1,040
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享这是我参加朝闻道知识分享大赛的第10篇文章。
注:CSS面试题分享板块的内容均为常见的前端面试中会涉及的知识点。
具体的问题内容大同小异,大家遇到时具体问题具体分析即可。

前言:本文将会给大家介绍如何实现多层背景以不同速度移动达到想要的网页效果的方法。
目录
视差滚动(Parallax Scrolling)是指多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验
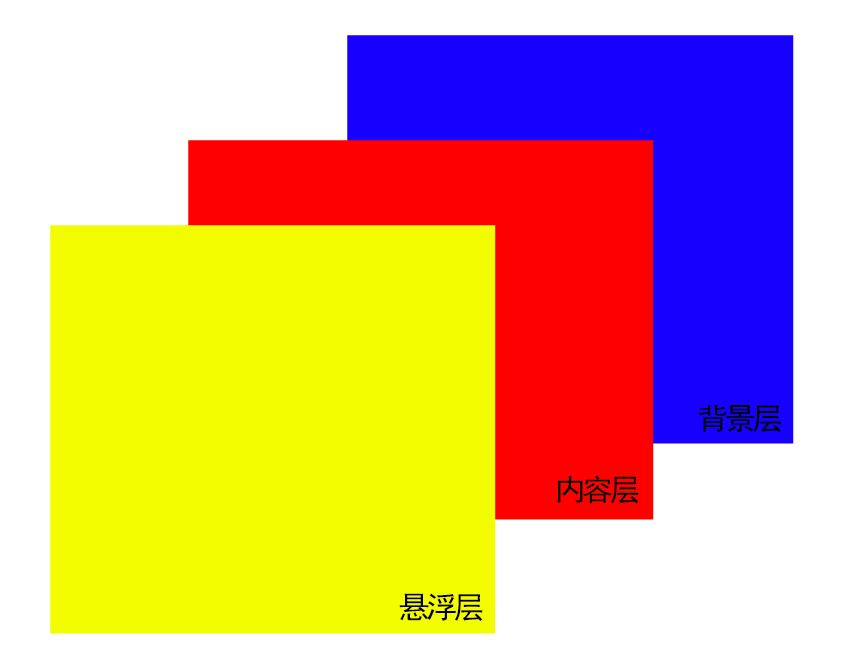
我们可以把网页解刨成:背景层、内容层、悬浮层

当滚动鼠标滑轮的时候,各个图层以不同的速度移动,形成视觉差的效果
相关概念:
使用background-attachment属性固定背景,可以设置背景图是否固定或随页面其余部分滚动 值为:scroll(滚动,默认)、fixed(不滚动)、inherit(继承)
实现方法:将background-attachment属性设置为fixed,让背景相当于页面固定,不随盒子滚动
示例代码:
注:请修改背景图的路径或在images文件夹中放3张图片来查看效果。
<style>
/* 基础样式 */
* {
margin: 0;
padding: 0;
}
div {
color: #fff;
font-size: 20vh;
text-align: center;
line-height: 100vh;
height: 100vh;
background: rgba(0, 0, 0, 0.7);
}
.a-img {
background-size: cover;
background-position: center center;
}
.a-img1 {
background-image: url(./images/10-1.jpg);
}
.a-img2 {
background-image: url(./images/10-2.jpg);
}
.a-img3 {
background-image: url(./images/10-3.jpg);
}
/* 关键样式 */
.a-img {
background-attachment: fixed;
}
/* 隐藏滚动条 */
html::-webkit-scrollbar {
display: none;
}
</style>
<div class="a-text">1</div>
<div class="a-img a-img1">2</div>
<div class="a-text">3</div>
<div class="a-img a-img2">4</div>
<div class="a-text">5</div>
<div class="a-img a-img3">6</div>
<div class="a-text">7</div>