564
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

万冬阳
公司:中国科学院软件所
小组:知识体系工作组
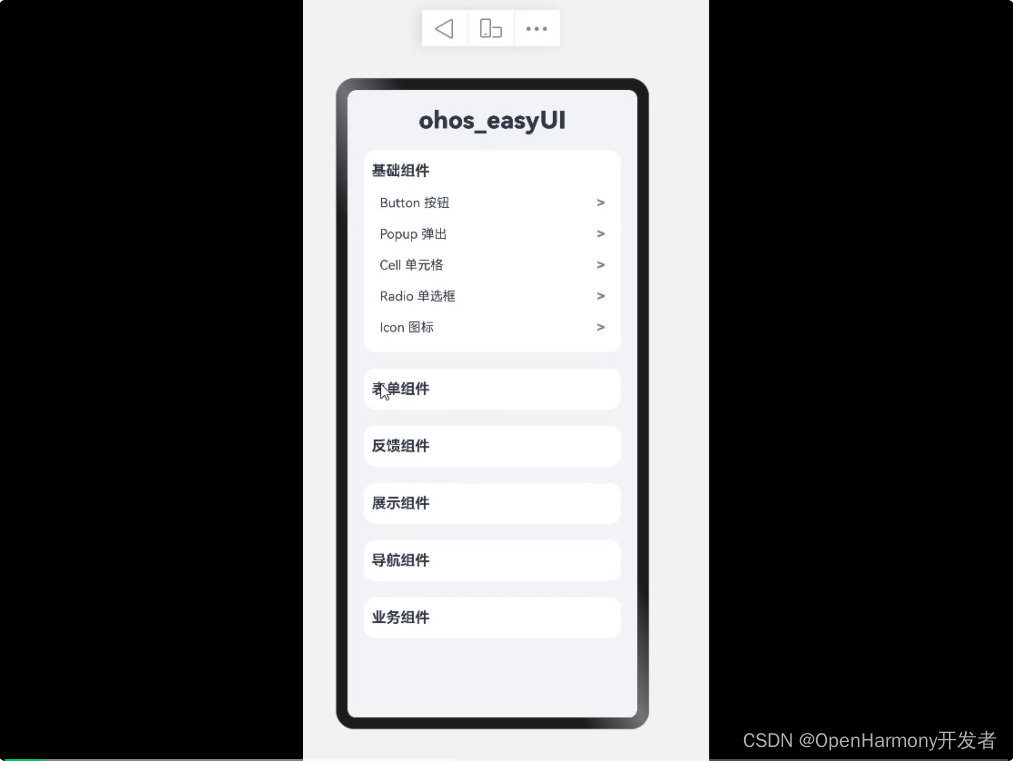
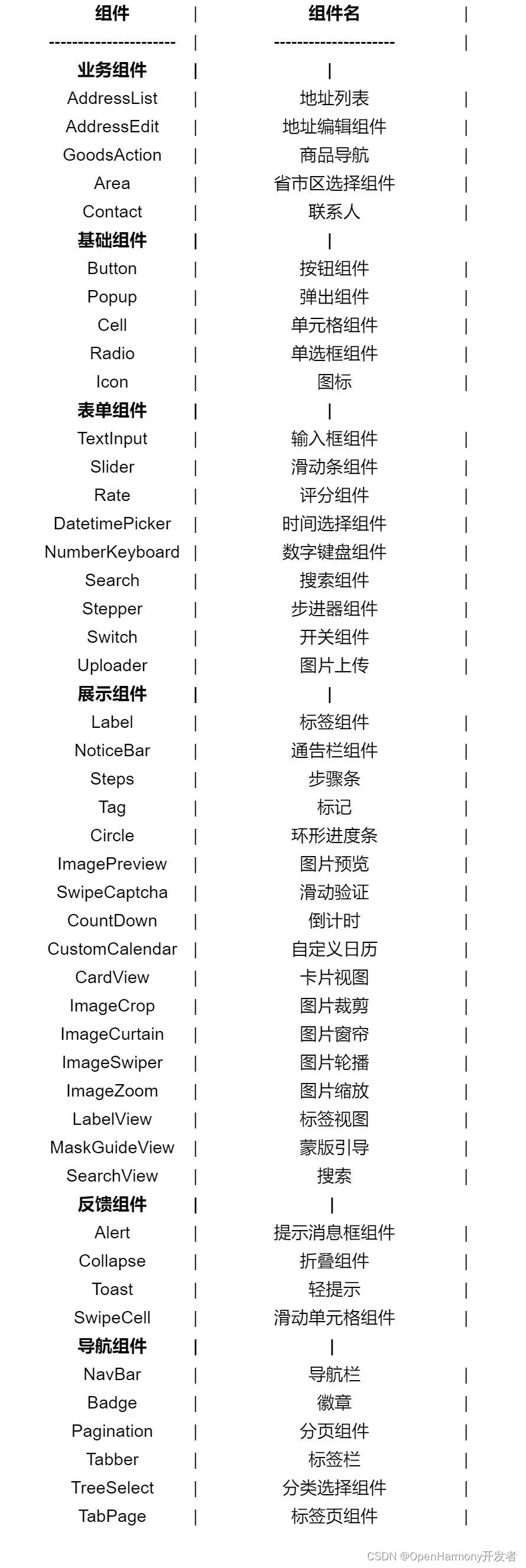
Easyui是一套基于ArkTS语言开发的轻量、可靠的移动端组件库,它是对OpenAtom OpenHarmony(以下简称“OpenHarmony”) ArkUI进行深度定制的组件框架。Easyui可扩展性较强,可以基于源码进行二次开发,修改原有组件以及新增部分组件,以满足具体项目的开发需求。该框架适用大部分OpenHarmony应用的开发 ,能够更加完善OpenHarmony 的应用开发能力,使我们的应用开发更简单。



