119
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享队长博客链接(请在博客开头给出)
https://bbs.csdn.net/topics/617601556
团队Logo

团队ID号与团队名称 :04 非专业团队
团队现场答辩总结:
- 今天的答辩我们发挥并不是很好,老师对我们我们在这段alpha冲刺项目任务量,以及项目实现的功能不是很满意,截止目前实现的功能简单且不符合预期功能设计,没有很好的去解决教师遇见的问题,还是缺点太多,做的太过简单,考虑的不是很周到,比如,点名时还是需要点击具体的选项去选择学生的情况,而不是手势滑动;以及字体还是太小,并且没有拼音注释。所以下令我们下去一定要整改,并且要求我们在下周五要用我们的小程序点一次名字,所以我们要尽快调整,抓紧时间改进小程序。
- 总之,这场答辩虽然结果不如意,但也知道了项目目前出现的大问题,后面在bate冲刺阶段我们会调整计划,改进我们的项目,把以上问题统统改掉。
团队讨论的真实照片

以表格形式展示团队中每个人在本次作业中的具体分工和各自得分比例。(得分比例之和为*总人数100%,例如3人团队得分比例可以为95%、100%、105%)
| 姓名 | 具体分工 | 得分比例 |
|---|---|---|
| 吴芯琪 | 原型设计、登录界面交互、PPT、无情的传话工具 | 90% |
| 陈如意 | 创建课程功能编写、前后端交互、教师端主界面功能实现 | 120% |
| 林梅桂 | 页面布局和搭建、页面交互 | 90% |
| 李璐璐 | 撰写博客、视频剪辑 | 90% |
| 吴文景 | 数据库的搭建、接口的编写、前后端交互、功能测试 | 160% |
| 吴嘉钧 | 语音播报功能的实现、接口的创造、数据库视图的部署、教师端首页功能的实现 | 90% |
| 童宇挺 | 请假名单和旷课名单传给后端 | 70% |
| 王辉凡 | 自动点名过程的实现、点名情况的查看、前后端交互 | 90% |
SIGN IN 对于教师端是解决学生名单纸质版更新速度不快,且携带不方便,字体太小、生僻不方便教师点名。主要针对教师、考勤人员、辅导员,考勤人员将数据共享给辅导员,实时反映学生课堂出勤情况,方便对学生进行管理。采取一页一名学生的形式,更加简洁明了。
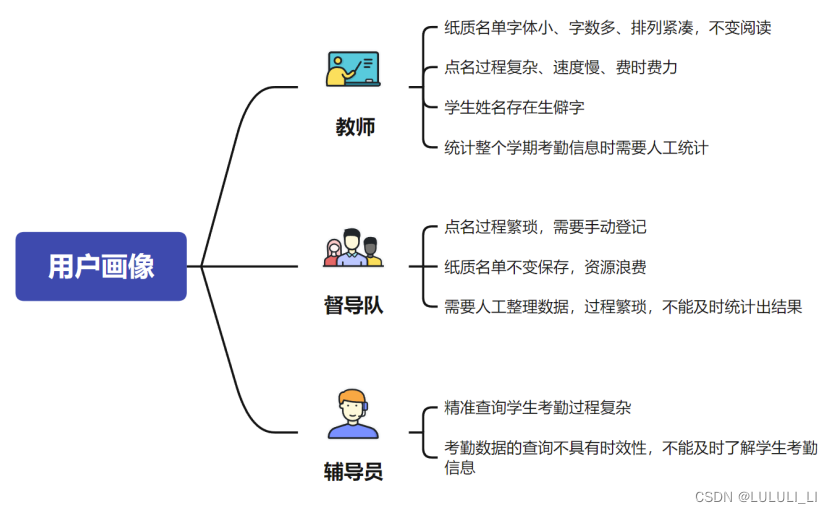
从下面思维导图也可以看出我们软件面向的典型用户为教师、督导队、辅导员,及解决的用户问题,典型场景就是需要进行点名的场景。

- 基本实现了在本冲刺阶段的基本目标(三端登录、导入Excel表格、语音播报)。
- 交付时间相比原计划需要往后延时,目前实现的目标太过简单,达不到用户使用的合格标准。
- 尚未投入使用,所以还未确定既定用户数量。
- 项目还未正式发布,暂未测试人员以外的用户。虽然还没有用户使用,但通过答辩发现老师及同学们对目前实现的都不是很满意,教师端实现的效果远远达不到老师的标准,这样看来与事先的预想不太一致,所以后续我们尽快改进。
- 虽然被批评了,但是我们离目标却越来越近了。走歪了方向,只有摆正了才能到达终点。
- 最大的经验教训是分工以及对接。
