腾讯云微搭低代码: 企业官网与管理后台搭建
实验简介
实验说明
腾讯云微搭低代码是一个高性能的低代码开发平台,用户可通过拖拽式开发,可视化配置构建 PC Web、H5 和小程序应用。 本实验以企业门户应用为例,学习如何使用微搭进行企业门户应用的快速搭建。
功能步骤概述
本实验包含两大步骤:
步骤1: C 端企业门户
步骤2: B 端数据管理
步骤1: C 端企业门户
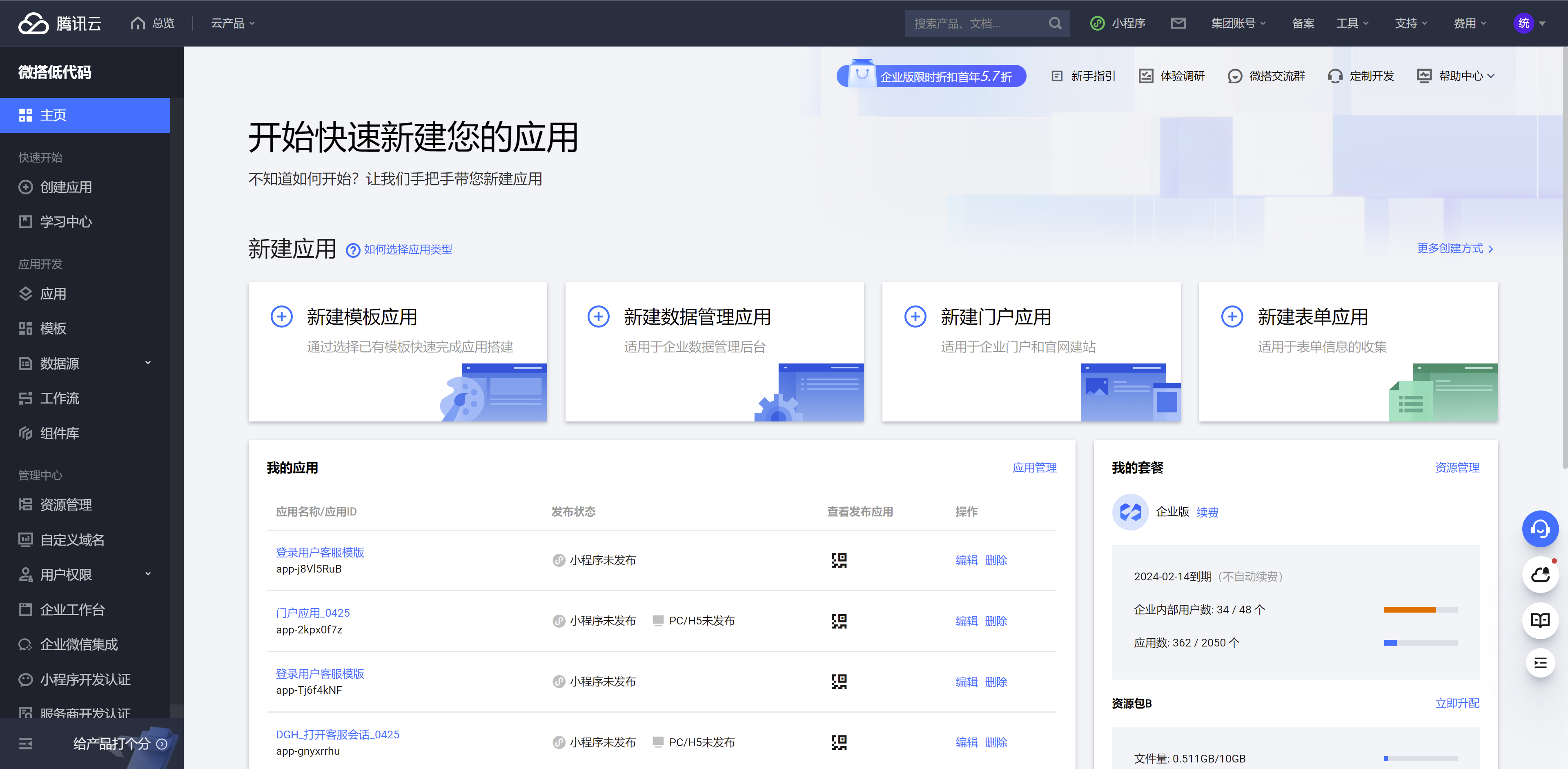
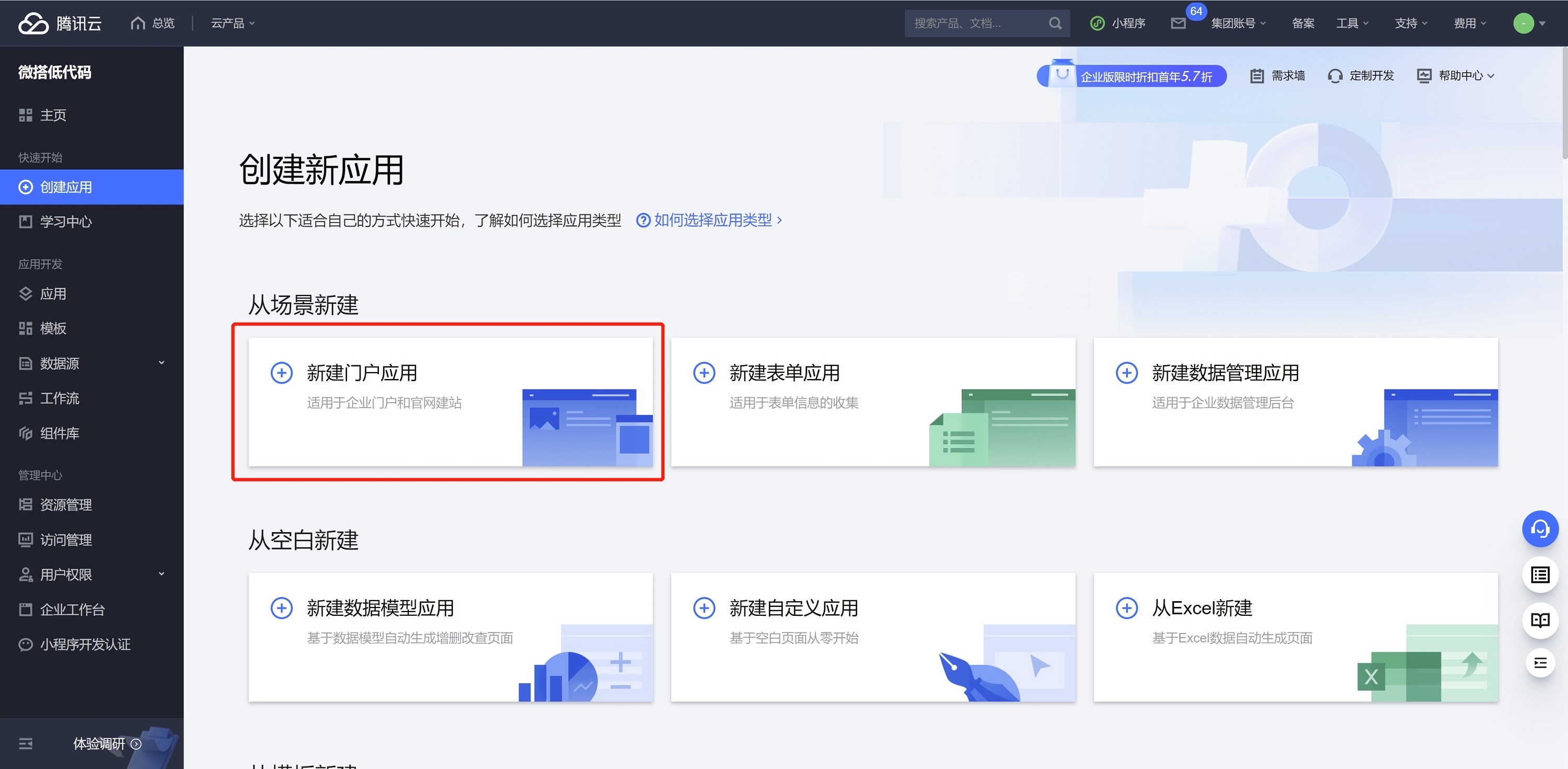
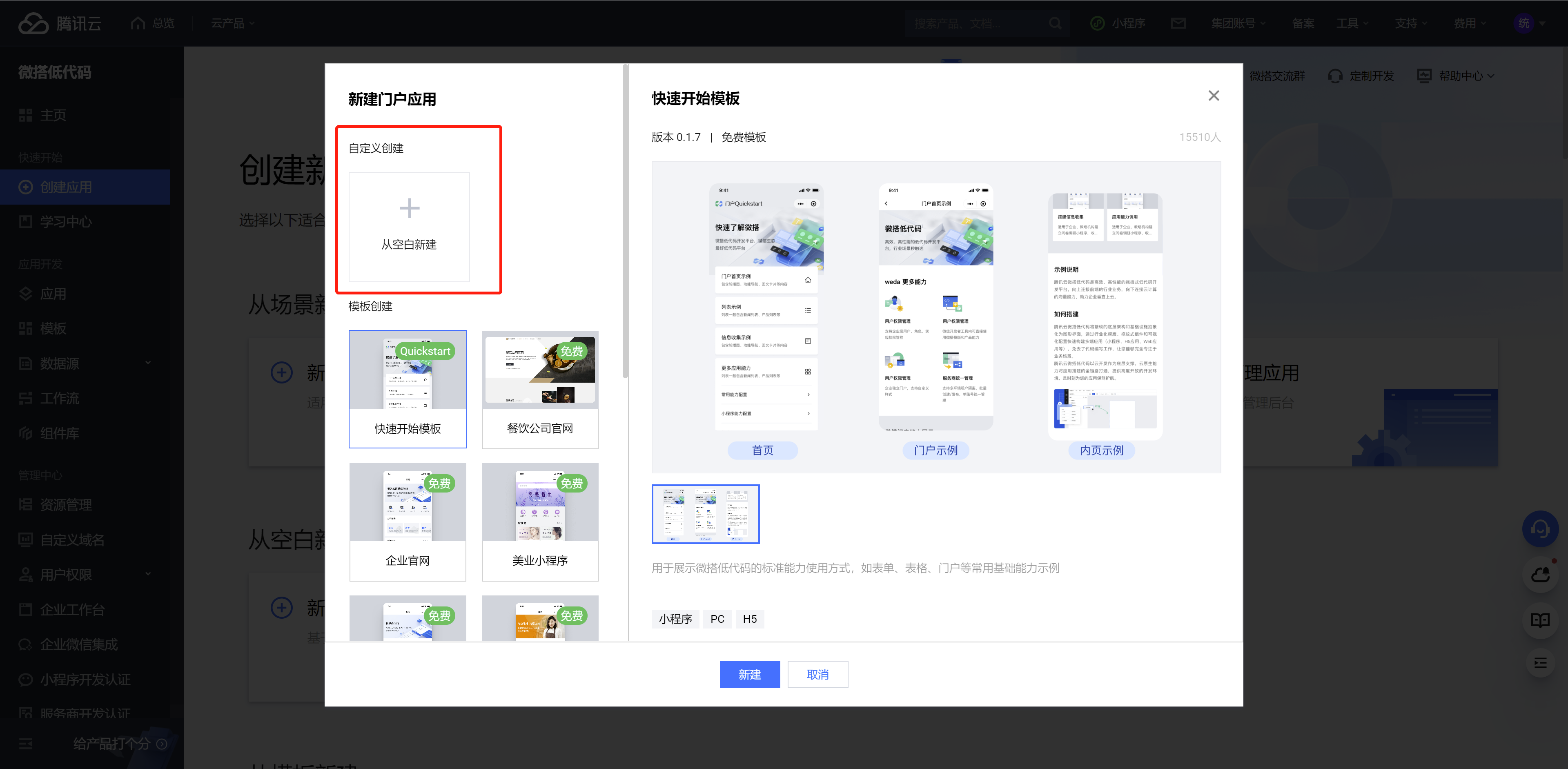
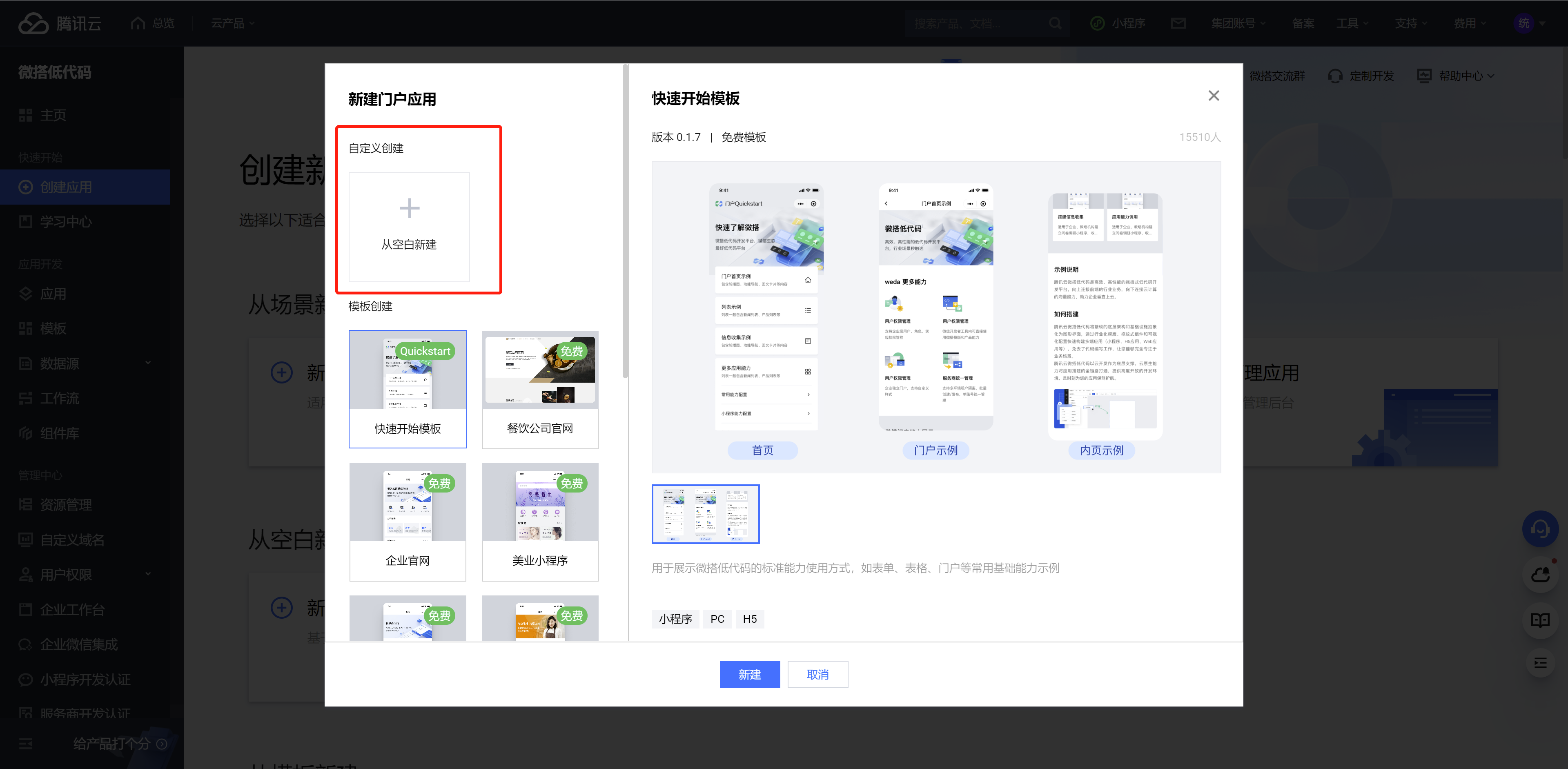
创建应用




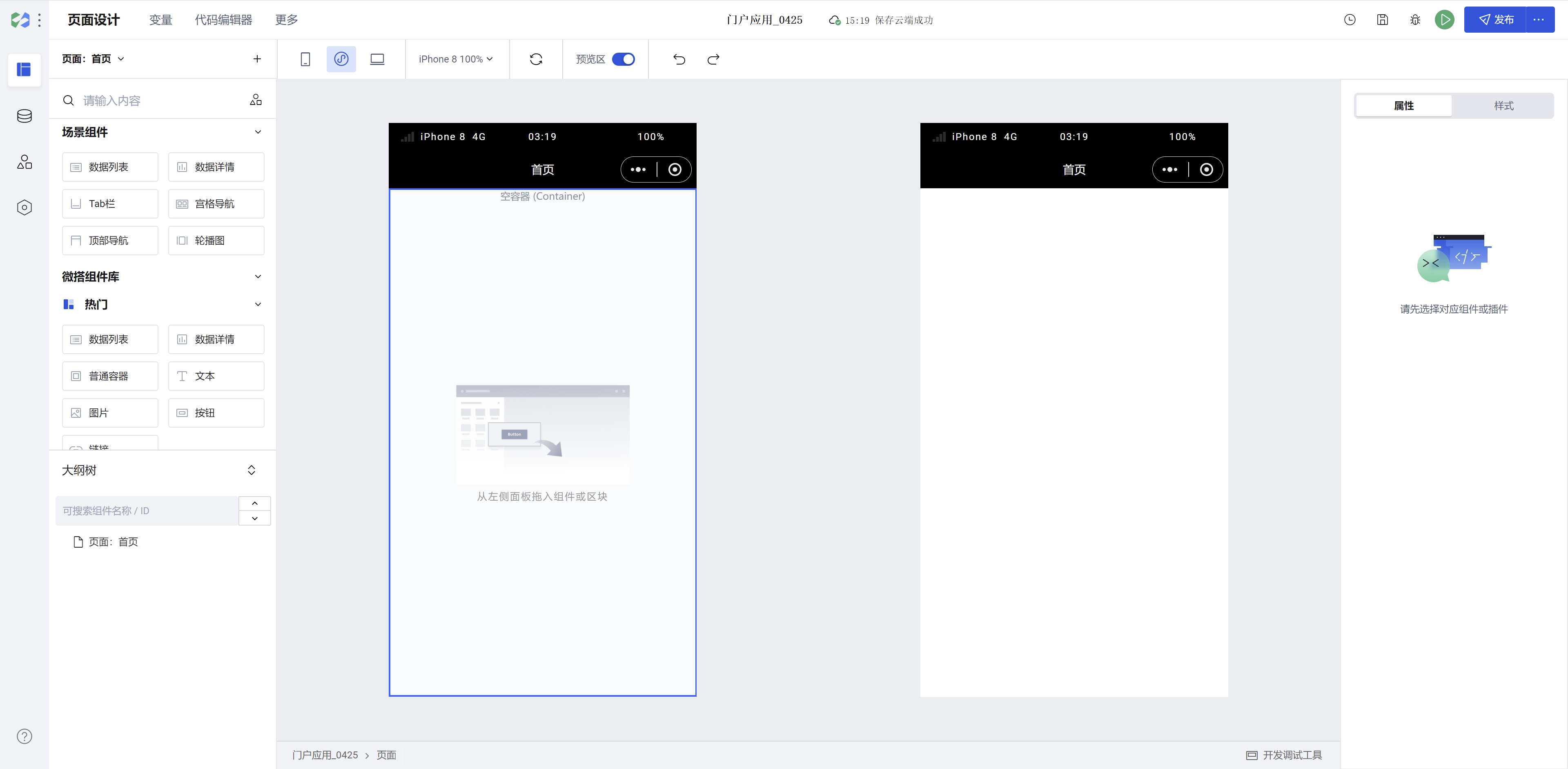
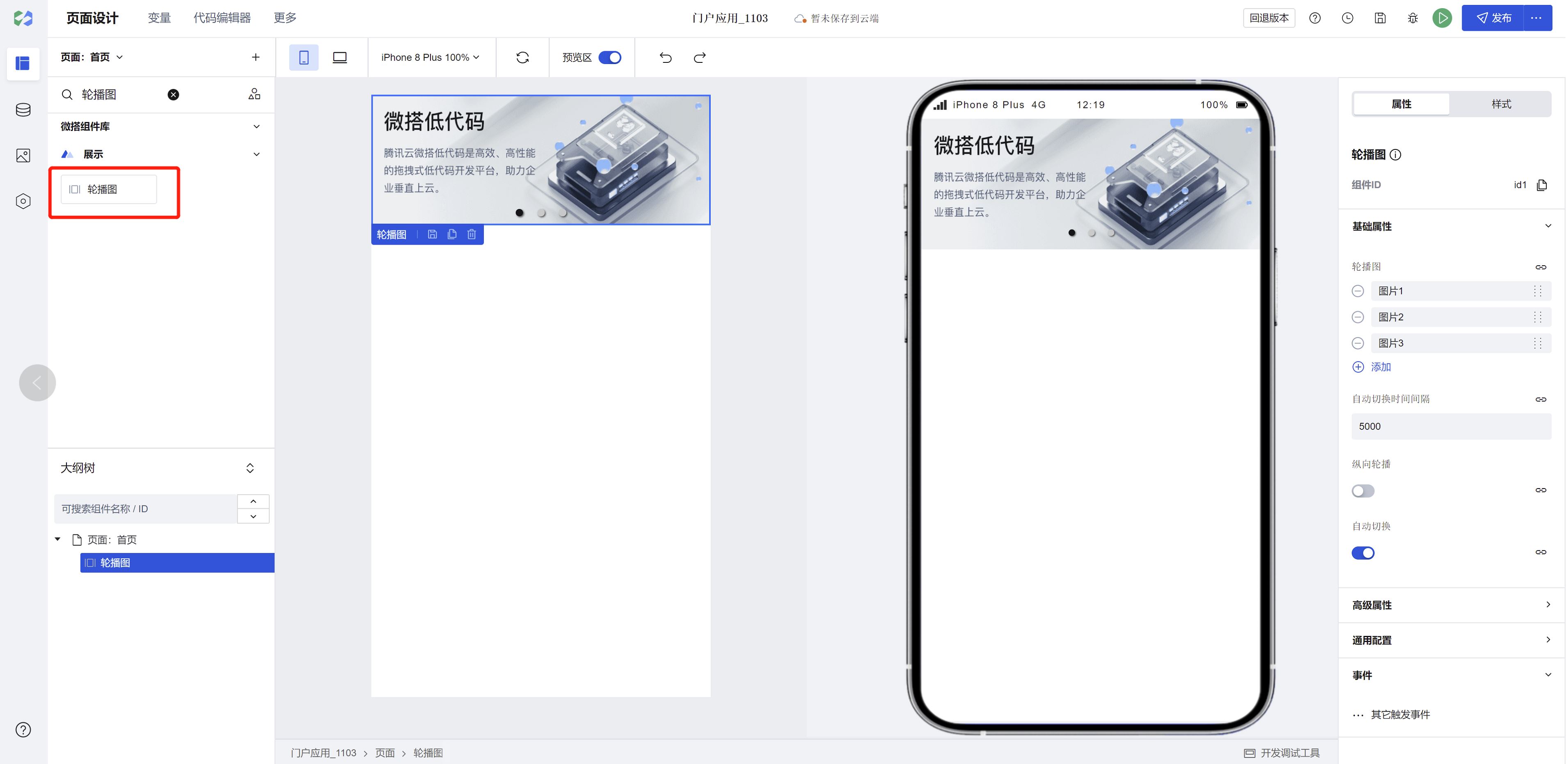
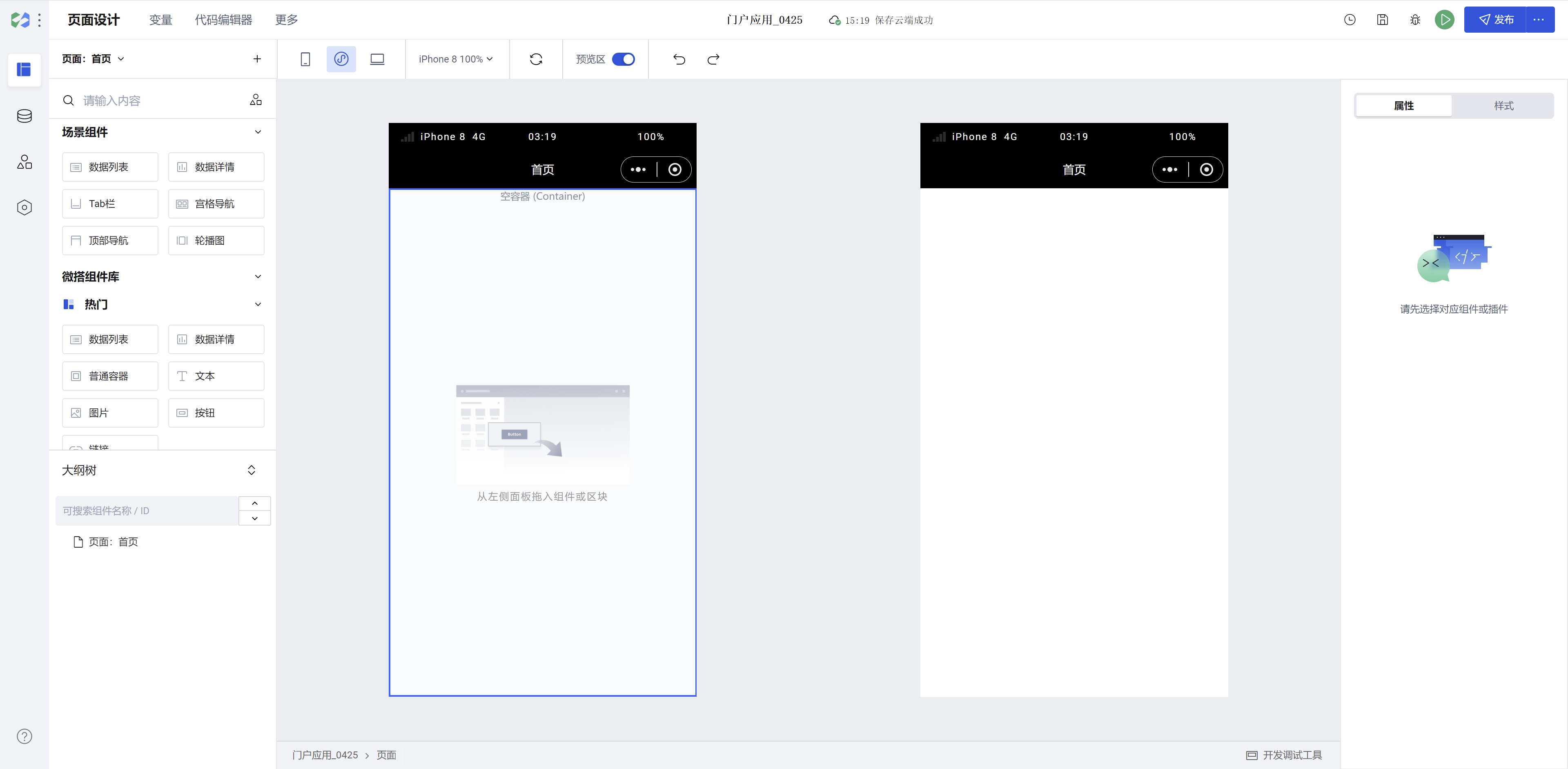
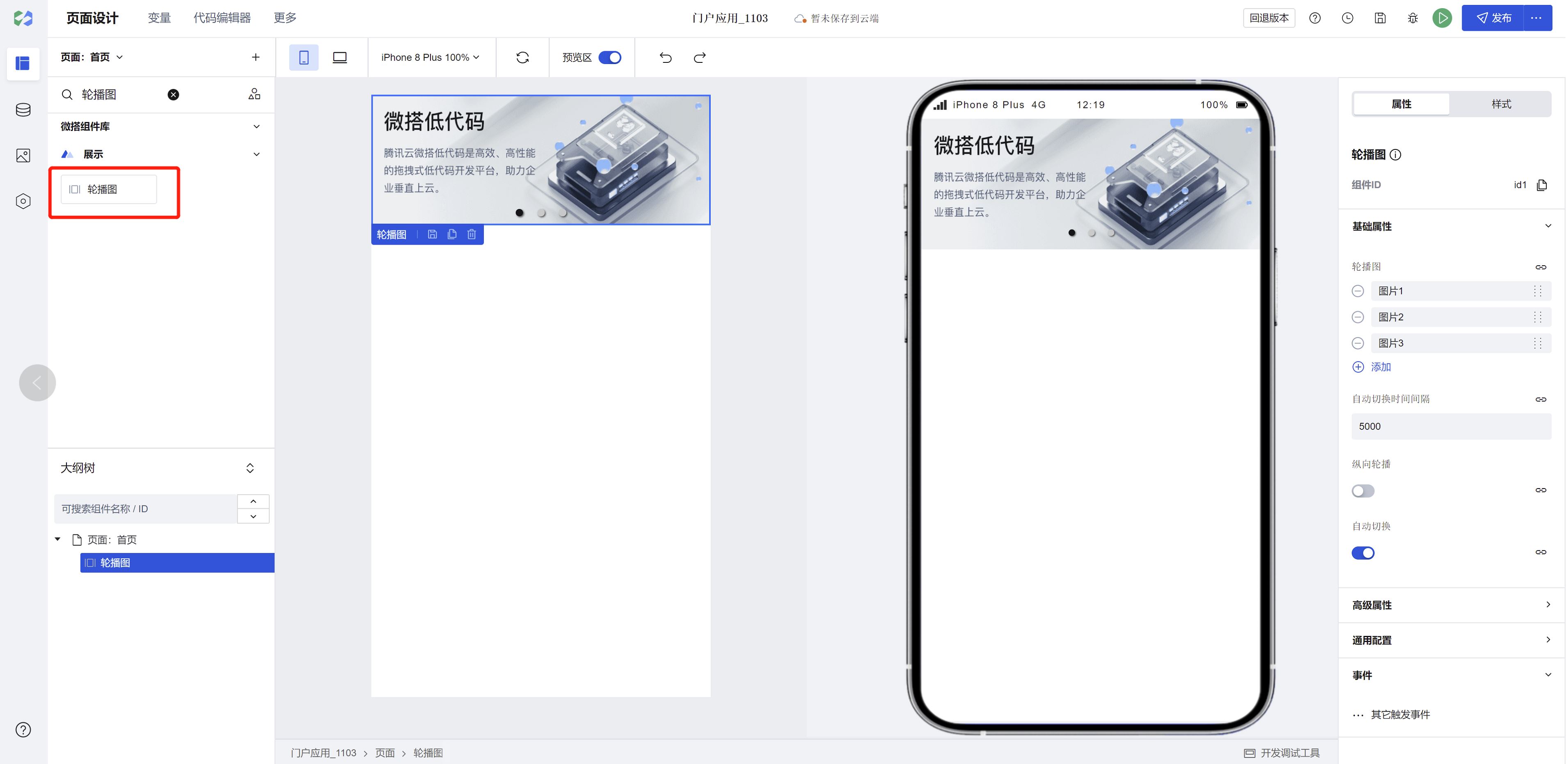
创建页面

