1,040
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享这是我参加朝闻道知识分享大赛的第15篇文章。
注:CSS面试题分享板块的内容均为常见的前端面试中会涉及的知识点。
具体的问题内容大同小异,大家遇到时具体问题具体分析即可。
前言:本文主要向大家介绍了计算机设备的像素单位的算法和差异,有助于帮助大家在页面布局时更好的理解页面呈现给用户的显示大小。
目录
在css中,我们最常用的就是以px为像素单位。在PC中,我们的每一个像素单位都对应这我们电脑屏幕的1个物理上的像素单位。但是并不是在所有的情况下一个像素都对应设备的一个物理像素。如我们在移动端上同样设置为1px,在不同分辨率的移动设备上存在很大的实际大小的差异。
为了更好的完成我们对页面的开发,我们需要更深入的理解css像素、设备像素、设备独立像素、dpr、ppi的概念和区别
单位:px
概念:
是我们在WEB编程中最常使用的像素单位,是一个相对于设备像素的一个相对单位。
一般情况下,在页面缩放比为1且系统未开启缩放时,1px=1设备独立像素。
1px对应的实际大小,会因为页面的缩放、设备的缩放、设备的分辨率而产生不同。
具体的影响因素有:设备像素比(DPR)、每英寸像素(PPI)

单位:pt
概念:
是设备能控制显示的最小的物理单位,他不一定是正方形区块,只是一个可以显示不同色彩的点。
设备像素在屏幕生产时就已经指定好了,不能更改
概念:
是一个总体的概念,代表可以通过程序控制使用的虚拟像素(如:CSS像素)
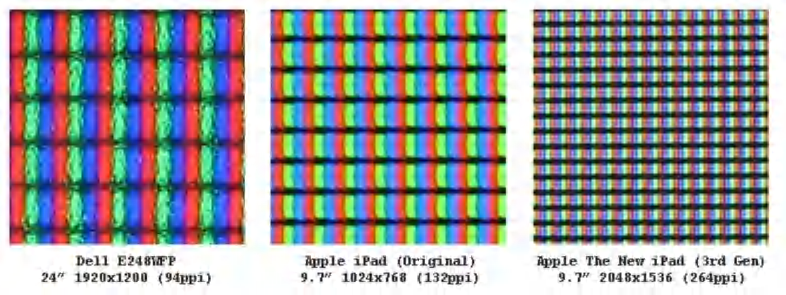
例如:两块屏幕的分辨率分别为320*480和640*960,但是他们的实际尺寸都是3.5寸。如果按照真实的物理像素进行布局,就会导致在分辨率大的设备上出现一半的空白。此时我们就可以指定两个分辨率下的屏幕都有320个虚拟像素,两块屏幕的1个虚拟像素分别对应1个和2个物理像素,让设备显示时,我们看到的大小是相同的。其中1个虚拟像素对应的物理像素的个数,我们就成为设备像素比(DPR)。
在屏幕素质相同的情况下,1个虚拟像素对应的物理像素个数越多,屏幕显示就越清晰。
语法:在JavaScript中,可以通过window.screen.width/ window.screen.height查看设备独立像素
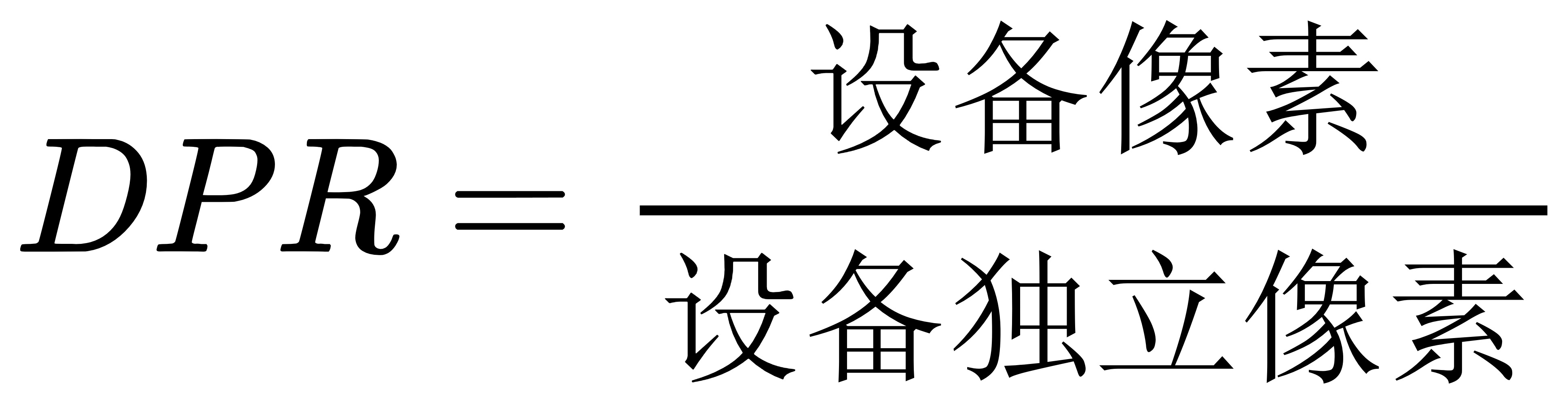
公式:

举例:当DPR为4时,1px的宽度/高度对应4px的物理像素的宽度/高度。

语法:在JavaScript中,可以通过window.devicePixelRatio查看设备像素比
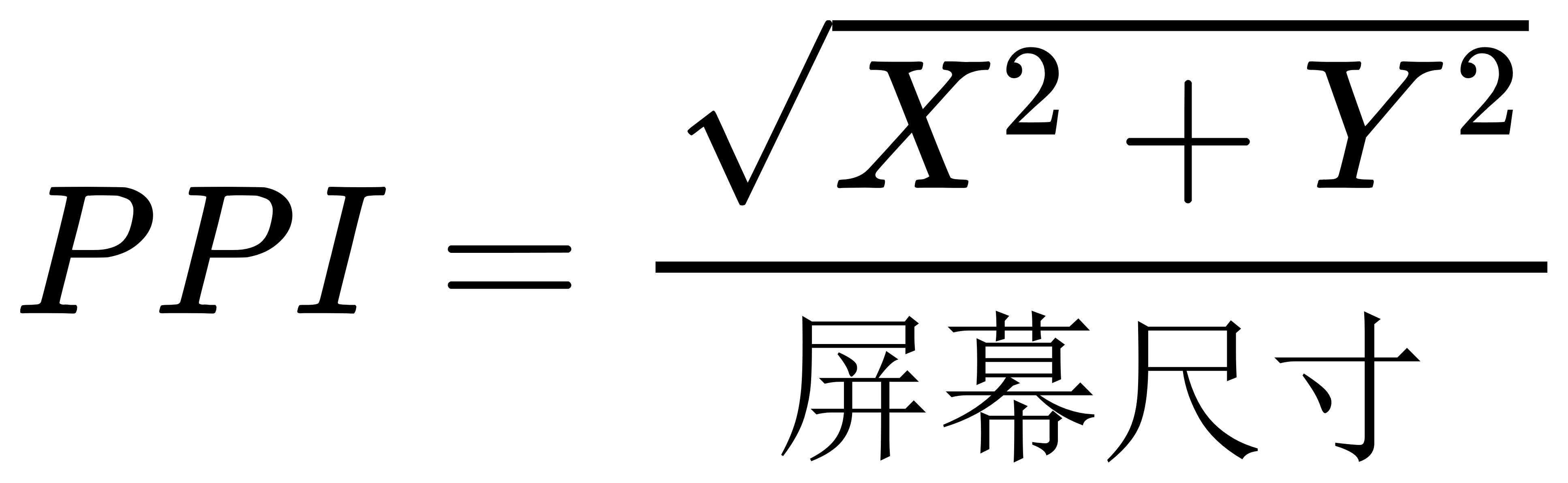
公式:

概念:表示每英寸的屏幕中包含的像素点的数目(即像素点的密度)。这个数值越高,屏幕越清晰
在没有缩放的情况下,1px = 1个设备像素 = 1个设备独立像素
每英寸像素的值越大,说明像素点的密度越高,说明屏幕越清晰
设备像素是在出厂时指定的,不可改变。设备独立像素是一个虚拟单位,可以因为用户的设置而改变。