- 如果历史重来一遍的话,前期分工很重要,一定要找准定位,根据每个组员的擅长点以及项目的方向、难度合理分工,以及所负责职位的数量;前期也要多沟通,要有一个标准,不能各做各的,前后端也是要有交流的啊,对接的时候才会轻松些。
对于总体的计划还是有给到充足的时间的,但是在一些前端、后端的交互上没有做出充分的考虑,导致我们赶着ddl之前完成目标进度。
在遇到不同意见时我们会说出自己的出发点及看法,分析每个意见的可行度,最后再讨论出最适合总体计划方向的意见。
- 在此冲刺阶段我们原计划的工作基本完成,(ps:答辩后发现差的还是挺多的,与我们原先最初设想的有些偏离,导致目前项目功能体验感舒适度不高,达不到老师要求,所以可能也不算基本完成)。
- 偏离最初设计功能,体验感舒适度不高,所以算没有做完。
比如我们的点名功能使用的仍然是手动点击选项而不是手势滑动,这是没多大价值的。
大部分都是有清楚定义和衡量的,目前有一些任务交付的不够好,我们之后会对其进行改进。
项目的整个过程都按照计划进行,没有出现很大的意外,除了目前功能使用舒适度不高,但后面我们会加快改进,充分考虑使用的用户群体的需求。
有留缓冲区,为了使组员尽快学习到新知识并且运用从而完成自己的任务,并且保证后续交接任务有足够的时间,我们需要缓冲区,不然就是挑战大学生熬夜的极限。
- 未来的计划中我们会重视缓冲区的作用,在合理分工的情况下尽量延长缓冲区,缓冲区可以帮助我们团队好好审核一下项目完成度与使用体验。
- 在后续的计划中,团队要尽快改进本次答辩被提出的问题,为了后续整个项目能够按时交付评测组测试,“加班”是必不可少的推进工作进度的有效途径之一。
- 在这次alpha冲刺中,我们不仅在各自研究的前后端领域学到了全新的知识,还意识到合理的计划调度和团队合作对整个项目进度的重要性。
- 如果历史重来一遍,我们会做好更加完善的计划,首先就要早早地确定选题的方向和所要完成功能,组员之间要调动起来积极沟通以及要协调好组内分工细则。
资源够用,虽然大家对于小程序开发、前后端交互并不是很熟练,但网上教程很多,但适合并且运用到实际中还是要多操作。
根据大家的开发基础、分配项目的难度去估计项目所需的时间,精度还行。
- 这一阶段我们对小程序进行了简单的测试,所以人力、以及软硬件资源是足够的。
- 对于那些不需要编程的资源并没有低估难度,因为好的美工、文案等可以为后续开发做好铺垫,并且能够更好地展示我们的产品。
吴芯琪:
有的,作为一个组长,我感觉我不是很能胜任这个职位,因为我的领导能力不太强,没有作为组长的魄力,我比较佛系,不是很喜欢push别人,这可能导致我们的进展缓慢,也许别人会比我更合适。
陈如意:
还好吧,感觉大家都各有分工,各自有各自比较擅长的地方。
林梅桂:
我感觉我的任务可以适合组里的同学做,但是可能并不是每个人都能做的更有效率,可能更适合组内擅长做页面的同学去做,我也是边做边摸索,都是慢慢来
李璐璐:
并没有,我主要负责博客撰写和视频制作,自我感觉做的还是可以的。
吴文景:
没有。
吴嘉钧:
我原本的任务是后端数据库的部署,但我感觉现在后端任务可以集中交给一个人来完成,因为后端我们每个人的写法不同,写的接口也不同,做起来还需要理解他人的代码会将简单的问题变得复杂,所以我觉得我的任务可以集中给后端1个人完成,我可以专注编写前端的代码。
可能让别人做会更有效率吧,毕竟我没有基础,自己学的也不太好。
没有,我实现点名功能已经算是很高效率了。
