1,040
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享1市面上有很多的软件,专业的非专业的,免费的和付费的。这里小编介绍一个免费的专业前端设计软件HBuilderX

编写的是vue文件,文件代码是类html语言,但本质上是组件和插件的调用。
前端设计有很多种实现方式,并不是由固定的某种语言来专门实现,小编介绍的是最简单编译,最快速出效果但是有一定局限性的“快餐式”速成编码;
类html,即咱这样编译的并不是网页的源码,而只是它功能设计的部分,然后是由软件自动生成完成代码,最终得到一个网页,这样少了很多工作量也减少了对你知识的要求
组件和插件。即在前理论篇中提到的需求分析,其中要实现的大部分功能,都是可以直接套用现成的代码,这些代码就封装到组件和插件当中(具体稍后展示)
2软件下载完后,各种配置按网络搜索结果一一安装就OK,要求并不严格(CSDN就有)
3函数库的导入,需要额外下载文件夹,这个需要自己去找(搜索栏打名称就成)
 (在前端领域还是有名气的,简单好用,也能满足普通网站的需要)
(在前端领域还是有名气的,简单好用,也能满足普通网站的需要)
下载正确的文件,搜索正确的导入方式,并检测导入效果和引用路径
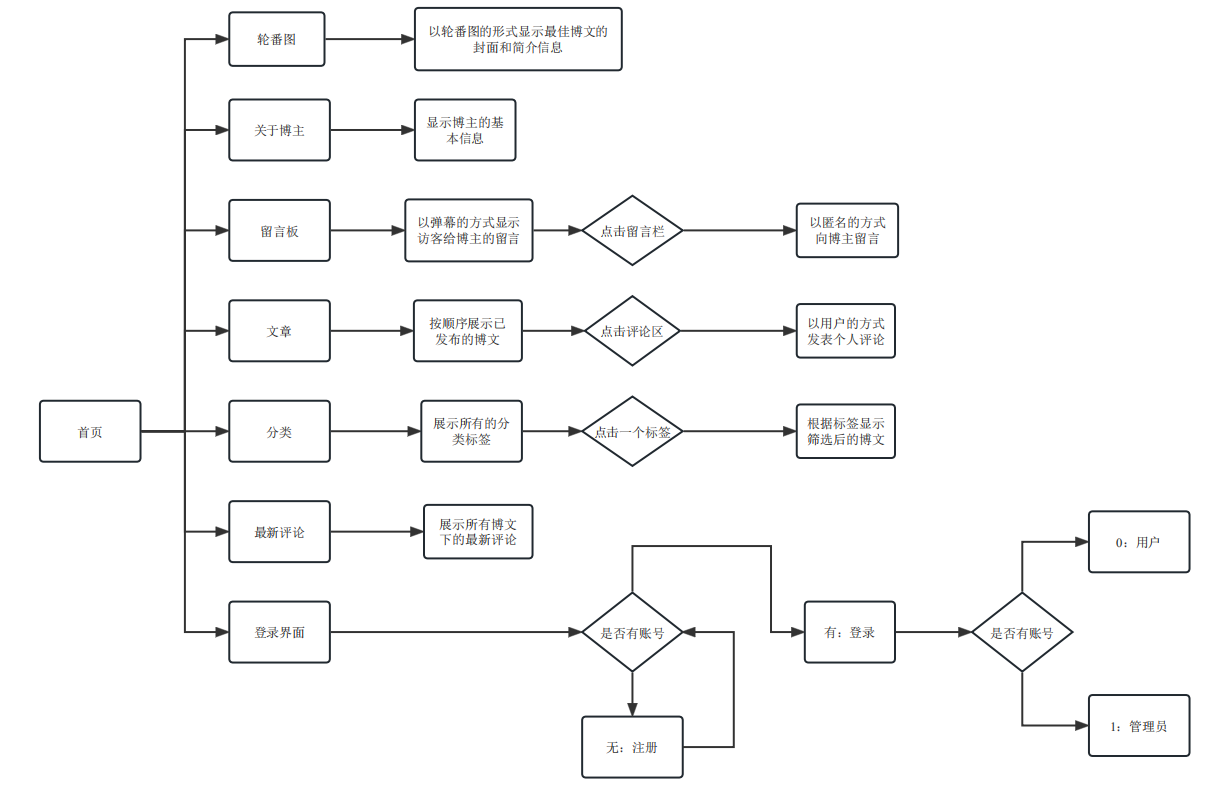
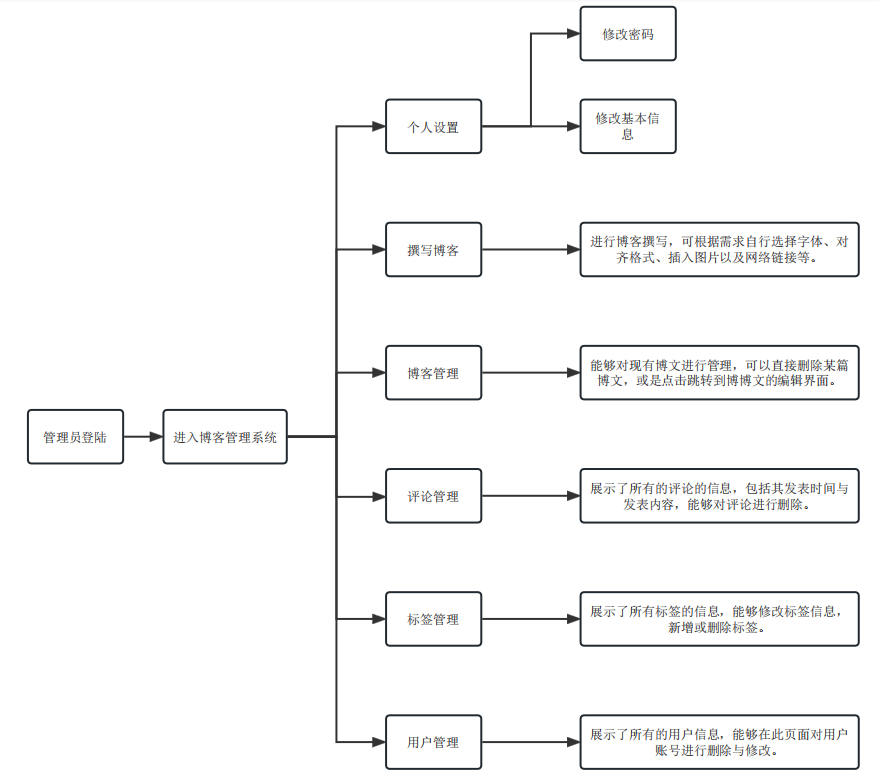
1确定你要做一个什么样的网页。(小编做的就是类似CSDN的文字类网页)
网页的最终呈现效果,说白了就是数据的展示,那么不同的数据类型肯定有不同的展示方法和难度,目前的你应该只处理过数字和字符这两类,所以文字类网页是非常合适的选择。
2需求分析。(前篇已有阐述,这里不再重复)
一定要有数据化成品记录(任何project的关键,重中之重都是项目开发前的需求分析),eg


3网页可视化样式图。(这个不一定要有实体承载,因为实际开发时会有很多变数,随机应变)
1检测软件导入函数包后是否可以正常调用(写个text测试)