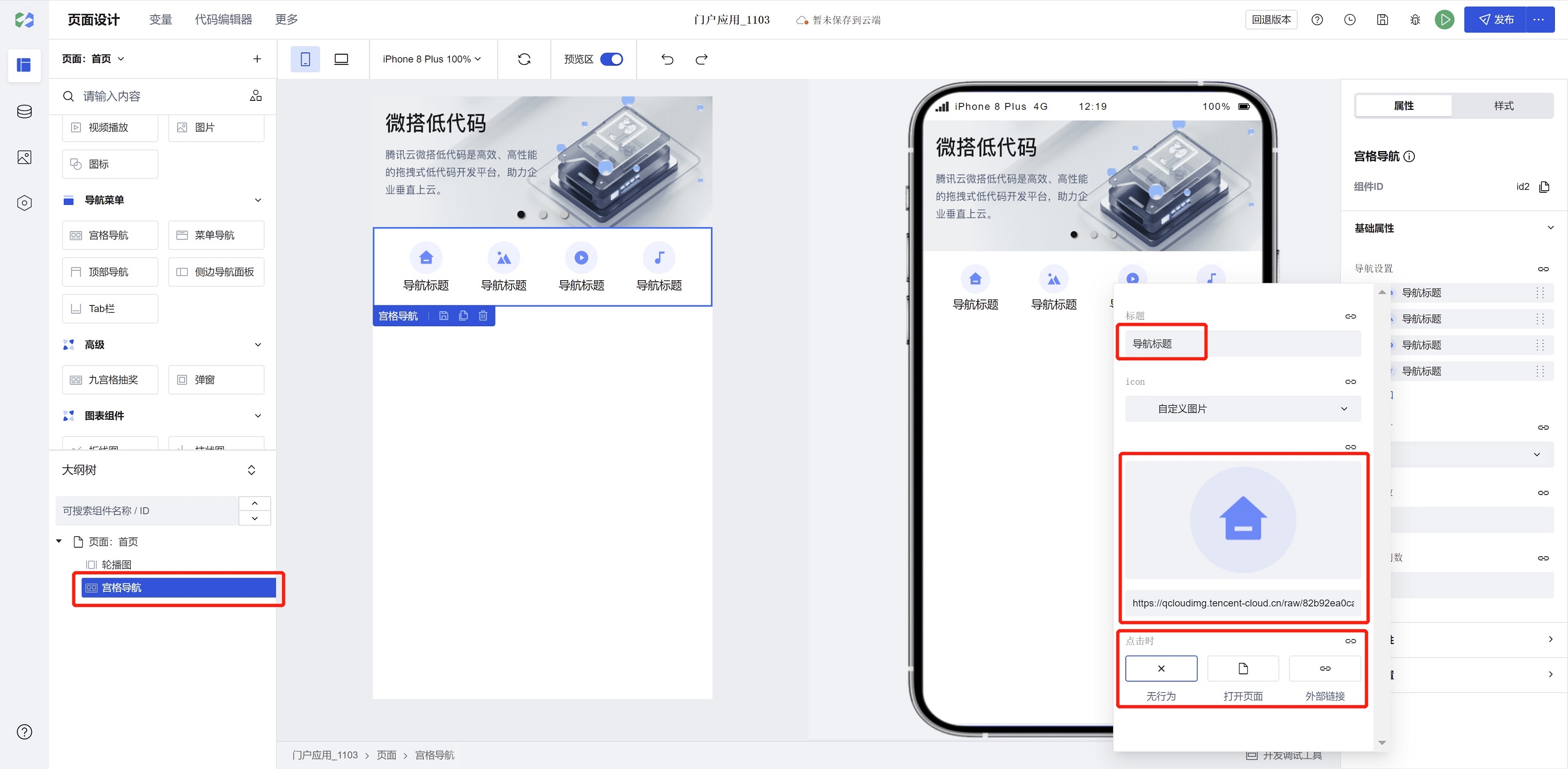
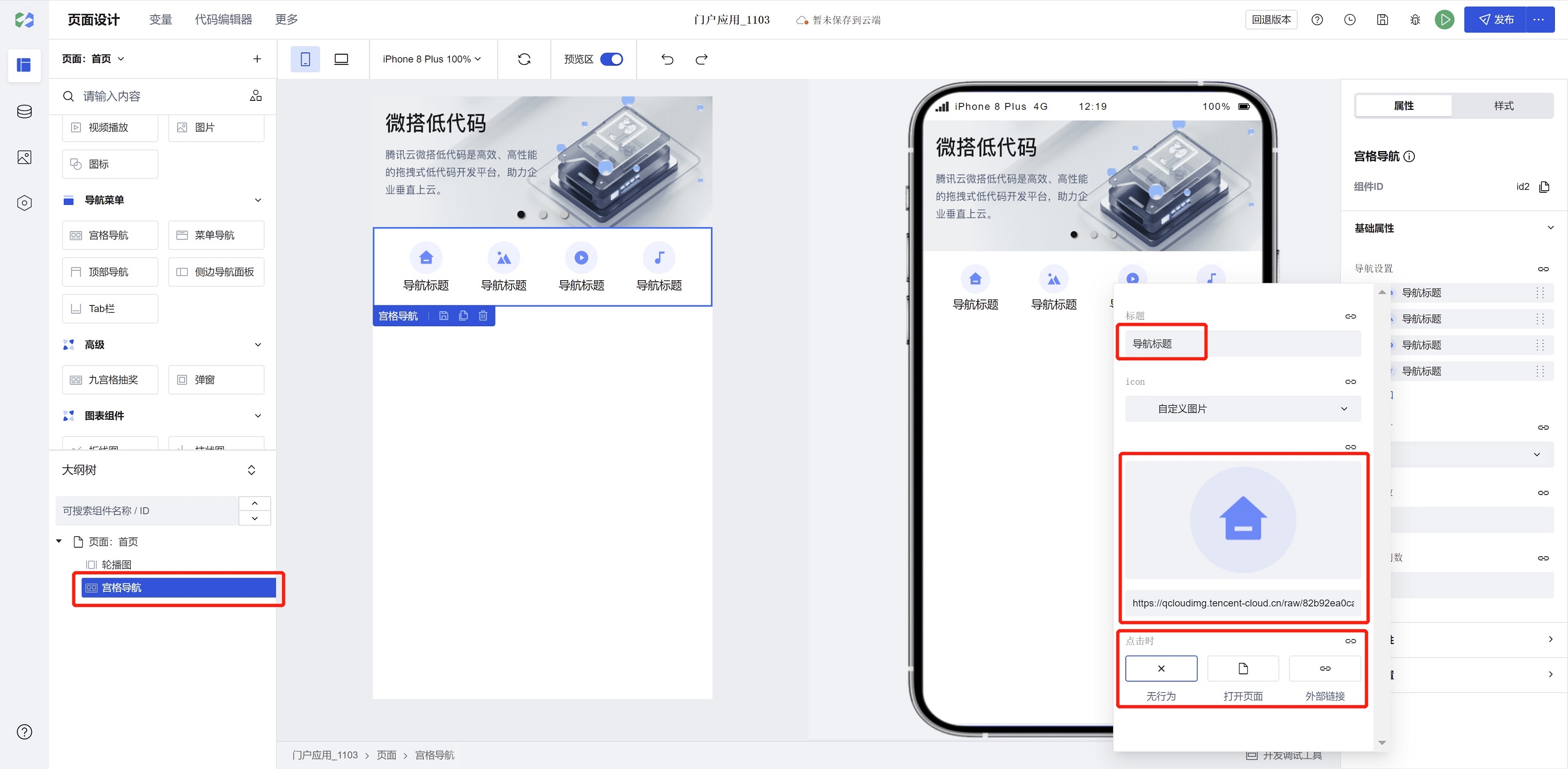
- 添加一个宫格导航组件,支持对宫格导航的标题、图标、跳转链接等内容进行配置。

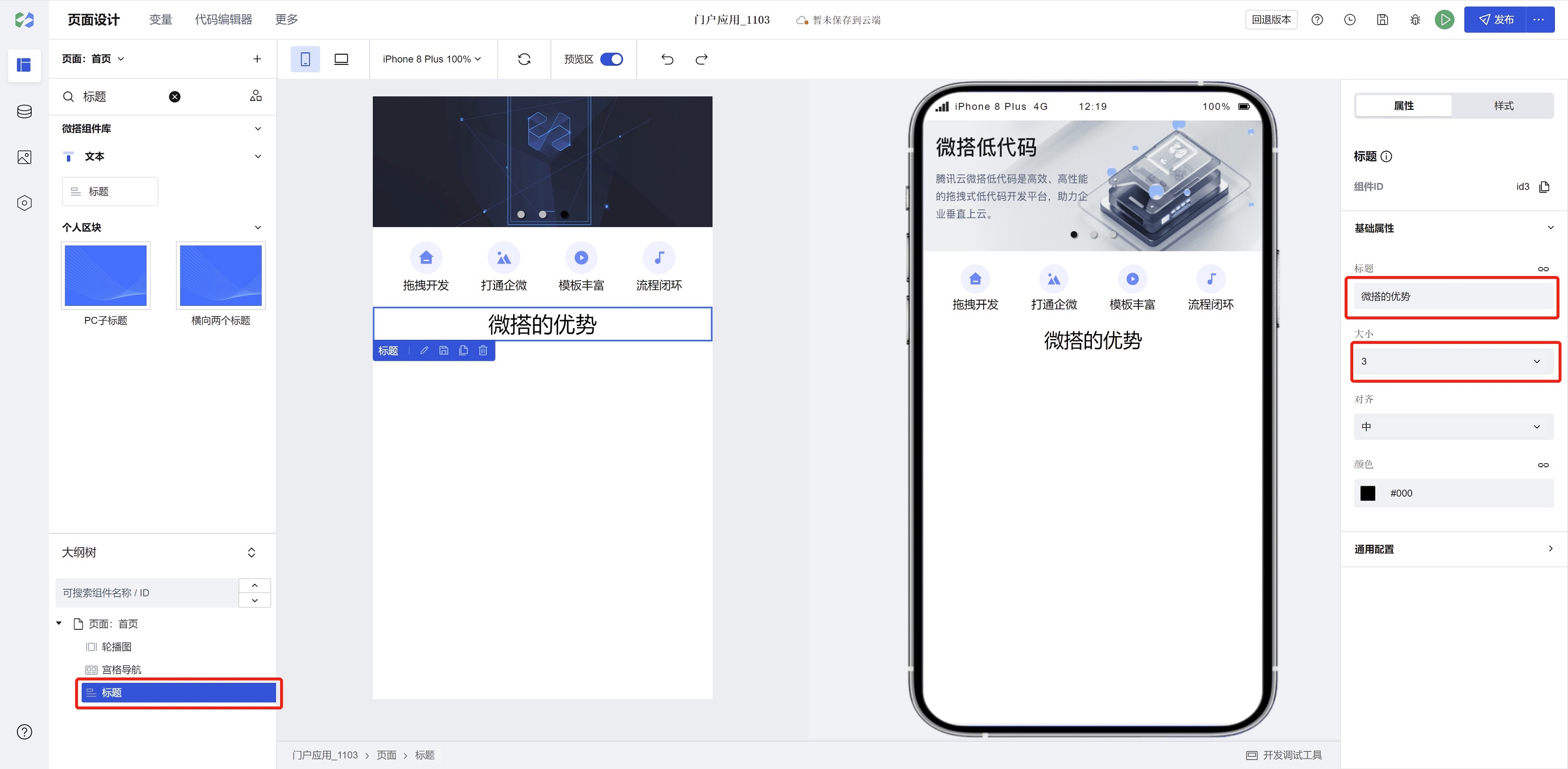
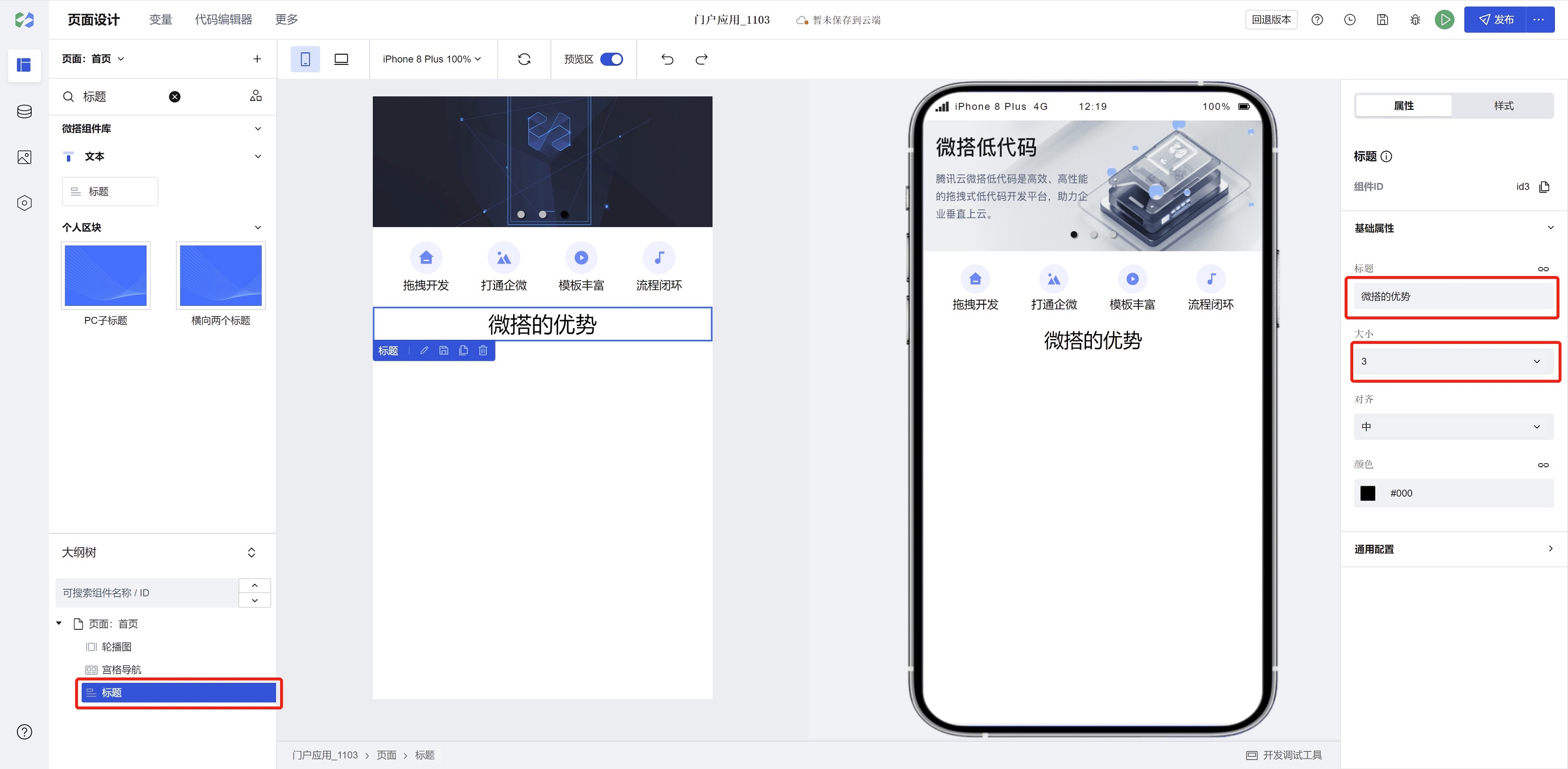
- 组件区域找到标题组件,添加到页面中,可进行标题内容的配置和字体大小的配置。目前标题组件已和文本组件合并,此处可直接使用文本组件实现(文本的格式选择标题)。