- 对要实现的功能有明确的计划,功能之间的划分要明确。
- 举行会议要多沟通,尤其前后端之间也要多多沟通,前期不要前端之间沟通,后端之间沟通。
- 为各项任务预留一定的修改时间,加强时间观念,不能总是踩着ddl完成任务,忽略测试的重要性。
是的,每次有变更消息,都会在群里通知,保证每个相关组员都能够及时知道变更的消息。
基于小程序的定位以及小程序的主打功能,根据任务截止时间、各模块任务进度、是否影响核心功能、功能复杂性和重要性等指标进行决定,并根据组会进行进一步讨论。
项目的出口条件:核心功能、基本功能实现,且用户交互感良好。
可以,视变更情况对项目的影响度来指定应急计划,小的线上商讨,大的线下交流。
要看这个意料之外的工作请求是否远超出能力范围,如果不是很难大都可以解决。
如有变更要尽快通知下去,不要最后快截止了才通知,并且要尽快制定变更之后的计划,下一步应该怎么做。
- 设计工作是在选题确定之后,由组长召开小组会议讨论共同,根据对项目的整体认知,共同讨论出来的。
- UI是王辉凡和吴文景初稿,再由组长吴芯琪优化,让项目实现的目标清晰化。
- 相对来说比较合适的时间、合适的人。
- 有遇到模棱两可的情况,项目初期要需要明确的地方很多,但刚开始大家不是很熟悉,不好说出自己的观点,也不好多问。
- 由组长带头,调度大家积极性,不明白的地方要及时提出来,组内讨论解决。
使用了UML来帮助设计和实现。工具是有效的。
- 有区别,比如数据库的设计,因为大家开发经验都不足,不能确保设计是没缺陷的,很多问题要上手开发了才能发现并改进。
- 更新,更新后的UML文档更能够描述后来的项目。
- 点名功能。因为点名作为核心功能,无论是前端的实现还是后端提供的接口,以及前后端数据交互相对来说都是比较复杂的。
- 发布之后发现什么重要的BUG并没有,因为还没发布。
- 对统一命名提出要求后对代码进行粗略阅读,后再次进行二次判断。
- 较严格执行代码规范。
- 学到了很多,无论是设计能力还是开发的能力都获得了进步,也能够更加理解项目初期设计的重要性以及基础知识的重要性。
- 如果历史重来一遍,对初期计划设计的更详细,严格按照计划执行,不要半路偏了航。还要
有测试计划,进行开发人员间的内测,目前也进行了前后端部分接口测试、数据交互测试等测试,之后会推行非开发人员的内测。正式的验收测试还未开始。
目前没有。只是通过微信开发者工具人工测试。
- 纯纯人工使用体验,通过使用小程序来感受交互感是否流畅、使用舒适度高不高。
- 这些测试工作有用。在测试的时候找出了几处BUG,并且进行了修复,从而让小程序(虽然是半成品)有了较为完整的体验。
项目现在还没有发布,所以目前并没有发布时遇见的问题。
- 测试过程累计很多宝贵的开发经验、对前后端交互、微信小程序学到很多。
- 如果再来一遍,倒也没什么好改进的,因为大家都很努力在做了,就算不完美也是大家竭尽全力的结果,只能说目前大家知识储备的还不够,但经过这次相信大家下次会做得更好。
由组长根据项目的需求划分出角色,大家根据自己的兴趣及能力选择各自的角色,算是人尽其才。
当然有!同属一个大类任务的交流比较多,大家互相帮忙,交接任务的时候,成员有谁有哪里不懂,会的人也会与其交流。
开线上下会或者群里讨论,团队成员发表各自观点,阐述自己的需求,有组长在,且我们组员也都是比较理性的。
