1,040
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享这是我参加朝闻道知识分享大赛的第14篇文章。
注:CSS面试题分享板块的内容均为常见的前端面试中会涉及的知识点。
具体的问题内容大同小异,大家遇到时具体问题具体分析即可。
前言:Flex弹性布局是和Grid网格布局类似的我们非常常用的布局方式。Flex布局的弹性让它在页面中可以更加灵活。本文介绍了常见的flex布局的使用方法,我们一起来看看吧。
目录
flexible box意为弹性布局,让我们在页面布局的时候可以更加便捷、更加完整、更加响应式地完成页面的布局。
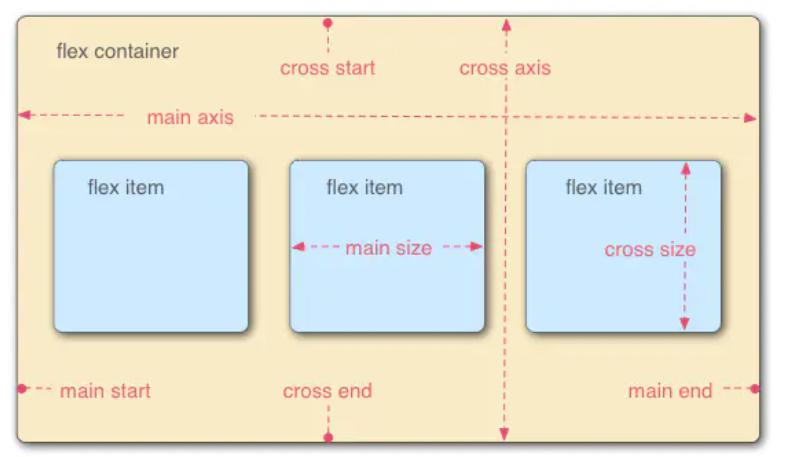
采用这种布局的外层元素称为容器container,内层元素称为项目item。

在flex布局容器中,默认存在两条轴(主轴和交叉轴),项目沿主轴排列。
混合:flex-flow: row nowarp
主轴:flex-direction: row | row-reverse | column | column-reverse ;
参数说明:

row:水平方向,从左到右(默认)
row-reverse:水平方向,从右到左
column:垂直方向,从上到下
column-reverse:垂直方向,从下到上
换行:flex-warp: nowarp | warp | warp-reverse ;
参数说明:
nowarp:不换行(默认)
warp:换行,后一行在前一行下面
warp-reverse:换行,后一行在前一行上面
注意:由于flex是弹性容器,所以即使我们不换行,元素在多数情况下也不会溢出容器(元素弹性伸缩)
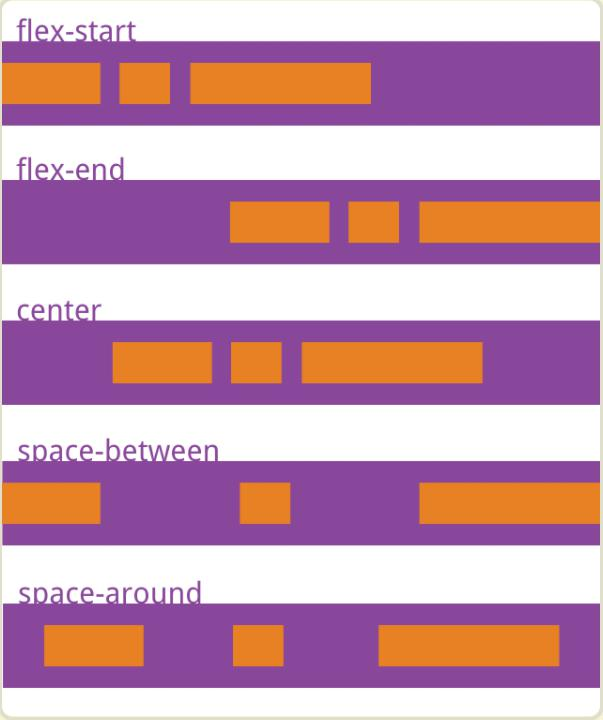
主轴:justify-content: flex-start | flex-end | center | space-between | space-around ;