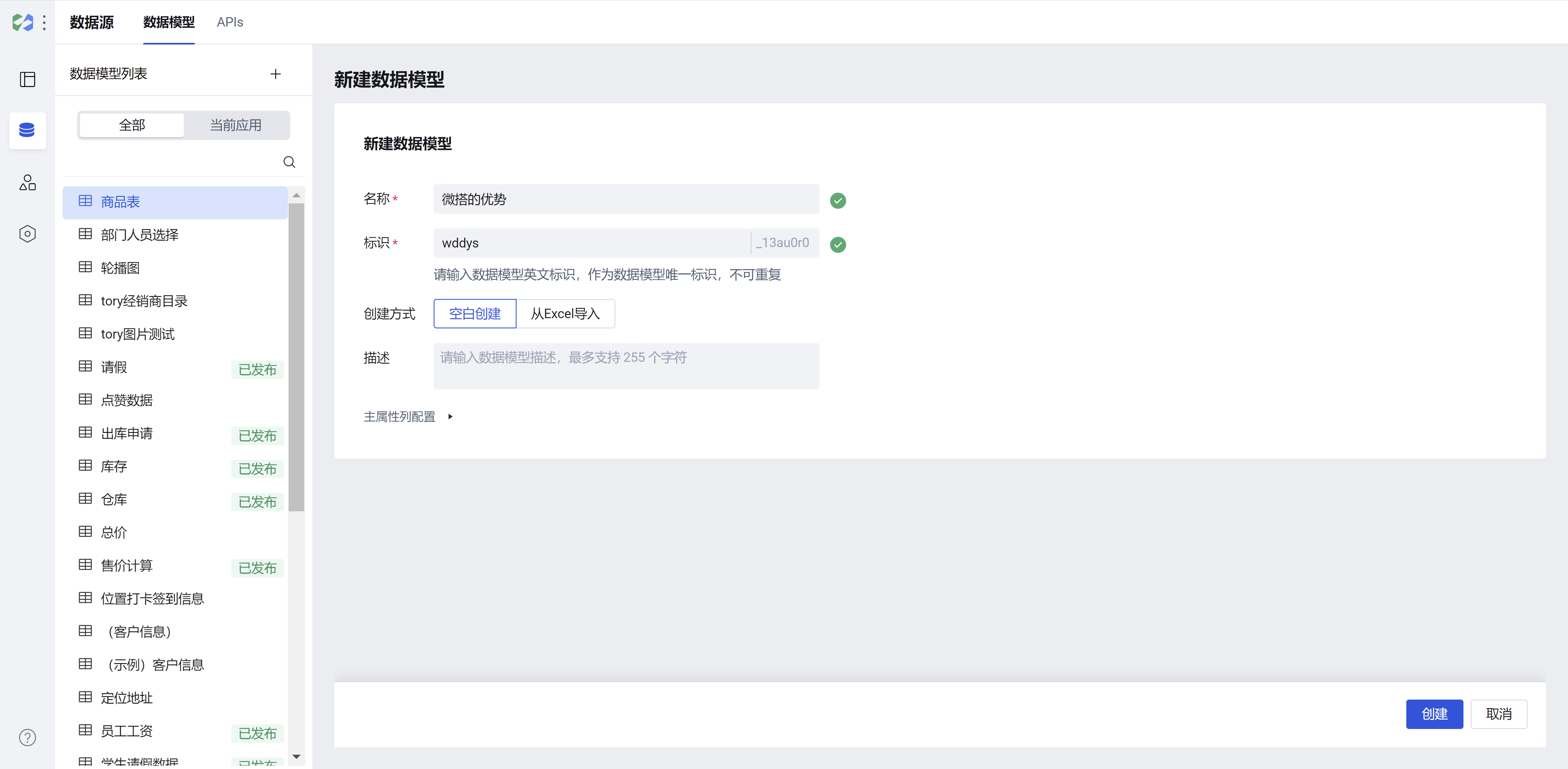
创建数据模型
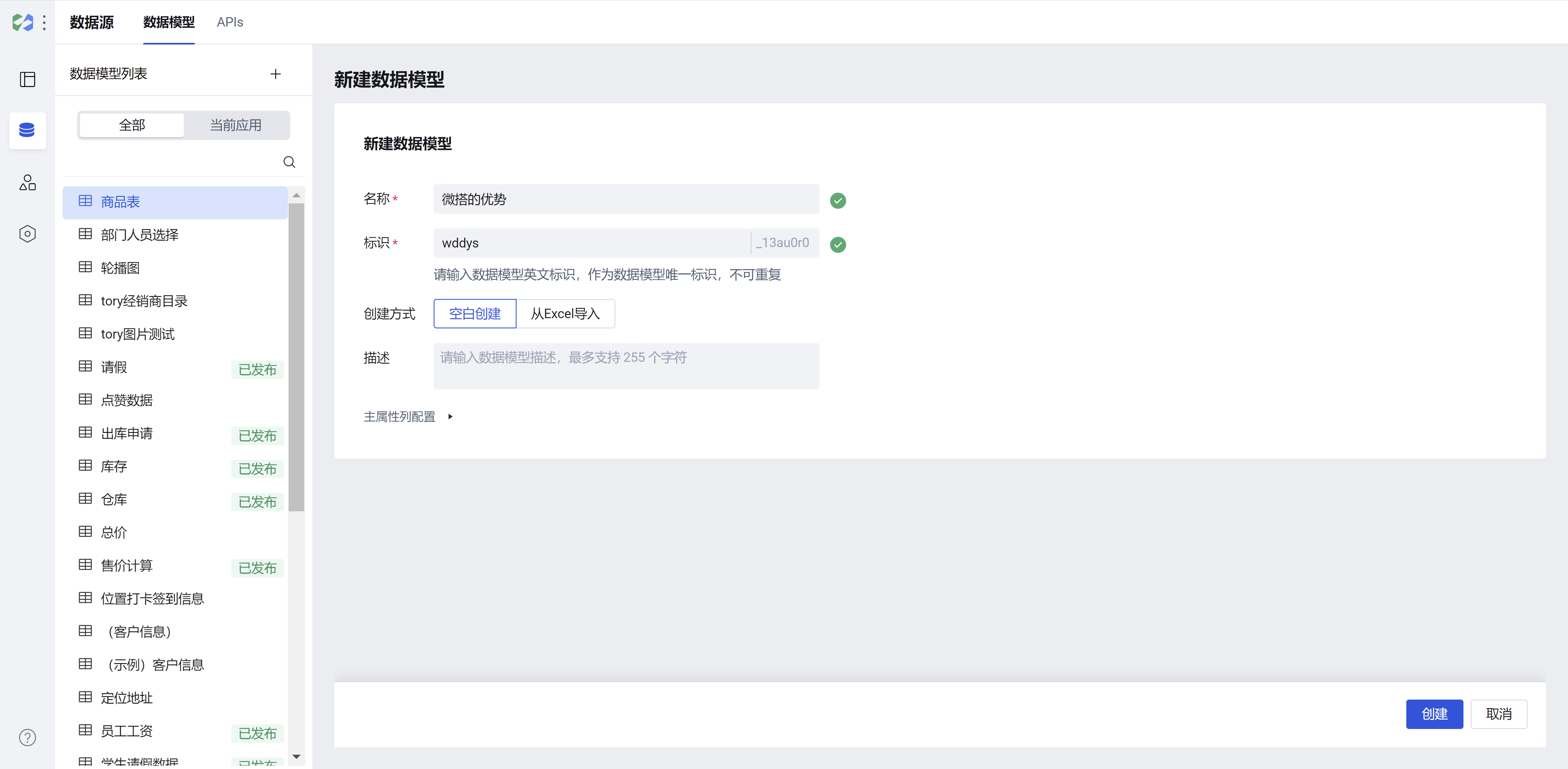
- 通过编辑器左侧导航栏的数据源按钮,我们新建一个数据模型。

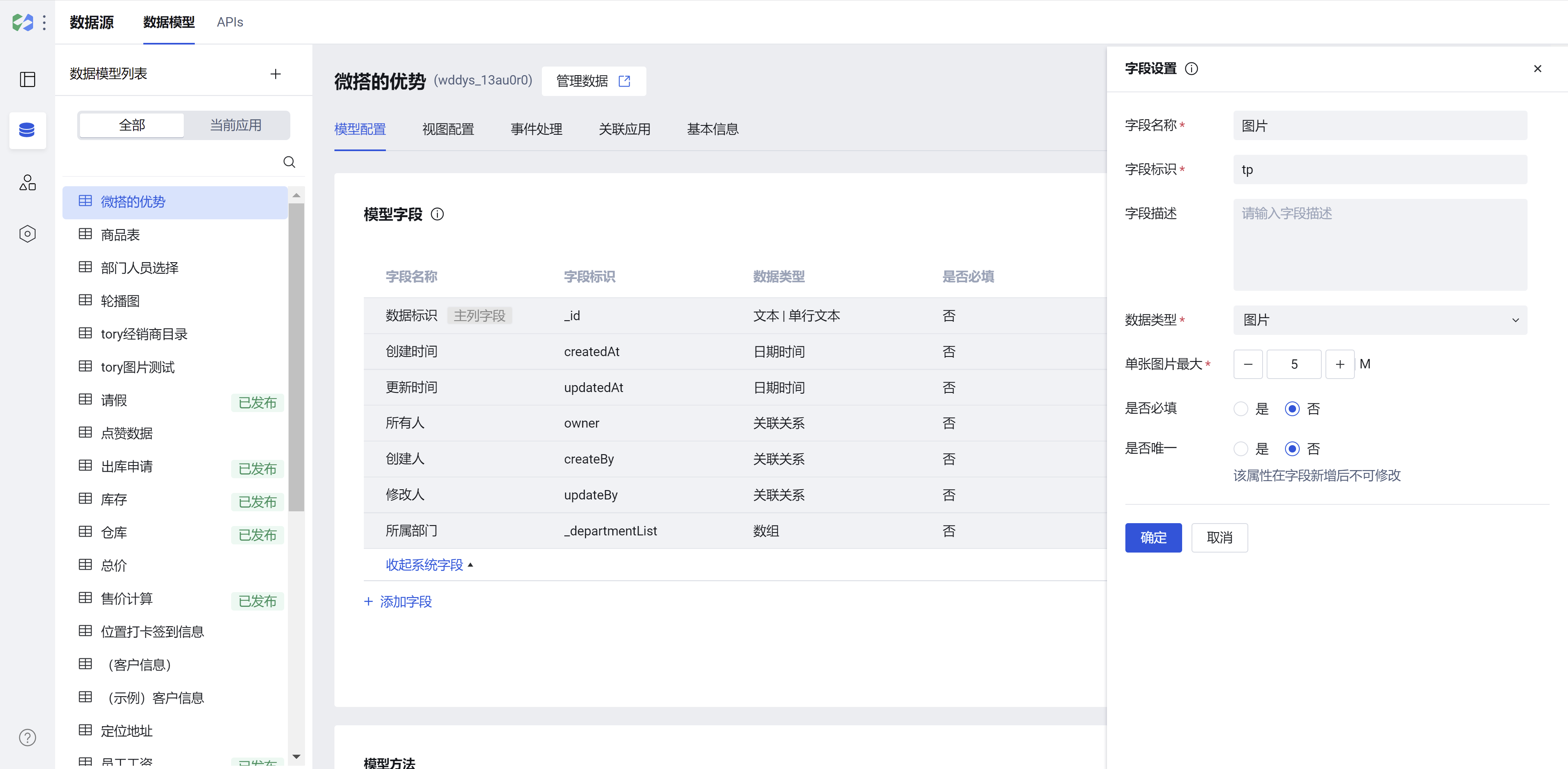
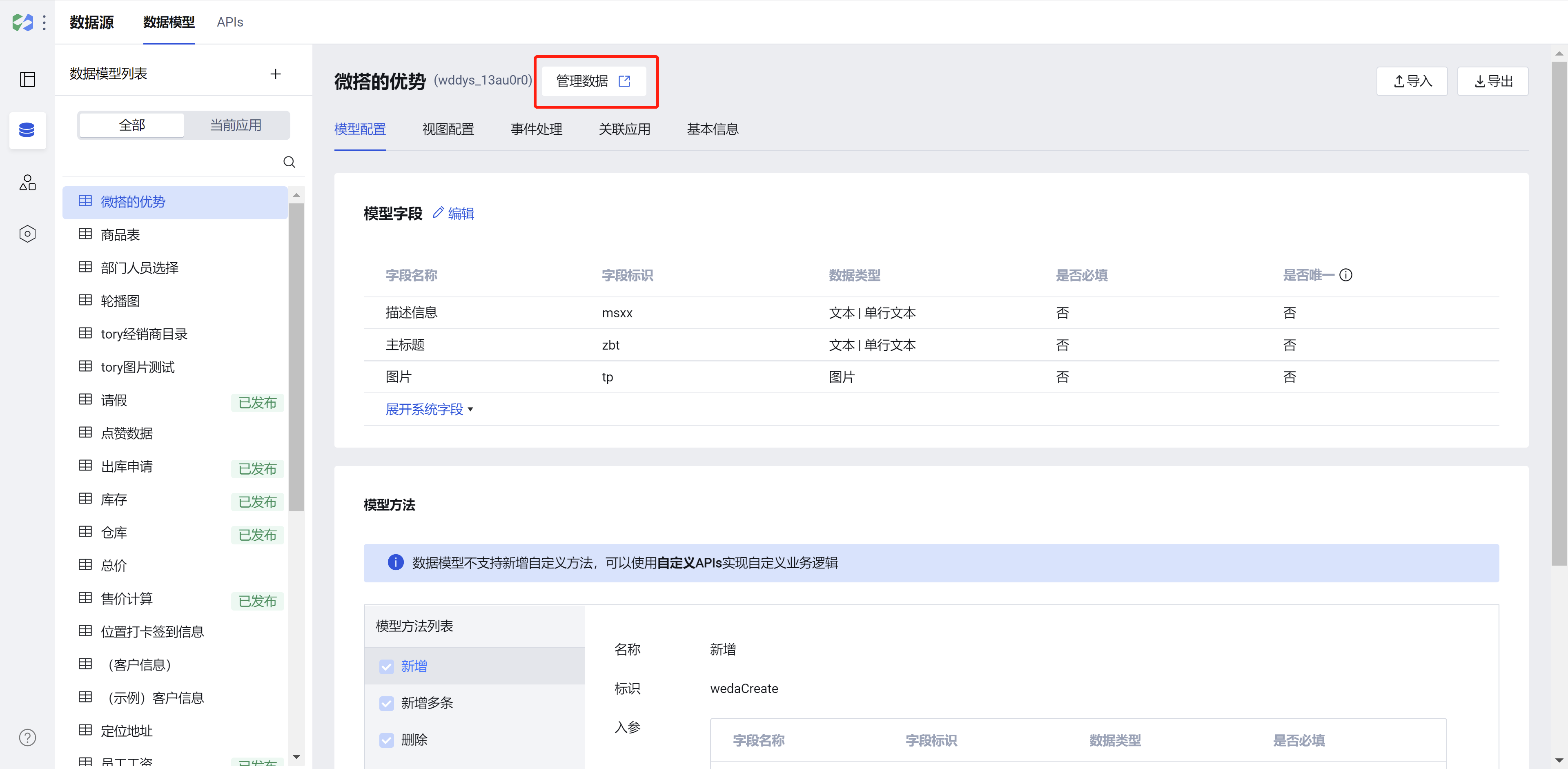
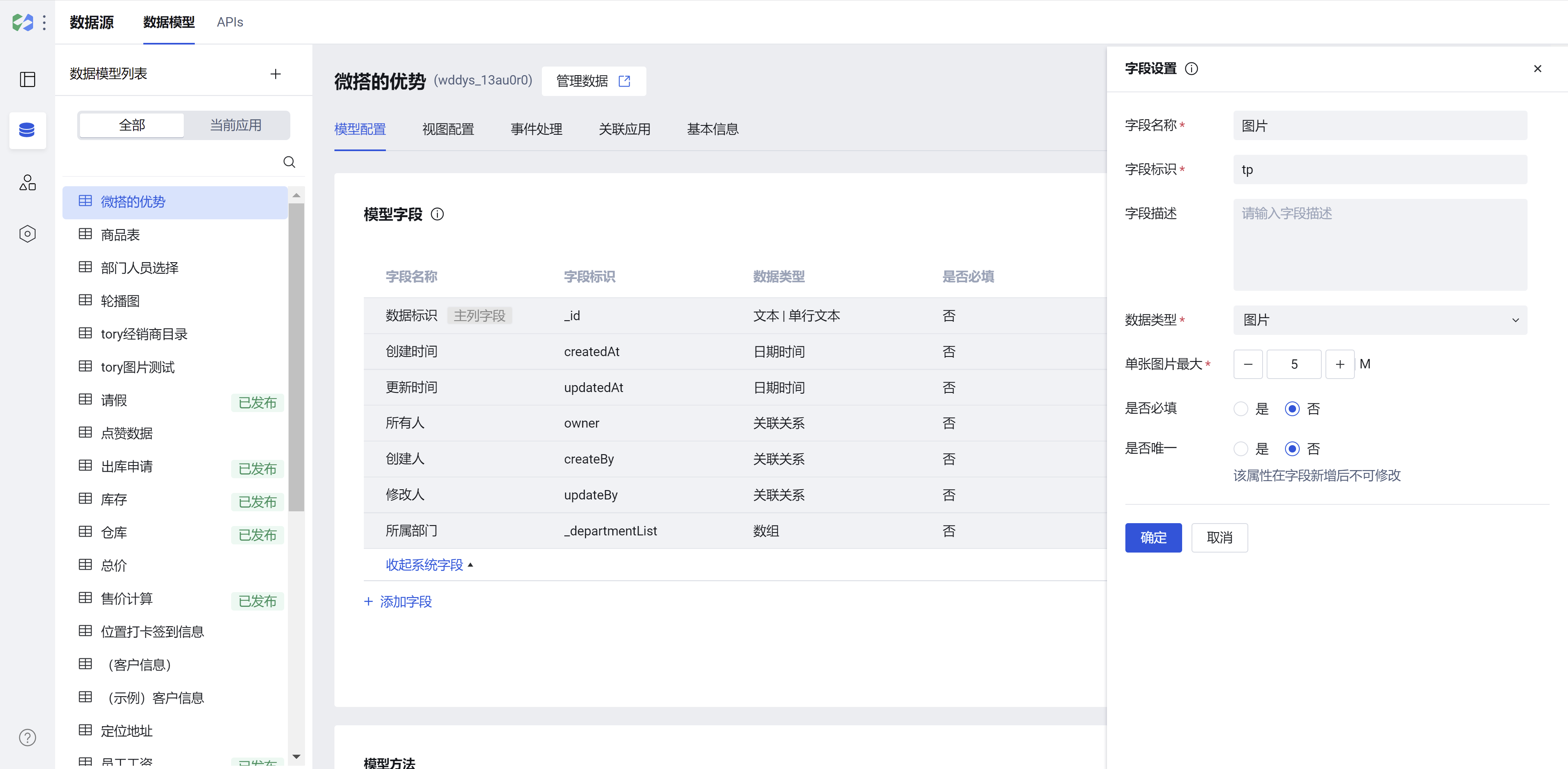
- 通过编辑-添加字段按钮分别添加图片、主标题、描述信息三个字段。

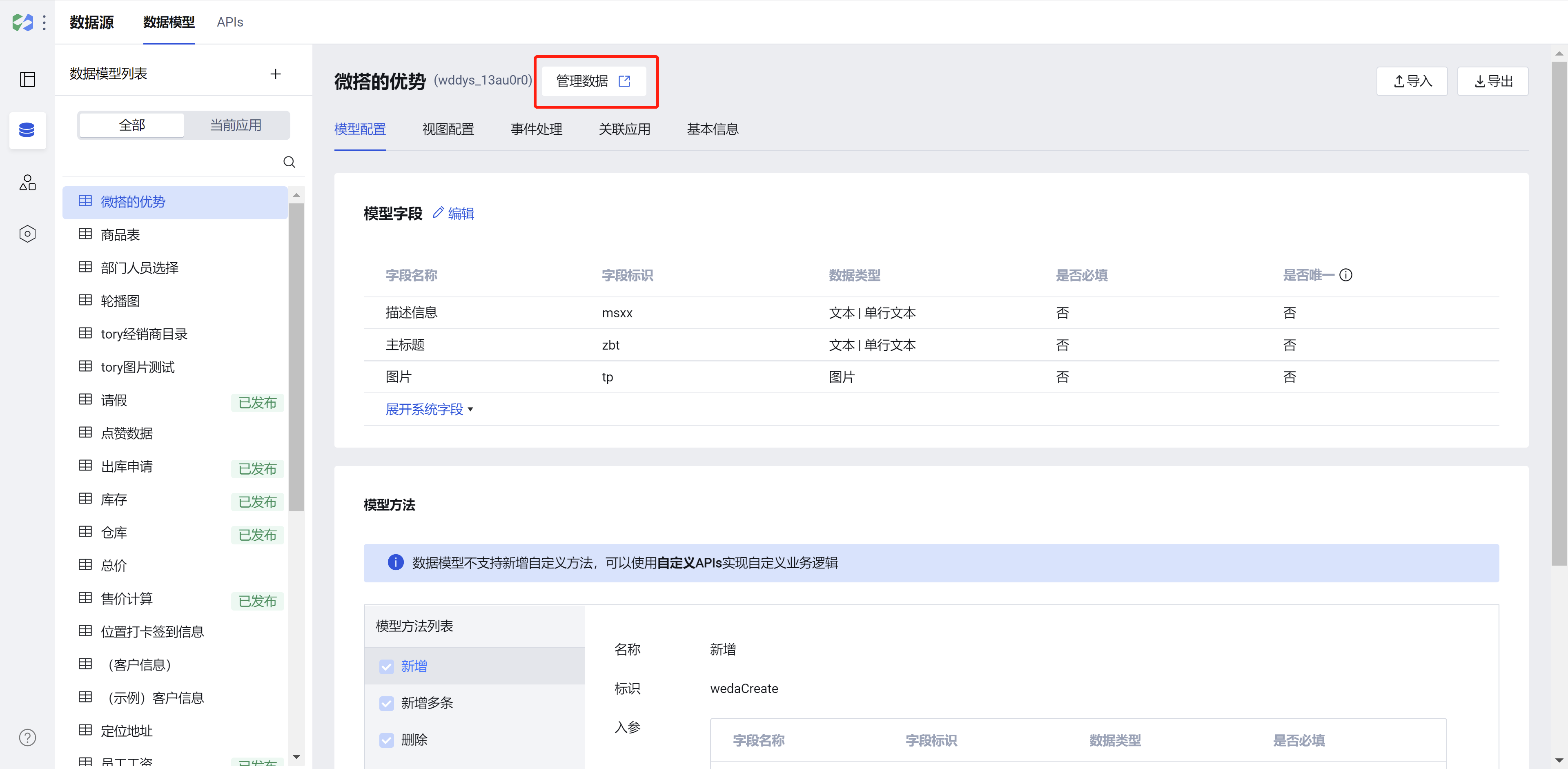
- 添加字段之后点击保存进行数据模型的保存。
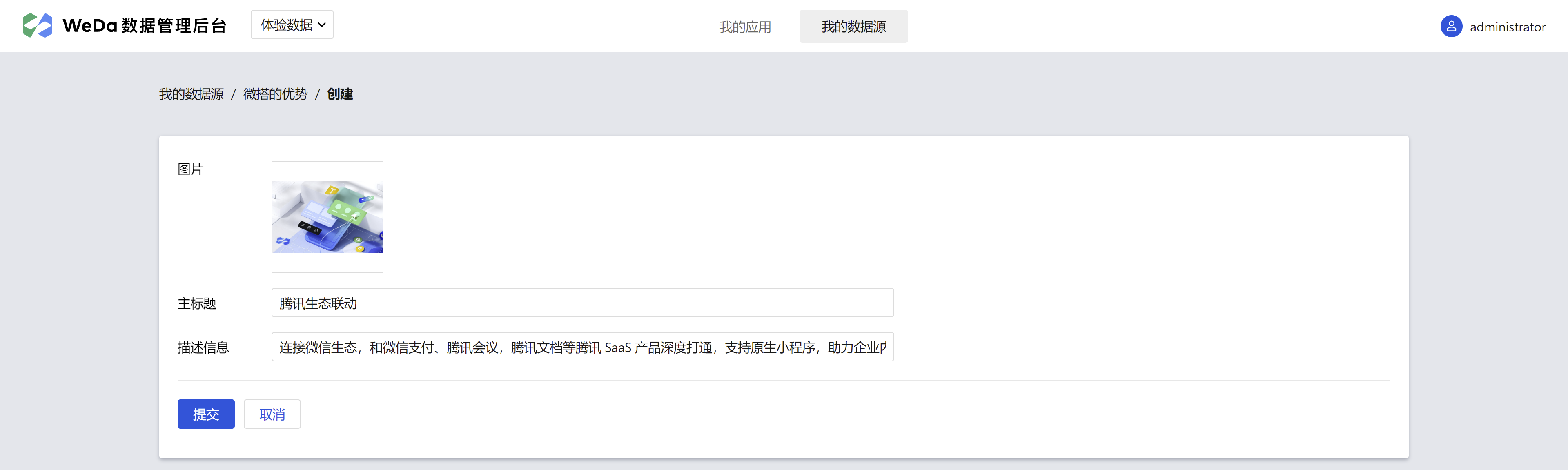
- 保存后单击管理数据,进入数据管理列表。