2检查所下载的软件版本,语言编译器版本(MySQL,jdk)是否都互相兼容(网上直接查)
3测试数据库和软件的连接(你可能忘记开数据库外连权限)
4最简单方便的测试方案,就是写一个简单的代码,能把数据库中的helloWord显示在网页上
1分工
如果是个人独立项目(推荐有过一次合作开发经历,并且代码水平比较高的同学尝试),也需要定制代码开发计划。先整体后局部,先容易后困难,先功能后布局等等(开发流程一定要清晰符合逻辑,依据个人风格来定)。
反之合作开发项目。
网页布局由一个人负责:编写每个style(也就是所谓的框)的长宽高,位置,文本字体,文本大小等等参数、style的嵌套逻辑
另一批人负责每个小功能的实现(调用导入的函数库中的组件和插件,一个Vue文件对应一个功能),先统一一起完成一个大框中的每个小框的功能,完闭后汇总交给网页布局的人,再进行下一个大框的功能编写
2核心代码开发技术
style:即HTML网页源码中的class部分

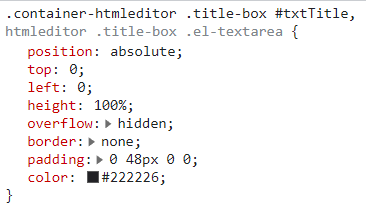
以上截自CSDN中的某部分源码,分解其格式为:
class名称(以.开头的关键字)
{
具体参数(以键值对的方式显示)
}
翻译这段代码:
定义一个名为.container-htmleditor的class,它的样子为
{
文本在框中的位置:全部(即文字从框的首行一直排,第一行排满了到第二行)
框距离上面某个单位:0个单位长
框距离左边某个单位:0个单位长
框的高度:在满足其他限定参数的前提下占满
文字超过框的容量怎么办:超过部分隐藏
围绕框的单位?:没有
框中元素距离框边缘:上右下左分别为0,48,0,0个单位
文本显示的颜色:黑(色盘参数#222226)
}
可见,其基本的结构就是一个普通函数,其中的参数也就是普通键值对的语法,英文的直接汉译,编译上手非常容易
但是完美的把想象的空间布置出来是非常困难的(参数太多了,而且一个class需要的参数个数未知,参数值显示类型未知;有的时候用占总长度的比例来限定大小,有的时候按绝对数值限定大小,有的又按相对距离限定大小)
