1,040
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享这是我参加朝闻道知识分享大赛的第一篇文章
前言:Markdown是什么?
Markdown是一种轻量级的标记语言(和word有那么一点相似),合理的使用Markdown的编辑器 (个人推荐Typora) 可以使文本具有易读易写的特性。最重要的是相比于Word,Markdown非常容易上手,使得用户可以专注于文本内容而不是格式。
标题总共分为六级,用#表示。不同级别标题区别在于大小不同。如下:

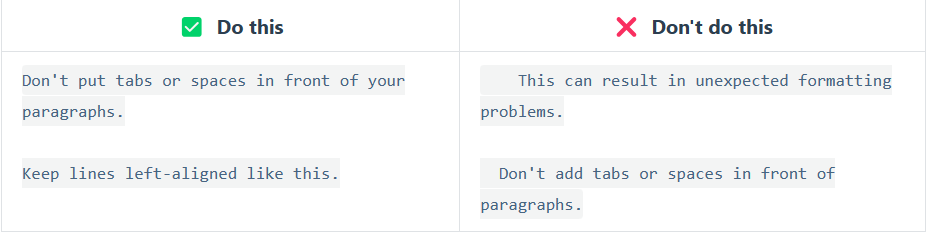
要创建段落,使用空白行将一行或多行文本进行分隔。不要用空格(spaces)或制表符( tabs)缩进段落。

在一行的末尾添加两个或多个空格,然后按回车键,即可创建一个换行(<br>)。
要加粗文本,在单词或短语的前后各添加两个星号(****)。如需加粗一个单词或短语的中间部分用以表示强调的话,在要加粗部分的两侧各添加两个星号(** **)。
要用斜体显示文本,在单词或短语前后添加一个星号(**)。要斜体突出单词的中间部分,在字母前后各添加一个星号,中间不要带空格。
要同时用粗体和斜体突出显示文本,在单词或短语的前后各添加三个星号。要加粗并用斜体显示单词或短语的中间部分,请在要突出显示的部分前后各添加三个星号,中间不要带空格。
要创建块引用,在段落前添加一个 > 符号。
块引用可以包含多个段落。为段落之间的空白行添加一个 > 符号。(说简单点就是要引用的每一行都加 > )
块引用可以嵌套。在要嵌套的段落前添加一个 >> 符号。
要创建有序列表,在每个列表项前添加数字并紧跟一个英文句点。数字不必按数学顺序排列,但是列表应当以数字 1 起始。
例如:
1.balabala
2.balabala
......
要创建无序列表,在每个列表项前面添加破折号 (-)、星号 (*) 或加号 (+) 。缩进一个或多个列表项可创建嵌套列表。
要在保留列表连续性的同时在列表中添加另一种元素,将该元素缩进四个空格或一个制表符(Tab)。
要将单词或短语表示为代码,将其包裹在反引号 (```) 中。
如果你要表示为代码的单词或短语中包含一个或多个反引号,则可以通过将单词或短语包裹在双反引号(````)中。
要创建代码块,将代码块的每一行缩进至少四个空格或一个制表符。
要创建分隔线,在单独一行上使用三个或多个星号 (***)、破折号 (---) 或下划线 (___) ,并且不能包含其他内容。(为了兼容性,在分隔线的前后均添加空白行。)
链接文本放在中括号内,链接地址放在后面的括号中,链接title可选。
超链接Markdown语法代码:[超链接显示名](超链接地址 "超链接title")
这是一个链接 [Markdown语法](https://markdown.com.cn)。
链接title是当鼠标悬停在链接上时会出现的文字,这个title是可选的,它放在圆括号中链接地址后面,跟链接地址之间以空格分隔。
这是一个链接 [Markdown语法](https://markdown.com.cn "最好的markdown教程")。
使用尖括号可以很方便地把URL或者email地址变成可点击的链接。
<https://markdown.com.cn>
<fake@example.com>
强调 链接, 在链接语法前后增加星号。 要将链接表示为代码,请在方括号中添加反引号。
I love supporting the **[EFF](https://eff.org)**.
This is the *[Markdown Guide](https://www.markdownguide.org)*.
See the section on [`code`](#code).
引用样式链接是一种特殊的链接,它使URL在Markdown中更易于显示和阅读。参考样式链接分为两部分:与文本保持内联的部分以及存储在文件中其他位置的部分,以使文本易于阅读。
引用类型的链接的第一部分使用两组括号进行格式设置。第一组方括号包围应显示为链接的文本。第二组括号显示了一个标签,该标签用于指向您存储在文档其他位置的链接。
尽管不是必需的,可以在第一组和第二组括号之间包含一个空格。第二组括号中的标签不区分大小写,可以包含字母,数字,空格或标点符号。
以下示例格式对于链接的第一部分效果相同:
[hobbit-hole][1][hobbit-hole] [1]引用类型链接的第二部分使用以下属性设置格式:
[label]:)。以下示例格式对于链接的第二部分效果相同:
[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle "Hobbit lifestyles"[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle 'Hobbit lifestyles'[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle (Hobbit lifestyles)[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> "Hobbit lifestyles"[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> 'Hobbit lifestyles'[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> (Hobbit lifestyles)可以将链接的第二部分放在Markdown文档中的任何位置。有些人将它们放在出现的段落之后,有些人则将它们放在文档的末尾(例如尾注或脚注)
要添加图像,请使用感叹号 (!), 然后在方括号增加替代文本,图片链接放在圆括号里,括号里的链接后可以增加一个可选的图片标题文本。
插入图片Markdown语法代码:。
对应的HTML代码:<img src="图片链接" alt="图片alt" title="图片title">

给图片增加链接,请将图像的Markdown 括在方括号中,然后将链接添加在圆括号中。
[](https://markdown.com.cn)
还有更多语法,你可以在你的Typora上查看


参考自 Markdown官网