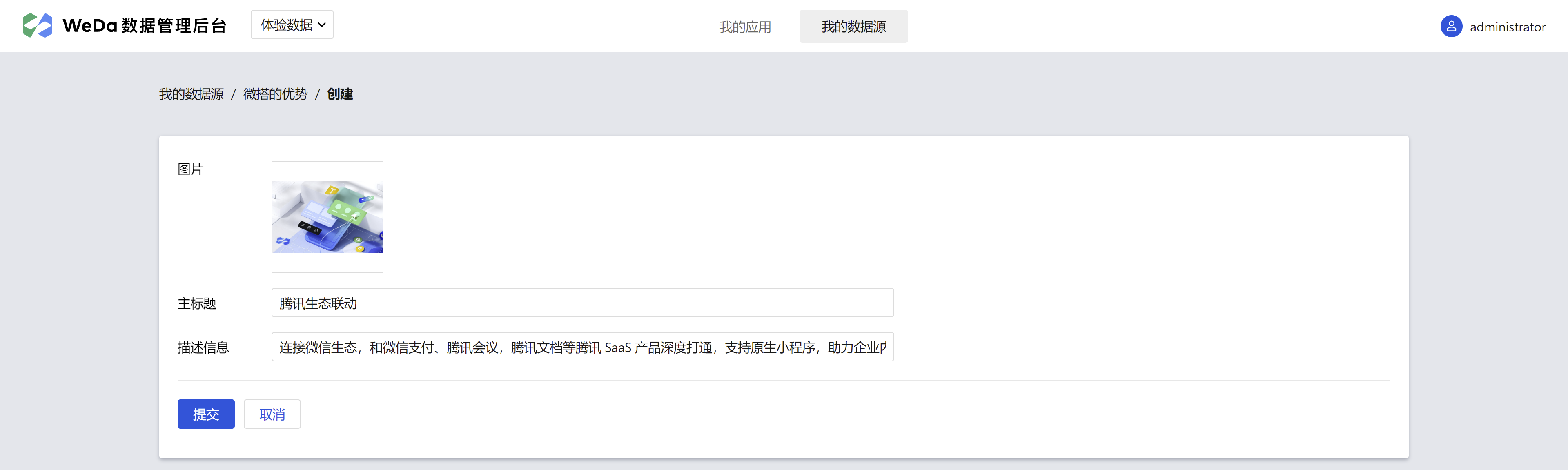
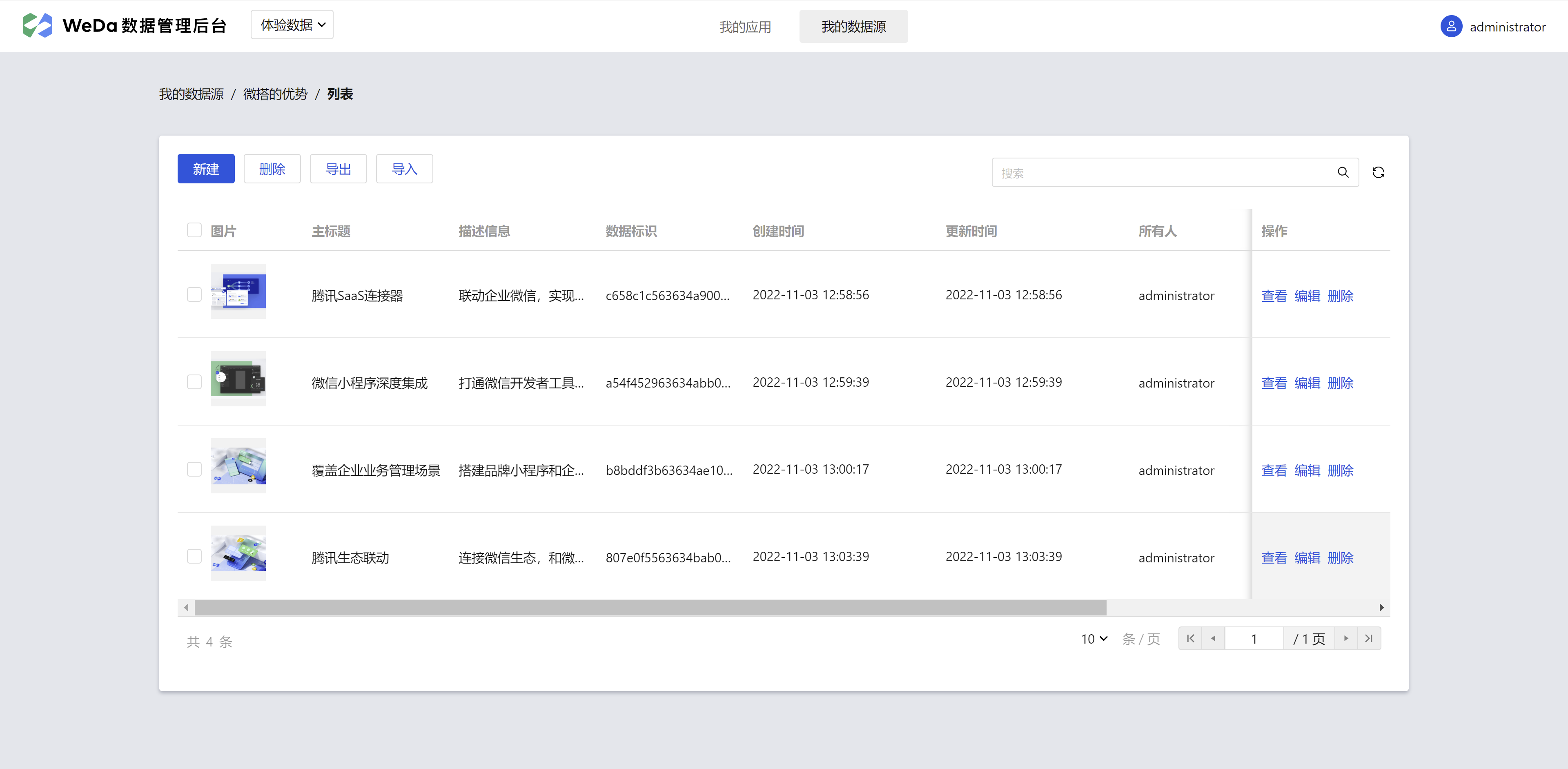
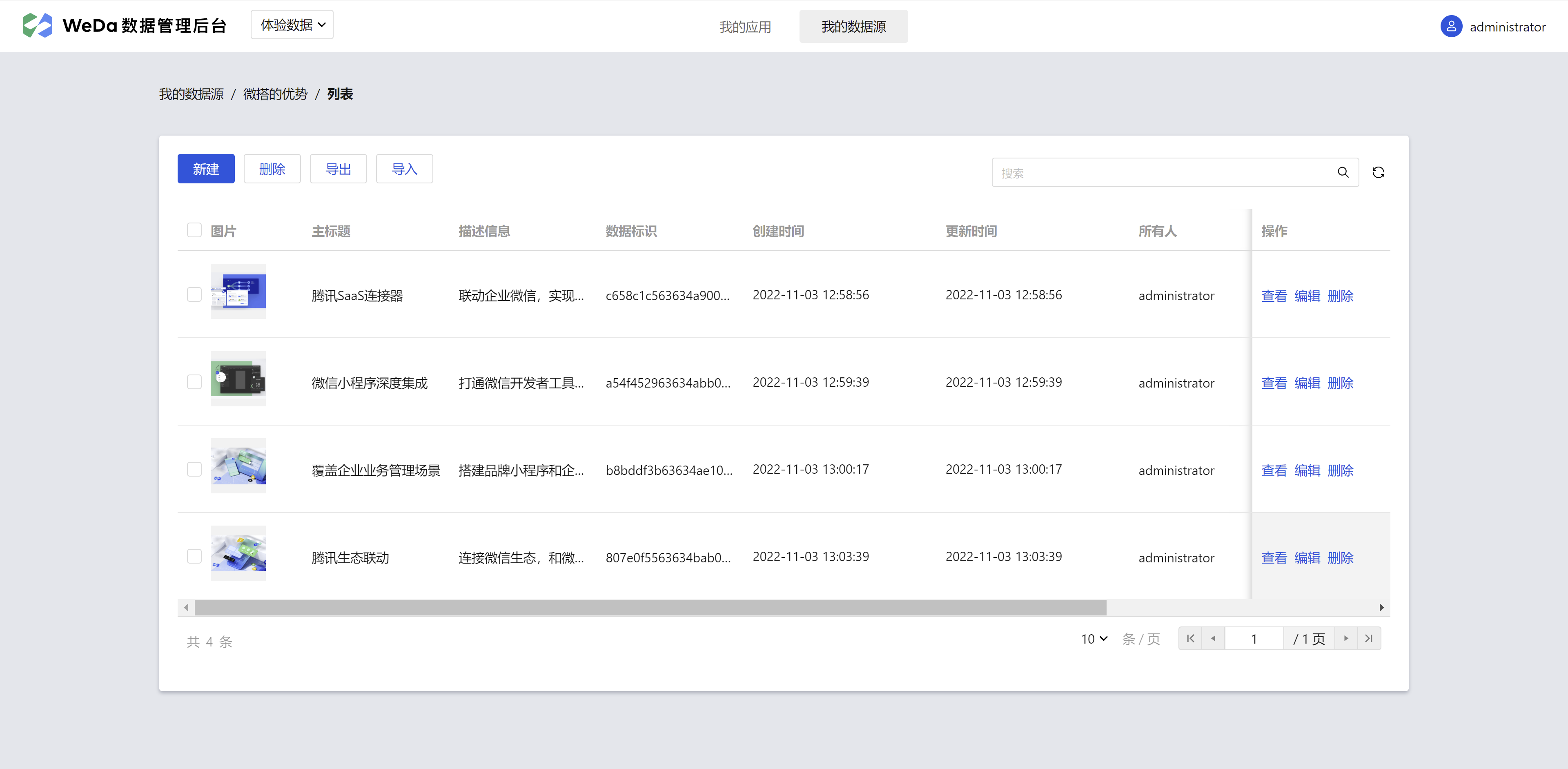
- 此处我们新增四条数据,新增后数据列表展示内容如下。

内容调整及数据模型绑定
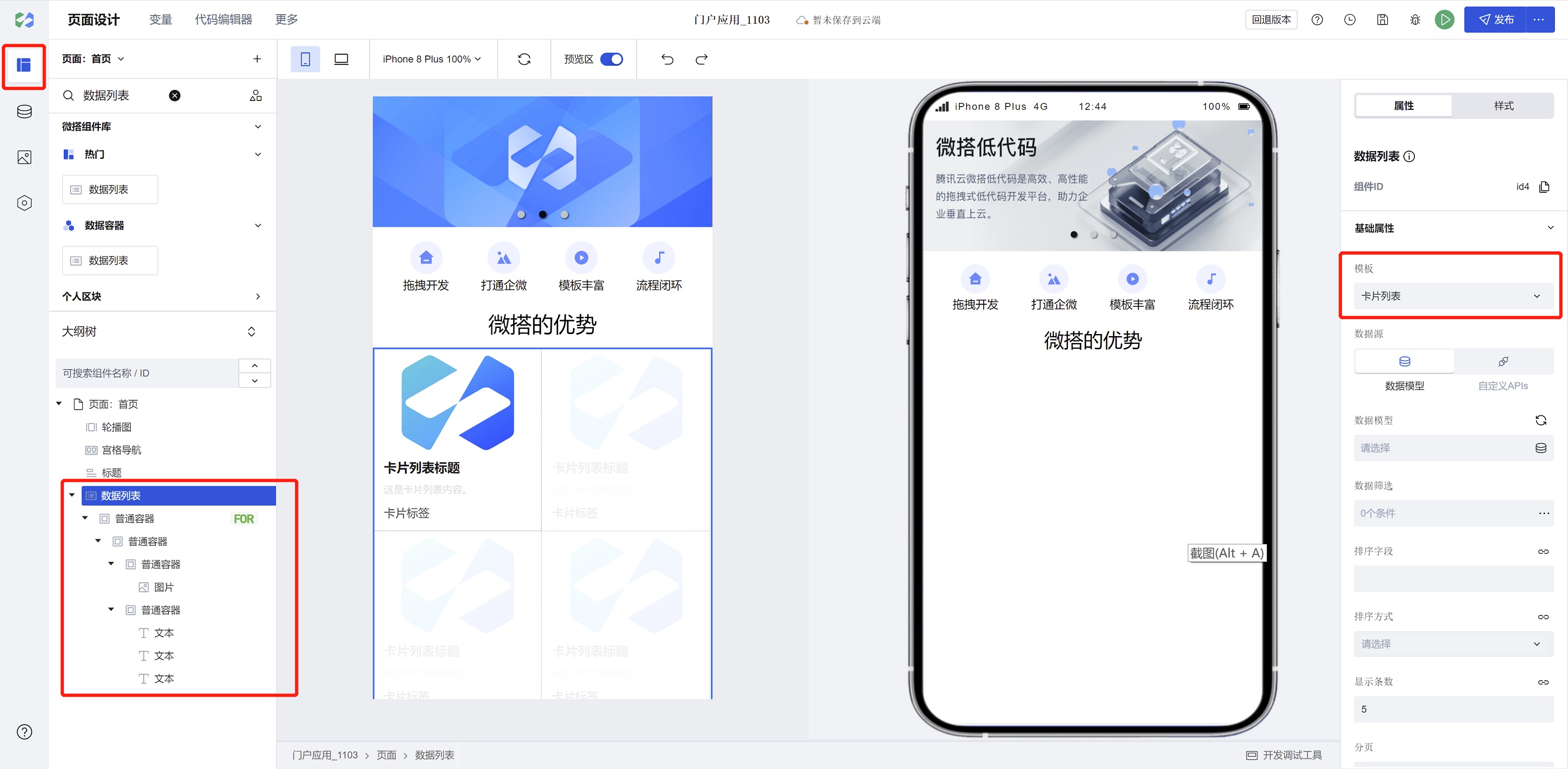
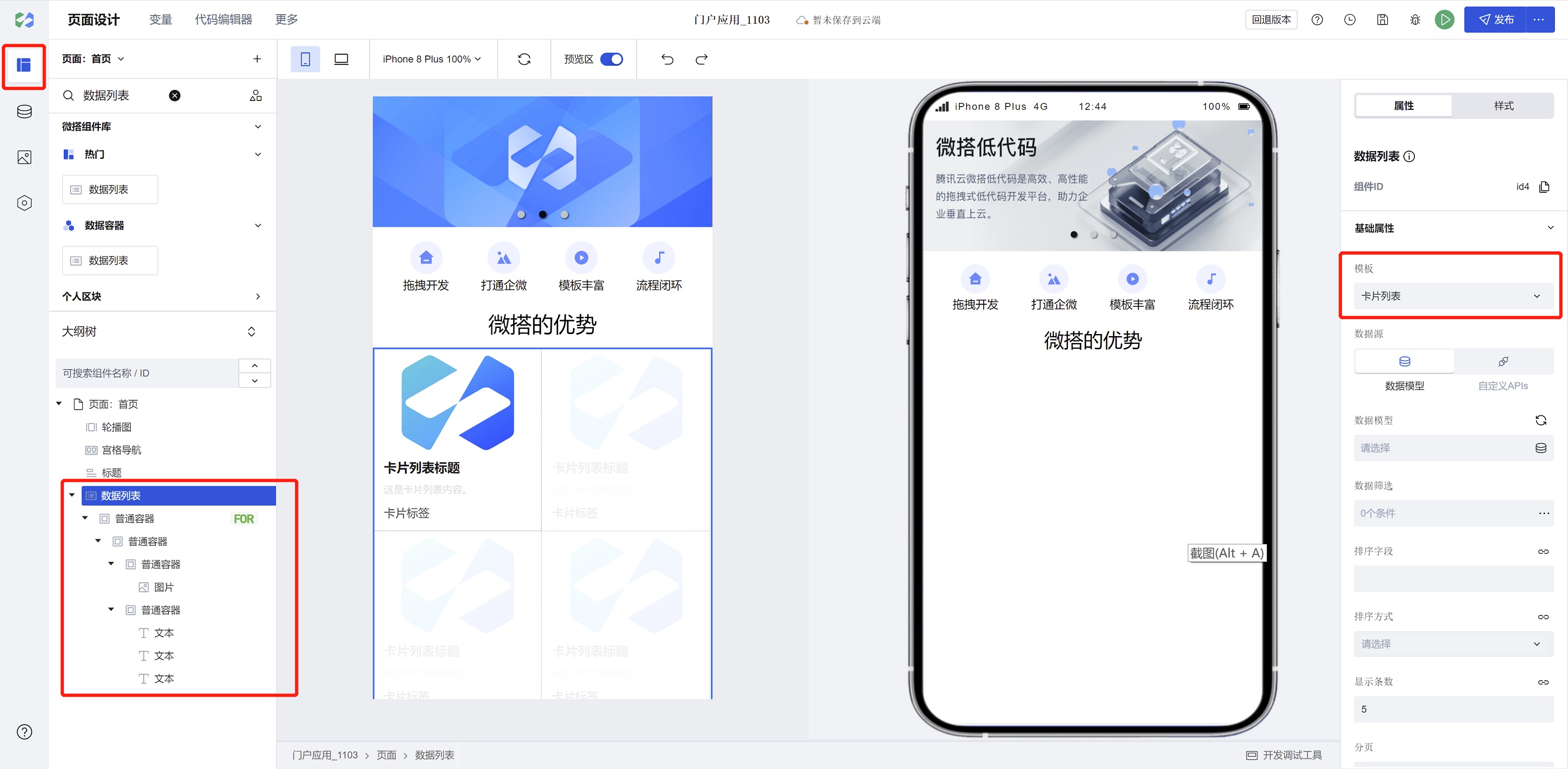
- 单击编辑器左侧导航的页面设计按钮,回到编辑器页面设计,添加一个数据列表组件,数据列表组件的模板选择卡片列表。

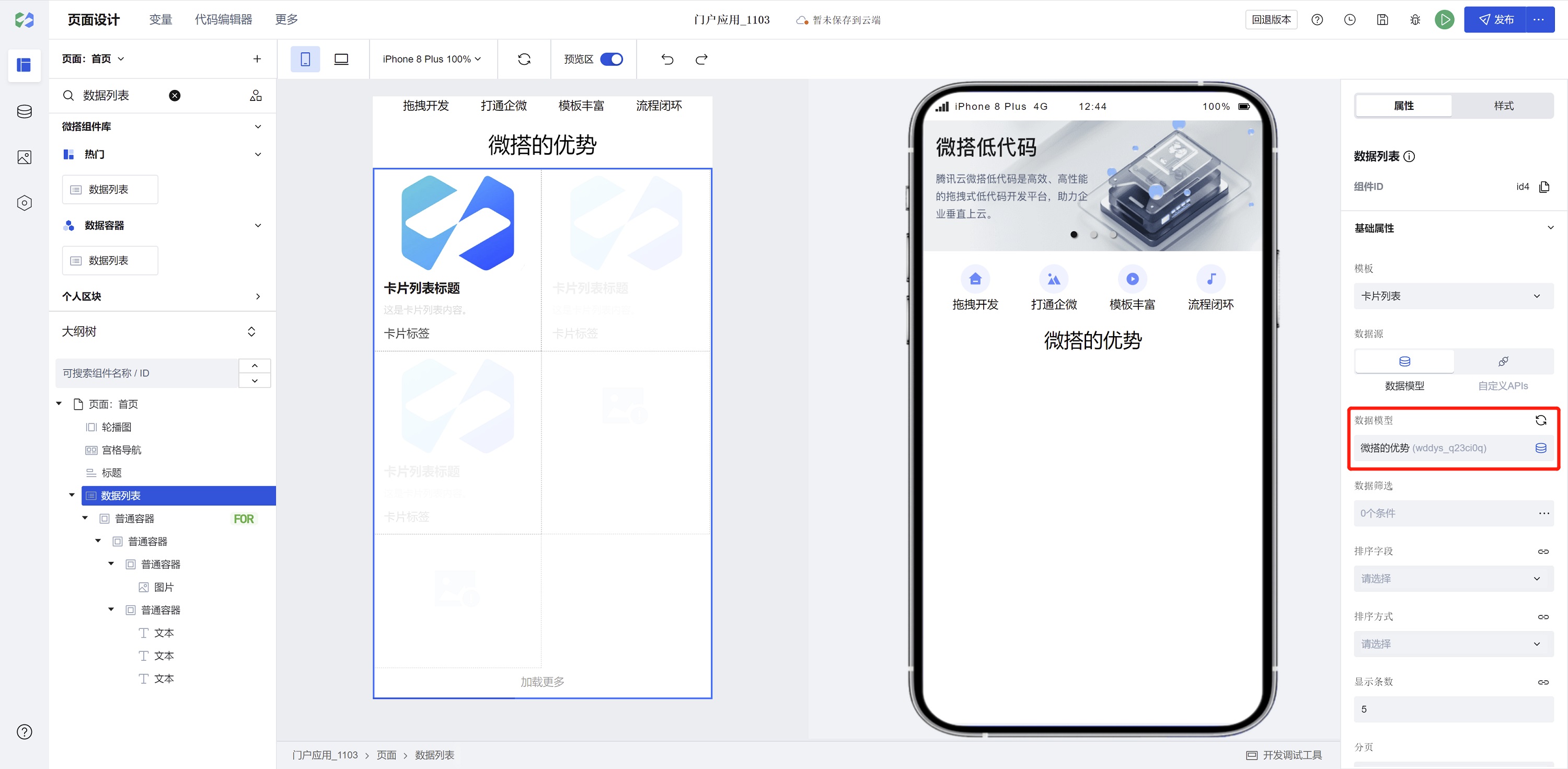
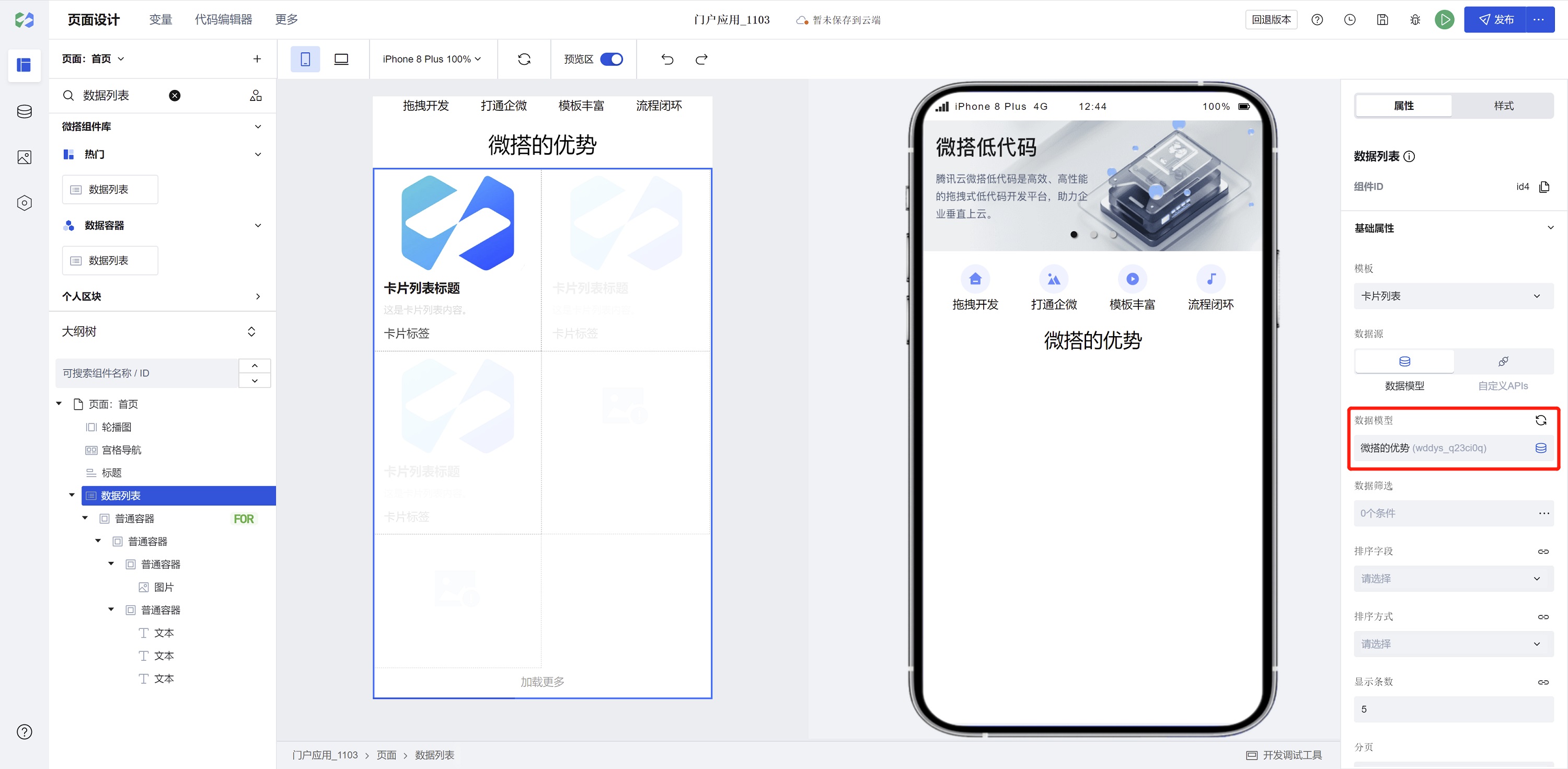
- 数据列表组件属性区域数据模型选择上面我们新建的数据模型。