数据结构(属于前端代码中的网页不可见部分)
简单的来说,就是后端传递过来的数据存放的地方。
网页上真实的数据非常非常多,但并不是都需要显示到网页上的,所以为了便于对冗杂的大量数据进行细致操作,我们需要定义合理的数据结构来加载数据。egCSDN用户的数据
 ......这些有的是咱可以看见的,咱可以修改的,还有只有管理员才看得见的各种类型的数据。
......这些有的是咱可以看见的,咱可以修改的,还有只有管理员才看得见的各种类型的数据。
设计一个合适的class对象来加载数据,会十分便于功能函数的编写。例如登录CSDN这个功能,只用检查账号和密码是否匹配就可以了,不需要检查其他的,也不需要后端传递这么多用户信息过来,等确认了密码正确,登录成功了再把用户名,用户头像等等传递过来,这样效率才高
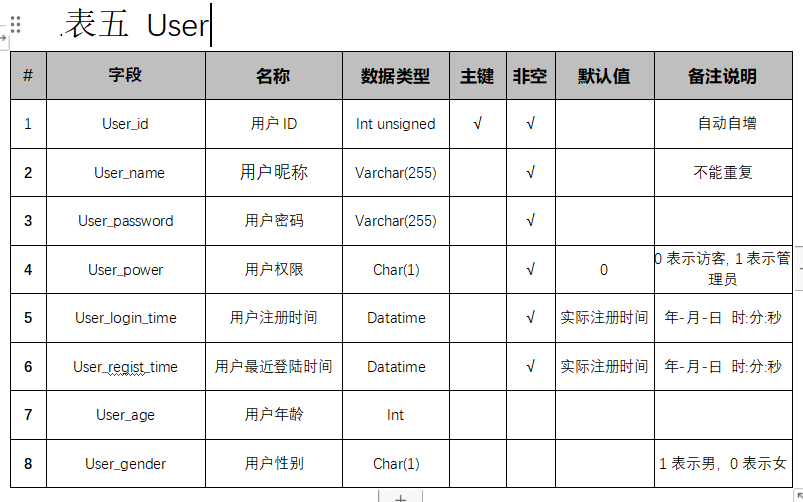
那什么叫做合理的数据结构?核心在于和数据库中表的结构匹配(所以在这部之前,需要先把后端的工作,数据库的建立完成)
例如:

数据库中对用户对象的相关数据设计在了一个表中存储,那么你自然也需要对用户这个对象建立一个数据结构来承载数据库中的这些数据
一一对应是最简单的设计方式,它在关联表格的处理上可能不是最合适的,但是整体使用时一定是最简单的
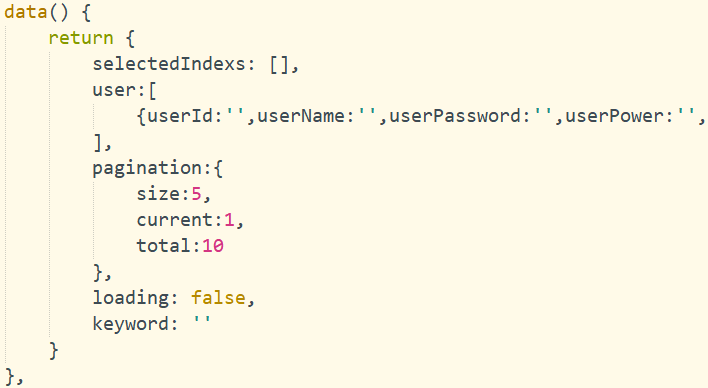
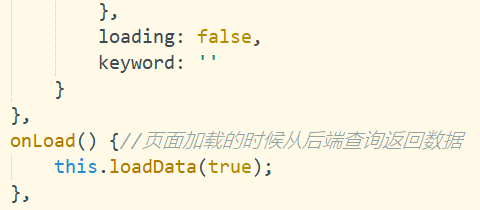
每个Vue文件中,都有独立的data数据段,和汇编语言一样在数据段中定义自己要使用的变量,其中一般都还有一些文件生成时所带的默认变量

其中user,loading,keyword是我定义的变量,分别用来承接数据库表五中的user数据,保存当前网页界面是否数据加载完毕的刷新变量,搜索栏要输入的搜索关键字。