交叉轴:align-items: flex-start | flex-end | center | baseline | stretch ;
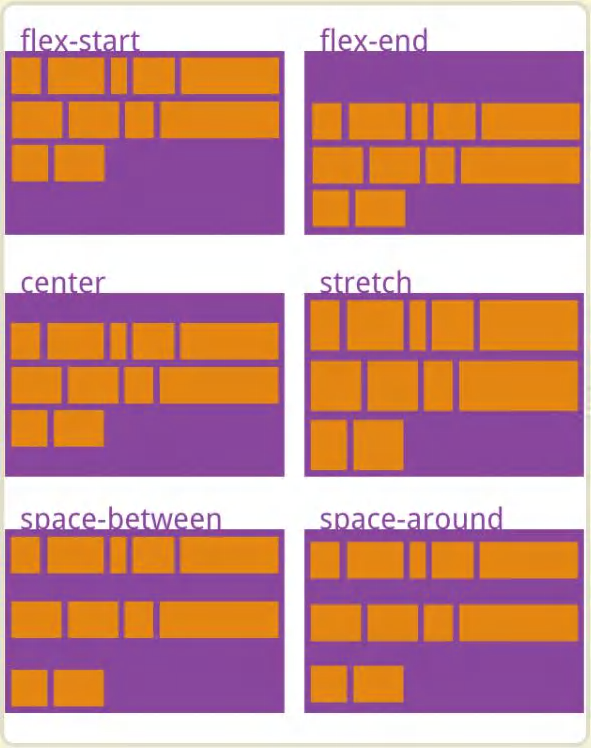
多轴线:align-content: flex-start | flex-end | center | space-between | space-around | stretch ;

放大比例:flex-grow : <number>;
作用:设置了这个子元素是否会被等比放大(默认不会)(相当于grid中的fr)


默认:0,表示即使有剩余空间,也不放大
注意:这个属性需要容器宽度>元素总宽度时才会生效,如果容器没有剩余宽度,则该属性不生效
缩小比例:flex-shrinkk: <number>;
作用:设置了这个子元素是否会被等比缩小(默认会)

默认:1,表示如果没有剩余空间,就可以将该项目缩小
注意:这个属性需要容器宽度<元素总宽度时才会生效,如果容器有剩余宽度,则该属性不生效
初始尺寸:flex-basis: <length> | auto;
作用:设置这个子元素的初始尺寸
默认:auto,表示为项目原来的大小
了解:0与none的区别是,0时为最小内容宽度,会将高度撑高,none时为最大内容宽度,字数过多会超过容器宽度。
注意:如果我们为元素设置了这个属性,则元素的width或height会不生效(可以设置0表示按内容自动撑开)
混合属性:flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
flex : initial=flex : 0 1 auto(默认值)
flex : 1=flex : 1 1 0
flex : 2=flex : 2 1 0
flex : auto=flex : 1 1 auto
flex : none=flex : 0 0 none
注意:如果设置了flex属性且写在分别写的属性之后,则优先使用flex属性,分别的属性会被覆盖。
语法:order: <number>
作用:指定项目的排列顺序,值越小则越前面
语法:align-self: auto | flex-start | flex-end | center | baseline | stretch ;
作用:指定单个元素的交叉轴的对齐方式(默认auto,表示继承父元素的alain-items属性)
注意:若父元素没有alain-items属性,则为stretch
大家可以在本地对此代码进行修改来进一步掌握Flex弹性布局。
<style>
.parent {
margin: 0 auto;
width: 400px;
height: 400px;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.child {
width: 33%;
height: 33%;
background-color: antiquewhite;
}
</style>
<div class="parent">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
<div class="child">4</div>
<div class="child">5</div>
<div class="child">6</div>
<div class="child">7</div>
<div class="child">8</div>
<div class="child">9</div>
</div>
<style>
.container {
display: flex;
}
.left,
.right {
width: 200px;
background-color: pink;
/* grow shrink basis */
/* 如果想让左右不伸缩 */
flex: 0 0 auto;
}
.center {
flex: auto;
/* flex: 0 0 none; */
/* flex-grow: 1; */
}
</style>
<div class="container">
<div class="left">左</div>
<div class="center">
中
<p>
一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字
</p>
</div>
<div class="right">右</div>
</div>