IDE:DevEco Studio 3.1 Beta2,version:3.1.0.400
SDK:3.2.14.2 API9
使用前需要先安装ohpm-cli
请参考安装教程:https://ohpm.openharmony.cn/#/cn/help/quickstart
1.下载组件
ohpm install @isrc/easyui.har –-save
2.easyui组件库中的地址列表组件使用示例
import { AddressList } from 'easyui'
@Entry
@Component
struct TestAddressList {
build() {
Column(){
Text("基础用法")
.fontSize(20)
.fontColor("#ff808080")
.margin(20)
.alignSelf(ItemAlign.Start)
AddressList({
addressList: [ //地址列表
{ "id":1,"name":"张三","tel":"13000000000","address":"浙江省杭州市西湖区文一路 138 号东方通信大厦7楼501室"}
,{ "id":2,"name":"李四","tel":"13100000000","address":"浙江省杭州市拱墅区莫干山路 50号"}
,{ "id":3,"name":"王五","tel":"13200000000","address":"浙江省杭州市滨江区江南大道13号"}
],
outRangeIdArray:[5,6,7] //超出配送范围的地址id集合
})
}.width("100%")
.height("100%")
.backgroundColor("#ffeaeaea")
}
}

无
/easyui # 项目根目录
├── easyui # easyui组件库
│ └─ src/main
│ └─ ets/common/components # 组件库中的所有组件
│ └─index.ets # 组件导出文件
├── entry # 组件使用方法测试代码示例代码文件夹
│ └─ src/main
│ └─ ets/page/Main # 组件测试效果代码
├── README.md # 安装使用方法
通过本篇文章介绍,您对easyui组件框架应该有了初步的了解。我们所有的源码和指导文档都已经开源,如果您对本篇文章内容以及所实现的Demo感兴趣,可以根据本篇文章介绍自行下载easyui组件框架源码(https://gitee.com/openharmony-sig/ohos_easyUI)进行研究和使用。同时也欢迎更多开发者与我们共享开发成果,分享技术解读与经验心得。