都是基于这个Vue文件中自定义的函数所需参数而来。Vue语言中的数据概念类似于python中的数据变量(如果你没有学过python也完全不影响),每个变量都不是限定数据类型的,什么样的值都可以承接,每次被赋予新的值时而发生自适应的类型转化。
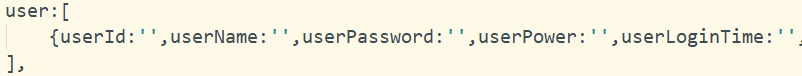
在初定义时用key:value的结构定义,需要带默认参数
功能函数:即HTML网页源码中的标签参数
![]()
以上截自CSDN中的博文“发布”这个操作 源码,分解其格式为:
源码,分解其格式为:
......当代码执行到这一行时,编译这部分要显示什么样的内容
<标签类型 type=“要调用的函数名称” class=“框的样式”>(大致都是这三个参数)
至于要显示的文本,可以把数据存在变量中,变量当参数传递到调用函数中或者直接展示
翻译这段代码:
接下来定义一个按钮标签,它要调用button这个自定义函数,整个内容装在“el-button......”这个class模板中。(因为这个标签内的文字是固定的“发布”,就不用传递变量了)
可见,其基本的设计原理就是把对应的功能翻译成组件中的名称,然后按字面意思进行代码编译。eg
搜索栏——uni-search-bar
可点击的按钮——button(要达成不同的按钮有不同的功能,就是传递不同的函数接口)
数据表格——uni-table
等等。
至于右边的名称是如何搜索到的,去组件或者插件的官网上看https://v1.uviewui.com/components/intro.html。网站上有什么,咱就用什么,没有想要的?那就自己设计一个新的(俗称“commit”该行业含金量比较高的操作,比一般的竞赛奖要高)
函数的设计样例

onLoad就是一种函数库中的函数,会在页面加载的时候自动运行(也就是“刷新”操作)

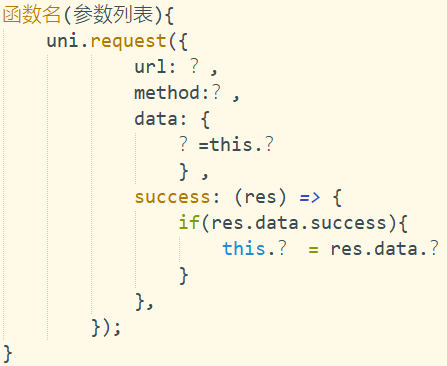
这样你可能还是有些迷糊,再给你点一下功能函数的设计结构:
![]()
要在方法区中定义(方法区和数据段同级,并且都是创建Vue时系统自带的结构)
函数名:{
函数体