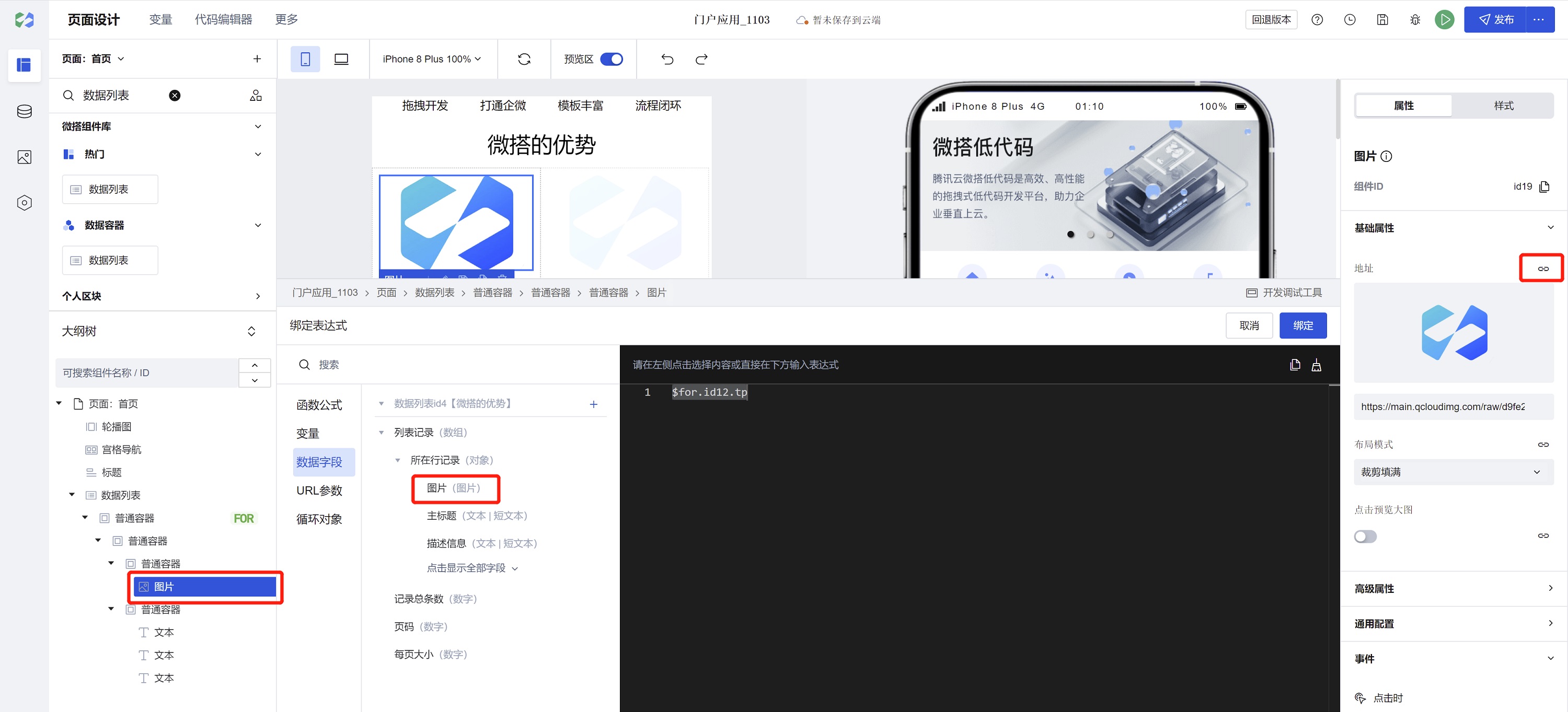
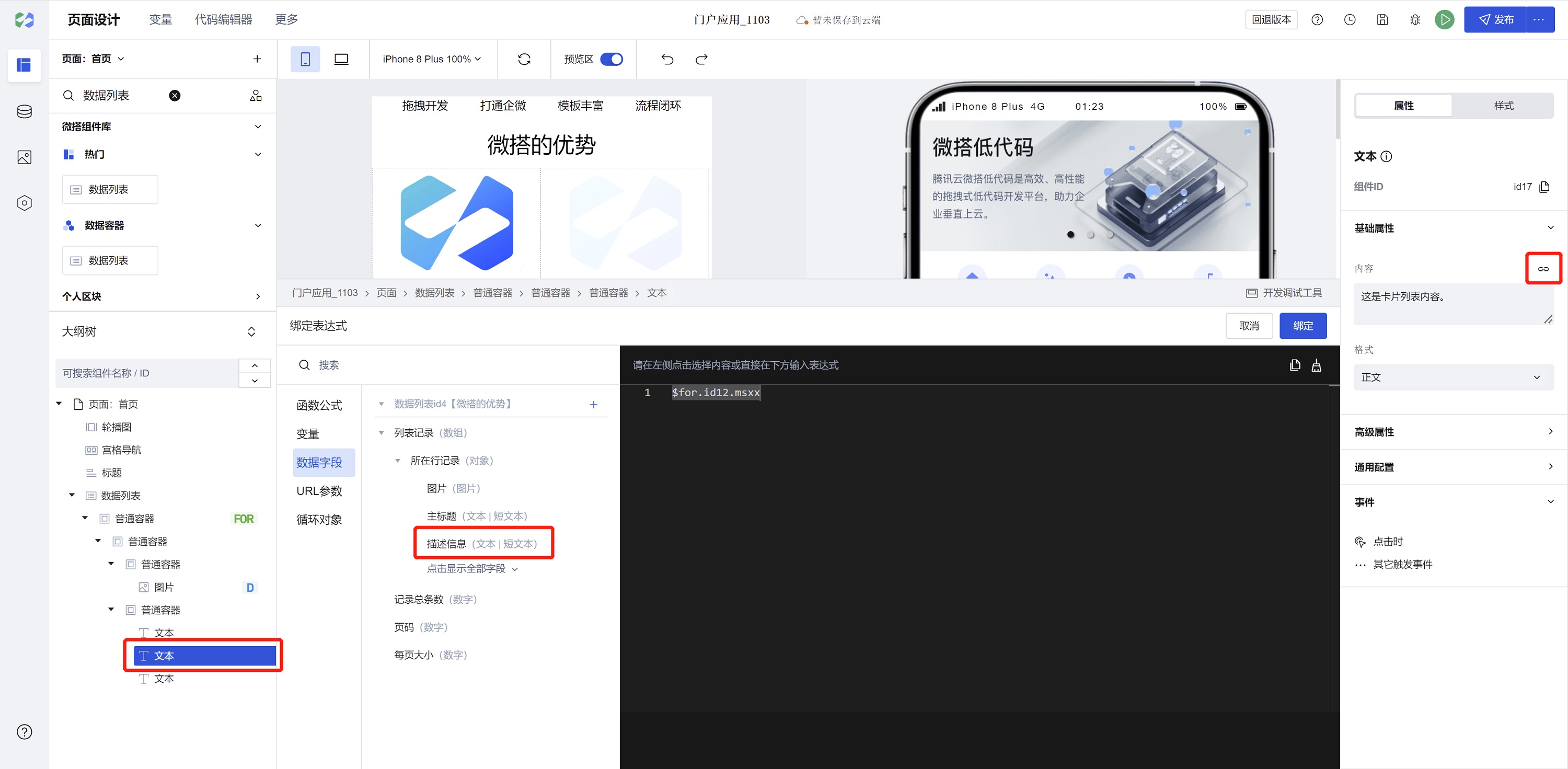
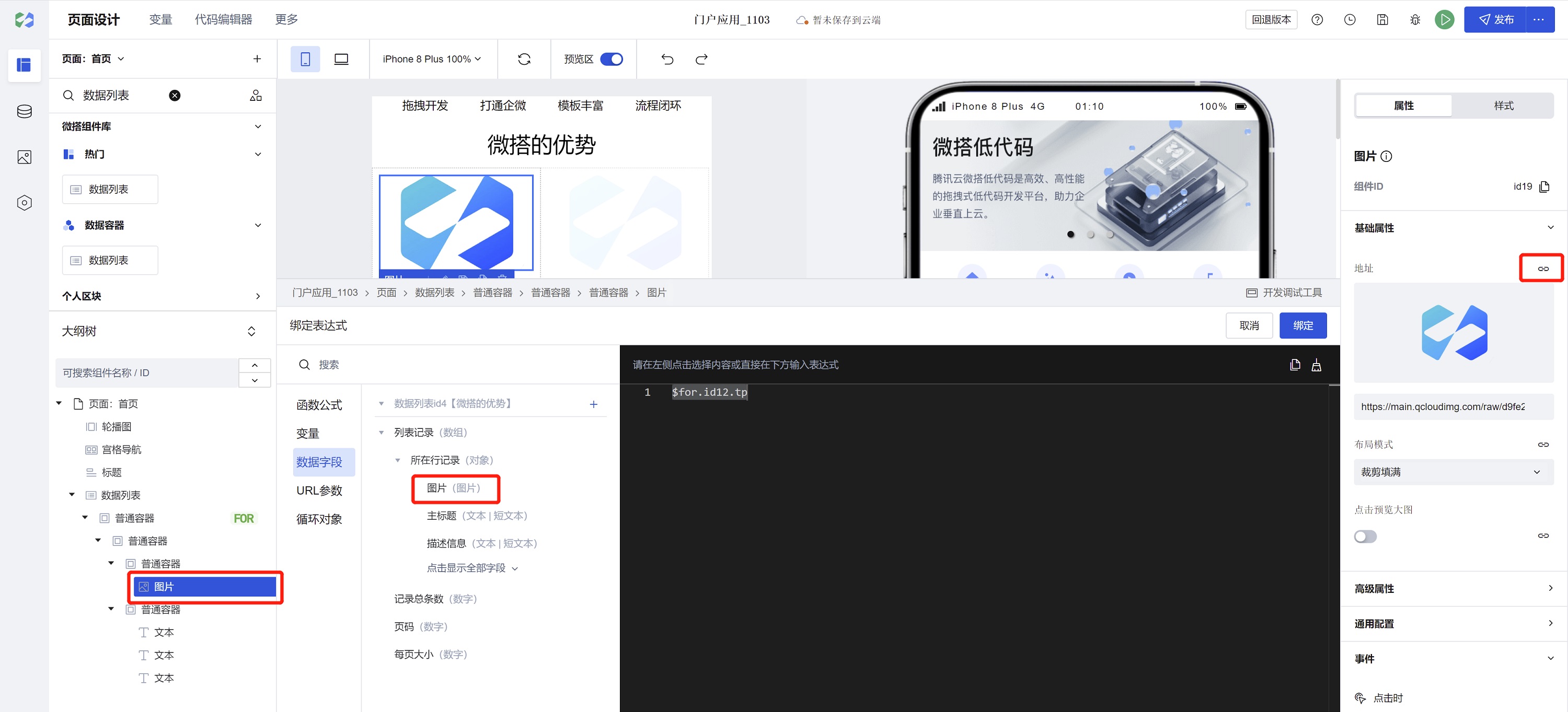
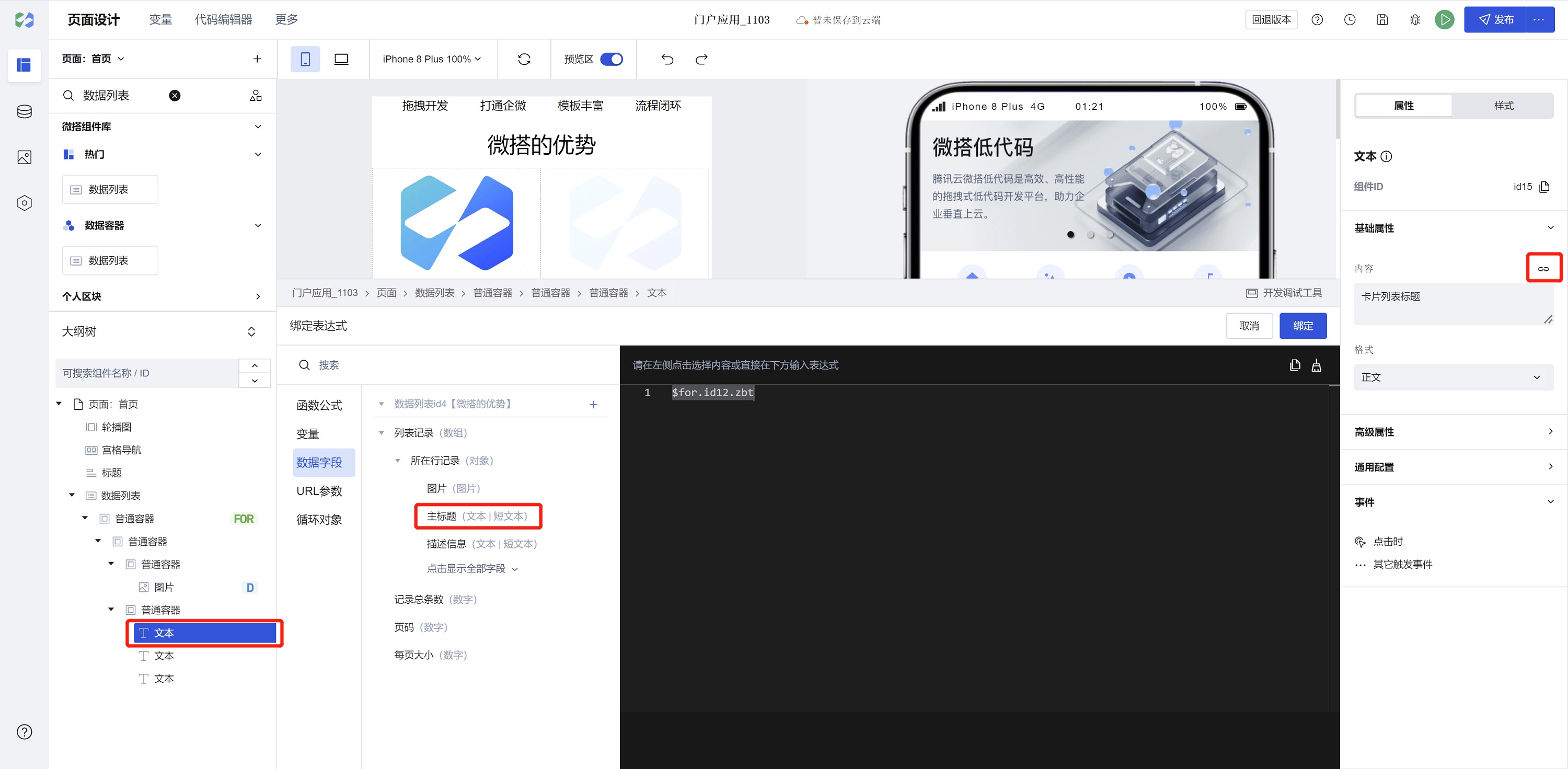
- 随后进行数据列表展示内容的绑定,选中数据列表中图片,单击属性区域的绑定按钮,底部弹窗中的数据字段我们选择数据模型中的图片进行绑定。


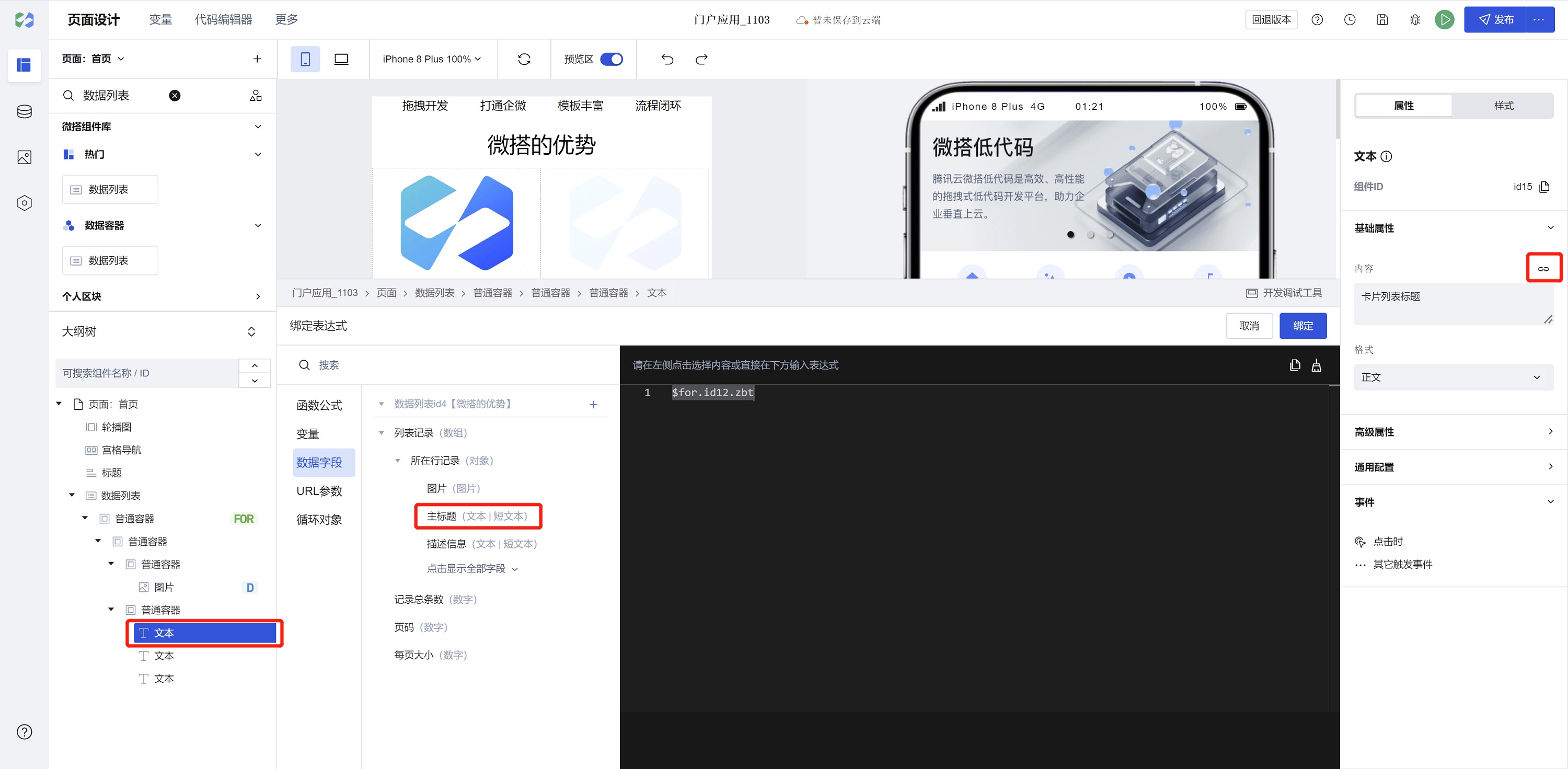
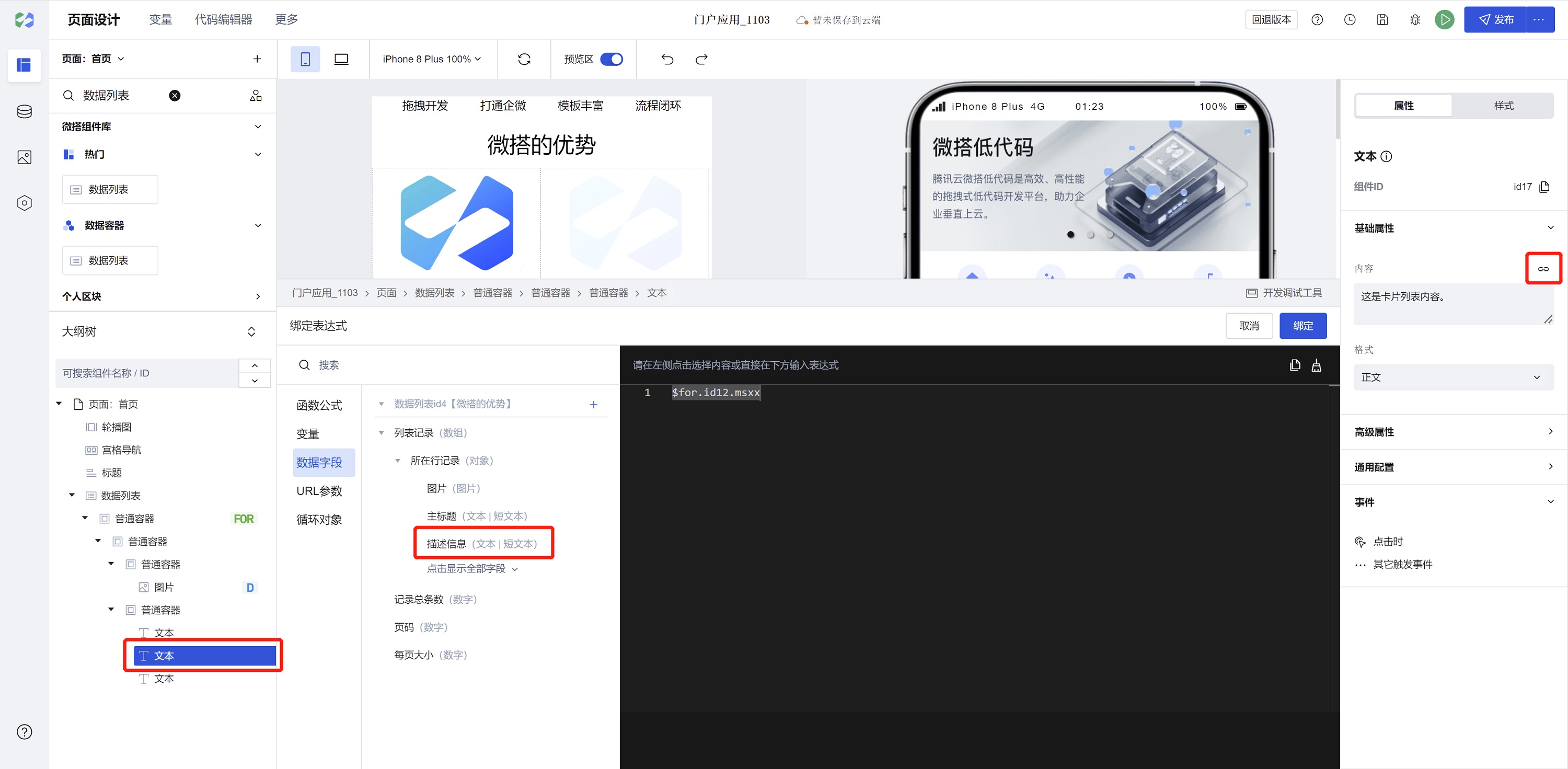
- 数据列表中第二个文本我们绑定数据模型中的描述信息,数据列表中第三个文本暂时用不到也没有绑定数据模型中字段,您可以按需配置或者直接删除。

