技术应该具有平台兼容性,不依托于具体的环境。
- 本次作业以实现功能为主要目标,技术考量仅仅占一定的分数。切勿用原型工具生成代码,一经发现直接0分。
- 关于项目部署
- 国内云服务商域名没备案的话,链接请给出IP地址的,否则过几天链接会因为未备案被封禁
- 具体实现
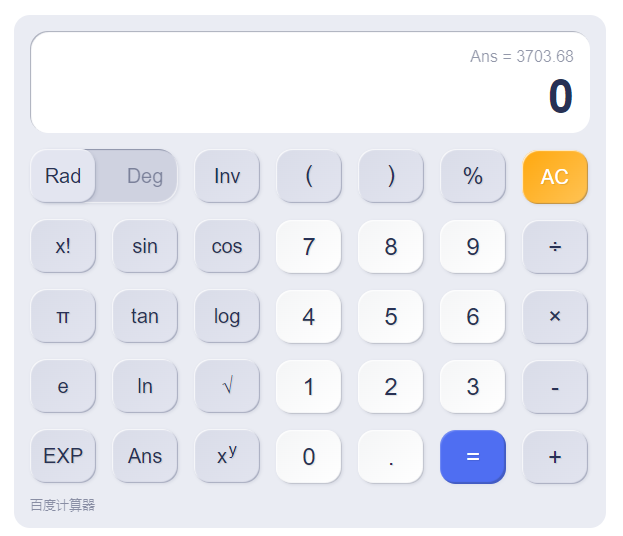
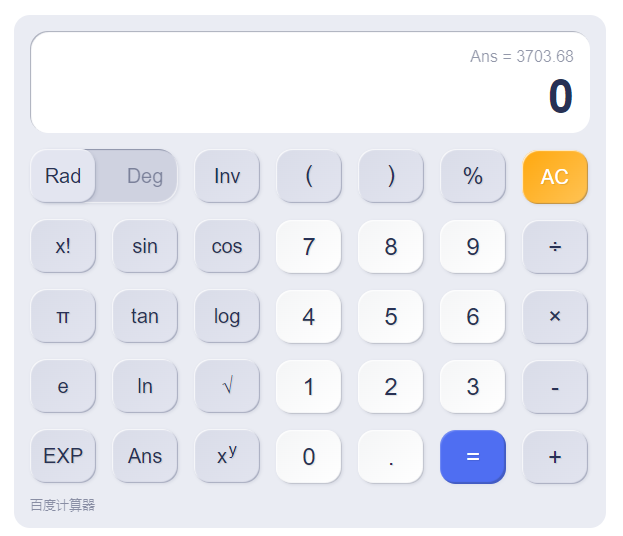
- 可参考百度计算器

二、编码要求
1、Gitcode使用
本次作业继续沿用Gitcode,本次作业要求使用前后端分离的开发技术,请将前端和后端分开提交在不同仓库上,并且在博客中代码仓库的链接,方便助教检查。
前端项目目录结构
|-学号_calculator_frontend
|- src
|- basecalculator.html/.xml/.wxml
|- ratecalculator.html/.xml/.wxml
|- ......其他文件
|- README.md
|- codestyle.md
后端项目目录结构
|-学号_calculator_backend
|- src
|- ...
|- controller
|- calculator.java/.go/.py...
|- ....其他文件
|- README.md
|- codestyle.md
2、代码规范制定
这一次作业仍然需要编写一份codestyle.md作为代码规范,但是要求该代码规范来自于主流的官方规范或者大公司推荐的规范,并在代码规范顶部标注来源。
3、技术和框架
本次作业不限制语言,不限制库和框架的使用。
三、博客撰写要求
- 给出作业描述和目录。
- 在文章开头给出Gitcode仓库地址。
- 在开始实现程序之前,在PSP表格中记录下你估计将在程序的各个模块的开发上耗费的时间和实际花费的时间,实现程序后在PSP表格记录实际花费的时间。
- 给出项目部署到云服务器后的访问链接。
- 展示你的成品,要求提供10张以上的图片,或者采用GIF或者视频嵌入的方式来展示作业要求的功能,要求对每张展示的图辅以一定文字说明。
- 描述设计实现过程,给出功能结构图。
- 代码说明。展示出项目关键代码,并解释思路。
四、作业评分项和评分规则
本次作业总分100分
(20’)基本要求【覆盖课程目标2】
- (5‘) 博客排版,采用markdown排版;正确给出Gitcode仓库链接、代码规范链接
- (15‘) 功能分析,实现过程的设计
(80‘)编码实现【覆盖课程目标4】
(20‘) 前端页面展示
(60‘) 后端功能实现
(40‘) 基础计算器
- (15‘) 功能1:四则运算、取余、括号
- (8‘) 功能2:清零回退
- (9‘) 功能3:错误提示
- (8‘) 功能4:读取历史记录
(20‘) 利率计算器
(附加分:0’~25’) 附加功能
- 附加功能1:科学计算器 【附加分:0~5分】
- 附加功能2:页面原型设计 【附加分:0~5分】
- 附加功能3:项目部署 【附加分:0~5分】
- 附加功能4:前端修改存贷款利息 【附加分:0~5分】
- 更多功能:扩展基础功能以外的功能(如:分数四则运算) 【附加分:0~5分】
五、规则&格式
1、为了方便阅读以及助教评分,请大家在博客开头给出博文目录,作为内容的索引
请确认目录可以 正确跳转!
务必包含以下大标题,标题含义相近即可,你可以个性化你自己的标题:
- git仓库链接和代码规范链接
- PSP表格
- 成品展示
- 设计实现过程
- 代码说明
- 心路历程和收获
2、 为了方便其他学校的老师或者助教了解课程实况,请大家在作业开头添加格式描述:
| 这个作业属于哪个课程 | <班级的链接> |
|---|
| 这个作业要求在哪里 | <作业要求的链接> |
| 这个作业的目标 | <写上具体方面> |
| 其他参考文献 | ... |
3、提交规则
- 博客以班级作业页面的提交时间为准;需要提交的代码以gitcode的提交时间为准;
- 在deadline前交,分数为实际得分 ;
- 若帖子发布后在审核(帖子显示404),可以在deadline 之前先于作业页面提交链接,再等待审核通过
- 不接受上传失败、网络原因等补交理由
- 补交:在deadline 后两天内提交视为补交,分数为实际得分 * 50%;写了但是忘记提交作业和补交扣分一致
- 缺交:在deadline 之后两天未补交视为博客缺交,分数为0分;
- 作业抄袭:当助教发现两篇博客文字/图片/代码过于相似时,判定两篇博客都为抄袭,分数都为-100%(注意是倒扣!);
- 伪造提交:虽然作业博客没有完成,但是先提交到作业占位置,判定为伪造提交,分数得0分;
注:提前提交的作业,如果能积极响应助教和老师的反馈并在deadline前做出相应修改,在后续评分时,这些修改完善也会被纳入考量。提早准备好处多~
4、注意事项
班级群如果发布相关通知也是作业要求一部分,请及时查看群通知; 若需要在群填写相关信息,未能在deadline之前完成填写的, **扣实际得分的50%**; 如对作业存在疑问,请在deadline之前三天在班级群提出; 若助教对作业要求有修改,会在群内公告,请务必查看并按新的要求完善作业; 请及时回复老师或助教的点评并作出相应修改。即使提交了作业,也应该关注班级群中助教的公告!
5、疑惑解疑
若有对题意不清或者有不理解的地方,可在该博客下方留言,或者在QQ群或微信群中直接提问
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享