}(多个函数间要用逗号隔开,即函数1{},函数2{},函数3{})
除了整体结构和语言中函数的定义一致外,它还加入了对函数体的额外定义
函数体:
uni.request(//这个和python中的request库在爬虫中的作用是差不多的,不知道也不要紧,反正咱都默认把它写上就OK
{
url:数据库中的http地址
method:请求体类型//这两个参数都是后端要给你的,它给什么你就写什么,和咱前端没关系
data:{//这个里面,要完成的就是咱前端要传递给后端的参数,按下面这个格式依次传递就好了
后端中的变量名:this.前端中的变量名
}
//传递成功与否需要判定
success: (res) => {
//如果成功了,就进这里,继续执行接下来的操作,一般都是反过来从后端中取值到前端中
this.前端变量=res.data.后端变量(之所以要这样写,是因为规定了后端传递出来的是res请求体,不是单一的数据,它包含很多信息)
}
fail: function(res){//反之错误时的标准操作,不用改动,写着就行,不写也可以
this.$refs.uToast.show({
title: res.errMsg,
type: 'fail'
})
}
}
)
必要的结构就是:

其实也就四个部分需要咱前端填,数据的处理归后端,咱只用管数据的读取
当然其中的全部知识肯定不只这些,不过你只需要会这点就够完成普通网页功能了
1如果是个人设计,或者是组队设计但是很容易线下见面,那可以精简一点,写各函数注释就成
2如果是线上的合作开发,那么在众多功能函数设计的项目中,靠发消息这招肯定不合适,所以咱可以借助一个软件来完成。
 (放心是免费的)
(放心是免费的)
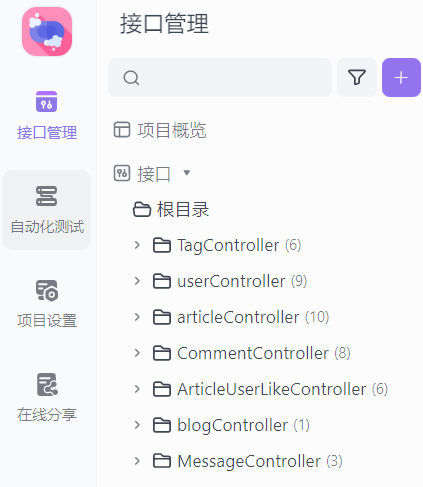
在里面可以由后端设计请求的同学把每个请求的名字,需要的参数,URL地址,method类型都写在软件中,方便前端的人员调用



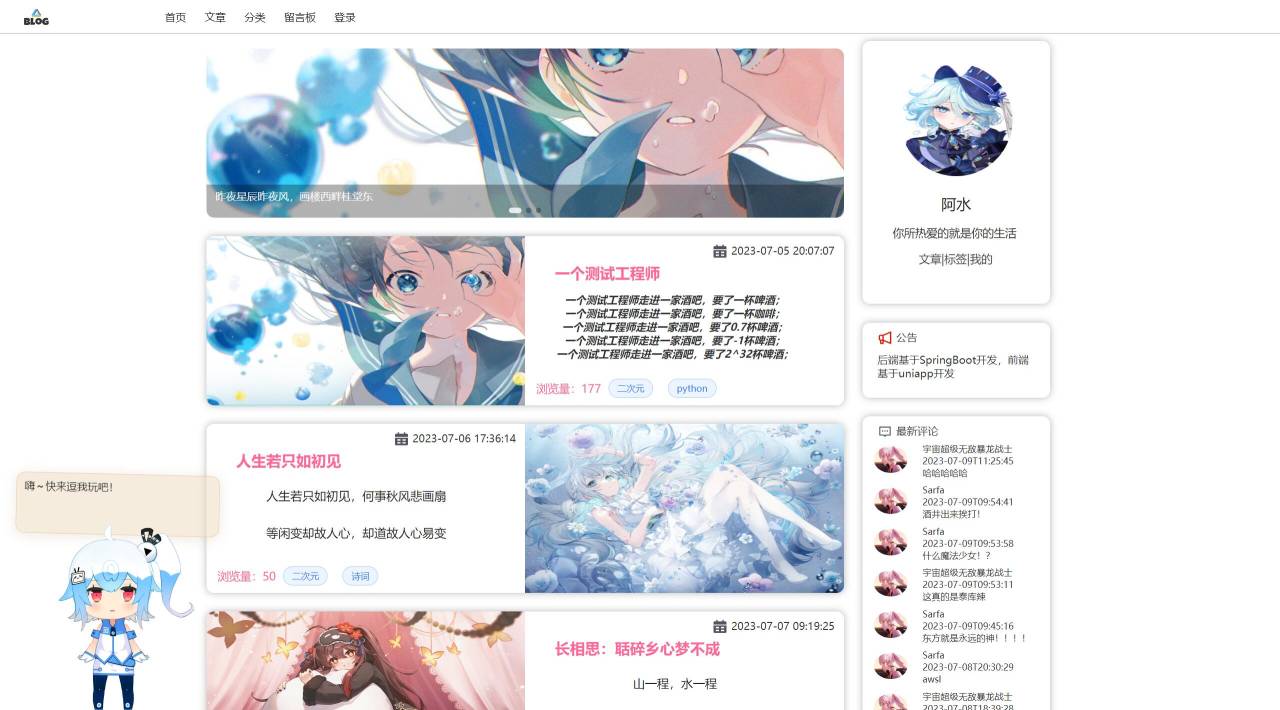