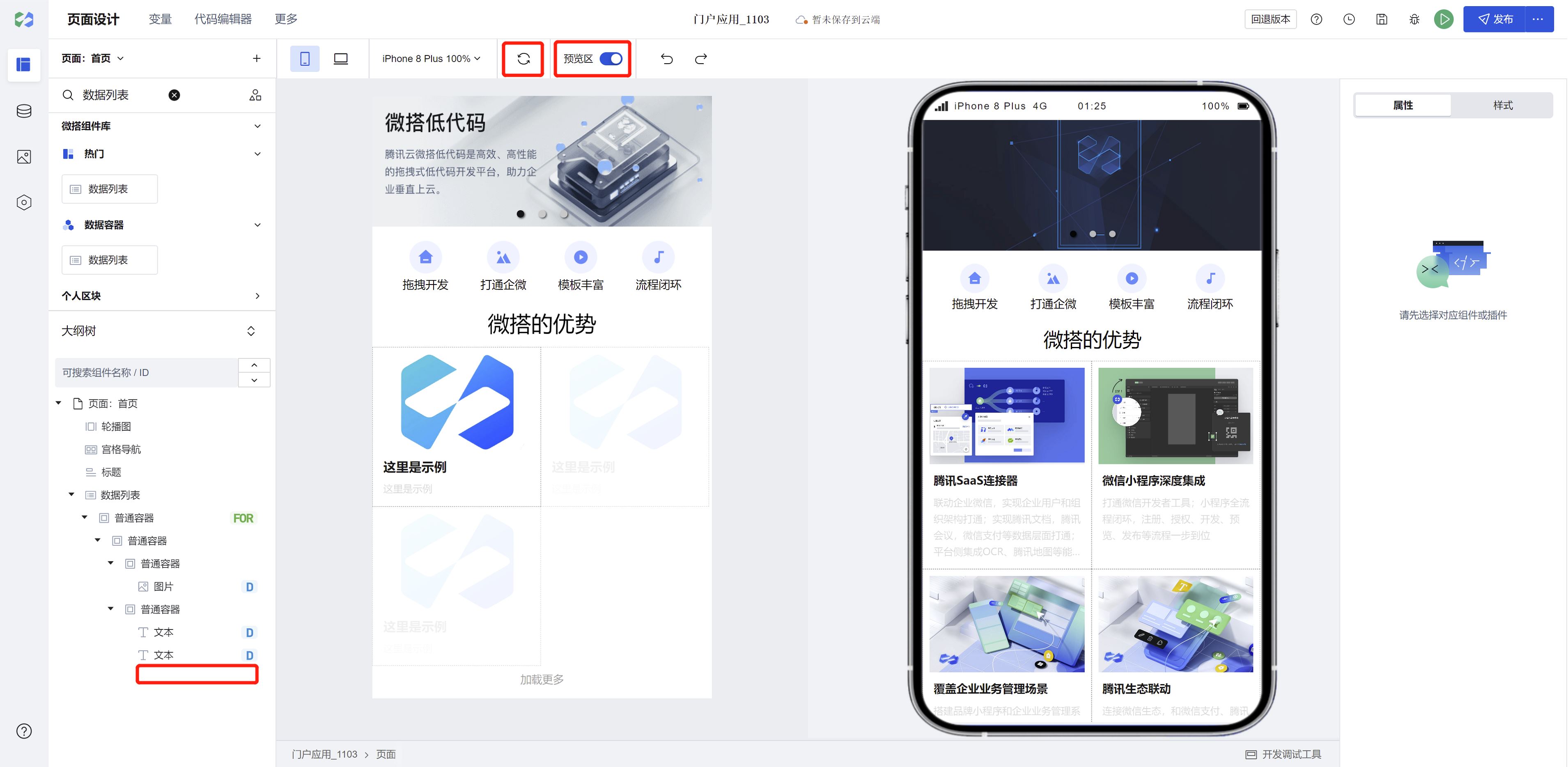
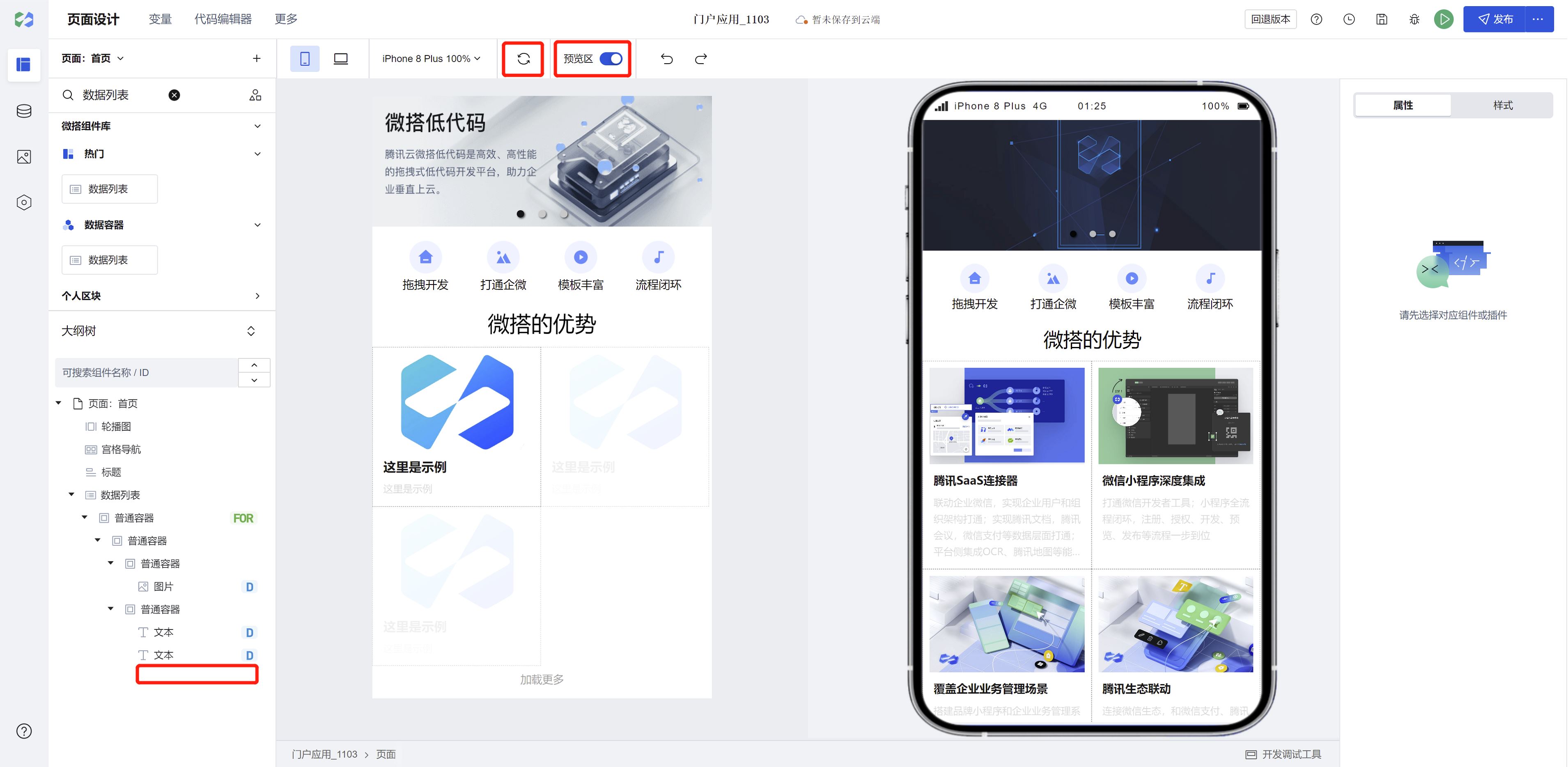
- 绑定完成后我们可以通过页面刷新按钮刷新下页面,打开预览区,可以看到数据展示如下。

- 如果感觉数据列表展示的样式不符合预期,可以在样式面板中做微调,选中数据列表组件,打开样式面板,可以把左右外边距都设置成20。

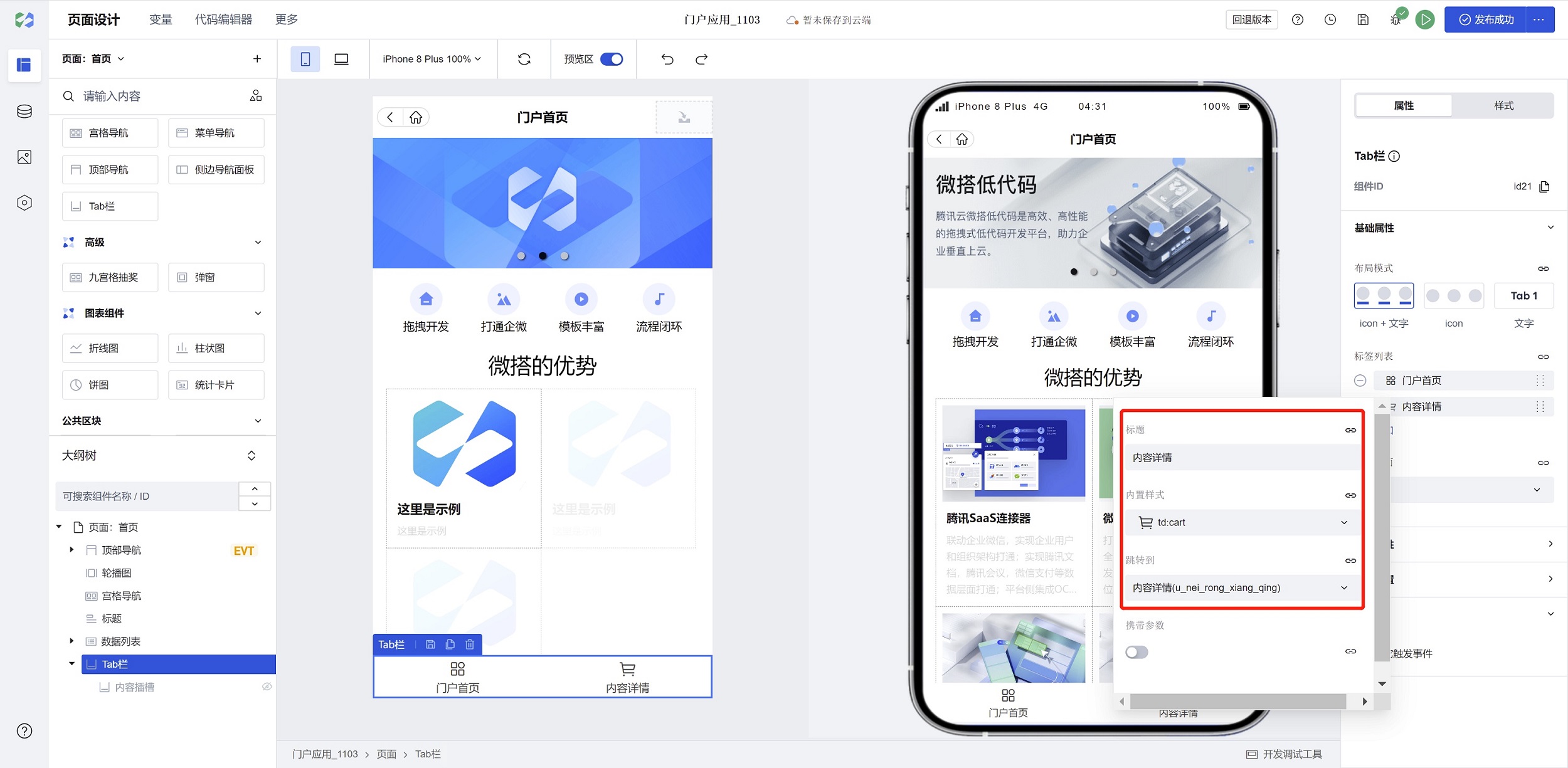
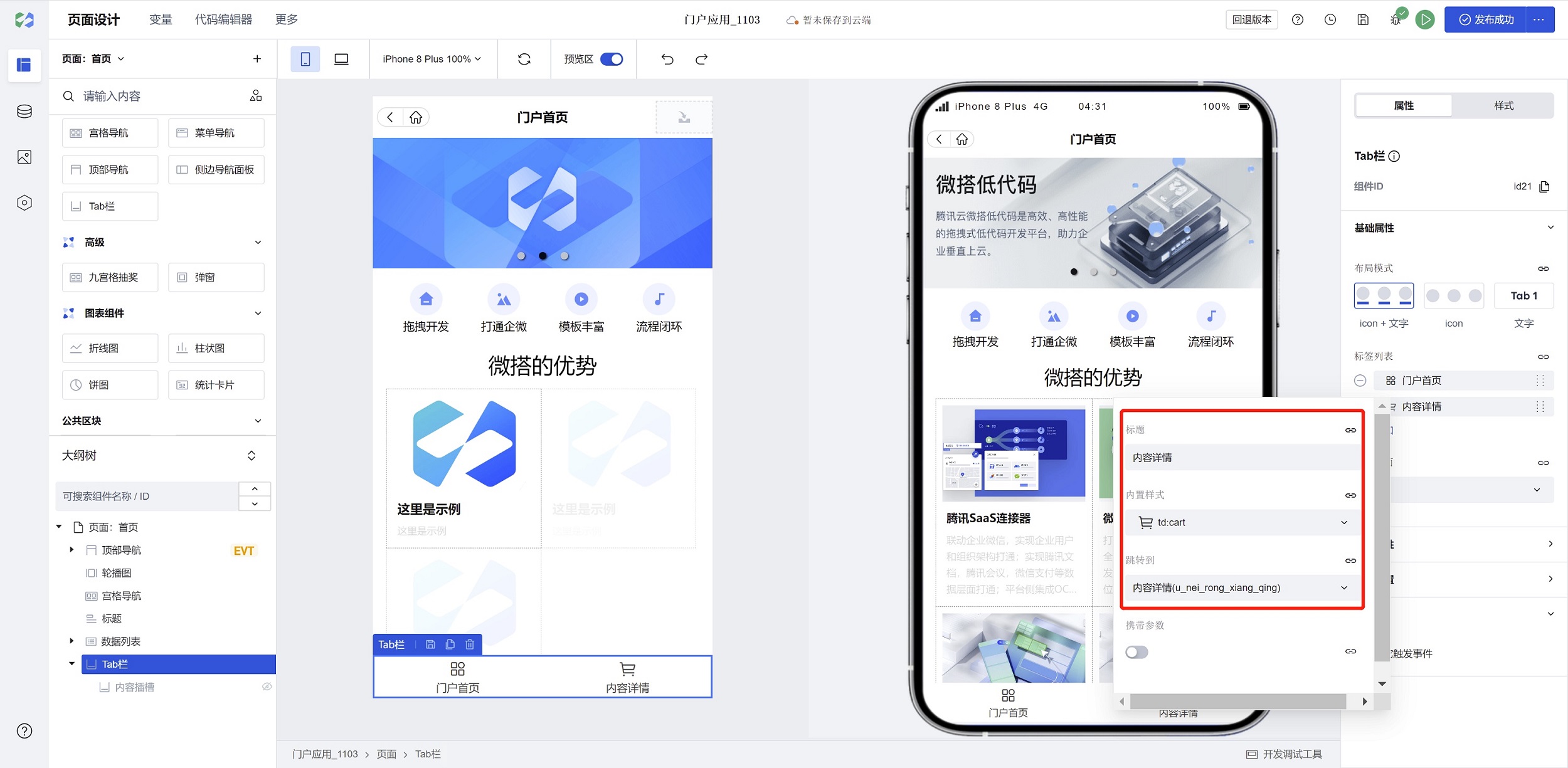
- 在每个页面都可以添加一个 tab 栏组件,左侧属性栏标签列表保留两个,单击后可配置每个标签列表的名称和跳转页面,这样就可以通过底部标签进行页面跳转。

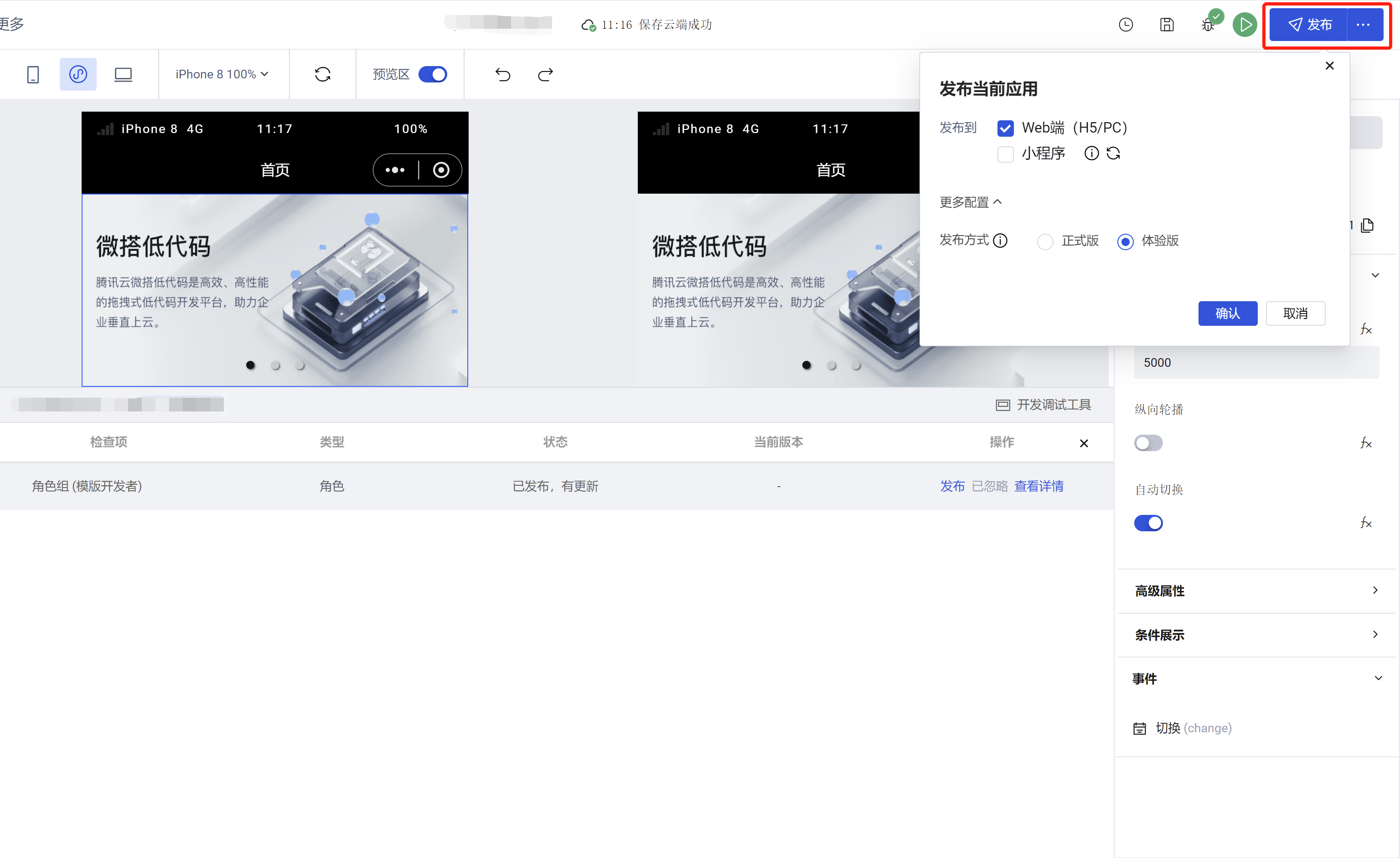
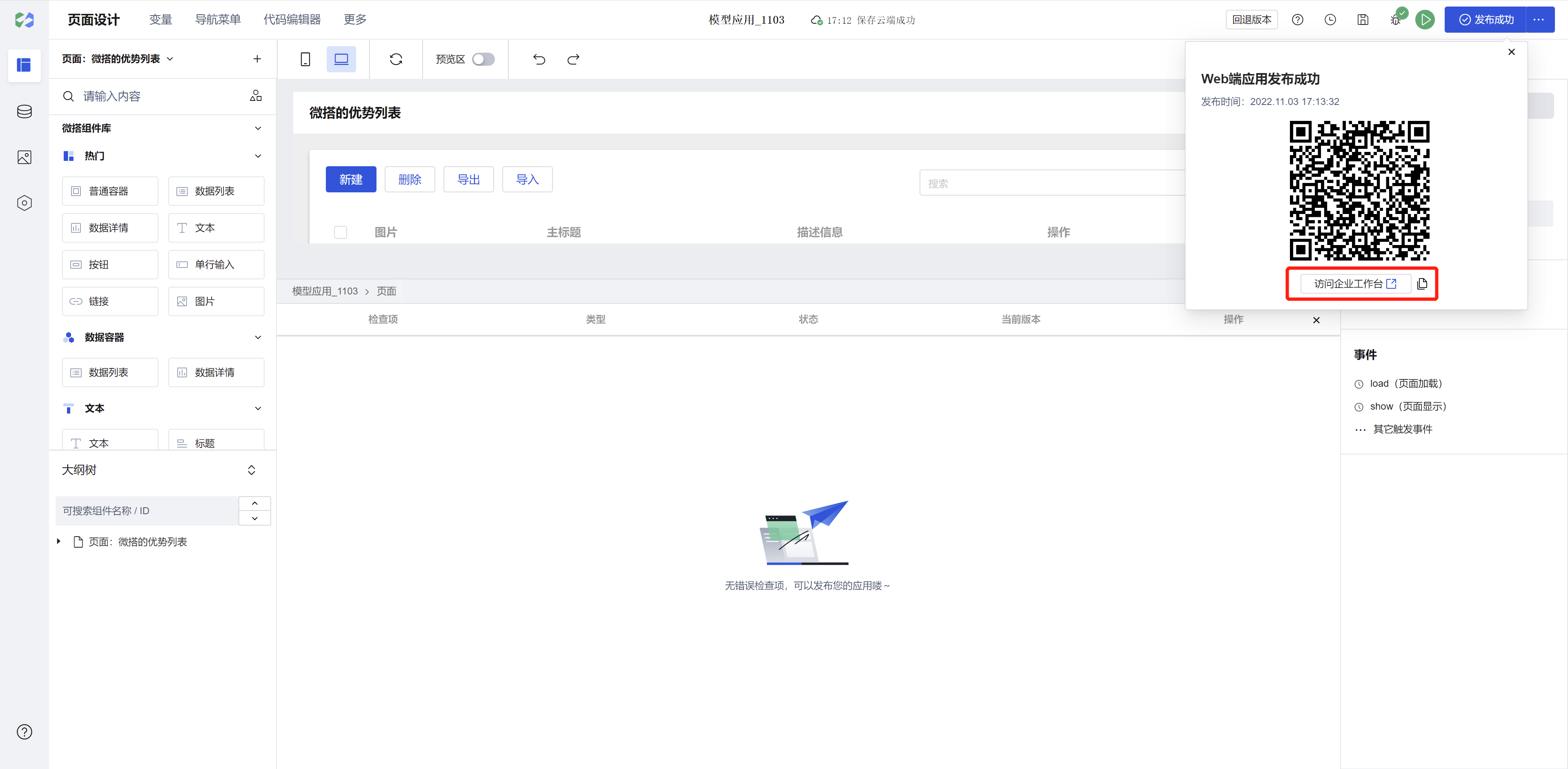
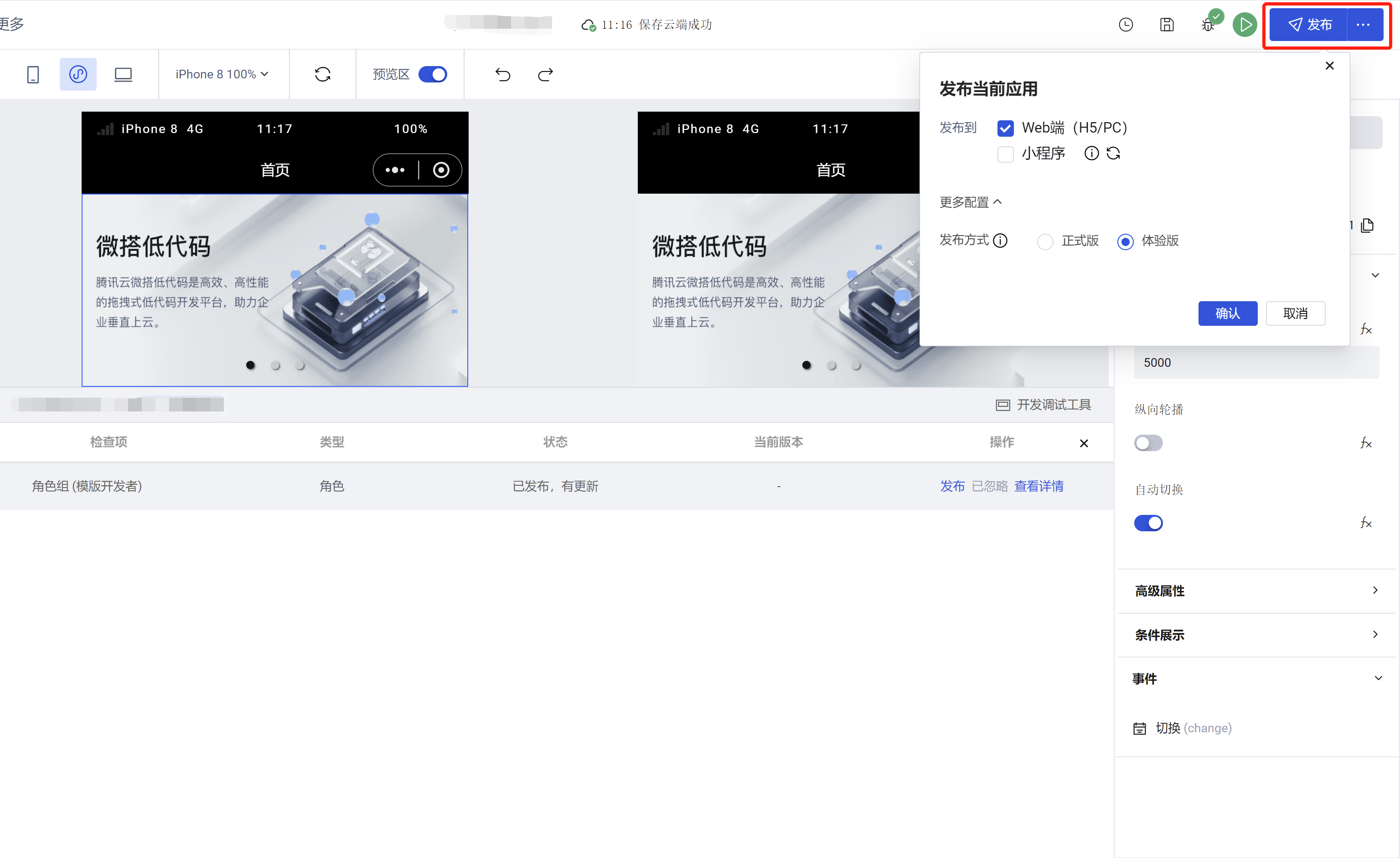
- 我们可以单击发布对应用进行发布,发布前您可以单击右上角检查按钮(如果提示数据模型未发布单击发布即可),所有检查项都通过了单击发布。