我感谢吴芯琪对我的帮助,因为在页面制作的过程中,我可能会有一些疑问,她之前有过做页面方面的经验,经常帮我解决问题。
列出组内所有人Alpha冲刺阶段后的心得。
吴芯琪:
1、中期汇报的时候被指出挺多问题,有一些细节的地方没有考虑到,这些需要我们尽快去整改,需求问题考虑的不周到吧我感觉。
2、感觉我分工做的不是特别好,没有及时催促队员完成自己的任务,项目进展较慢,这点需要我作出反省,以后要常常和队员沟通,了解他们的进度,推动项目的进展。
3、在接下来的阶段应该加强团队的沟通,改正不足之处,加速团队进度,不能太佛系,应该和老师多沟通沟通,对项目进行改进,努力把任务完成。
陈如意:
学到了很多知识,比如前后端如何交互(这个是我觉得这个阶段学到最有意思的一个知识点),excel文件的解析并且整合然后传递给后端,微信小程序组件的遍历生成等等。也更加适应团队作业,跟队友沟通什么的,总体来说还是很有意思的,就是有时候得熬夜,希望自己可以提高工作效率和能力,可以少熬夜。
林梅桂:
总的感觉就是挺累的。而且,我感觉在团队的作业中,沟通还是非常重要的,就像刚开始我们提出的很多想法,可能沟通的不是很到位,导致最终效果并不是很理想;还有就是团队之间的相互支持和帮助也是非常重要的,每个人都是团队中的一员,都要为之付出。因为这阶段的成果并不是很理想,所以希望之后能做的更好。
李璐璐:
我在alpha冲刺阶段重要任务就是负责整合博客,所以我并没有参与项目代码编写,但是每次会议我也会在,大家一起编程的时候在旁边也可以知道目前项目的进度,以及大家遇见什么样的难题,真心感觉前后端交互好难,还要与保存数据到数据库。我也自己在网上找了一下小程序开发,上B站找了视频去看,然后发现真滴难,申请了一个小程序类目还填成了游戏类,导致不能真机演示,真的很小白啊,羞愧,并且这段时间课程好紧都是作业,只能暂且搁下。除了写博客就是剪辑视频,我感觉我剪辑的也不孬哈哈哈哈哈(稍稍不谦虚一下)。虽然实力不足贡献不多,但也是贡献自己的力量,在后续的beta冲刺阶段我也会努力上进继续发挥自己的微薄之力。
吴文景:
起步太晚导致alpha冲刺展示成果时内容太少,没有成果可以展示,数据库设计很难设计的完美,基础表设计的多,中间表也就多,数据库关系就乱起来,基础表少,可能在某些需要灵活一点的地方又没办法灵活起来,而且还有些表和字段是要在真正动工的时候才知道需要这个东西。还有前后端交互,传回数据,写入数据,参数解析等都是前后端需要交接的,所以沟通真的很重要,只有沟通,才能明确需求。而产品测试既要了解前端也要熟悉后端才能精准定位错误,要学会查看错误信息,学会从网上查找解决方法。
吴嘉钧:
在Alpha冲刺阶段中,我学会了后端flask的基本操作,了解了mysql数据库的操作和构成,也学会了设计出学校点名的表。也学会了接口的部署,在个人的测试中也成功将数据传送到了前端。我还加深了api的理解,利用大模型api接口创造出了语言播报的功能,但在汇报中我深深的理解到了自己的不足,从中我认识到一个合理的ui设计才能符合大众的需求,对此对之后的实践我会更加认真仔细的设计出人性化的ui交互让老师等用户舒适的使用我们的产品。
童宇挺:
努力了,也学到了挺多东西。
小组成员之间要保持良好的跟进和及时的沟通。确保每个人都了解进展和任何潜在的问题,以及实现各个功能之间的交互。