 (个人博客和CSDN这类博客网站的区别——个人博客只有“个人”才能对文章进行crud操作,访客只能阅读,点赞,收藏评论等普通操作)
(个人博客和CSDN这类博客网站的区别——个人博客只有“个人”才能对文章进行crud操作,访客只能阅读,点赞,收藏评论等普通操作)
(要像CSDN一样实现每个人都能上传文章的话,需要对不同IP地址的数据来源均可存储在同一个数据库中,这个需要云服务器中转,要钱)

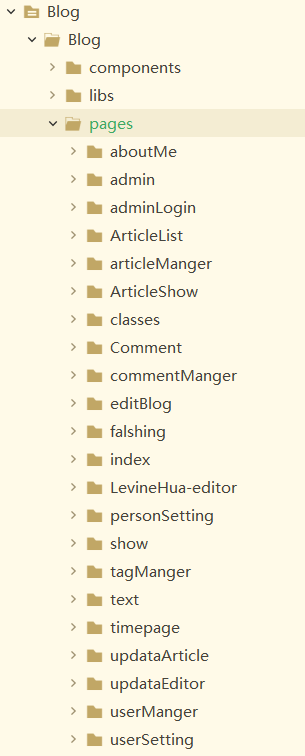
在创建项目时,其他的部分软件都已经编译好了,你需要的只是对pages部分,新增文件,编译文件(其实还蛮多的)即可
每个pages文件也分三部分设计:(这三部分分布在<template></template><script></script><style></style>中)
布局
数据段和方法段
style设计
具体的设计肯定没有那么多篇幅来阐述,我也对每一个都给出了简单的举例,具体学习可以去网站上搜索,当你完成了从0到1的这关键一步之后,1往后的衍生真的十分容易
补充一点:如何在一个Vue文件中引另一个Vue文件中的函数?在第二部分的开头声明
![]()
使用时需要![]() 来调用
来调用
记住不要忘记导入包 如果你要使用uni或者uview的组件的话(这是两种组件,各有各的网站说明,但使用方法是一样的)
如果你要使用uni或者uview的组件的话(这是两种组件,各有各的网站说明,但使用方法是一样的)
1改进。整体运行,然后一个功能一个功能的测试,测试正常情况,也要测试极端情况(结课前的最后调整)。对其结果进行合理的改进(俗称更新)
2优化。俗称加特效,例如
 就只一个网络上公开的脚本,下载下来运行就可以了,不用自己编译(哪怕那些大型项目也是这样运作的,并不由前端人员来写)或者给鼠标改个模型,加个点击特效音效这些,都是运行脚本
就只一个网络上公开的脚本,下载下来运行就可以了,不用自己编译(哪怕那些大型项目也是这样运作的,并不由前端人员来写)或者给鼠标改个模型,加个点击特效音效这些,都是运行脚本