您可以灵活尝试和探索发现微搭的其他组件能力,以上只是提供门户网站首页搭建的思路和部分示例和引导,建议在做成应用前可以整体先了解微搭有哪些组件和组件的基础能力,这样您在搭建应用的时候就可以尽快选择满足您要求的组件进行应用的快速搭建了。
步骤2: B 端数据管理
创建数据模型
- 完成了 C 端门户的搭建之后,我们可以基于数据模型,再建立一个 B 端数据模型应用,通过 B 端数据模型应用管理 C 端官网的展示数据,这样我们就可以灵活修改 C 端门户对客户展示的内容了。
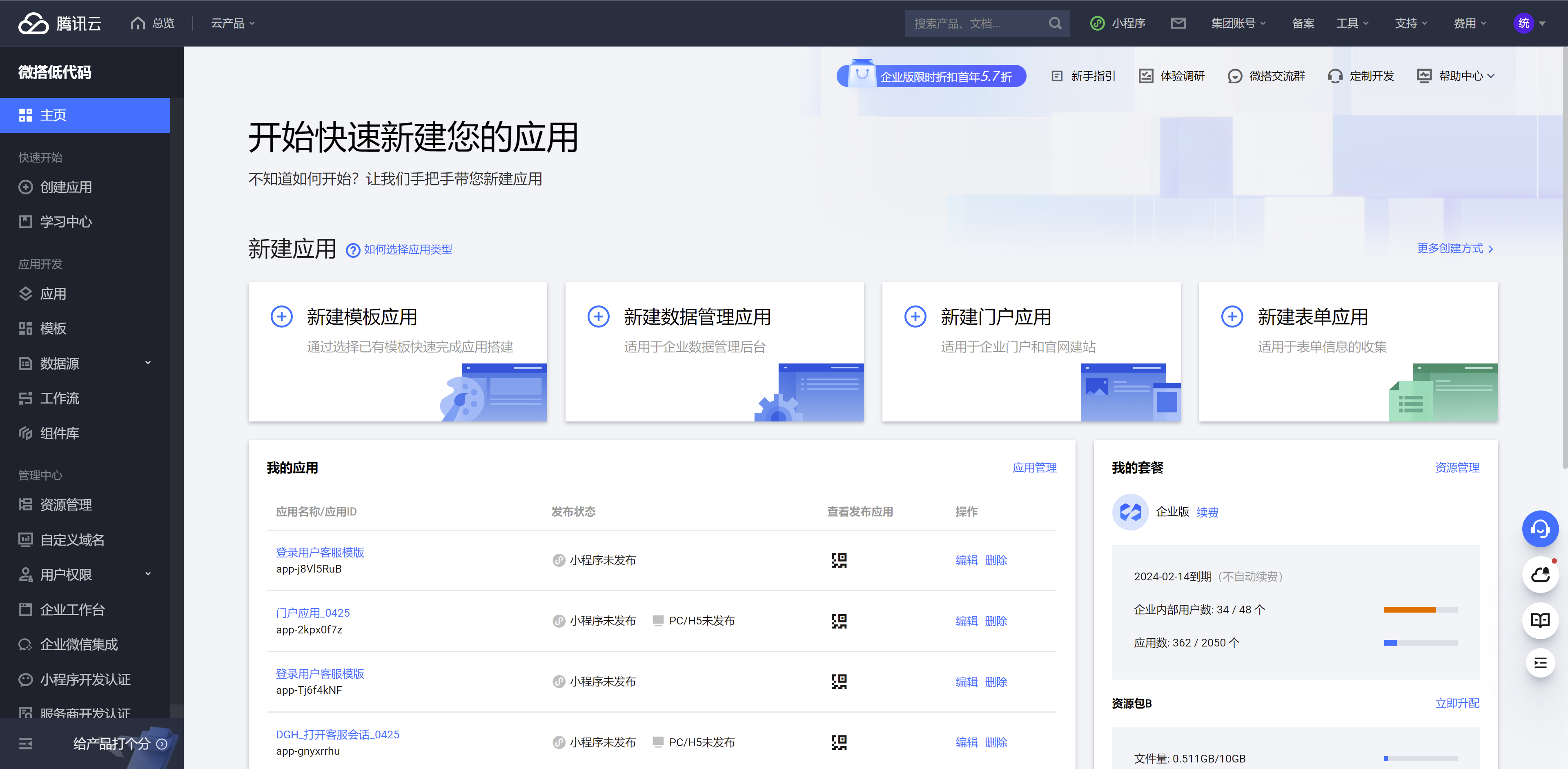
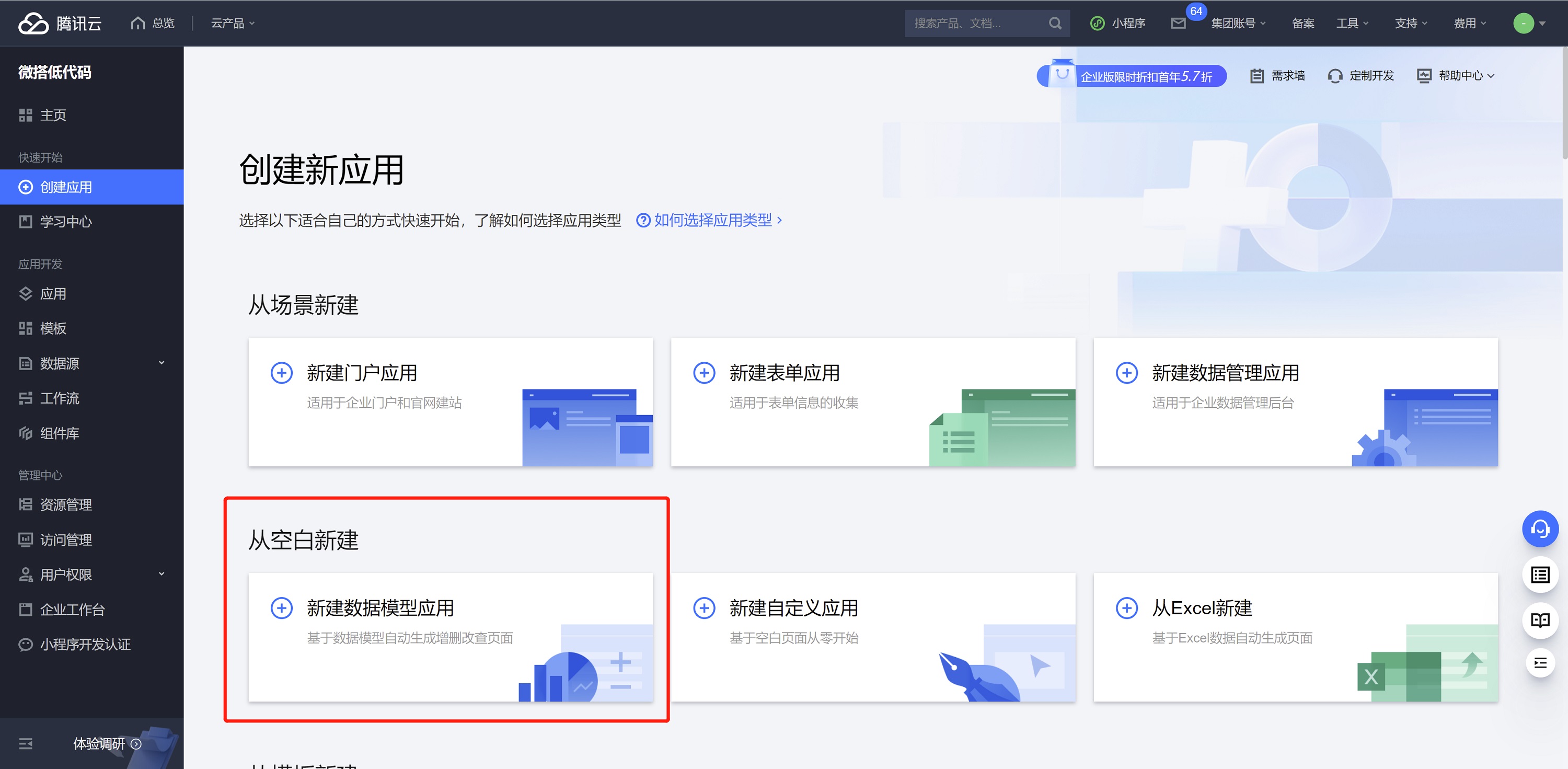
- 首先进入微搭控制台 。
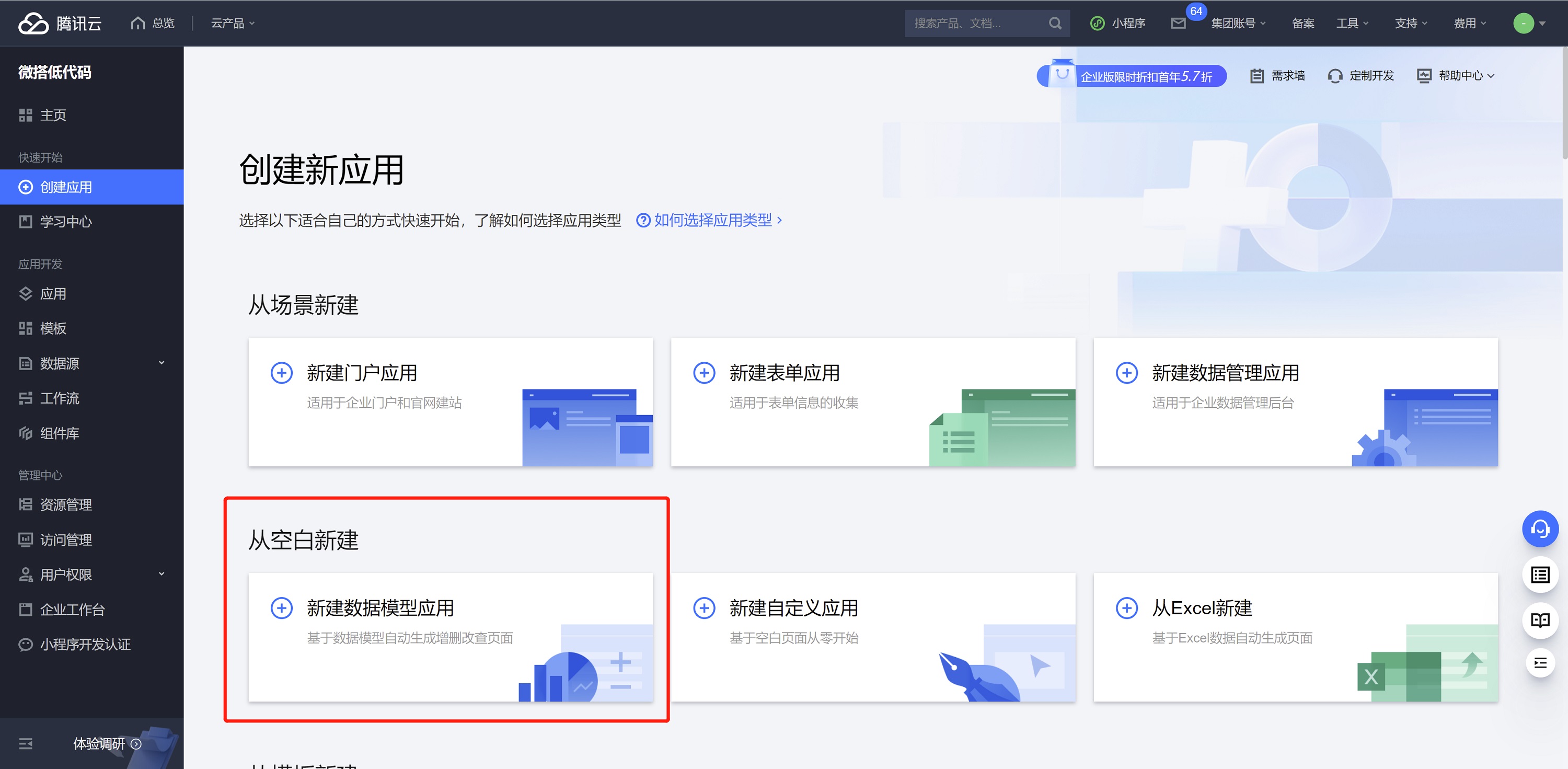
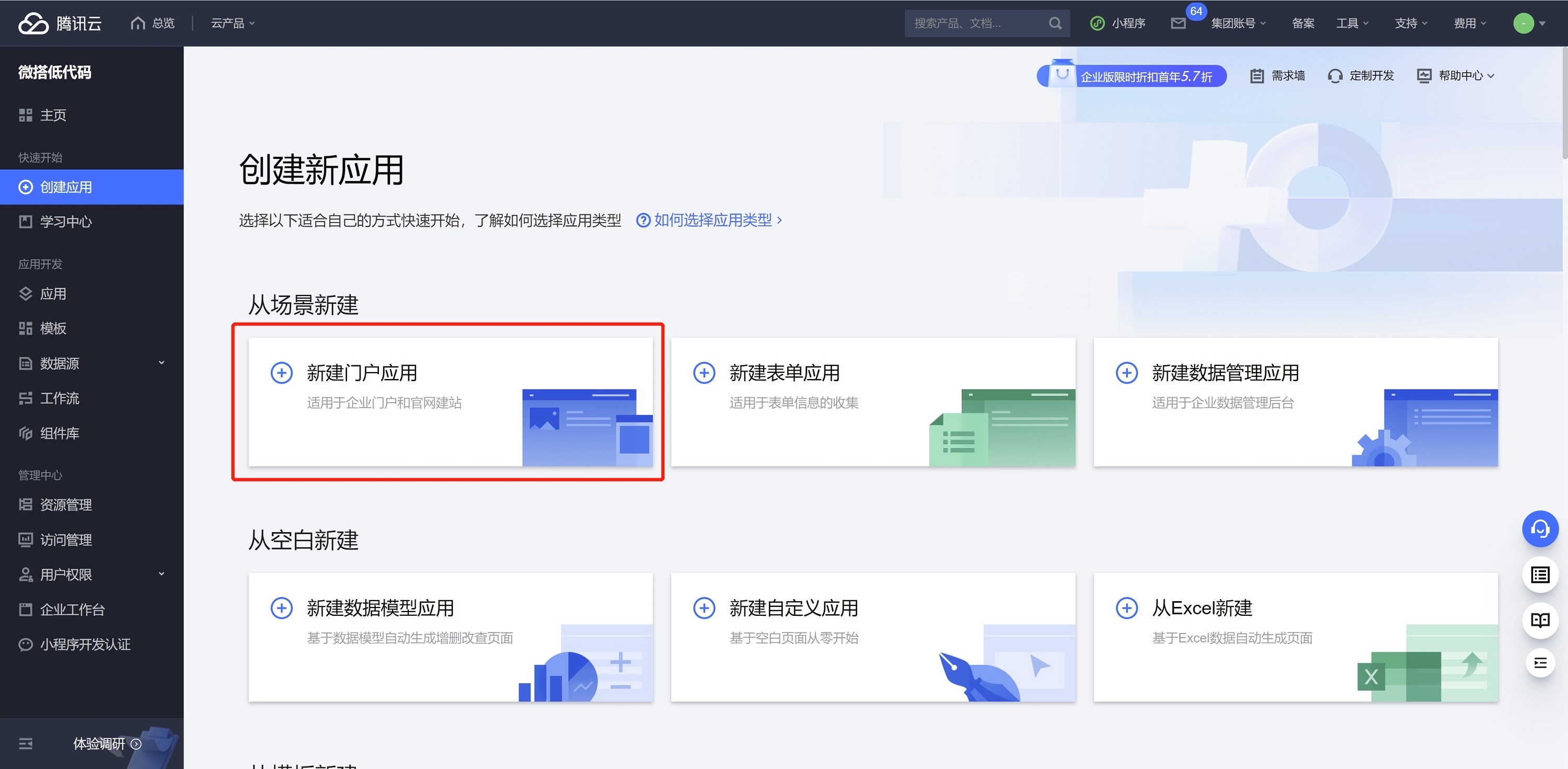
- 选择新建应用 > 从空白新建 > 新建数据模型应用。

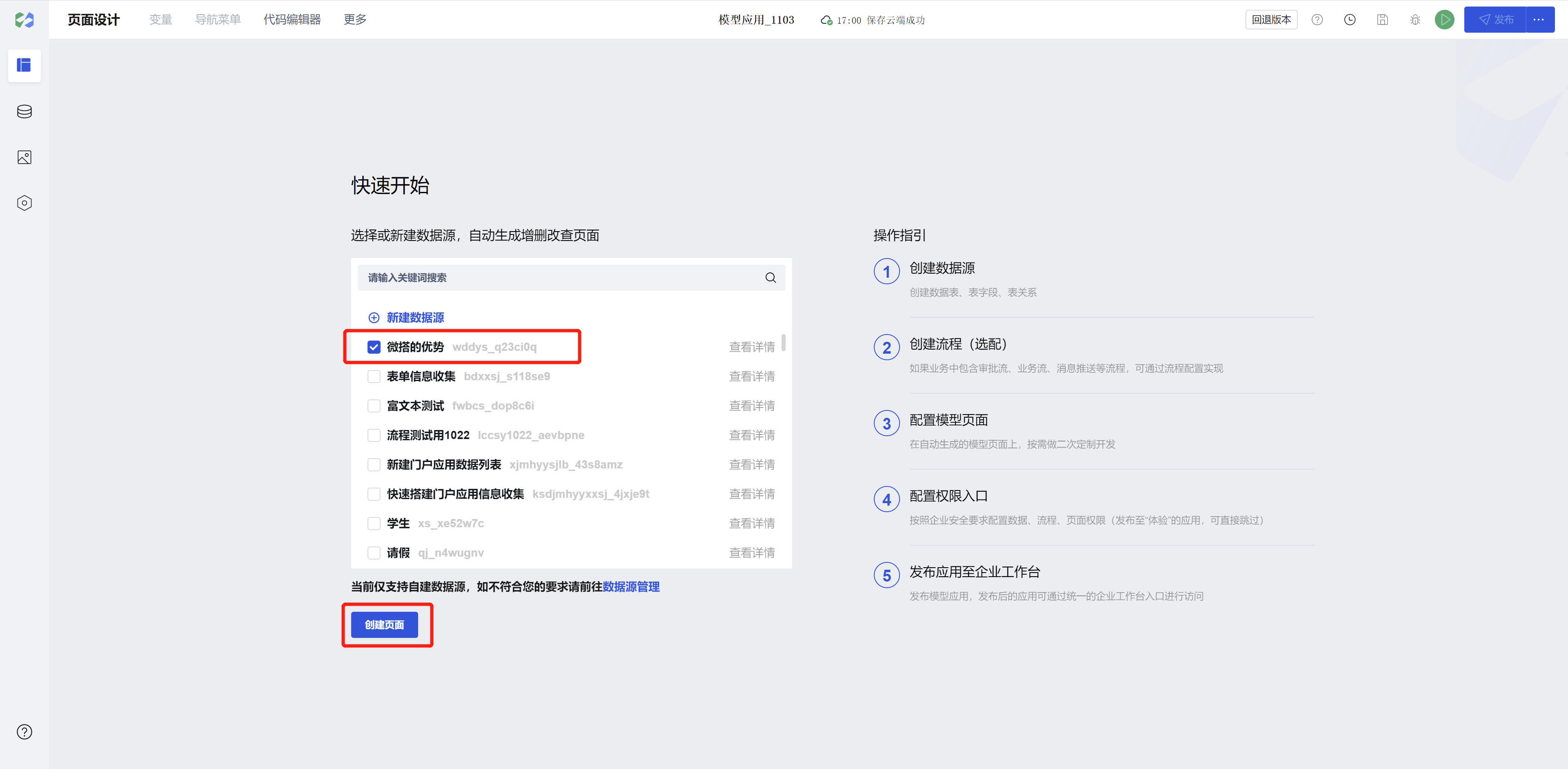
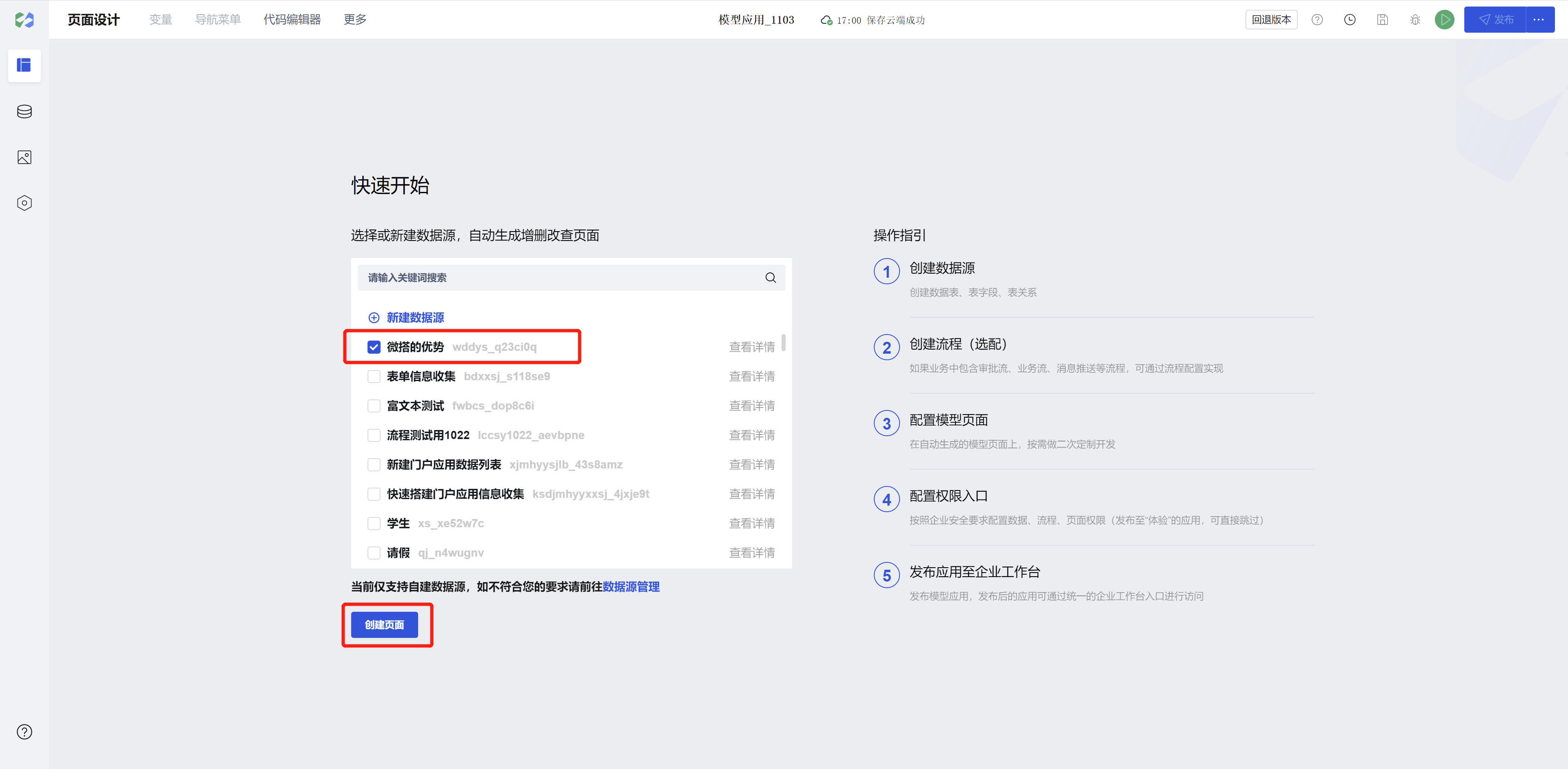
- 单击新建后,选择我们之前新建的数据模型,进行应用创建。

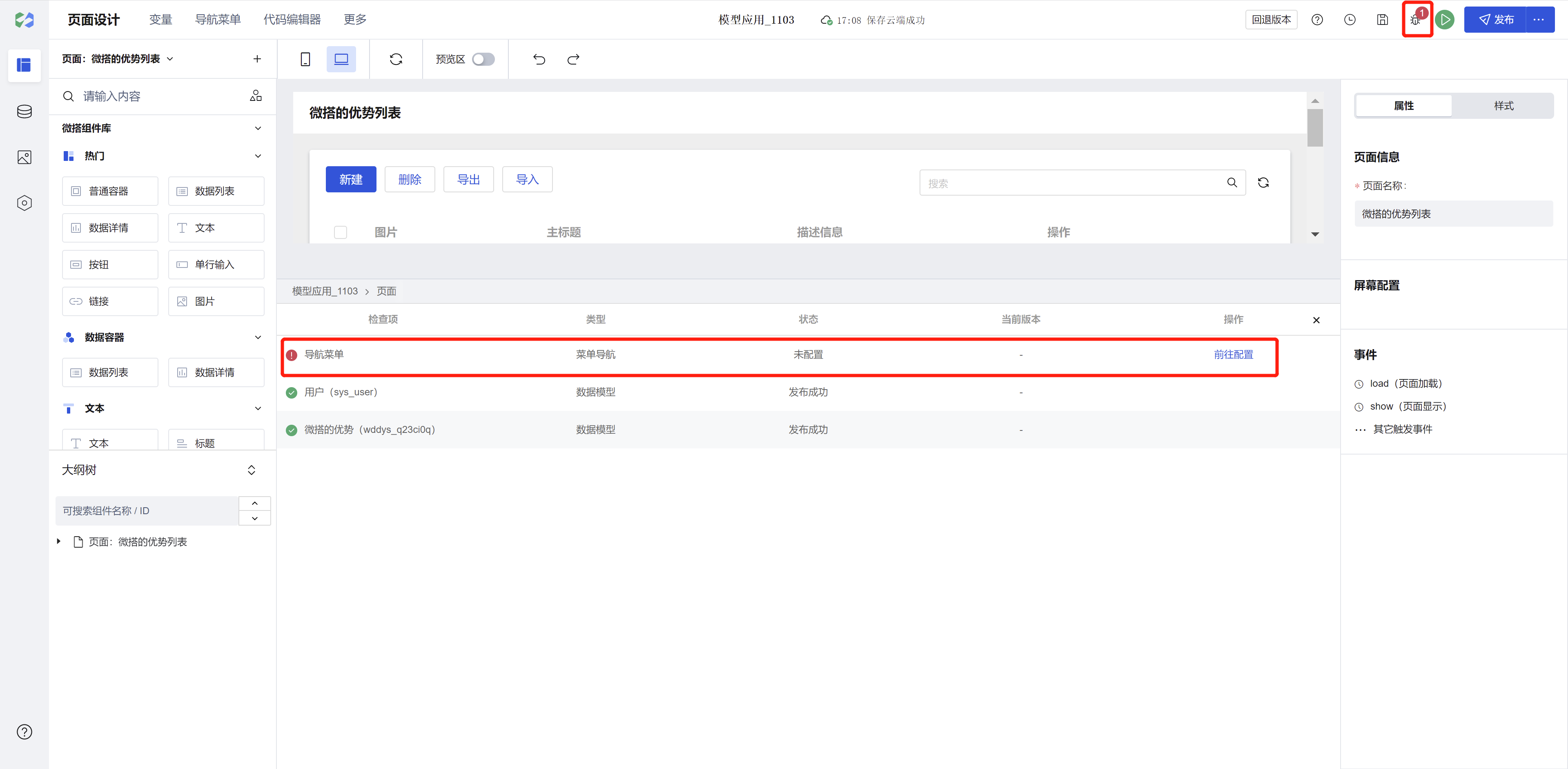
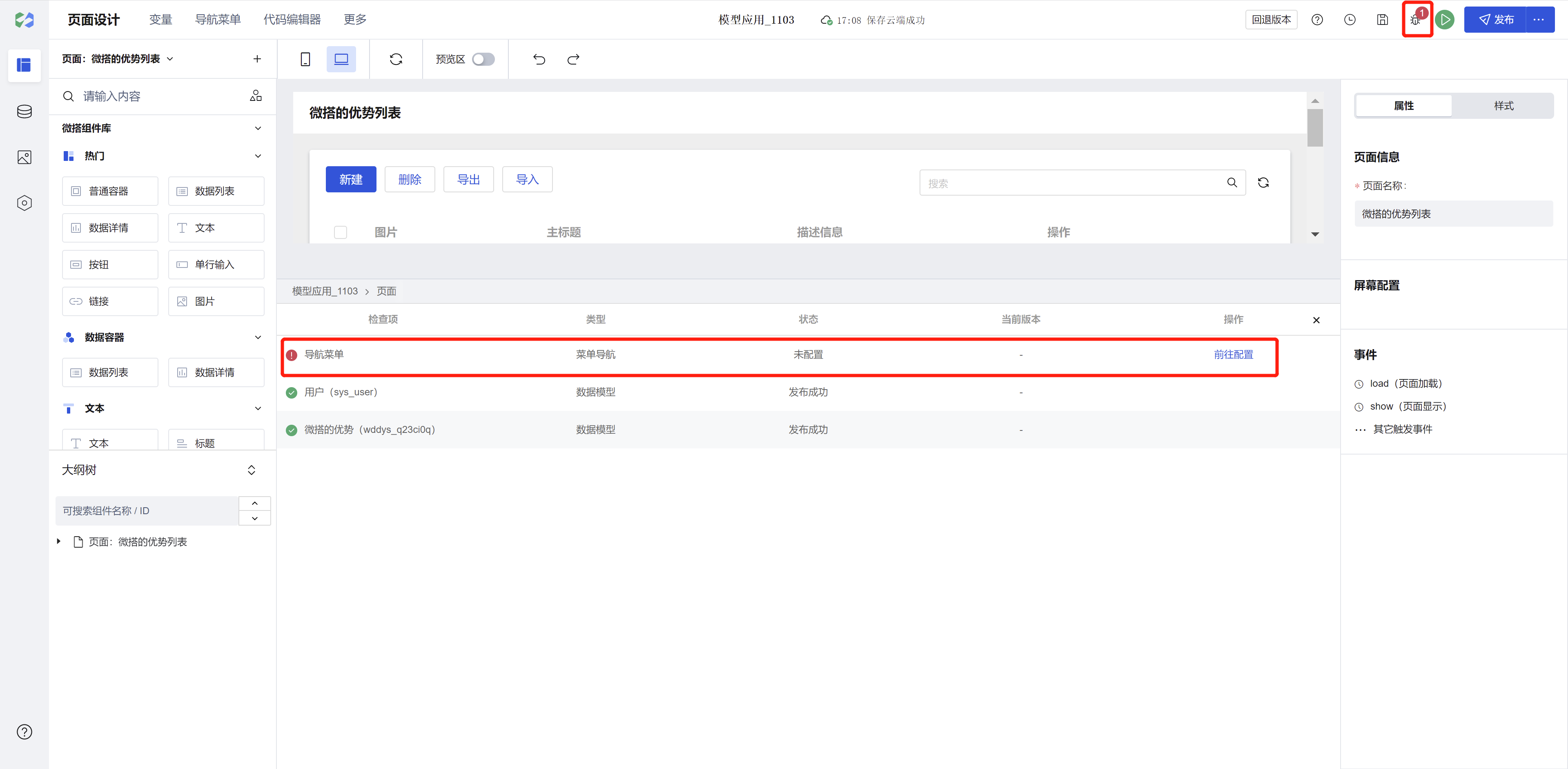
检查并发布应用

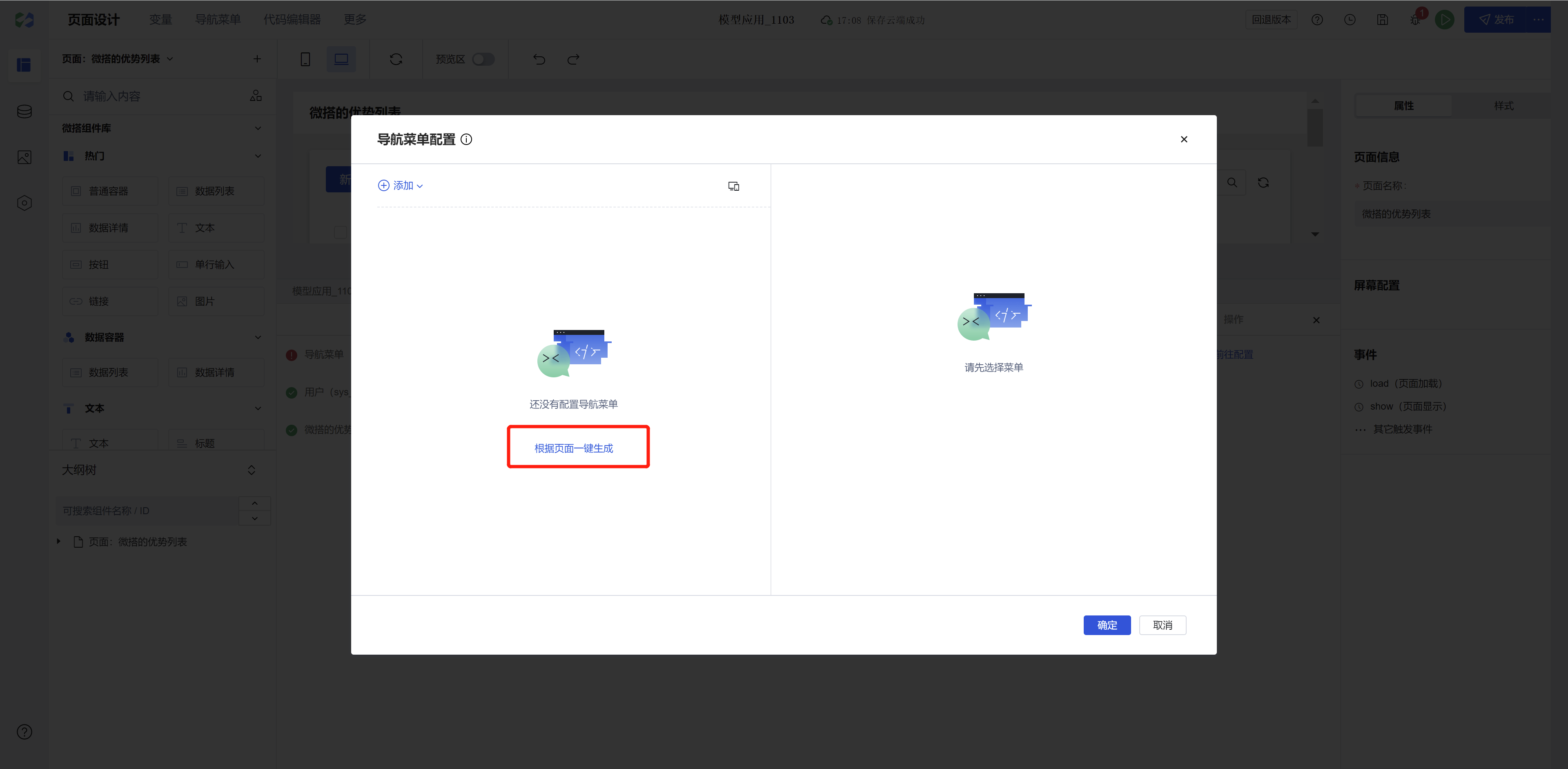
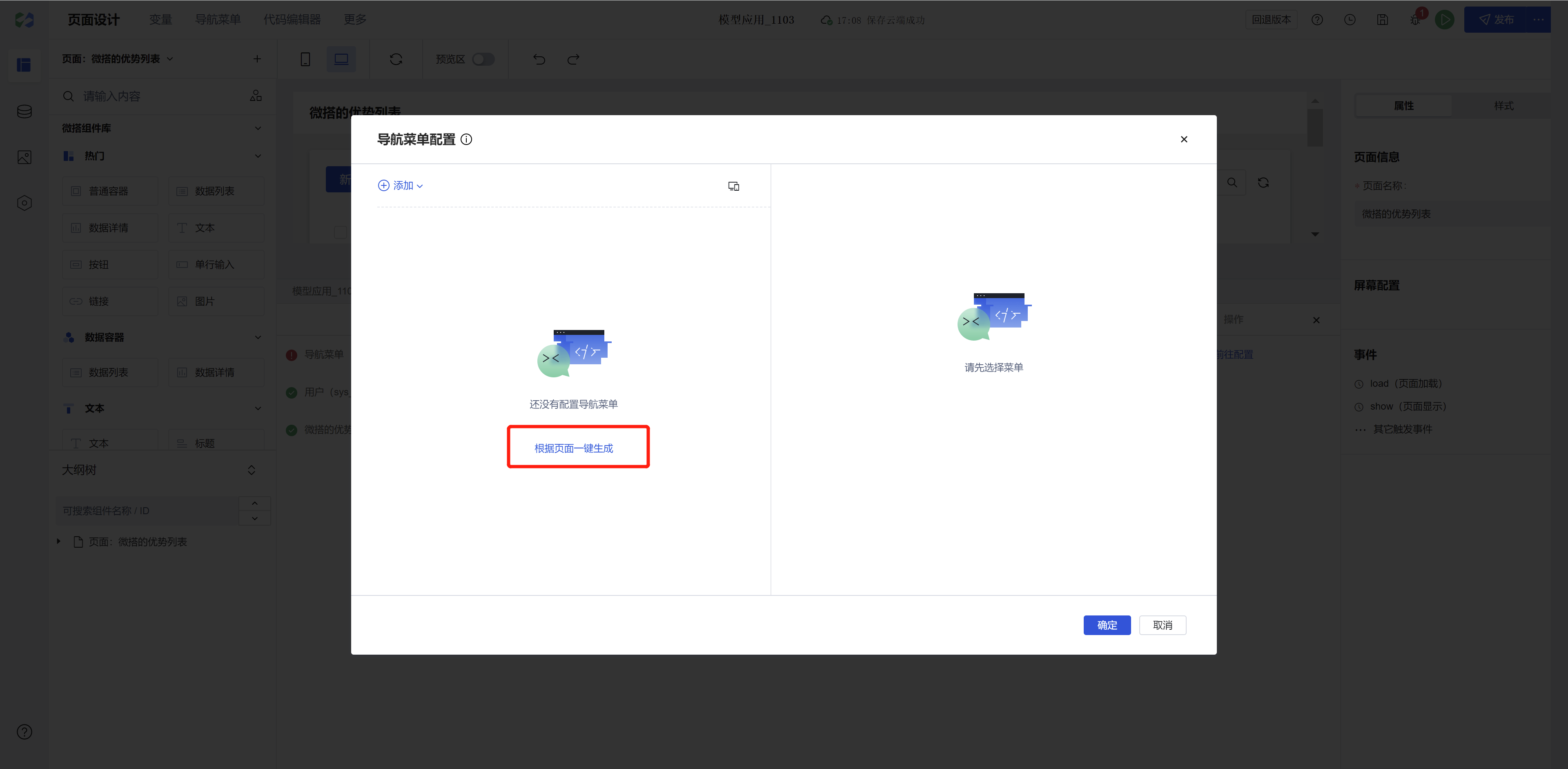
- 提示菜单导航未配置,单击前往配置 > 根据页面一键生成后 > 确定。

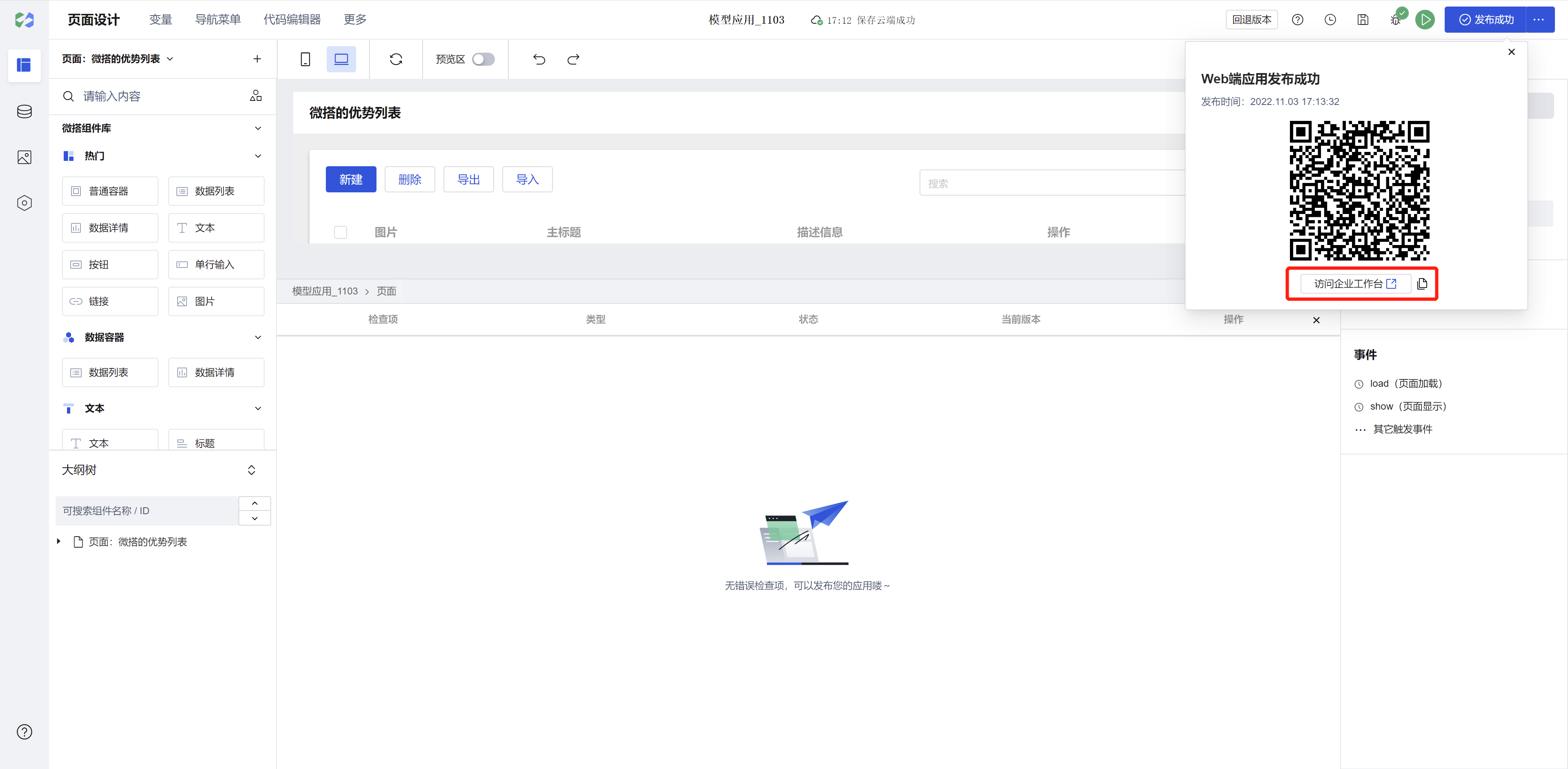
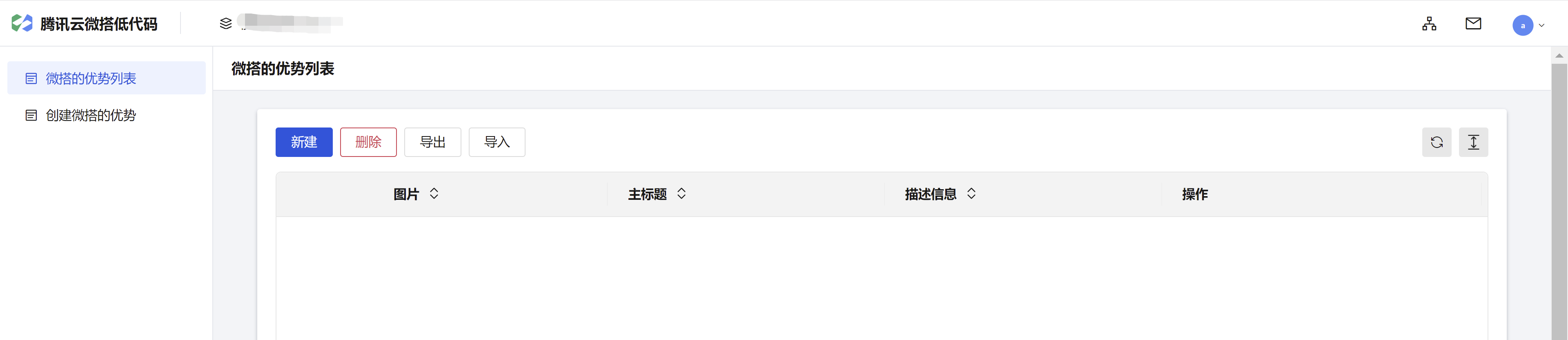
- 检查项都通过后单击应用右上角发布进行应用发布(体验版),发布成功后访问企业工作台。

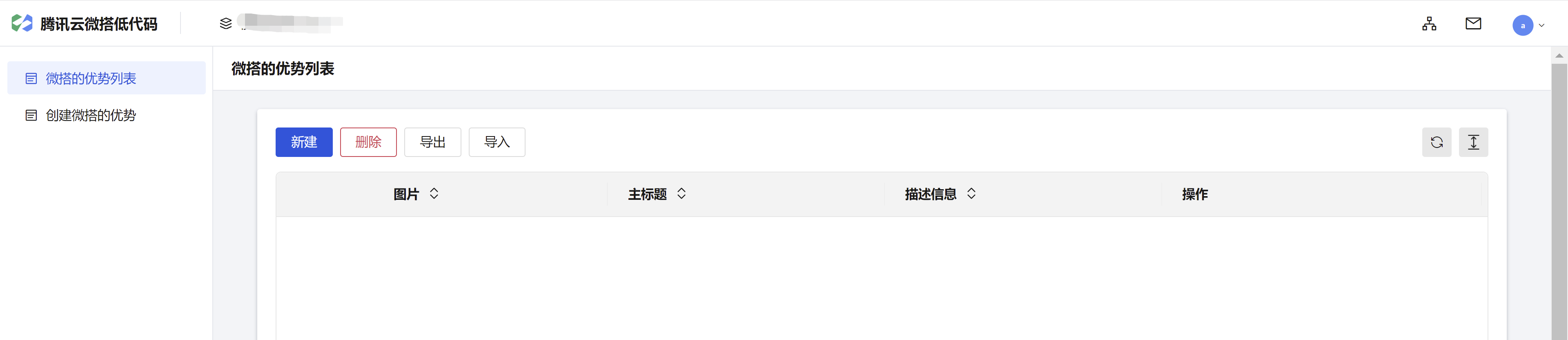
- 于企业工作台中我们可以看到 C 端页面展示的数据内容,可以对数据内容进行增删改查的处理。

学习已完成
恭喜您!你已经完成了本次实验!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享